

AFFINGERのトップページをカスタマイズしたいです。オススメの記事を出しつつ、新着記事の投稿も表示できるようにしたいです。やり方を教えてください。
本記事では上記のような疑問を解決します

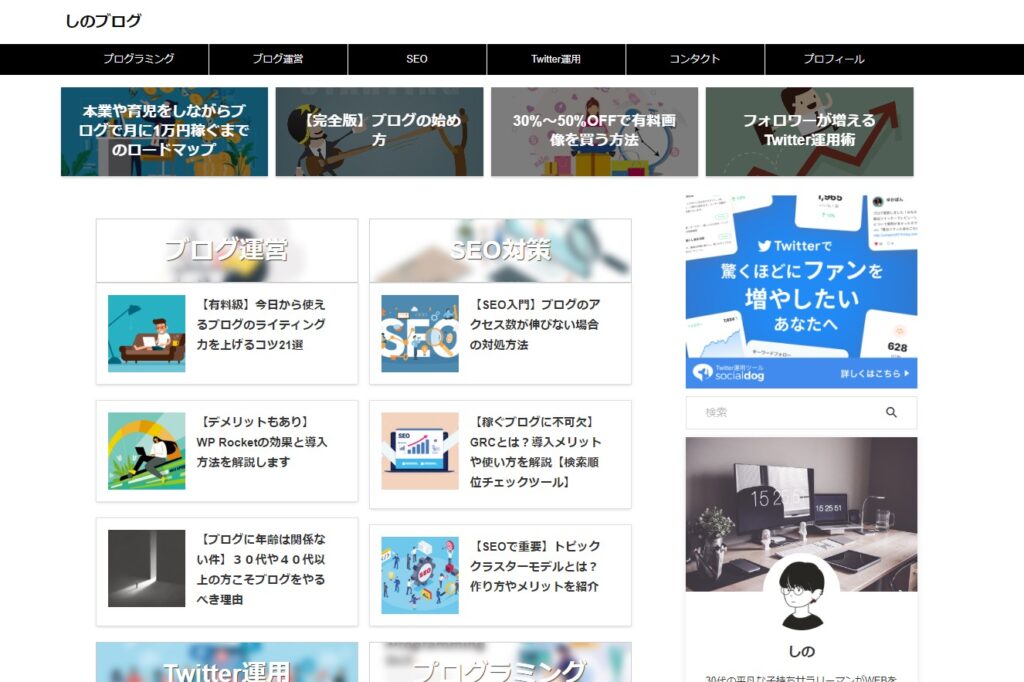
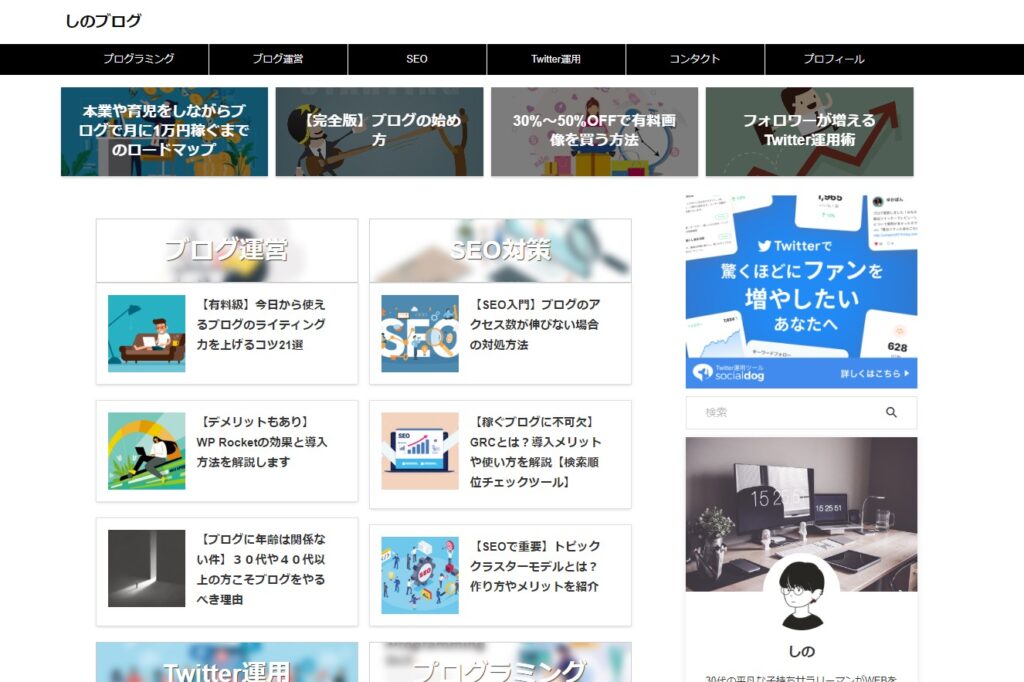
