

Googleタグマネージャーに興味があります。どういった事が出来ますか?またどんなメリットがありますか?使い方も教えてほしいです。
本記事では上記のような疑問を解決します。

「Googleアナリティクスのトラッキングコードやヒートマップツールのタグを一元で管理したいな」
「サイト構成が複雑になってきてどこにどのタグがあるのか分からない・・・」
「色んなタグが<head>タグ内に貼られていてカオスになっている」
上記のようなお悩みをお持ちであれば是非本記事を読んでGoogleタグマネージャーを導入してみましょう。
この記事でわかること
・Googleタグマネージャーが何かわかる
・Googleタグマネージャーのメリットがわかる
・Googleタグマネージャーの導入方法がわかる
>>本業や育児をしながらブログで月1万円稼ぐまでのロードマップ
Googleタグマネージャーとは?
Googleタグマネージャーは、サイト内に貼りつけるタグを一括で管理できるGoogleが無料で提供するツールの事です。


そもそもタグって何なの?
タグには色んな種類がありますが、ここでは計測などのツール用のコードとお考え下さい。タグをサイトで埋め込むことで、そのツールを使うことが出来ます。

WEBサイトで使えるツールには例えば以下のようなものがあります。
| ツール名 | ツールの役割 |
|---|---|
| Googleアナリティクス | ユーザーが何ページ見たか、どんなユーザーがサイト内でどんな動きをしたかなどサイト全般の分析が出来る |
| GRC | 検索順位チェックツール。キーワードごとの検索順位が一目でわかる |
| Microsoft Clarity | ヒートマップツール。ユーザーがサイト内でどこをクリックしているか、熟読しているか等がわかる |
これらのツールのタグを本来であれば以下のようなウェブサイトのソースコードに入力するのですが、HTMLやウェブ制作の知識が無い場合は「急にサイトが表示されなくなる」「サイトに不具合が起きる」といったリスクもあり得ます。


何が書いてるか分からないし呪文みたいだよ
ただ、Googleタグマネージャーを使えばそういったリスクも回避できるうえに、直接ソースコードを編集しないのでどこにどのタグが書いているかもわかりやすくなるということです。
Googleタグマネージャーのメリットとは?
では次にGoogleタグマネージャーのメリットについて解説します。
Googleタグマネージャーのメリット
①ソースコードやタグを一元管理できる
②HTMLを直接編集せずに済む
③ページスピードが上がる
①ソースコードやタグを一元管理できる
Googleタグマネージャーを使うことでソースコードやタグを一元管理することが出来ます。

そもそもタグって何なの?
タグは先にも述べた通り色々な種類があります。
| タグの名前 | 例 |
|---|---|
| HTMLタグ | <body><head><div><p><tr>タグなどHTMLを構成するために必要なタグの事を指す |
| コンバージョンタグ | アフィリエイトリンクなどで使用するタグ。サイトでどれくらいの売り上げが発生しているかをチェックするために使用する |
| ツール用タグ | 先に上げたGoogleアナリテあィクスやGRCなどのツールを設置するために使用する |
そのうえで、ブログで使用するタグはコンバージョンタグやツール用タグになると思いますが、サイトの構成が複雑になったり、記事増えてきたりすると管理するだけで大変です。
そのため、Googleタグマネージャーを使用してタグを一括で管理しておけば後々楽になる、ということですね。
基本的にブログやサイトを立ち上げたタイミングでタグマネージャーを設定しておくことをオススメします。

-
-
【誰でもできる】Googleタグマネージャーで内部リンクのクリック数を調べる方法
続きを見る
②HTMLを直接編集せずに済む
もしWEBデザインやプログラミング、HTMLに精通している方であれば何ら問題はありませんが、勉強をしたことが無い方からすると何が書いているか全然分からないのがHTMLです。
そしてそんな中でHTMLのファイルにタグを埋め込む作業というのは非常にリスキーな作業ではないでしょうか。
個人ブログであれば誰かに迷惑をかけるわけではありませんが、企業などであれば一つ間違えると大きな問題になることもあります。
そういったリスクを回避するためにもGoogleタグマネージャーを使用すると良いですね。
③ページスピードが上がる
本来ウェブサイトというのはソースコードの上から読み込まれます。
ツール用のタグが設置されているのは基本的にページ上部<head>タグの中なので、HTMLファイルに直接タグを書き込むとページを読み込む前にそのタグを読み込むことになります。
タグは基本的にJavaScriptというプログラミング言語で書かれているのですが、ページはこのJavaScriptの読み込みが完了しない限り読み込まれないのです。
そのため<head>タグに直接ツール用のタグを書いてしまうとページスピードが落ちてしまう結果となります。
その点、Googleタグマネージャーを使えば非同期で読み込んでくれるため、タグの読み込みを待つことなくページを表示することとなりページスピードが上がるということです。
ページスピードはユーザー満足度の観点からもSEOの観点からも重要ですので、少しでも速くしたいですね。

