

ShopifyでWordpressみたいに固定ページを作りたいんだけど作り方が分からないなあ。どうやって作るんだろう
今回はこのような悩みを解消する記事となっています。

WordPressであればpage-xxxx.phpという固定ページ用のテンプレートを作り、管理画面で設定すればサクッと固定ページを表示する事が出来ますよね。
私は今も制作会社でWordpressを使ったお仕事をさせていただいておりますが、Shopifyを学び始めて勝手の違いに戸惑いました。
そこで、同じような悩みを持つ人の少しでも参考になればと思いこちらの記事を書いております。
というわけでWordpress開発者の方にも分かりやすいように、Shopifyで固定ページを作る方法をご紹介しますので、ぜひご覧ください。
こんな方におすすめの記事です
・Shopifyで固定ページを作りたい人
・コードベースでShopifyの固定ページを作りたい人
・元々Wordpress開発者でShopifyとの違いを知りたい人
Step1:Shopifyで固定ページを作成する
まずはShopifyの管理画面から固定ページを作成します。
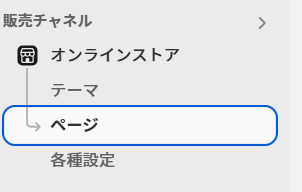
Shopify管理画面にログインし、左のメニューから「オンラインストア」→「ページ」と進んでください。