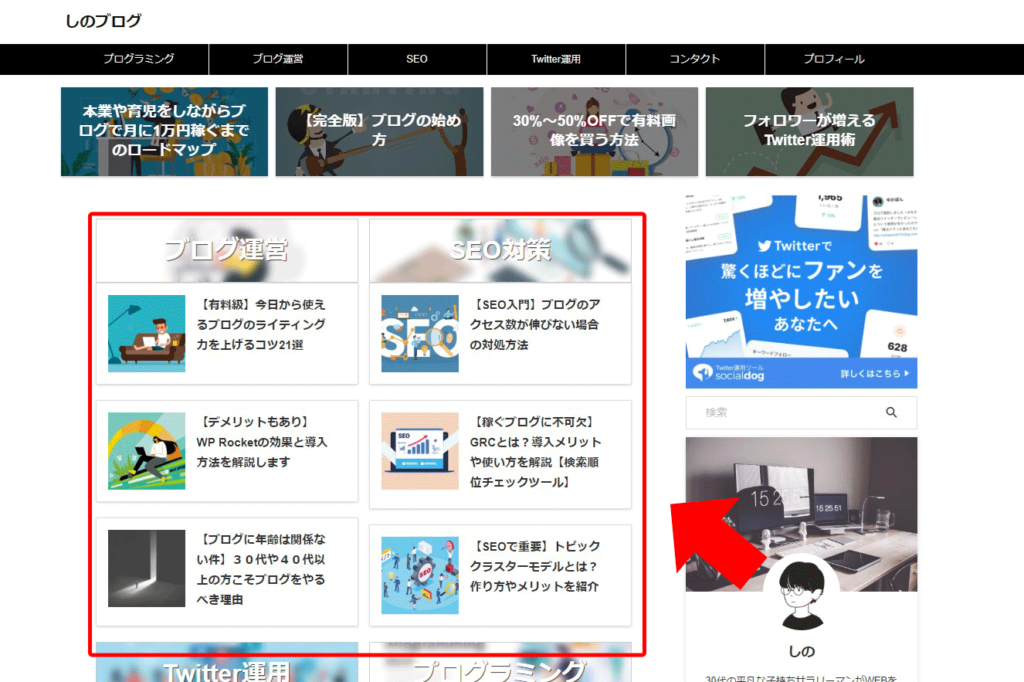
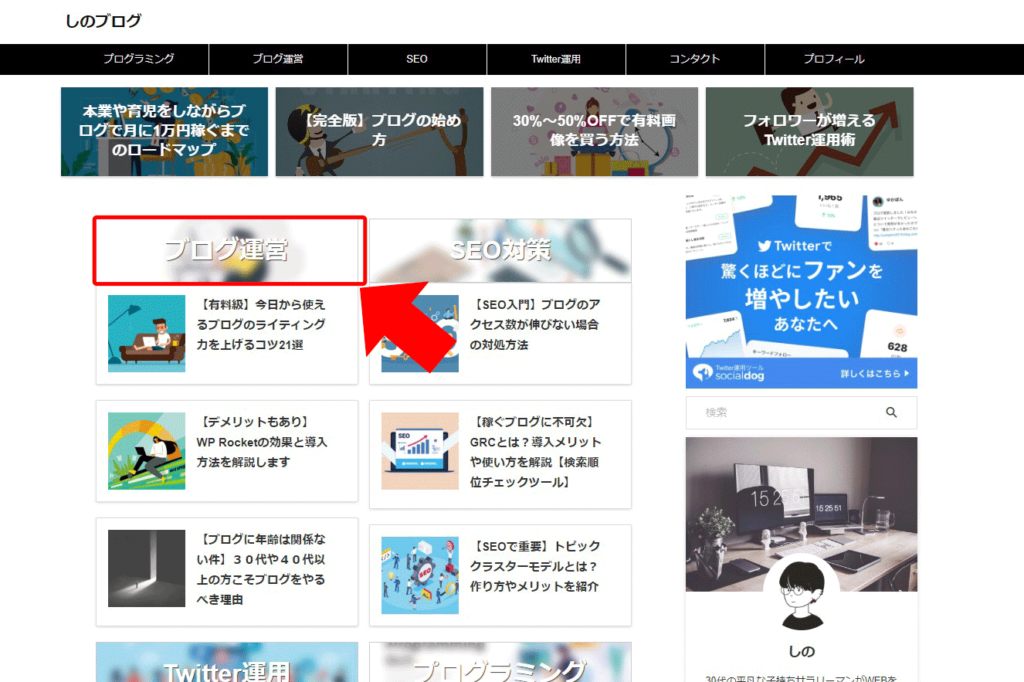
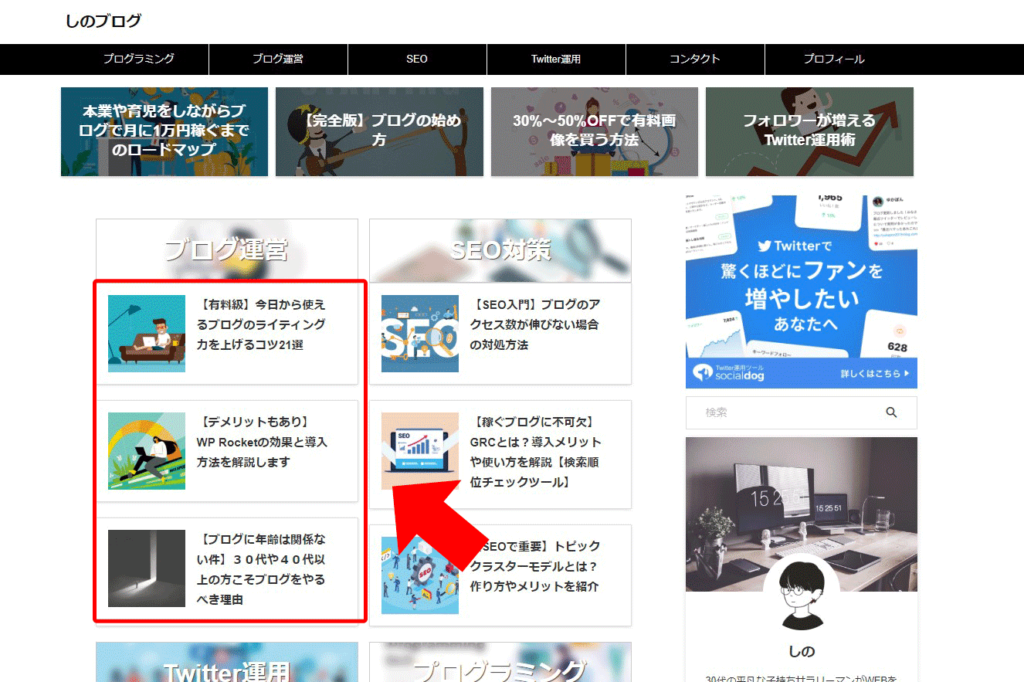
今回作成するトップページはこちら