以上がGoogleタグマネージャーのメリットです。
Googleタグマネージャーの導入方法
では次に実際にGoogleタグマネージャーを導入してみましょう。
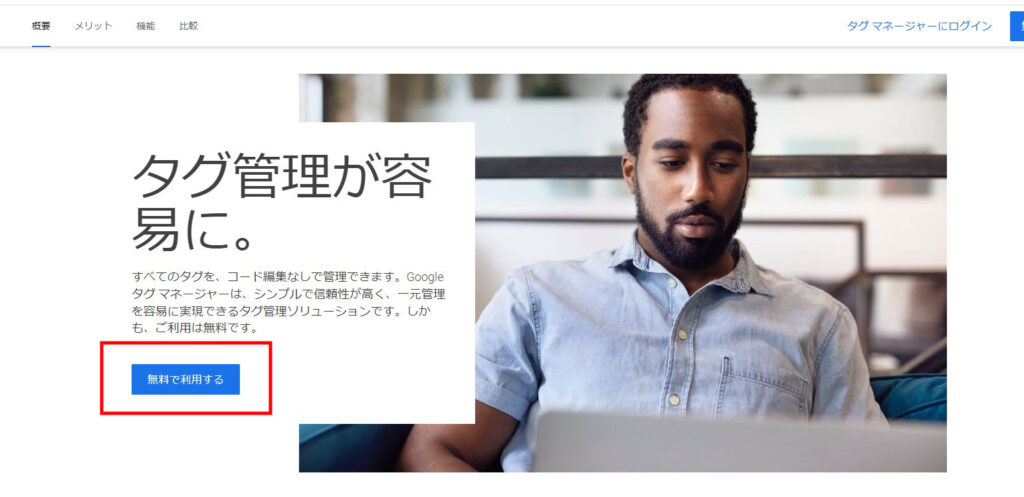
①Googleタグマネージャーのサイトにアクセスする
まずGoogleタグマネージャーのサイトにアクセスし、「無料で利用する」をクリックします。

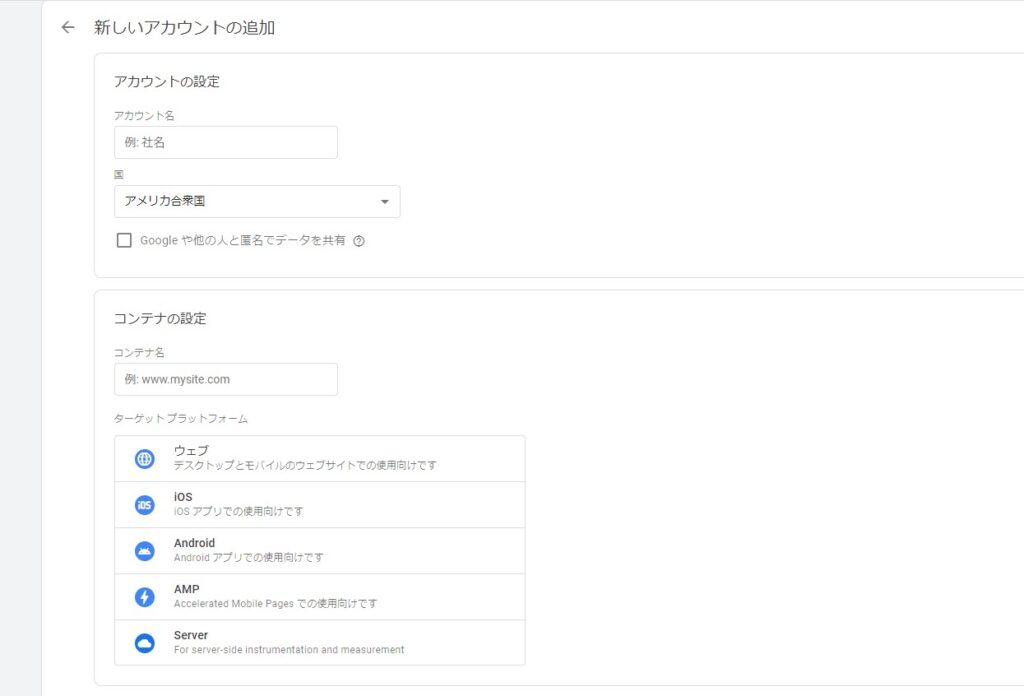
②アカウントの設定をする
すると以下のようにアカウントの詳細を入力する欄が出てきます。