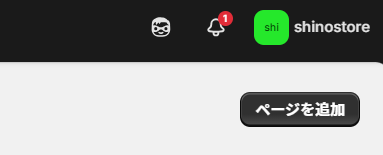
そして、ページ右上にある「ページを追加」ボタンをクリックします。

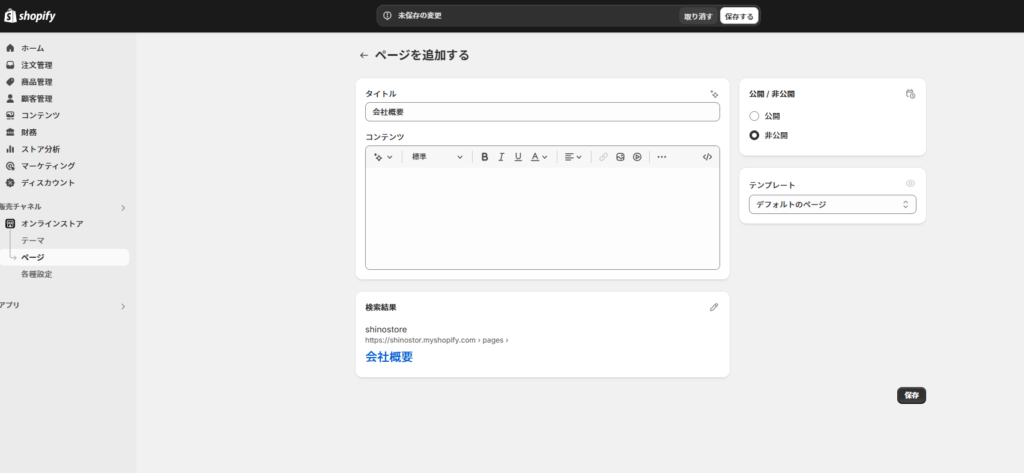
タイトルに会社概要など任意の名前を入力し、公開ボタンを押しましょう。

本文などはここでは不要です。
右型のテンプレートの部分も今はデフォルトのページで問題ありません。
ここは何となくWordpressとも似てますよね。

ポイント
ローカルで固定ページのファイルを作成していきますが、先に連携するShopifyの管理画面で固定ページ先を作っておくイメージです

ここまではWordpressを使ってた人であれば分かりやすいですね
Step2:テンプレートファイルを作成する

次に固定ページを表示させるためのテンプレートファイルを用意します。
WordPressではpage-xxxx.phpに当たる部分ですね

Shopify OS2.0では .json でテンプレートを構築していきます。
Shopify OS2.0とは
「Shopify をノーコードでも自由にカスタマイズできるようにした大幅アップデート」です。
主に以下のような利点があります。
セクションがどのページでも使える
- 従来:トップページだけでセクションが使えた。
- OS2.0:商品ページ、固定ページ、コレクションページなど「どこでもセクション追加できる」。
JSON テンプレート採用
- ページの構成を「JSON」で管理。
- テンプレートごとに柔軟にカスタマイズが可能になった。
メタフィールドの標準機能強化
- コードなしでメタフィールド(カスタムフィールド)を管理できるようになった。
アプリブロック
- アプリの機能がセクションブロックとして追加できる。
- コード編集不要で、アプリをページに配置できる。
パフォーマンス改善
- テーマエンジンが最適化され、表示速度アップ。
Shopify の「テーマの新しい仕様・仕組み」のことです。特に 2021年に発表された Shopify の大きなアップデートで、
これによって Shopify のカスタマイズ性が上がりました。

JSONとは
「JavaScript Object Notation」の略で、データを「オブジェクト形式」でわかりやすく記述するフォーマットです。
Shopify OS2.0 では、「どんなセクションをどの順番で表示するか」 を JSON で管理します。
以下は最低限の記述になりますがまずはこれくらいのコード量から始めると良いと思います。
このファイルはpage.company.json としてtemplatesフォルダに格納しておきましょう。
{
"sections": {
"main": {
"type": "custom-page-company",
"settings": {
"company_logo": "shopify://shop_images/2025-04-03_232340.png",
"company_name": "Shino Store",
"company_description": "<p>ここに会社概要の説を入れます。</p>"
}
}
},
"order": [
"main"
]
}
この内容は、「どのセクションをこのページで使うか」そして「そのセクションにどんな設定を適用するか」を定義しています。
以下に各キーの内容について記載しました。
| キー | 内容 |
| "type" | 使用するセクションのファイル名(sections/custom-page-company.liquid を指定) |
| "settings" | そのセクションに渡す値(画像・テキスト・HTMLなど) |
| company_logo | アップロードされた画像ファイルのパス(Shopify CDN形式) |
| company_name | 表示する会社名(Shino Store) |
| company_description | 会社概要として表示するHTML形式の説明文 |
JSONは見慣れてない方にとっては最初は戸惑うかもしれませんが何が書いているかを理解すればそれほど難しくないと思います

Step3:セクションファイルを作成する
次にセクションファイルを使って、会社情報のロゴ・名前・概要を登録できるようにします。

こちらが先ほど出てきたsections/custom-page-company.liquidになります。
{% schema %}
{
"name": "会社情報",
"settings": [
{
"type": "image_picker",
"id": "company_logo",
"label": "会社ロゴ"
},
{
"type": "text",
"id": "company_name",
"label": "会社名",
"default": "Shino Store"
},
{
"type": "richtext",
"id": "company_description",
"label": "会社概要",
"default": "<p>ここに会社概要の説を入れます。</p>"
}
]
}
{% endschema %}
<div class="company-page">
<img
src="{{ section.settings.company_logo | image_url }}"
alt="{{ section.settings.company_name }}"
width="{{ section.settings.company_logo.width }}"
height="{{ section.settings.company_logo.height }}"
>
<h1>{{ section.settings.company_name }}</h1>
<div>{{ section.settings.company_description | default: "会社概要を入力してください。" }}</div>
</div>
schemaとは
{% schema %}上記のコードがcustom-page-company.liquidの冒頭に表示されていますが、schemaを記述することでマーチャント(ショップ運営者)が管理画面でカスタマイズすることが可能になります。
そのため、完全に静的なページでカスタマイズが不要というページであればschemaは不要かもしれませんが、shopifyはプログラミング知識がない方であってもノーコードでサイトを調整できる事が魅力でもありますので、このschemaについてはしっかり理解しておくと良いと思います
コードの解説
{% schema %}
{
"name": "会社情報",
"settings": [
{
"type": "image_picker",
"id": "company_logo",
"label": "会社ロゴ"
},
{
"type": "text",
"id": "company_name",
"label": "会社名",
"default": "Shino Store"
},
{
"type": "richtext",
"id": "company_description",
"label": "会社概要",
"default": "<p>ここに会社概要の説を入れます。</p>"
}
]
}
{% endschema %}
こちらがschemaの全体像です。
| 項目 | 説明 |
|---|---|
"name" | 管理画面で表示されるセクション名(「会社情報」) |
"settings" | 管理画面で入力できるフィールドの一覧 |
type: "image_picker" | 画像を選ぶフィールド(会社ロゴ用) |
type: "text" | 文字入力フィールド(会社名) |
type: "richtext" | リッチテキスト(HTML 書ける説明文) |
"id" | Liquid で値を取得するための識別子 |
"label" | 管理画面での入力欄の名前 |
"default" | デフォルト値 |
この JSON の設定で、管理画面に「画像」「テキスト」「リッチテキスト」の3つが表示されるようになりますよ