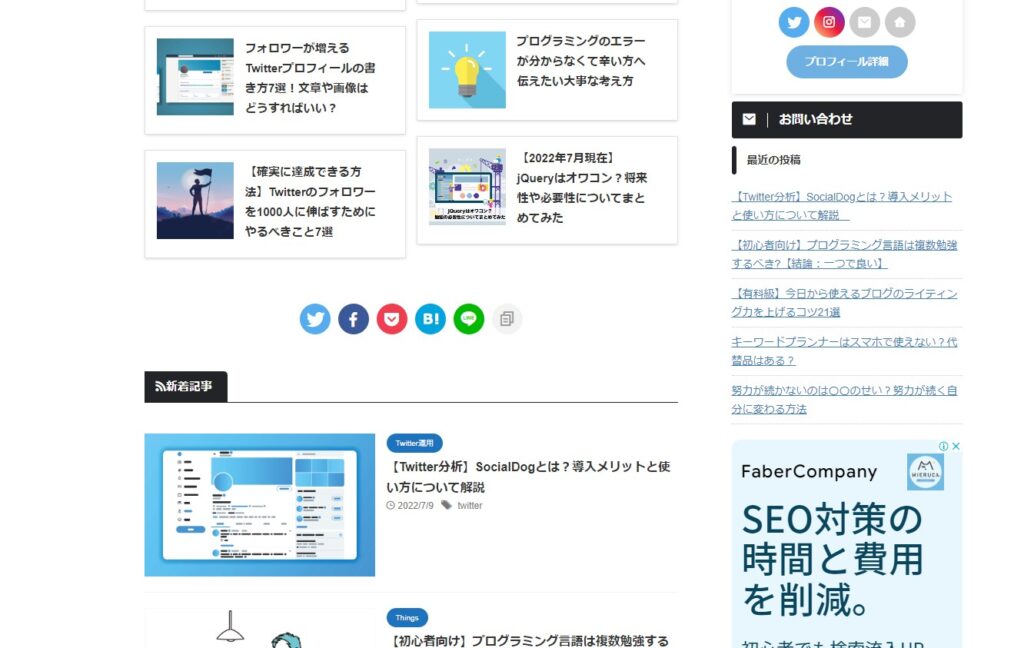
上記のようにオススメしたい記事を表示しつつ、以下のように新着記事も表示できるような形です。

