
「売れるページ作りで大事なBEAFの法則って何?」
「BEAFの法則がなんでサイトの構築をする上で大事なの?」
「セールスライティングで有効なBEAFの法則について詳しく知りたい」
本日は上記のようなお悩み、疑問にお答えします

ウェブサイトやランディングページを作成するうえでBEAFの法則は非常に重要な考え方の一つです。
特にランディングページではこのBEAFの法則に則って作成されている事が非常に多く、企業のWEB担当者の方やWEBデザイナーの方は是非知っておいた方が良いと思います。
本記事を読んだ後には
・BEAFの法則がわかり、売れるページ作りが出来るようになる
・BEAFの法則がわかり、セールスライティング力が向上する
記事の信頼性

はじめまして、しのと申します。
とあるWEB制作会社でWEBデザイナーとして勤める傍らブログやライティング業で収益を得ています。
WEBデザイナーとして約200件以上の案件に携わり、ランディングぺージはもちろん、様々企業様のページ作成に携わらせていただいた経験を基に本記事を作成しました。
本記事が少しでも参考になれば幸いです。
BEAFの法則とは

では早速BEAFの法則について解説していきます。
BEAFの法則とは、販促用のWEBサイトやLPサイトを制作する際にコンバージョン率(商品の購入確率)を上げるためには必要不可欠な概念、サイト設計に対する考え方の一つです。
皆さんは商品を購入するときは「どんなメリットがあるのか」「他との違いは何か」を検索したり調べたりしますよね。

そのうえで、サイト制作者としてはBEAFの法則を使いWEBサイトを設計することで効果的に読者を納得・安心させ、購入してもらうことが出来ます。
BEAFの法則はランディングページで主に使用される
それぞれ、以下の単語の頭文字を取って「BEAFの法則」と呼ばれています。
・B・・・Benefit(購入メリット)
・E・・・Evidence(論拠)
・A・・・Advantage(競合優位性)
・F ・・・ Feature(さまざまな特徴)
BEAFの法則は特にLPサイトなどに活用されています。
LPサイトとは
ランディングページとは「広告の飛び先ページ(リンク先ページ)」を指す言葉です。ユーザーが広告などのリンクをクリックしたときに表示される、1枚の縦に長いWebページのことをランディングページと呼びます。略してLP(エルピー)・ランペとも呼ばれます。
出典元:LISKUL
BEAFの法則を意識したサイト設計になっているかどうかはコンバージョン(商品の購入)に大きく影響を及ぼします。
WEBサイトやLPは必ず何かしら目的を持って作られていますし、その目的を理解してサイト設計を行うことはWEBサイトを作る立場の人としては不可欠な要素です。
BEAFの法則の各項目について
それでは実際にBEAFの法則の各項目について見ていきましょう。
B ・・・Benefit (購入メリット)
まず、BEAFのBからです。
BはBenefit(ベネフィット)の事。
ベネフィットとは、商品を購入することで得られる効果や、具体的な体験の事を指します。
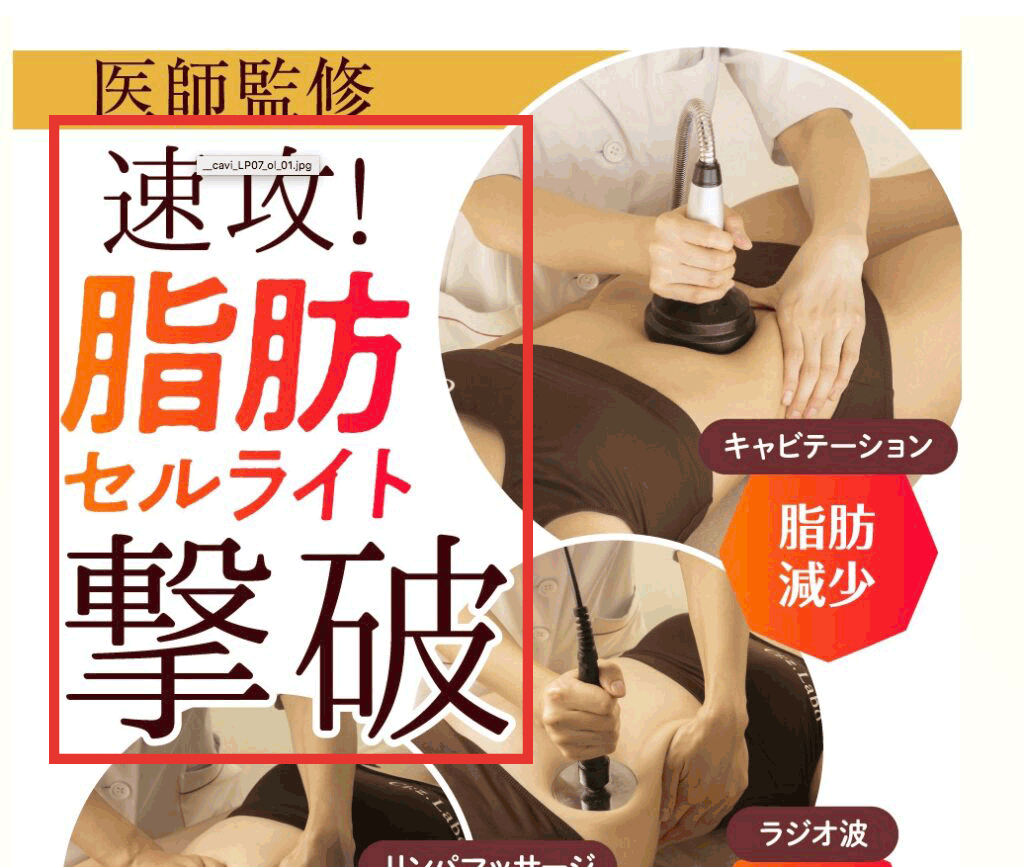
例えば以下のような広告では赤枠の中のテキストがベネフィットです。