次にHTML部分を見ていきましょう。
<div class="company-page">
<img
src="{{ section.settings.company_logo | image_url }}"
alt="{{ section.settings.company_name }}"
width="{{ section.settings.company_logo.width }}"
height="{{ section.settings.company_logo.height }}"
>
<h1>{{ section.settings.company_name }}</h1>
<div>{{ section.settings.company_description | default: "会社概要を入力してください。" }}</div>
</div>
こちらは実際にWebサイト上でDOM要素として表示される部分ですが、波括弧で囲われている部分に関しては管理画面で設定した内容が動的に表示されるようになっているということです。

liquidのコードが入ることで管理画面で動的にカスタマイズできるという事ですね。そして動的に設定できる箇所はSchemaで決めてるってことですね
そうです!最初はSchemaの意味や目的がわかりづらいかもしれませんが、理解できるとすっと頭に入ってきますよね

ここまで出来たら、Githubのdevブランチにプッシュしてテスト環境で確認してみましょう。
Githubを使ったテスト環境の構築方法は以下で解説していますので併せてご覧ください。
-

-
【Shopifyテスト環境構築】ローカルで修正した内容をGitHub経由でテスト環境に反映する方法
続きを見る
STEP1で会社概要を固定ページとして管理画面に登録したと思いますが、右下の「テンプレート」の箇所で「company」という選択肢が表示されていればそちらを選択してページを確認しましょう。

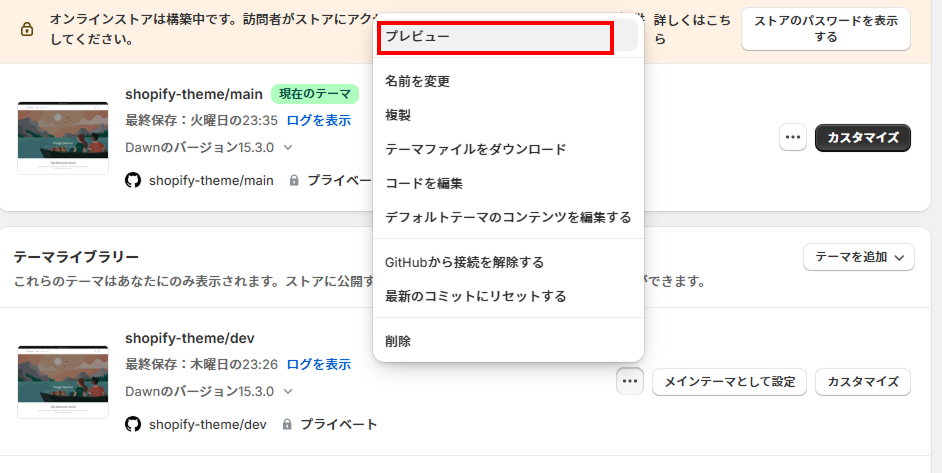
テスト環境はShopifyの管理画面に入り、テーマ→テーマライブラリと進みdevブランチのテーマの「・・・」をクリックしてプレビューを押せば確認することができます。(以下画像参照)