本記事を読めば上記のようなトップページのカスタマイズ方法がわかる為、ご興味のある方は是非ご覧ください。
【AFFINGER6】トップページのカスタマイズ方法
では早速見ていきましょう。
主な流れは以下となります。
作業の流れ
- ヘッダー下のオススメ記事を表示する
- カテゴリごとに2列で表示する
- 新着記事を表示する
一つずつ丁寧に解説しますので、是非ご覧ください。
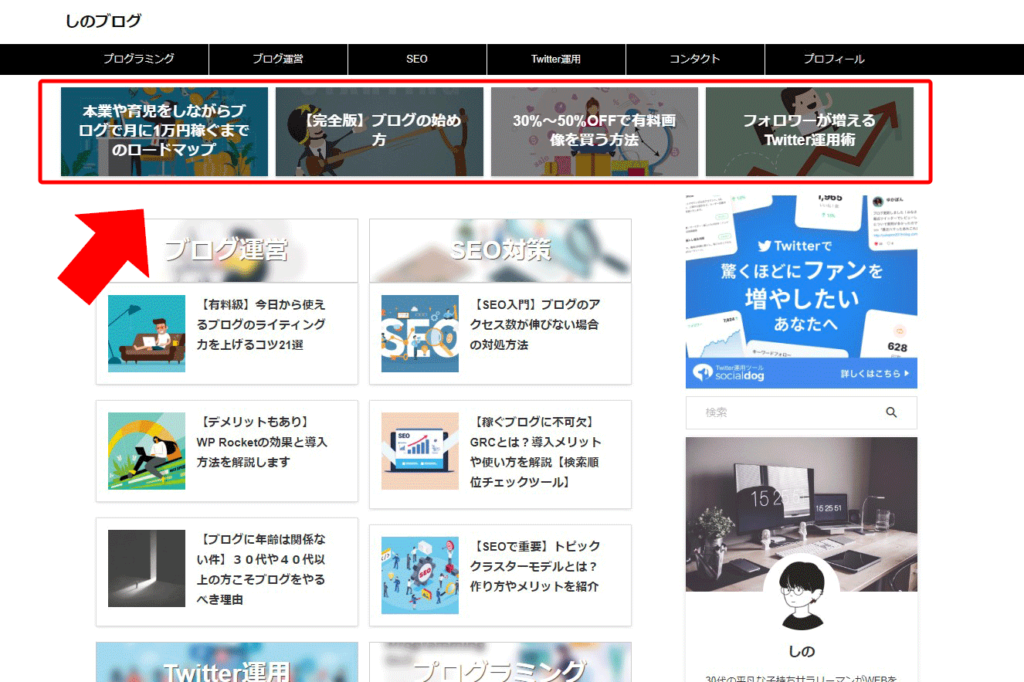
①ヘッダー下のオススメ記事を表示する
まずはヘッダー下のオススメ記事を表示させる方法についてです。
以下の画像の部分ですね。

こちらの作り方を見ていきましょう。
と言ってもやり方自体は簡単でして、まずは
ダッシュボード→AFFINGER管理→ヘッダー下/おすすめ
上記の順で選択しましょう。
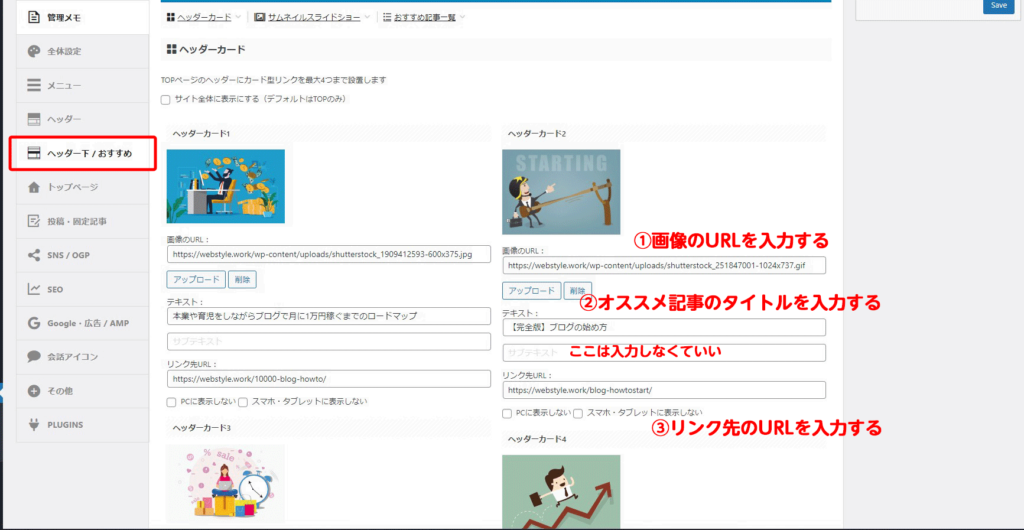
そしてヘッダーカードの部分で以下のように入力します。
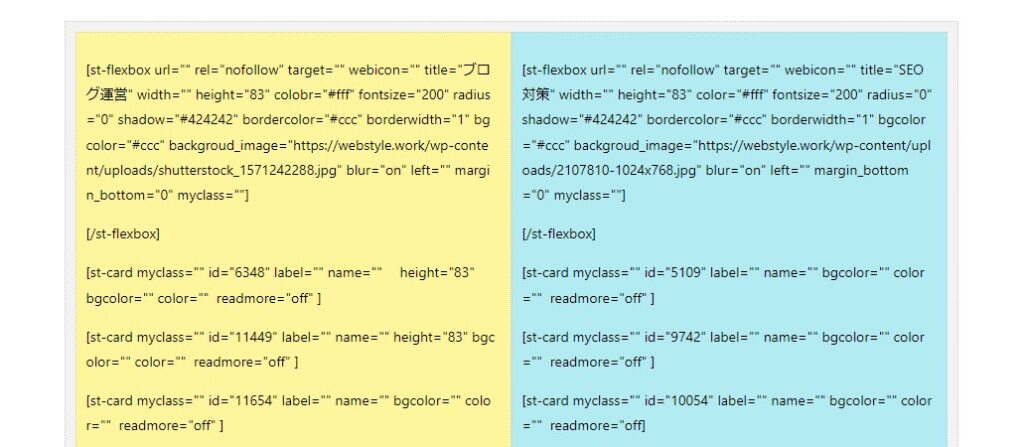
| 項目 | 入力内容 |
| 画像のURL | 画像のURLを入力します。 |
| テキスト | オススメ記事のタイトルを入力します。縦横の幅に限度があるため、簡略化するのがオススメです。 |
| サブテキスト | こちらは入力しません。 |
| リンク先URL | リンク先の記事のURLを入力します。 |

