
こんにちは、しのです。

node.jsを使ってStripeと連携できるって本当ですか?もしできるならサブスクリプションサービスの決済システムを作ってみたいんですが
本日はこちらの疑問を解消し、Node.jsとStripeで決済システムを作ってみたいと思います。

それでは早速いってみましょう!
そもそもNode.jsって?

そもそもNode.jsがよくわかってません。
Node.jsは、GoogleのV8 JavaScriptエンジンの上に構築された、サーバーサイドのJavaScriptランタイム環境です。
Node.jsによってフロントエンドで一般的に使用されるJavaScriptをバックエンドでも使用できるようになったわけですね。
Node.jsは、非同期I/O(入出力)を採用しており、高速かつスケーラブルなアプリケーションを開発するのに適していますよ

Node.jsの特徴
Node.jsの大きな特徴は、非同期イベント駆動というプログラミングモデルです。

どういうこと?
通常、サーバーがI/O操作を行う際、同期的に処理を待つ必要がありますが、Node.jsではI/O操作を非同期的に処理します。
これにより、他の処理をブロックすることなく複数の操作を同時に実行できるため、高いパフォーマンスを発揮できるというわけですね。
また、Node.jsはシングルスレッドモデルを採用していることも特徴と言えます。
これによりメモリ消費が少なく、スレッド管理の複雑さを軽減することができます。
ただし、CPU集約型のタスクには不向きであり、その場合はマルチスレッド化やワーカーの導入が必要です。
Stripeとは
Stripeは、オンラインでの支払い処理を簡素化するために設計された総合的な決済プラットフォームです。
Stripeを利用することで、ウェブサイトやアプリケーションに簡単に支払い機能を追加でき、クレジットカードやデビットカード、銀行振込、Apple Pay、Google Payなど、多様な支払い方法に対応できます。
Stripeはスタートアップ企業から大企業まで、さまざまな規模のビジネスに利用されているんですよ

例えば、Eコマースサイトやサブスクリプション型サービス、オンラインプラットフォームなど、幅広い分野で採用されています。
特に、迅速な導入が求められるスタートアップにとって、Stripeの柔軟性と迅速な展開能力は大きな魅力となっているんですね。
Node.jsとStripeを連携させる
では前置きはこれくらいにしておいて、早速Node.jsとStripeを連携させてみましょう。
まずStripeでアカウント登録、商品登録を行った後、node.jsで連携するコードを書いていきたいと思います。
①Stripeの公式サイトにアクセスする

まずStripeの公式サイトにアクセスしてみましょう。
そして右上のサインインをクリックします。
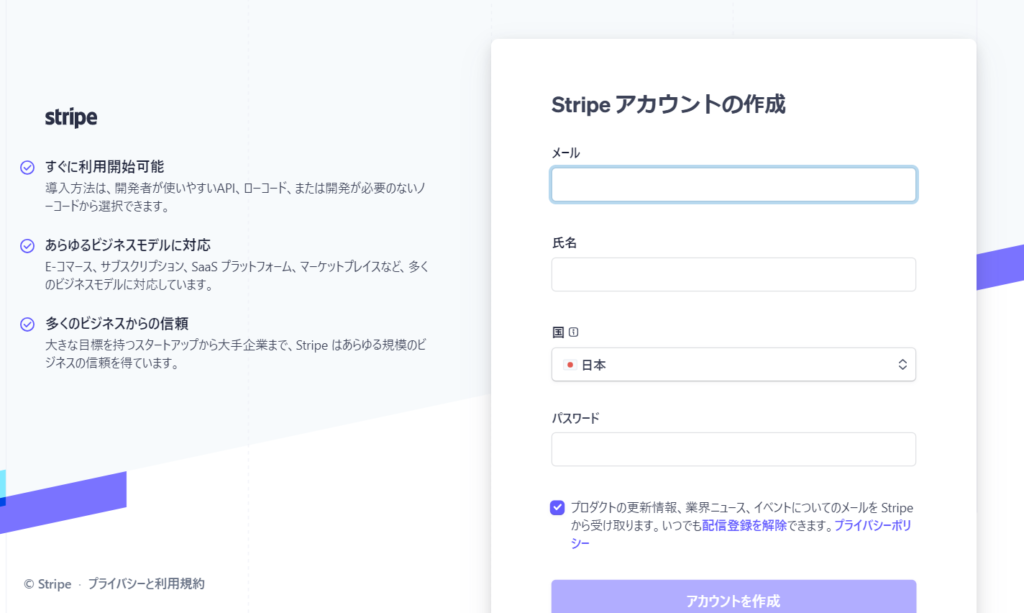
②アカウントを作成する