つまり、上記の赤枠の部分、「速攻!脂肪撃破」の部分がベネフィットとなります。
もう少し詳しく見ていきましょう。
Benefitの例
ゴルフクラブを購入した男性が購入したものはゴルフクラブではあるが、ベネフィットの観点で見ると男性が購入したものは「そのゴルフクラブを使ってナイスショットを打っている体験」である。

他にもテーマパークは分かりやすいですね。
買ったもの:入場チケット
購入者が得られるベネフィット:テーマパークで過ごす友人や恋人、家族との時間、楽しい体験
いかがでしょうか。これがベネフィットの考え方です。
そう思うと、サイトのトップページの訴求とかでデカデカとベネフィットが載っていると思いませんか?

この広告も分かりやすいですね。
キャッシングサイトなどは切羽詰まってる人が見たりするので、割と直接的な表現で訴求されていて分かりやすいです。
この様なことからページ内容を読ませたり興味を惹かせたりするために、LPなどの作成時は特にベネフィットを重視して作成することが大切です。
ベネフィットがズレるとその後の全ての内容がズレるため、どのようにベネフィットを言語化するか?デザイン化するか?デフォルメするか?をまとめて明確にしておく事がサイト作成において最も重要な部分となりますね。

実際WEB制作の現場やセールスライティングにおいてもベネフィットについて考える時間というのは割と大きなウェイトを占めています。
ベネフィットが不明瞭or的外れなものだと、
この記事は自分には関係が無さそうだ
や
ほしい情報がこのサイトには無いから違うサイトを見よう
と思われてしまい直帰率を高めてしまうきっかけとなりますので検索キーワードから「読者ニーズ」を考えた上で適切なベネフィットの設定が必要です。
直帰率とは
直帰率とは、あなたのサイトを訪れたセッション(訪問)のうち、直帰したセッションの割合を表わす指標です。直帰とは、サイト内で1ページしか見ずにそのままサイトから出る、というユーザーの行動を指します。
出典元:AIアナリストブログ
E ・・・Evidence(論拠)
Evidence(エビデンス)とは、上記のベネフィットの効果、体験を裏付ける理由、根拠のことです。
良いことばかり書いてあるけど、これは本当なのかな?
とベネフィットを読んだ段階では読者に疑われるため、その根拠を記載する部分になります。
Evidenceの例
例えば以下の様なものです。

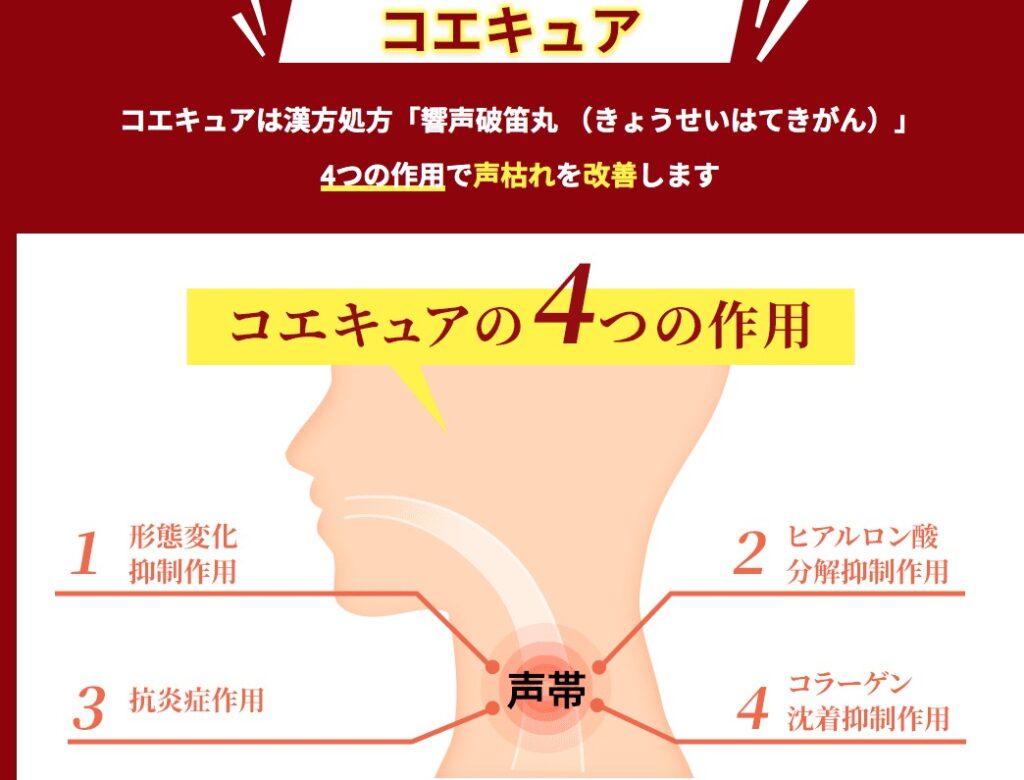
上記では、「なぜコエキュアという商品が声枯れを改善できるか」という理由4つの作用で説明していますね。
このように、エビデンスは主張に対する裏付けとも言えます。
ゴルフクラブで言うと、「よく飛ぶ設計になっているから」や、「素材に○○のようにこだわっているから」など、ナイスショットを出来る理由を書いていくイメージですね。
ユーザーの「え?なんでそうなるの?なんでそういう事が出来るの?」という問いに対する証拠のようなものと考えましょう。