オススメ記事は最大4つまで作成することが出来ますので、自分が特に読んでほしい厳選した4記事を選択するようにしましょう。
後からでも記事は自由に変える事が出来るのでご安心ください。

画像URLの探し方
画像のURLを探す場合は、
ダッシュボード→メディア→ライブラリ
と選択します。
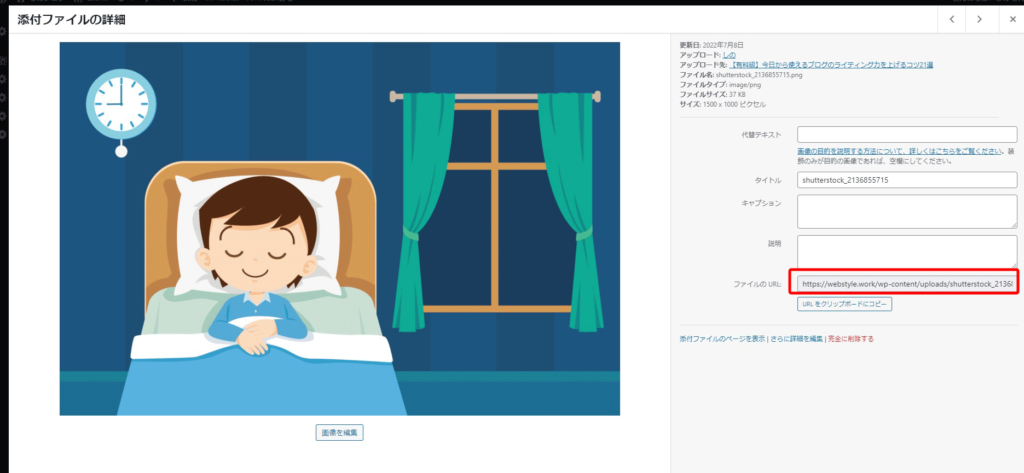
ライブラリには今までアップロードした画像が全て表示されるため、選択したい画像を見つけましょう。

画像を選択すると上記のように詳細画面が出てきますので赤枠内のファイルのURLの部分のURLをコピー&ペーストすれば完了です。
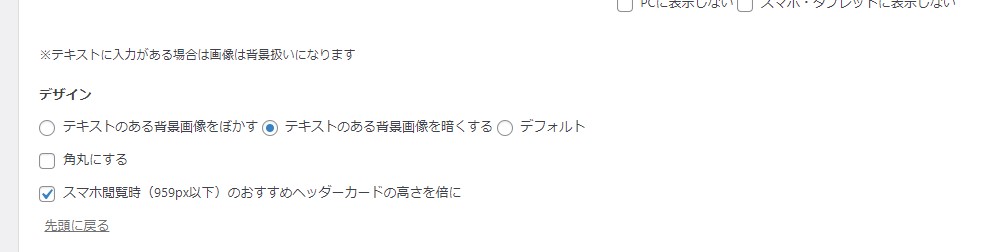
ちなみにヘッダーカードの下にあるデザインの部分に関しては僕はこのように設定していますが、ここはお好みでどうぞです。