初めて利用する場合は一番下の「アカウントを作成してください」からアカウントを作成しましょう。

アカウントを作成するための情報を入力し、一番下の「アカウントを作成」ボタンをクリックします。

すると登録したアドレスにメールが届きますので、「メールアドレスを確認する」を押せば登録は完了です。
③商品を登録する
次に販売する商品を登録してみましょう。
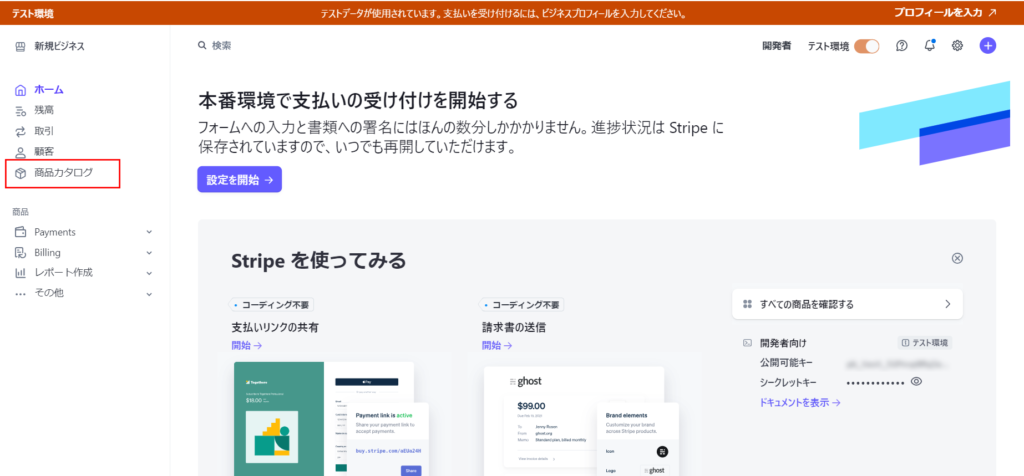
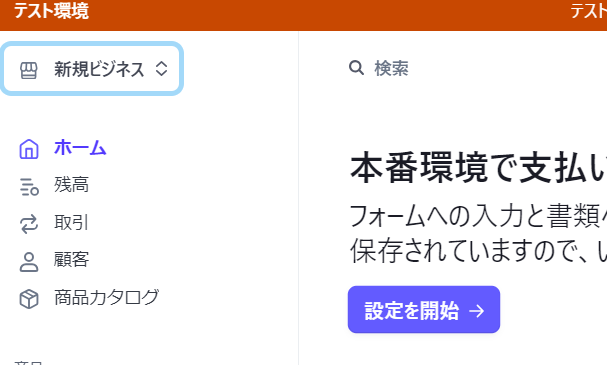
以下のようなダッシュボード画面になったら、左手メニューの「商品カタログ」を選択します。