| 項目 | 説明 |
|---|---|
| アカウント名 | 個人ブログであればブログ名、その他メディア名などを入力します |
| 国 | 自身の国を選択します |
| コンテナ名 | ブログやサイトのURLを入力します |
| ターゲットプラットフォーム | ここではウェブを選択します |
必要事項を上記に沿って入力しましょう。
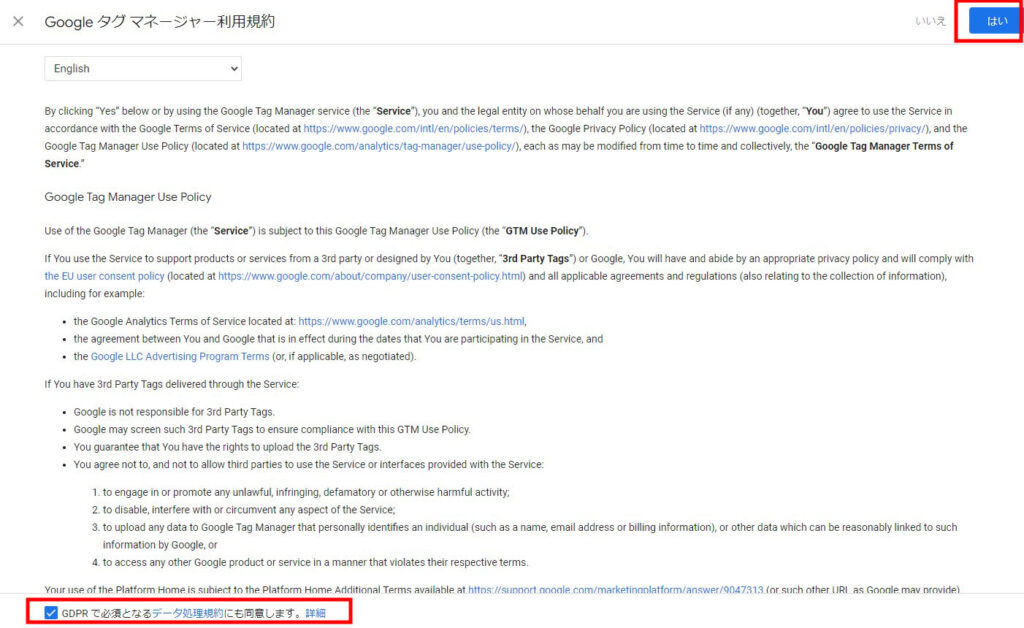
保存すると規約の確認画面になりますので、一番下の「GFPRで必須となるデータ処理規約にも同意します」にチェックを入れ右上の「はい」を選択します。