②カテゴリごとに2列で表示する
次にカテゴリごとに2列で表示する設定に関してです。
以下の画像の赤枠の部分ですね。

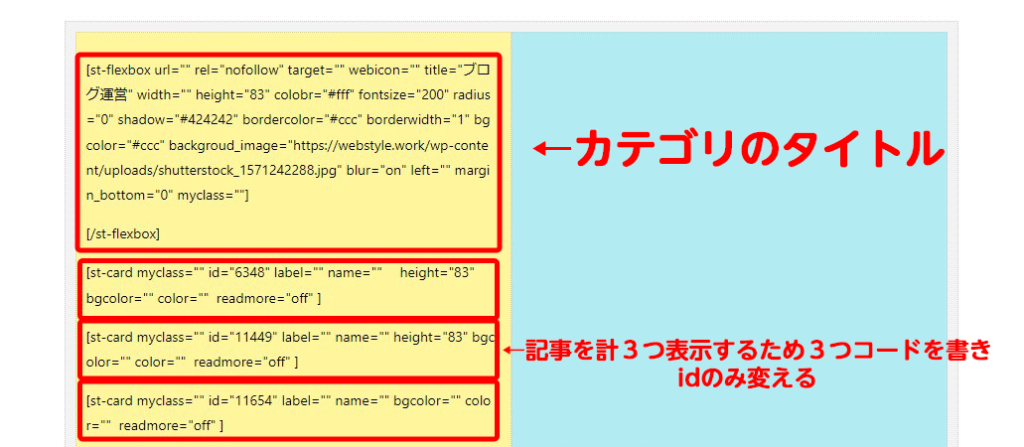
まず初めに以下のカテゴリーのタイトルの部分を作成しましょう。

まず、
ダッシュボード→固定ページ→新規追加
を選択しましょう。
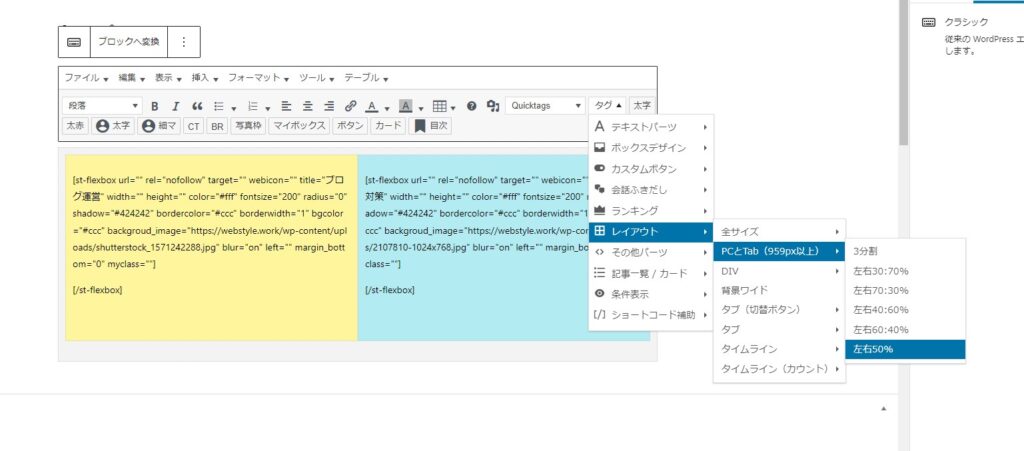
そして、クラシックエディタに変更し、
タグ→レイアウト→PCとTab(959px以上)→左右50%
の順に選択します。

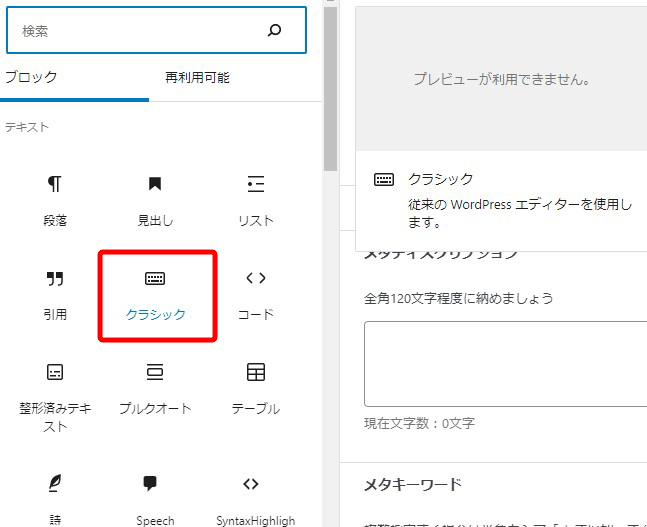
クラシックエディタの出し方
ちなみに、クラシックエディタは記事投稿画面左上の「+」をクリックすると出てくるメニューの中に含まれています。

