
こんにちは、しのです。

あれれ、Shopifyパートナーの開発環境でサイト構築してたんだけど、パソコンが再起動しちゃってまたShopify CLIでつながなきゃ、、でもどうやってやるんだっけ?
本日はこちらの疑問にお答えします。

Shopify CLIはShopify開発に欠かせないものですが、一度接続したらその後はコードエディタなどでゴリゴリ開発をしていくと思うので、CLIコマンドを忘れてしまう時って無いでしょうか。
私はあります。w
いつもパソコンの電源は切らずにそのままにしておくのですが、先日WindowsのOSの更新が入り再度CLIでShopifyパートナーとつなぐ必要があったので、同じことが起きた時の為にこちらに接続方法を残しておきたいと思います。
それでは早速見ていきましょう!
Shopify CLIでShopiyパートナーの開発環境接続する方法
それでは早速ですが、自分のShopifyの開発テーマURLが必要になるため、Shopifyパートナーの管理画面に入りましょう

ログインしたら左上の「ストア管理」を押しましょう。

慣れていない時は「あれ?テーマどこから触るの?」となりやすいかと思います。


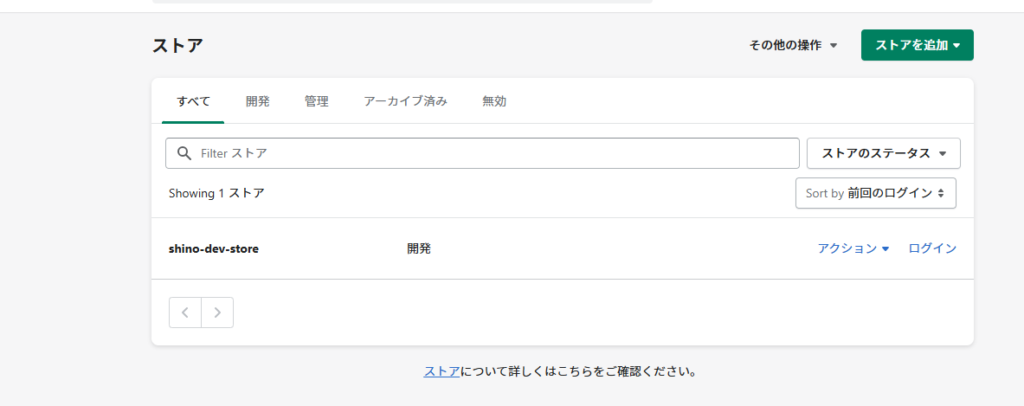
そうすると上記のようにご自身の開発画面が出てくるかと思いますのでショップ名を選択します。

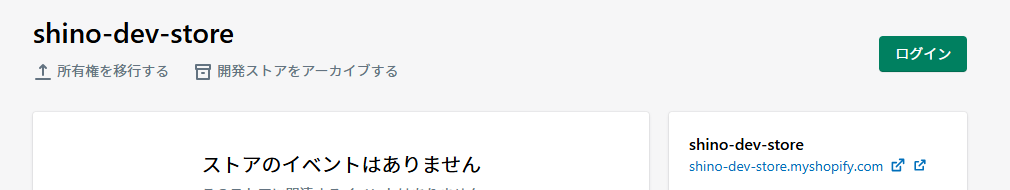
すると右上にログインボタンが現れるためログインをしましょう。

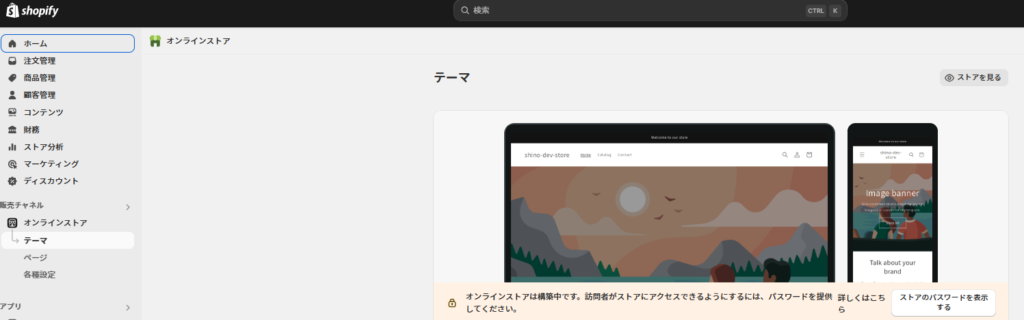
するといつものテーマ開発で使用する画面になりました。
あとは開発サイトのURLを確認しましょう。
コマンドを立ち上げて Shopify CLIで操作
そして次にコマンドプロンプトなどを立ち上げてShopify CLIで操作していきます。
まず次のコマンドを打ってみましょう。
shopify theme dev --store xxxxxx.myshopify.comxxxxの所はご自身のテーマURLに変更してくださいね。

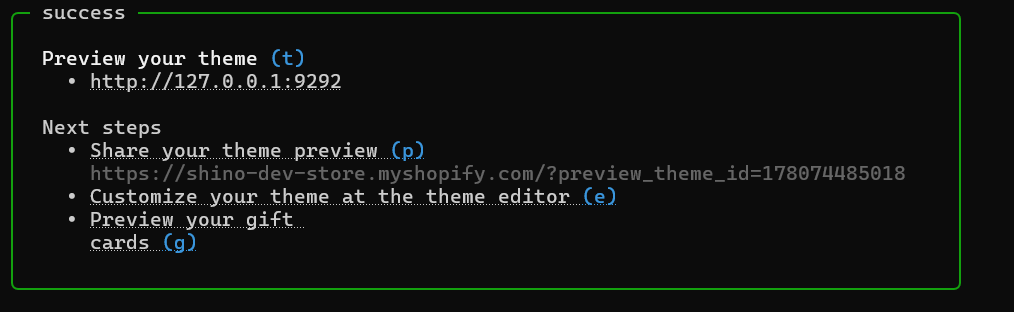
もし上記のような画面が現れたら完了です。
お疲れ様でした!
エラーが出た場合
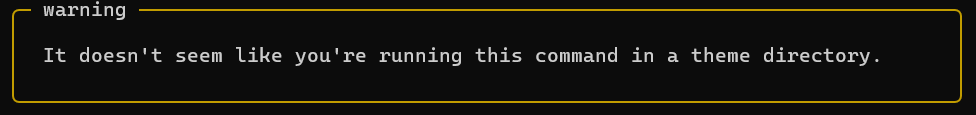
もし以下のような記述が出た場合、「ここにShopifyの開発環境がないけど大丈夫?」と聞いてくれています。

そのため、ご自身のテーマ開発環境があるディレクトリまで移動して再度以下のコマンドを打つことでログインに成功するはずです。
shopify theme dev --store xxxxxx.myshopify.com補足
ちなみに Shopify CLI 3.x 系だとログインコマンドがちょっと変わってたりするので、もし CLI バージョンも見直す機会があったら一緒にアップデートしておくと安心です!
バージョン確認はこちら。
shopify versionまとめ
いかがでしたでしょうか。
普段ゴリゴリコードを書いてるけど、実際フとCLIで接続しなおさないといけない時に戸惑う方もおられると思いましたので記事を書かせていただきました。
少しでもお役に立てれば嬉しいです。
というわけで本日の記事は以上となります。
-

-
【Shopifyテスト環境構築】ローカルで修正した内容をGitHub経由でテスト環境に反映する方法
続きを見る

