

AFFINGERを導入したんですがフォントサイズってどれくらいがいいですか?パソコンとスマホで見た時の違いについても教えてほしいのと、オススメのフォントの種類も教えてください。
本記事では上記のような疑問を解決します。

フォントサイズって皆さんこだわってますか?
僕はブロガーとしてフォントサイズにこだわりを持つことって凄く大事だと思っています。
なぜならフォントサイズは読者の方の読みやすさに直結するからです。
例で見てみましょう。
フォントサイズが小さい場合ブログも本業のつもりで取り組むと甘えが無くなり思考も深くなるのでオススメです。 時代錯誤ですが必死にやるタイミングって人生で大事ですよね。
ブログも本業のつもりで取り組むと甘えが無くなり思考も深くなるのでオススメです。 時代錯誤ですが必死にやるタイミングって人生で大事ですよね。
上記のように、同じ文章でもフォントサイズが違うだけで読みやすさが全然違うことが分かりますね。
そのため今回はブログを運営するうえで重要なフォントサイズについて詳しく紹介していきたいと思います。
また、気になるあのブログのフォントサイズや種類を簡単に調べる方法も紹介しますよ。
僕自身ブログのテーマは「AFFINGER」を使用していますので、AFFINGERユーザーの方はもちろんですが、他のテーマを使っている方も参考になると思いますので是非ご覧ください。
【AFFINGER6】でオススメのフォントサイズとは
では早速ですが僕のブログで採用しているフォントサイズについて見ていきましょう。
自分で言うのも手前味噌にはなりますが、僕自身フォントサイズや行間には結構こだわっています。
以下が当サイトのフォントサイズです。
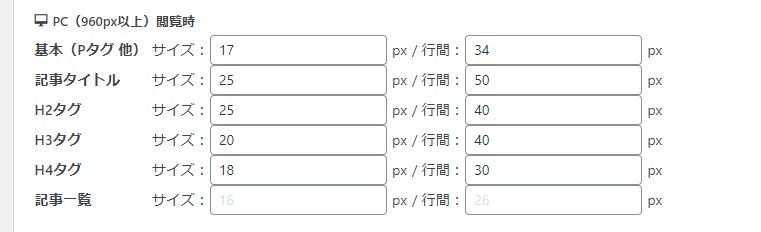
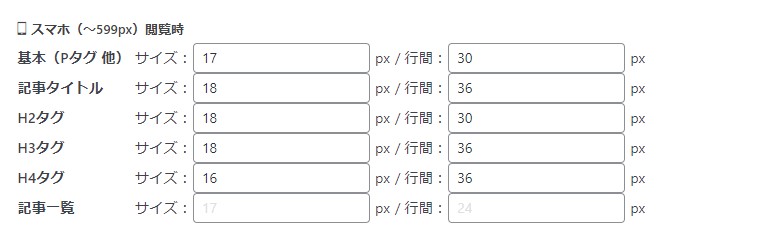
PC用の場合


PCとスマホでは微妙にサイズや行間が違うことをお分かりいただけましたでしょうか。
基本的に文章で使うフォントサイズは16~18pxであることが多いので、このあたりを基準にすると良いですね。
見出しのサイズは好みもあると思いますが、僕は色々試した結果今のフォントサイズが一番しっくり来ています。
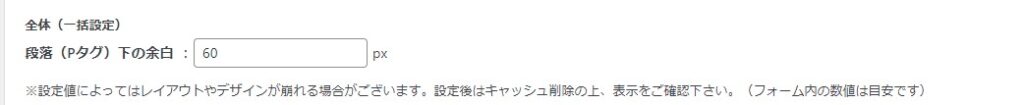
また、文章ごとの行間も大きなポイントです。
詰まりすぎても広すぎても読者としては読みづらくなるため、僕のブログの行間を参考にしてもらっても良いですし、ご自身で最適な行間を試し見てみるのも良いと思います。
【AFFINGER6】でオススメのフォントの種類とは
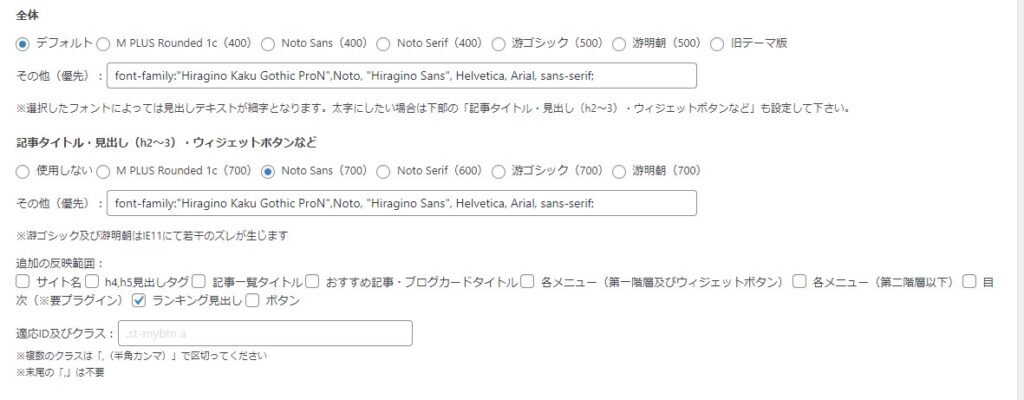
僕は基本的には以下のようにHIragino Kaku Gothicを基本のフォントとしています。