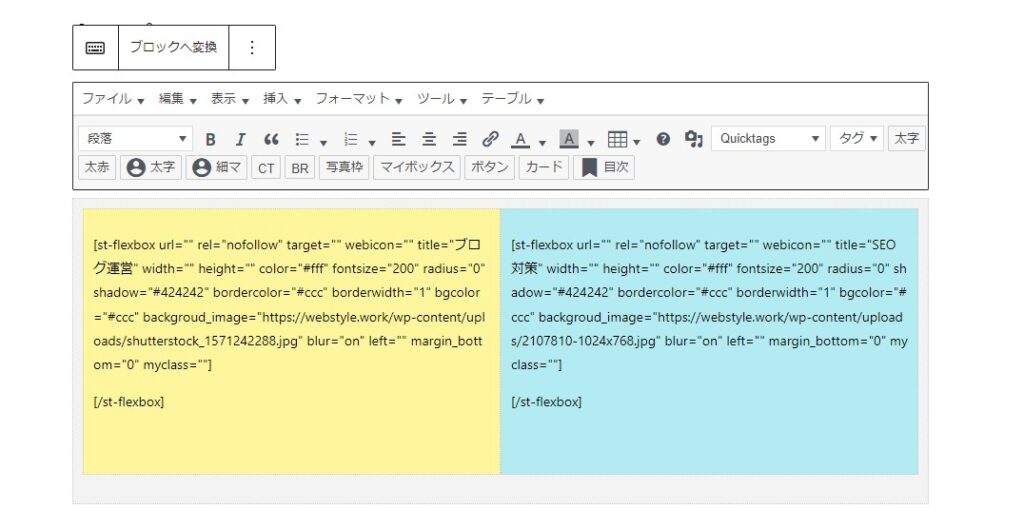
左右50%にしたら、以下のように黄色と青のエリアに分かれるはずです。

・title→カテゴリーのタイトルを入れましょう
・background-image→タイトルの裏に表示される画像のURLを入力しましょう
上記の2点のみでOKです。
他はもしデザインにこだわりがあれば変更や入力をしてもらえたらと思います。
次にカテゴリー別で記事を表示する方法です。

3記事をカテゴリー別で表示させることが出来ますので、こちらも特に読んでほしい3記事を厳選するようにしましょう。
やり方は簡単です。

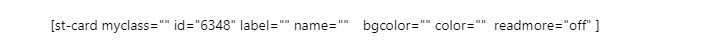
上記のコードを先ほどの青と黄色の部分に追加します。
※idの数字は人によって異なります。

追加すると上記のようになりました。
僕の場合は「height="83"」と追加で入れていますが、ご自身のブログのレイアウトによっては不要な場合もあるため、必要と感じたら入れるようにしましょう。
上記画像の見方

記事IDを調べ方はこちらの記事で解説しております。
基本的に入力する部分はidのみで大丈夫です。
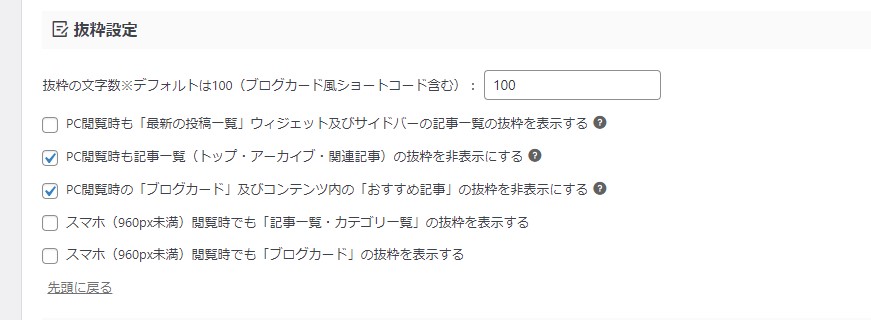
ここまで出来たらあとは記事の抜粋分の非表示を行いましょう。
この設定をしないと以下のように記事の抜粋分が表示されてしまいレイアウトが下記画像のようにすこし変わってしまうためです。

もちろんこの形が良い方は抜粋設定を変更する必要はありません。
もし抜粋を非表示にしたい場合は以下のように設定するようにしてください。

設定自体は以下の場所行でうことが出来ます。
ダッシュボード→AFFINGER管理→全体設定→抜粋設定
ちなみににこちらの固定ページのタイトルはSNSなどでシェアされたときに表示される名前となりますので、分かりやすい名前にしておきましょう。
今回は「ホーム」というタイトルにしました。
③新着記事を表示する
最期に新着記事を表示できるようにしましょう。
ダッシュボード→固定ページ→新規追加
で新しい固定ページを追加します。