すると以下の画面となりますので、真ん中下の「+商品を追加」を選択します。

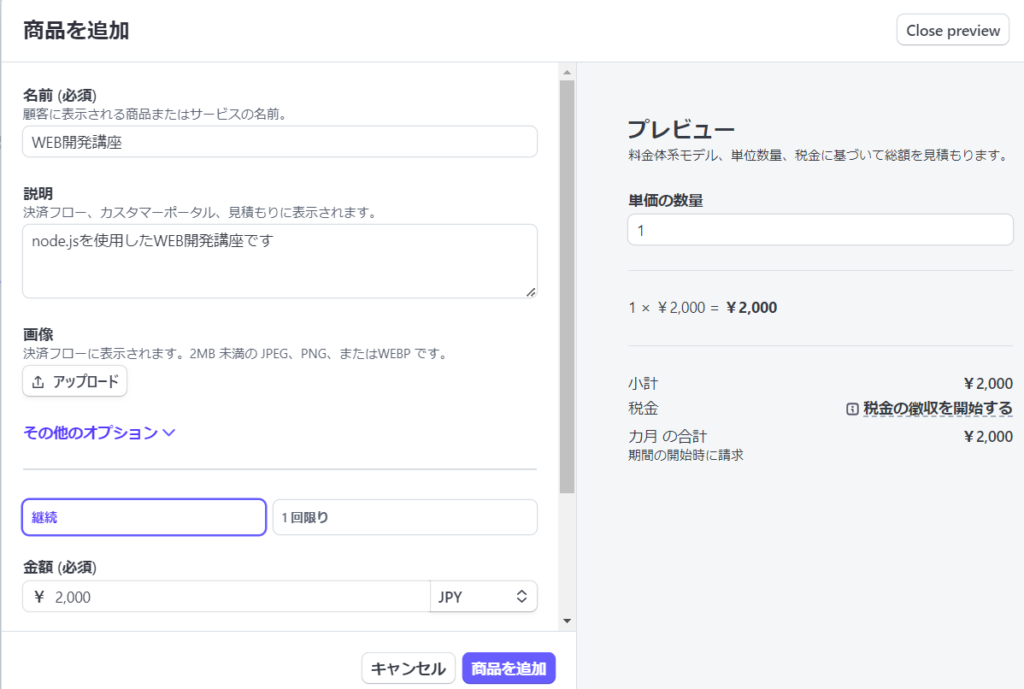
追加する商品の情報を入力していきます。
ここでは以下の内容で入力しました。

Node.jsを使用したWEB開発の教材を想定した形になります。
こちらはテスト環境であり、実際に金銭のやり取りが発生する事はありませんので、任意で好きな商品情報を入力してみて下さい。

入力を終えて「商品を追加」をクリックすると以下のように追加した商品が表示されました。

④ダッシュボードのアカウント登録を行う
次にダッシュボードのアカウント登録を行います。

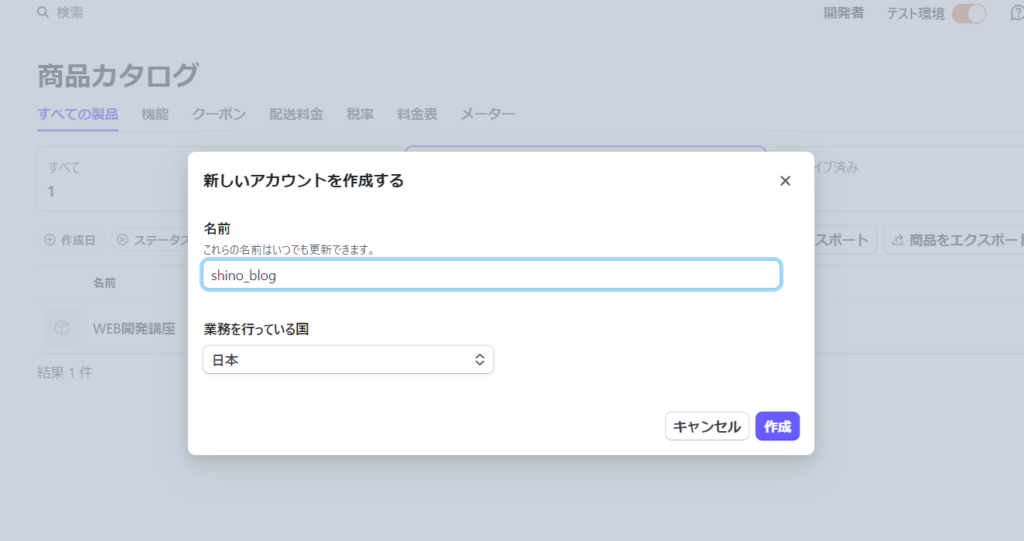
ダッシュボード左上の「新規ビジネス」を選択し、「アカウントを作成する」を押すと以下のポップアップが表示されますので、
お好きな名前を付けて作成ボタンを押して下さい。

お疲れ様でした。以上でStripe側の設定は完了しました。

Node.jsでコードを書いていこう
次にNode.js側でコードを書いてStripeと連携していきましょう。
※前提として、Node.jsのインストールは済ませておいてください。
①package.jsonを作成
プロジェクトフォルダを用意したらまず以下のコマンドをターミナルで叩き、package.jsonを作成します。
npm init -yその上でpackage.jsonには以下のように記述しましょう。
{
"name": "stripe",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.19.2",
"nodemon": "^3.1.4",
"stripe": "^16.7.0"
}
}
mainは分かりやすくindex.jsからserver.jsに変更した点と、devを"nodemon server.js"としています。