③タグマネージャーのコードをサイトに貼りつける
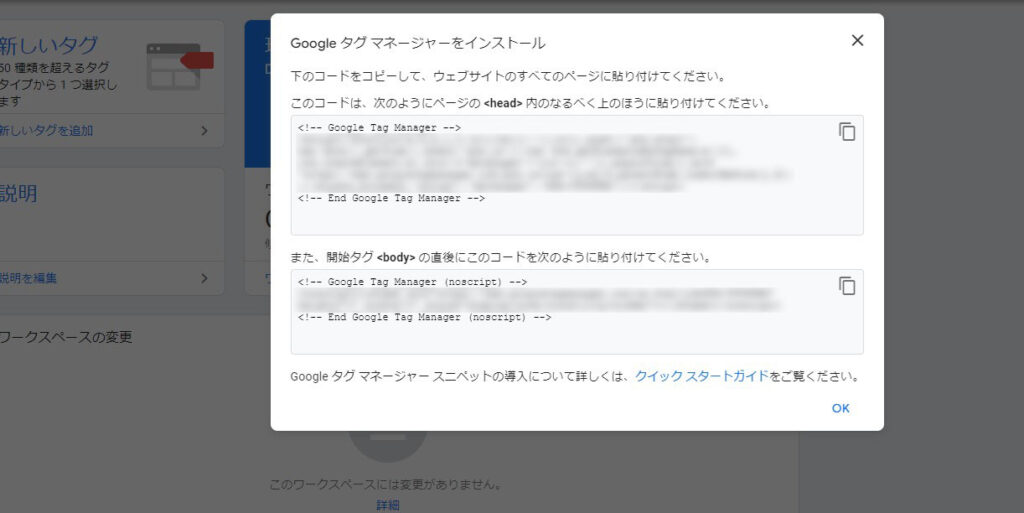
上記に同意すると、以下の画面となりタグマネージャーのコードをサイトに貼りつけることになります。

HTMLは基本的に触らないほうがいいですが、このコードだけは貼りつける必要があるので、注意しながら貼りつけていきましょう。
2つのコードがあるので、まず一つ目は「<head>タグのなるべく上の方」に貼りつけ、二つ目は「<body>タグの直後」に貼り付けます。
④WordPressに貼りつける
上記のタグをコピーしたらWordPressに貼り付けます。
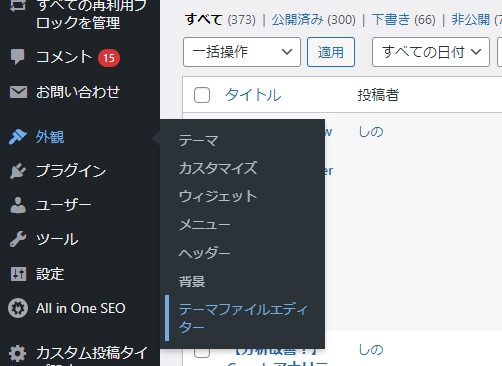
まず、ダッシュボードのメニューから外観→「テーマファイルエディタ」を選択しましょう。

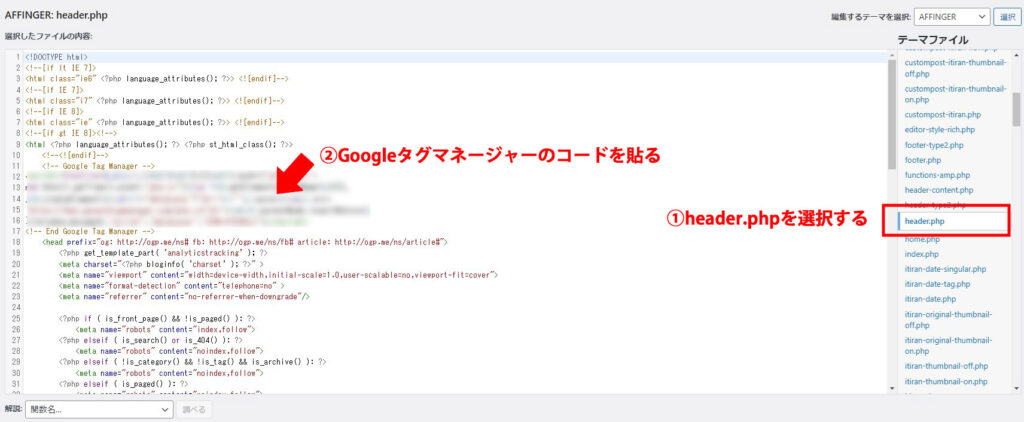
すると以下の画面になるため、右のファイル群から「header.php」というファイルを探します。
そして<head>タグと</head>タグの間にコピーしたGoogleタグマネージャーの一つ目のコードを貼りつけましょう。