新着記事なのに固定ページなんだ?
と思われるかもしれませんが気にせず進みましょう。
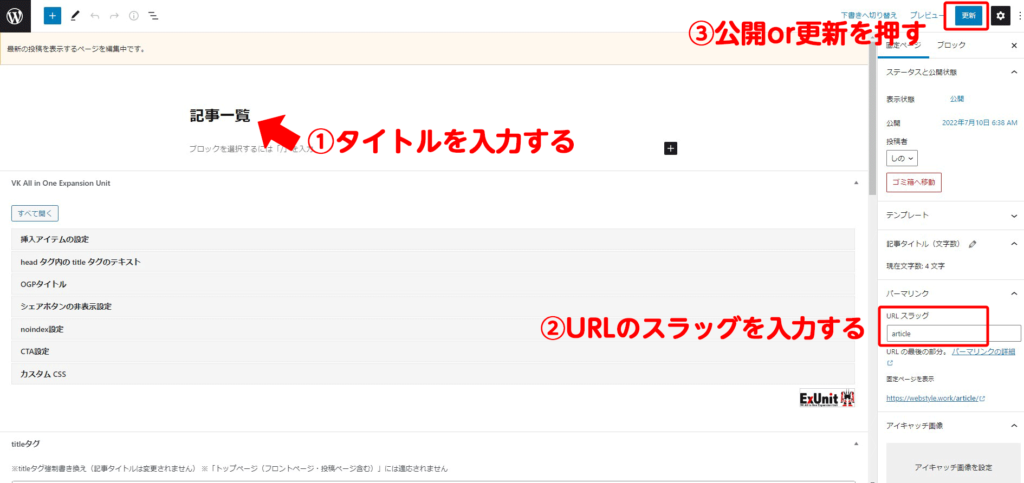
新規の固定ページ作成画面に進んだら以下の手順でページを作成します。
①タイトルを入力する
②URLのスラッグを入力する
③公開or更新を押す

タイトルは「記事一覧」や「新着記事」など分かりやすいものにしましょう。
ここでは「記事一覧」としました。
スラッグに関しては自由に決めても良いですが、
「new post」
「post」
「article」
など分かりやすいものにしましょう。
次に
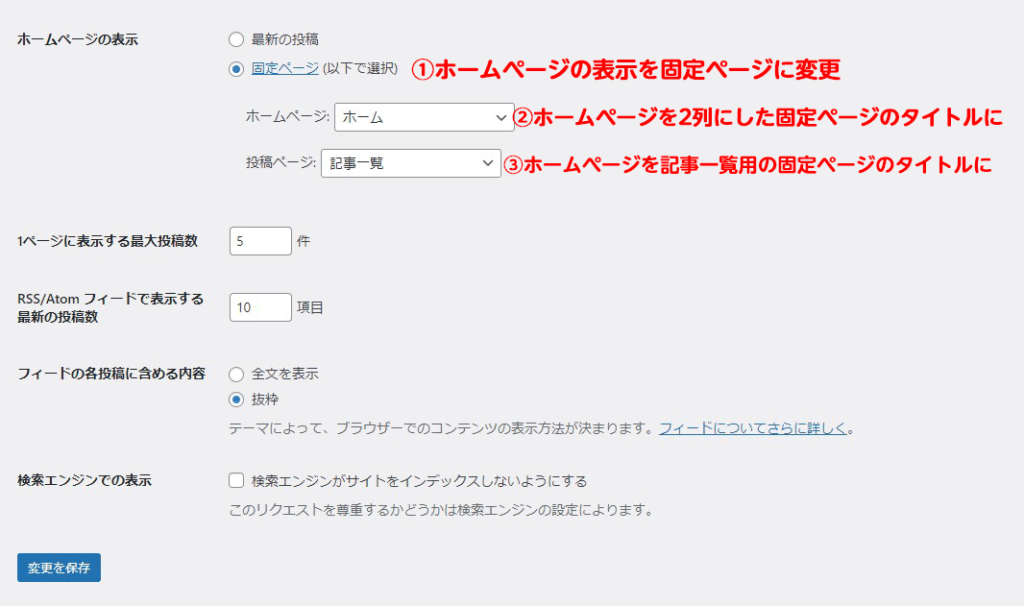
ダッシュボード→設定→表示設定
と進んでください。
そして、
①ホームページの表示:固定ページに変更
②ホームページ:先ほど2列の設定にした固定ページのタイトルを選ぶ
③投稿ページ:記事一覧用の固定ページのタイトルを選ぶ

上記のように設定し、設定を保存を押しましょう。
お疲れ様でした!これで設定が完了です!