テスト環境のURLの確認方法
ただ、このままだと固定ページへの導線が無い状態なので、以下のようにメニューから「オンラインストア」→「ページ」→「該当の固定ページ(ここでは会社概要)」に進み、ページ下部にあるURLを確認します。
ドメイン名/pages/company となっていますね。
なので、例えば私のページの場合は、
https://shinostor.myshopify.com/?_ab=0&_fd=0&_sc=1
というプレビューURLなので以下のようにすれば固定ページの会社概要を見ることが出来ました。
https://shinostor.myshopify.com/pages/company?_ab=0&_fd=0&_sc=1
クライアント様に共有するときはもちろん、自分でローカルで作った固定ページを確認する場合はこうやってブラウザで確認することができますよ

ここまでで以下のように表示されました。

あくまで最小限の構成になっています。カスタマイズしたり要素を追加すればどんどん固定ページらしくなっていきますよ

まだロゴの画像がないですが、管理画面で設定したショップ名や会社説明が載っている事がわかりますね。

CSSはどうやって調整するんですか?
はい、次にCSSの当て方についてもご紹介しますね。

Step4:CSSを追加する
次にページを整えるためにCSSを追加します。
CSSファイル(例:assets/base.css)に以下を追記して、表示を整えます。
.company-page {
padding: 2rem;
margin: 0 auto;
display: block;
width: 50%;
}
.company-page img {
max-width: 200px;
height: auto;
margin-bottom: 1rem;
}
.company-page h1 {
font-size: 2rem;
margin-bottom: 0.5rem;
}
.company-page div {
font-size: 1rem;
line-height: 1.6;
}すると要素が真ん中になり、CSSが当たっている事も分かりますね。

あとはこの固定ページをローカルで修正してページ自体をブラッシュアップしていきます。
その後、クライアント様などにも確認し問題なければ本番にアップするようにしましょう。
発展編:より固定ページをボリュームアップしてみよう

固定ページを作る基本的な方法は分かりました。更に情報を加えてカスタマイズしていきたいです
では更に固定ページの情報を加えていきましょう


そもそもなんですけど、なんでJSONファイルとliquidファイルで分ける必要があるんですか?一つでよくないですか?
良い質問ですね。ではここからはその点について不可ぼっていきましょう。

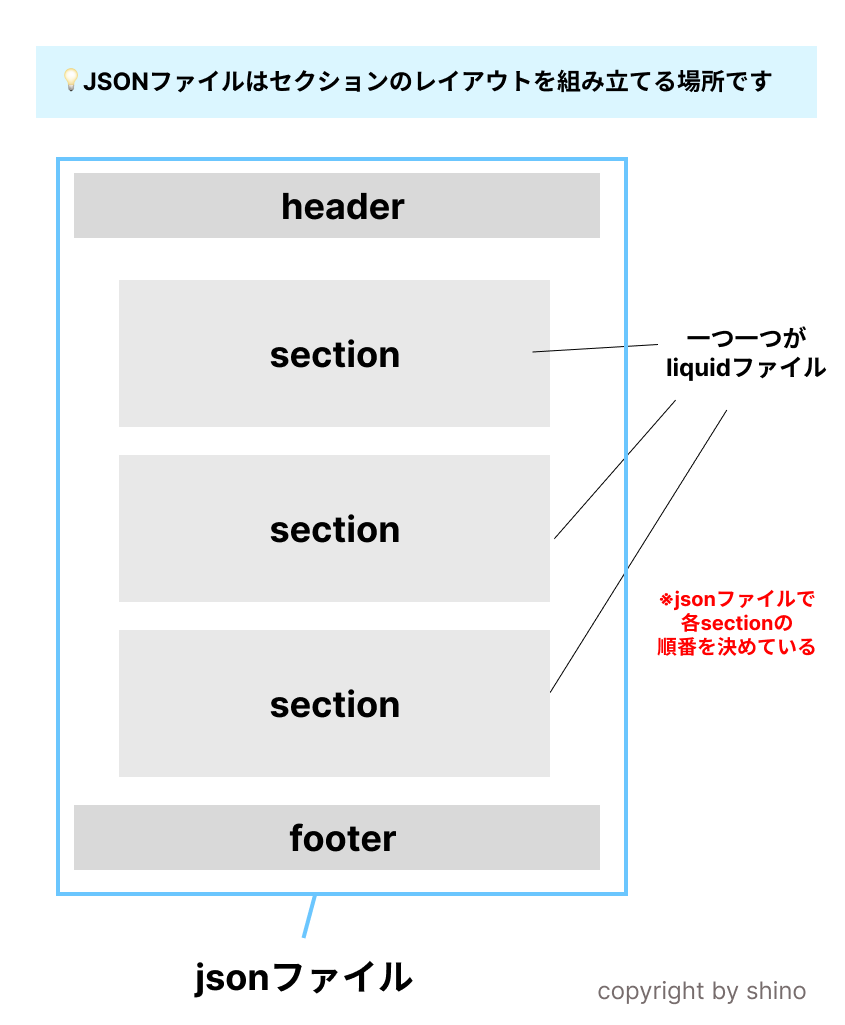
liquidファイルとjsonファイルのなぜ二つを作る必要があるかですが、
liquidファイルはあくまでページの中の「一つのセクション」の内容であり、JSONファイルはそのセクションの一つ一つをどういう順番で並べるかを定義しているものだからです。
以下の画像にまとめてみました。