2つ目のコードは<body>タグのすぐ下に貼りつけます。
同じheader.phpのファイル内にあることが多いですが、もしなければ「index.php」というファイルでも探してみてください。
bodyタグの下に2つ目のコードを貼ったらWordPressでの設定は終了です。
Googleアナリティクスのタグをタグマネージャーで設定する
ではここからは試しにGoogleタグマネージャーを使ってGoogleアナリティクスのタグをサイトに設置してみましょう。
①タグを選択する
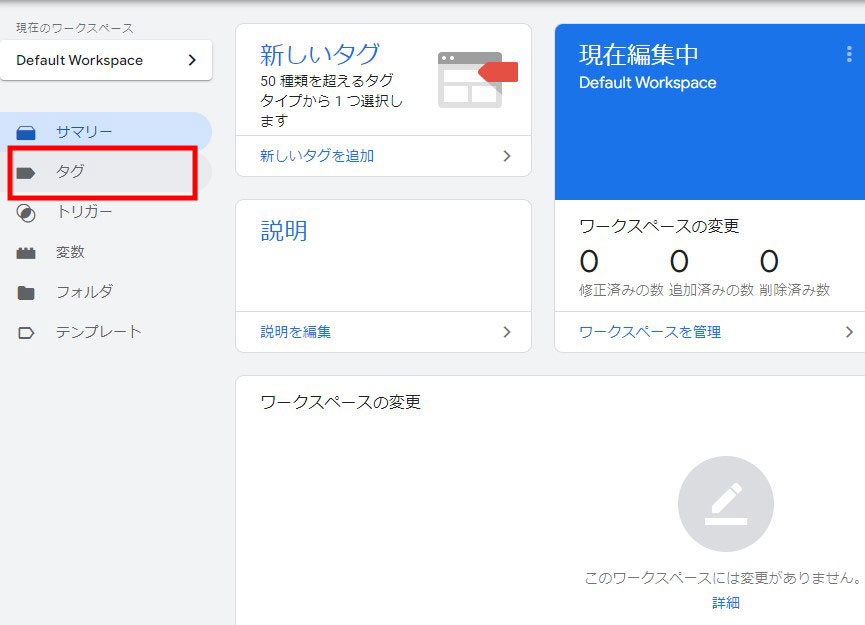
まずGoogleタグマネージャーにアクセスしたら、左のメニューから「タグ」を選択します。

②新規でタグを作る
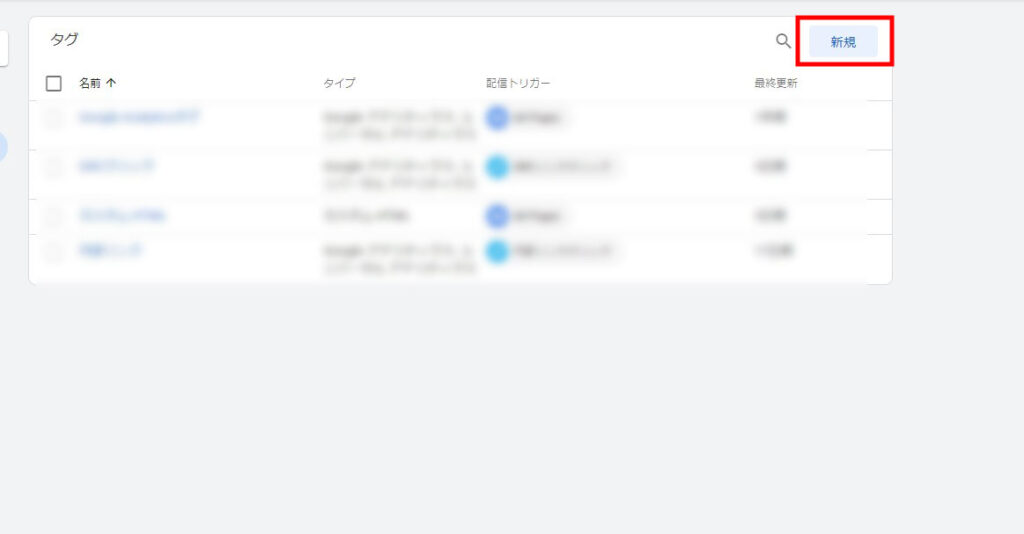
すると以下の画面となりますので、右上の「新規」をクリックします。