②ライブラリ、モジュールをインストール
次に今回使うライブラリ・モジュールをインストールします。
今回使用するのが以下になります。
・express
・nodemon
・stripe
上記をインストールするため以下のコマンドを叩きましょう。
npm i express nodemon stripenodemonとは
nodemon は、Node.js アプリケーションの開発を効率化するためのツールです。nodemon を使うと、コードに変更を加えた際にサーバーを手動で再起動する必要がなくなります。通常、Node.js のアプリケーションは、コードに変更があった場合にサーバーを手動で再起動する必要がありますが、nodemon はファイルの変更を監視して、自動的にサーバーを再起動してくれます。
要はNode.js で開発しているときに、コードを変更したら自動でサーバーを再起動してくれる便利なツールということですね

③server.jsにコードを書く
const express = require("express"); // Expressフレームワークをインポート
const app = express(); // Expressアプリケーションを作成
const PORT = 3000; // サーバーのポートを3000に設定
const stripe = require("stripe")( // Stripeのライブラリをインポートし、APIキーを設定
"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
);
app.use(express.static("public")); // "public"ディレクトリを静的ファイルとして提供
const YOUR_DOMAIN = "http://localhost:3000"; // サイトのドメインを定義
app.post("/create-checkout-session", async (req, res) => { // "/create-checkout-session"エンドポイントを定義し、POSTリクエストを受け取る
try {
const prices = await stripe.prices.list(); // Stripe APIを使用して、利用可能な価格リストを取得
const session = await stripe.checkout.sessions.create({ // Stripe APIを使用して、Checkoutセッションを作成
line_items: [
{
price: prices.data[0].id, // 取得した価格リストの最初の項目を使用
quantity: 1, // 購入数量を1に設定
},
],
mode:"subscription", // サブスクリプションモードでCheckoutセッションを作成
success_url:`${YOUR_DOMAIN}/success.html?session_id={CHECKOUT_SESSION_ID}`, // 購入成功後のリダイレクトURLを設定
cancel_url:`${YOUR_DOMAIN}/cancel.html` // 購入キャンセル時のリダイレクトURLを設定
});
res.redirect(303,session.url); // CheckoutセッションのURLにリダイレクト
} catch (err) {
console.log(err); // エラーが発生した場合はコンソールに出力
}
});
app.listen(PORT, console.log("サーバーが起動しました")); // サーバーを指定したポートで起動し、メッセージをコンソールに表示
コードの解説
ではコードの解説をしていきます。
全体の流れ
このコードを実行すると、Expressサーバーが立ち上がり、クライアントが/create-checkout-sessionエンドポイントにリクエストを送信することで、StripeのCheckoutセッションが作成されます。
その後、ユーザーはStripeの支払いページにリダイレクトされ、支払いプロセスが完了します。
では以下で具体的に各コードの意味を記載していきます。
1. const express = require("express");
この行は、Node.jsのWebアプリケーションフレームワークであるExpressをインポートしています。Expressを使用することで、サーバーの設定やHTTPリクエストの処理を簡単に行うことができます。
2. const app = express();
ここでは、Expressアプリケーションのインスタンスを作成しています。このインスタンスをappとして、ルーティングやミドルウェアの設定を行います。
3. const PORT = 3000;
この行で、サーバーがリッスンするポート番号を3000に設定しています。通常、ローカル開発環境では3000番ポートがよく使われます。
4. const stripe = require("stripe")("your-stripe-secret-key");
この部分で、Stripeライブラリをインポートし、StripeのAPIキー(シークレットキー)を設定しています。このキーを使って、StripeのAPIと連携し、支払い処理や顧客管理などを行います。your-stripe-secret-key の部分には、実際のプロジェクトで使用するStripeのシークレットキーを設定する必要があります。