他にも「Noto Sans」も読みやすくておススメです。
あまり変わったフォントは使わない方が良い
フォントは本当に色々な種類がありまして、中には変わったフォントも数多くあります。
ただ、ここで考えてほしいのはフォントを選ぶ目的は「読者が読みやすい記事にすること」ですよね。
なので、結論から言うと「読者が読みやすいフォントを選ぶ」という事が一番大切になってきます。
ブログ運営者の都合や好みでフォントを選ばないほうが良いですよ、ということです。
好みのブログのフォントサイズやフォントの種類を調べる方法

フォントサイズとか種類を決めるなら他のブログも参考にしたいな
と思う方もいると思いますので、調べ方について解説します。
①デベロッパーツールを開く
一般的なブラウザにはデベロッパーツールという開発者用のツールがあります。
Ctrl+C
上記でWindowsもMacもデベロッパーツールを開くことが出来ます。
②見たい文章にマウスホバーする
次にフォントサイズや種類を見たい文章にマウスホバー(マウスを文章にかぶせる事)します。
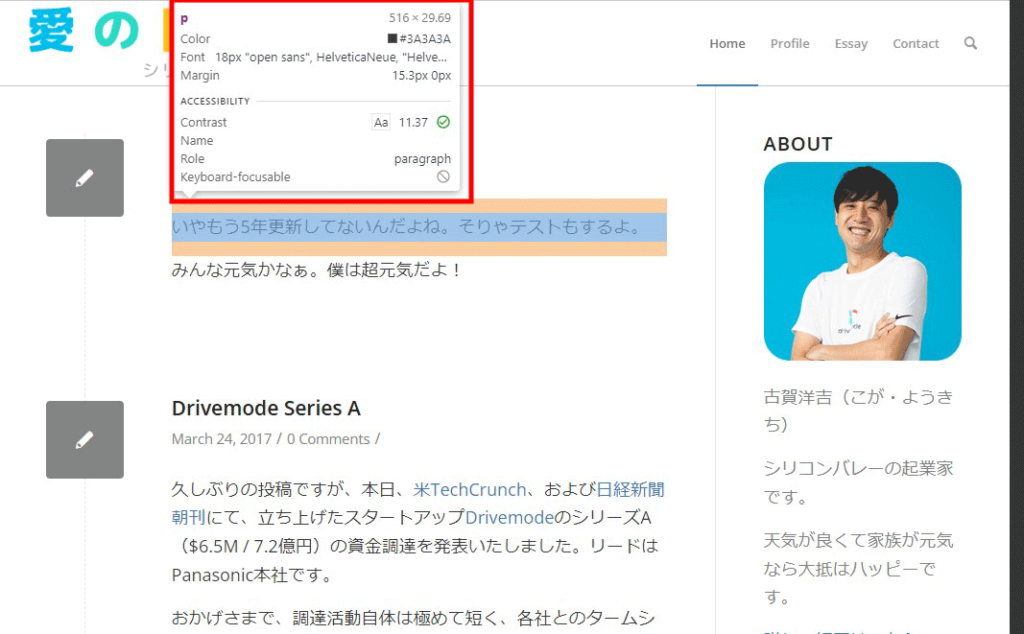
すると以下のように情報が表示されました。

こちらのブログは僕が好きで読んでいる古賀洋吉さんという方のブログです。
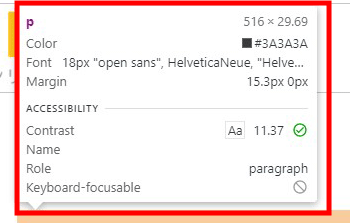
上記の赤枠の部分に注目してください。

上記の内容から
・フォントの色:#3A3A3A
・フォントのサイズ:18px
・フォントの種類:open sans,HelveticaNeue~
・Margin:15.3px 0
このような情報が分かりましたね。
デベロッパーツールはWEB制作者が頻繁に使用するツールでして、HTMLやCSSの理解があるともっと詳しく色々と調べることが出来ます。
このようにデベロッパーツールを使うことでフォントサイズや種類だけではなく文字の色なども調べることが出来ます。
WindowsならF12でもすぐにデベロッパーツールを開くことが出来ます。お試しください。

まとめ:フォントサイズや種類は読者の読みやすさに直結するので慎重に
というわけで本日の記事では当ブログのテーマ、AFFINGERで使用しているフォントサイズや種類、また気になるブログの情報を調べるための方法について解説しました。
ブログで重要なことは文章を読んで情報を得てもらうことです。
そのためブログにおいてフォントが持つ役割と言うのは非常に大きいと言えます。
ただ、昨今のブログはフォントサイズや色、種類などを軽視しているように感じるブログもちらほら見かけます。
もしブログで稼ぎたい!ブログで成果を出したい!という方はこだわっておいて損はないので、是非色々試してみることをオススメします。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