他にもエビデンスとして挙げられるのは、素材に対するこだわりや、原材料、人材、体制などです。
A・・・Advantage(競合優位性)
次にご紹介するAdvantage(アドバンテージ)とは競合優位性、つまり他者と比べての優位性を示すものです。
類似商品よりもいかに優れているかを強調し、「ここでしか買えない」ことをアピールする部分です。
Advantageの例
以下のような例が分かりやすいですね。

上記の例ではTECH ACADEMYというプログラミングスクールが他社と比べてどういった点が優れているか表している図になります。
販促したい商品を他社商品との差別化を図る上では非常に重要なポイントと言えますね。
ここが弱いと、
別にこの商品じゃなくてもいいや
と思われてしまい購買機会を逃しますし、純粋に読者としても他社とどういった事が違うのか知りたいですよね。
そのため、この商品じゃないとだめだ!と思わせるアドバンテージを考え、読者に示す必要があります。
F・・・ Feature(さまざまな特徴)
サイト設計の最後がFeature(商品の特徴)を紹介することです。
読者の背中を押して、商品の購入を促す仕上げの部分とも言えます。
Featureの例
例えば以下の例です。

上記の画像では「初回お試し」という形でお得な金額が提示されています。
他社との違いはわかっても、ユーザーは今購入するとは限りません。
「この商品でなければいけない」ことは伝わっていても「今買わなければいけない」ことは伝わっていないのです。
賞味期限や限定○個、お得な価格などの詳細情報を付け加えて、「今買わなきゃ」と思ってもらい、ユーザーの背中を押してあげることが大切です。
上記の様に初回限定◯○などもよく使われる手法ですね。
テレビの通販番組の「今から30分以内に電話してくれた方には◯◯!!」などはまさにFeatureの典型的な例と言えます。
BEAFの法則を使う際の注意点
次に注意点です。
エビデンスとアドバンテージは説明が過剰になるとベネフィットがぼやけてしまうので注意が必要です。
そのため、どうすればコンバージョンに至るかストーリーを考えてサイト設計・記事構成を考えることが重要となってきます。
また、必ずしもB→E→A→Fという順番になるわけではありません。
大体Benefitは一番最初で不動ですが、後の3つは順番が変わることもよくあります。
また、それぞれが「混ざる表現」をしている場合もよくありますね。
あれ?これってEvidenceでもあるし、Featureでもあるよな
という様な形です。
混ざる表現自体が悪いわけではありませんし、よく使われているのですが、「混ざることで表現が複雑になって分かりにくくならないか」ということについては配慮するようにしましょう。
BEAFの概念がよく利用されているサイト
最後にBEAFの参考になるサイトのリンクを貼っておきました。他にもLPサイトは沢山あるのぜひ調べてみてくださいね。
傾向としては、美容や脱毛、抜け毛の他、コンプレックス系の商材でBEAFの概念はよく使われています。

終わりに
いかがでしたでしょうか。
BEAFの法則を知った上でWEBサイトを見てみるとまた違った視点で見れて面白いと思います。
皆さんいろんな事考えてWEBサイトを作成しているんですね。
奥が深いです。
それもそのはず、WEB制作会社に属していて思いますが、やはりプロが作るコンテンツというのは何回も練られて練られてその上で形になっているからですね。
いかに自然にその商品を買ってもらうか、申し込みをしてもらうかということをマーケティング担当者は日夜考えています。
そういった思惑もBEAFの法則はじめ、マーケティング知識をWEB制作者やコンテンツの制作者が有していれば話が早いわけですね。

実際現場でも本当によく使うので、WEB制作の会社に就職したい方や、WEBライターとして成果を出したい方はは抑えておいて頂いた方が良いかと思います。
本日もお読み頂いてありがとうございました。