つまり
sections/page.xxxx.liquidはあくまで各セクションの構成ファイルであって、jsonファイルはそれらの各セクションをまとめて「この固定ページをサイトに追加したいです、そしてこれらのセクションファイルがこの固定ページを構成するファイルと順番です」という事をまとめたものになります
WordPressだとpage-xxxx.phpだけで作れてしまうけど、liquidを使ってコンポーネントを使ってそれらをJSONファイルでまとめてるってことですね。モダンフロントエンドのコンポーネントの理解があるとスッと入ってくるかもしれません

まとめ
・sections/liquidファイルは各セクションを構成するコンポーネントファイル
・jsonはコンポーネントファイルをまとめて、一つの固定ページを表示するために必要なファイル
コンポーネント化することでバグが生まれにくくなったり、修正が容易だったりと、開発する上でのメリットが多数あるんですよね。

固定ページに内容を追加しよう
jsonファイルではsectionsをまとめて一つの固定ページとして表示するという事が理解できたところで、固定ページを以下のようにボリュームアップしてみましょう。
作成する固定ページ
① 画像スライダー(セクション1)
② 会社情報(セクション2)
③ お問い合わせフォーム(セクション3)
ステップ 1:sections フォルダに Liquid ファイルを作る
① スライダー用セクション custom-slider.liquid
{% schema %}
{
"name": "画像スライダー",
"settings": [
{
"type": "image_picker",
"id": "slide_image",
"label": "スライド画像"
}
]
}
{% endschema %}
<div class="custom-slider">
<img src="{{ section.settings.slide_image | image_url }}" alt="スライド画像">
</div>②の会社情報はさきほどのcustom-page-company.liquidを使用しましょう