5. app.use(express.static("public"));
この行では、Expressにpublicディレクトリを静的ファイルの提供元として設定しています。これにより、publicディレクトリ内のファイルが、http://localhost:3000/filenameのようなURLでアクセスできるようになります。通常、HTMLやCSS、JavaScriptなどのフロントエンドのファイルがこのディレクトリに置かれます。
6. const YOUR_DOMAIN = "http://localhost:3000";
YOUR_DOMAINには、サーバーがホストされているドメインを指定します。この例では、ローカル開発環境のlocalhostを使用していますが、本番環境では実際のドメイン名に変更する必要があります。
7. app.post("/create-checkout-session", async (req, res) => { ... });
この部分は、/create-checkout-sessionエンドポイントに対するPOSTリクエストを処理します。このエンドポイントは、クライアント側から呼び出され、StripeのCheckoutセッションを作成するために使用されます。asyncを使用して、非同期処理(await)を可能にしています。
8. const prices = await stripe.prices.list();
StripeのAPIを使って、商品やサービスの価格リストを取得します。prices.list()は、Stripeに登録されている価格のリストを返します。
9. const session = await stripe.checkout.sessions.create({ ... });
ここで、StripeのCheckoutセッションを作成しています。line_itemsには、購入するアイテムの情報(価格IDと数量)を指定します。また、modeとして"subscription"を指定しており、これは購読型の支払いモードを意味します。success_urlとcancel_urlは、それぞれ支払い成功時とキャンセル時にリダイレクトするURLを指定しています。
10. res.redirect(303, session.url);
セッションが作成されたら、ユーザーをStripeのCheckoutページにリダイレクトします。303は、リダイレクトのHTTPステータスコードで、POSTリクエストに対する適切なレスポンスコードです。
11. app.listen(PORT, console.log("サーバーが起動しました"));
最後に、この行でサーバーを指定したポートで起動し、コンソールに「サーバーが起動しました」というメッセージを表示します。
商品ページのindex.htmlを作成する
次に商品ページであるindex.htmlを作成します。
<!DOCTYPE html>
<html>
<head>
<title>Subscribe to a cool new product</title>
<link rel="stylesheet" href="style.css">
<script src="https://js.stripe.com/v3/"></script>
</head>
<body>
<section>
<div class="product">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="14px" height="16px" viewBox="0 0 14 16" version="1.1">
<defs/>
<g id="Flow" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="0-Default" transform="translate(-121.000000, -40.000000)" fill="#E184DF">
<path d="M127,50 L126,50 C123.238576,50 121,47.7614237 121,45 C121,42.2385763 123.238576,40 126,40 L135,40 L135,56 L133,56 L133,42 L129,42 L129,56 L127,56 L127,50 Z M127,48 L127,42 L126,42 C124.343146,42 123,43.3431458 123,45 C123,46.6568542 124.343146,48 126,48 L127,48 Z" id="Pilcrow"/>
</g>
</g>
</svg>
<div class="description">
<h3>サブスクプラン</h3>
<h5>2,000円 / 1ヶ月</h5>
</div>
</div>
<form action="/create-checkout-session" method="POST">
<!-- Add a hidden field with the lookup_key of your Price -->
<input type="hidden" name="lookup_key" value="{{PRICE_LOOKUP_KEY}}" />
<button id="checkout-and-portal-button" type="submit">申し込みはこちら</button>
</form>
</section>
</body>
</html>上記はそのままコピー&ペーストしてください