次にお問い合わせフォームです。
③ お問い合わせフォーム custom-contact-form.liquid
{% schema %}
{
"name": "お問い合わせフォーム",
"settings": []
}
{% endschema %}
<div class="contact-form">
<h2>お問い合わせ</h2>
{% form 'contact' %}
<input type="text" name="contact[name]" placeholder="お名前">
<input type="email" name="contact[email]" placeholder="メールアドレス">
<textarea name="contact[body]" placeholder="お問い合わせ内容"></textarea>
<button type="submit">送信する</button>
{% endform %}
</div>
最後にこれらをまとめるJSONファイルを修正します
{
"name": "カスタム会社ページ",
"sections": {
"slider": {
"type": "custom-slider"
},
"company-info": {
"type": "custom-page-company",
"settings": {
"company_logo": "shopify://shop_images/your-logo.png",
"company_name": "Shino Store",
"company_description": "<p>ここに会社概要を入れます。</p>"
}
},
"contact-form": {
"type": "custom-contact-form"
}
},
"order": [
"slider",
"company-info",
"contact-form"
]
}
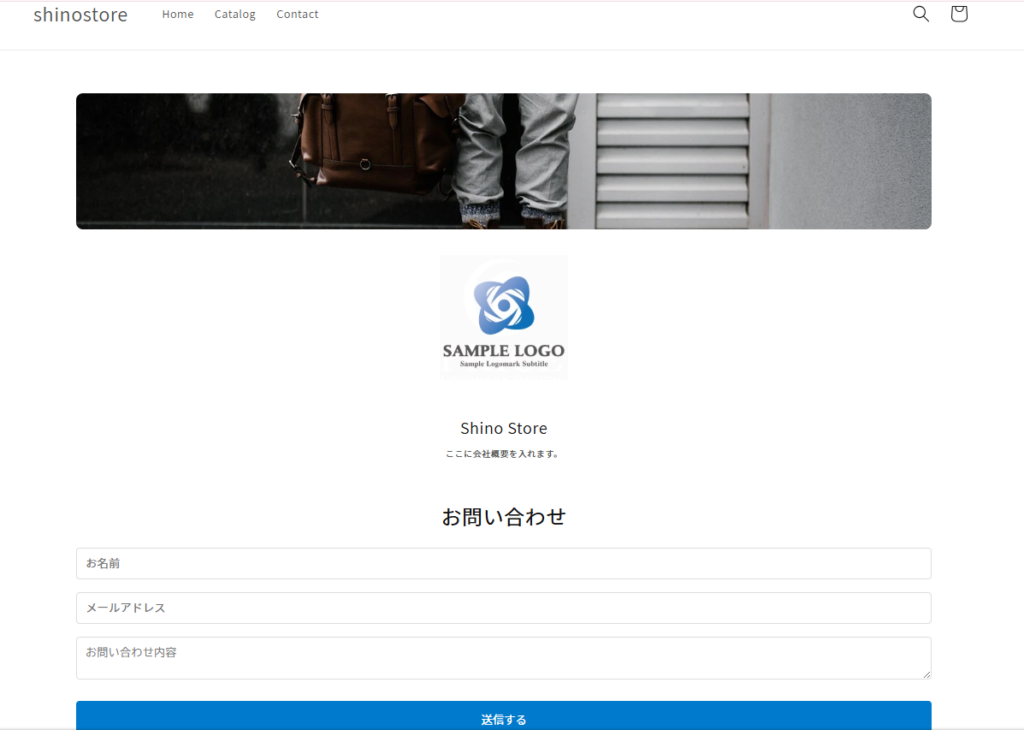
上記のように記述することで以下のように表示することが出来ました。

だんだんページらしくなってきましたね。

CSSは以下を追加する必要があります。
/* スライダーのスタイル */
.custom-slider img {
width: 100%;
height: auto;
border-radius: 8px;
}
/* 会社情報セクション */
.company-page {
text-align: center;
}
.company-page img {
width: 150px;
height: auto;
margin-bottom: 20px;
}
.template-page-company .content-for-layout{
max-width: 1000px;
width: 100%;
margin: 50px auto;
}
.template-page-company .content-for-layout .custom-slider{
}
.company-page .company-description {
color: #555;
}
/* お問い合わせフォーム */
.contact-form h2 {
text-align: center;
margin-bottom: 20px;
}
.contact-form input,
.contact-form textarea {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ddd;
border-radius: 4px;
box-sizing: border-box;
}
.contact-form button {
display: block;
width: 100%;
padding: 12px;
background: #007acc;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
.contact-form button:hover {
background: #005fa3;
}ShopifyでのCSSの扱い方について知りたい方はこちらにも詳しく記載しています。
-

-
【Shopifyテーマ開発】固定ページにCSSを追加、修正する方法
続きを見る
まとめ
いかがでしたでしょうか。
shopifyでも固定ページを作る事は可能でして、少しWordPressとは勝手が違いますが考え方としては似てる部分もありますよね。

最初はschemaなど見慣れない記述が出てきて戸惑うかもしれませんが、どんな役割でどんな意味があるかを理解する事が大事です。
というわけで本日の記事は以上です。