購入が成功した場合のsuccess.htmlを作成する
次に購入が成功した場合に遷移する先であるsuccess.htmlを作成します
<!DOCTYPE html>
<html>
<head>
<title>Thanks for your order!</title>
<link rel="stylesheet" href="style.css" />
<script src="client.js" defer></script>
</head>
<body>
<section>
<div class="product Box-root">
<div class="description Box-root">
<h3>スタータープランに加入しました!</h3>
</div>
</div>
<form action="/create-portal-session" method="POST">
<input type="hidden" id="session-id" name="session_id" value="" />
<button id="checkout-and-portal-button" type="submit">
領収書を確認する
</button>
</form>
</section>
</body>
</html>こちらもこのままコピー&ペーストしてください

実際に動かしてみよう
では実際に上記のコードで動かしてみましょう。
以下のコマンドを叩き、サーバーを起動します。
npm run devその上で、http://localhost:3000/ にアクセスしてみてください。
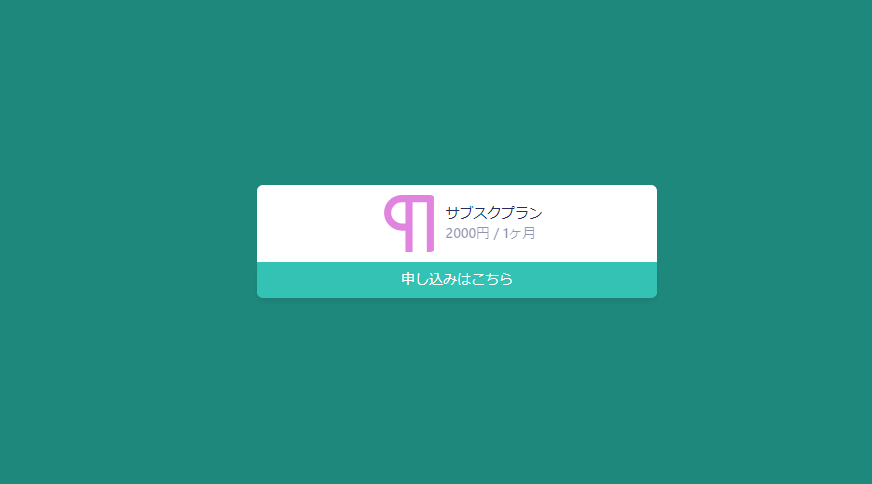
すると以下のような画面になったかと思います。

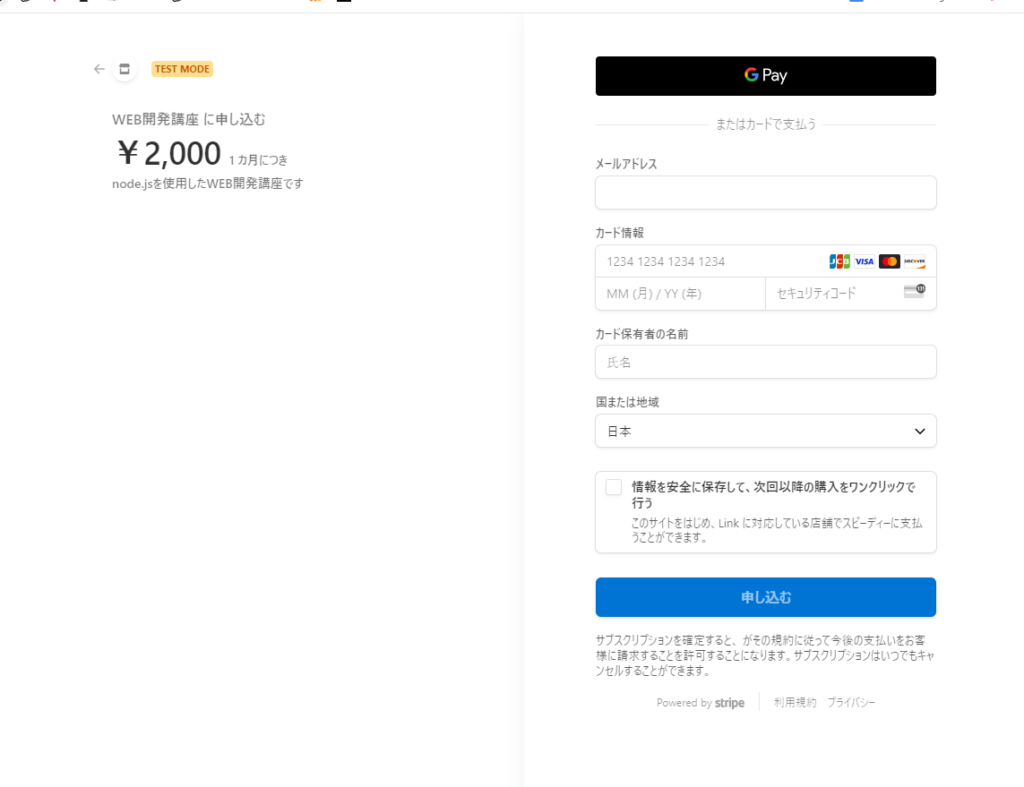
そして申し込みはこちらを押すと・・・

上記の画面となり、無事Stripeと連携したことが確認できました。
必要内容を入力し、申し込むを押すと以下のように表示され、無事購入が完了しました!

終わりに
いかがでしたでしょうか。
思いの他簡単に決済システムが作れて驚いた人もおられるかもしれません。
Node.jsの非同期処理能力と、Stripeの強力で柔軟なAPIを活用することで迅速に決済機能をWEBサイトやアプリケーションに組み込むことができます。
StripeのAPIはシンプルで使いやすく、開発者が短期間で決済機能を実装するのに役立ちますね。
もしnode.jsとStripeを連携したい方の参考になれば幸いです。
というわけで本日の記事は以上です!