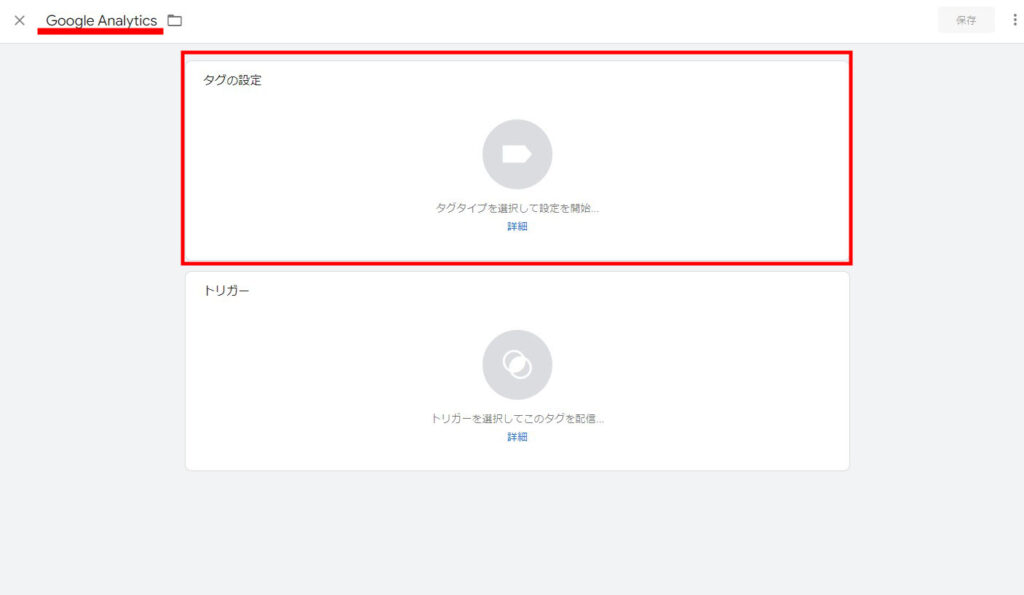
そしてタグの名前を「Googleアナリティクス」など分かりやすい名前にします。
名前を設定したらタグの設定をクリックしましょう。

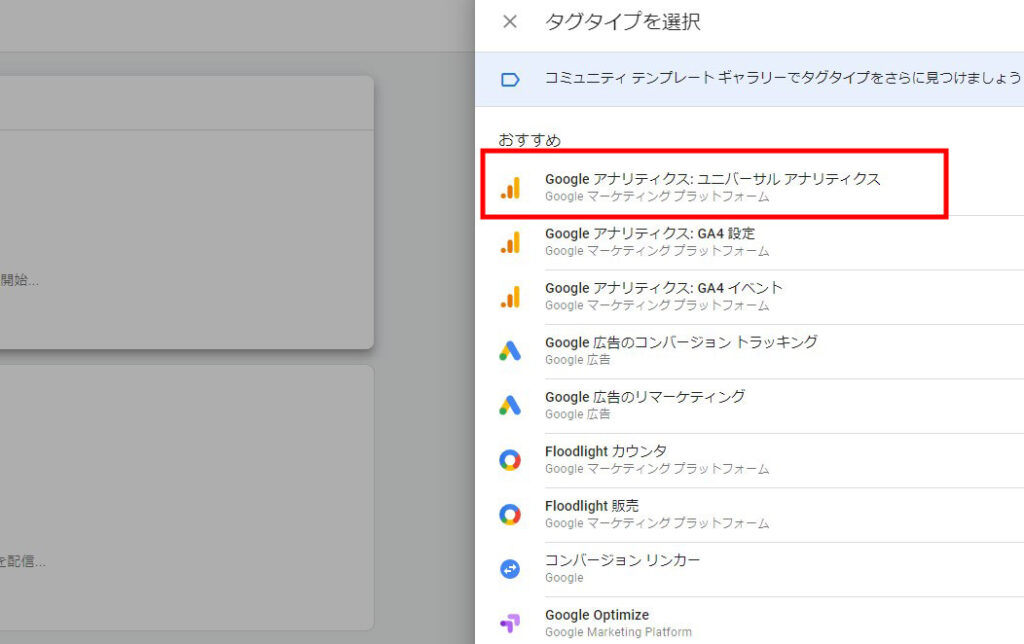
タグのタイプを選択することになりますので、Googleアナリティクスのユニバーサルアナリティクスを選択します。

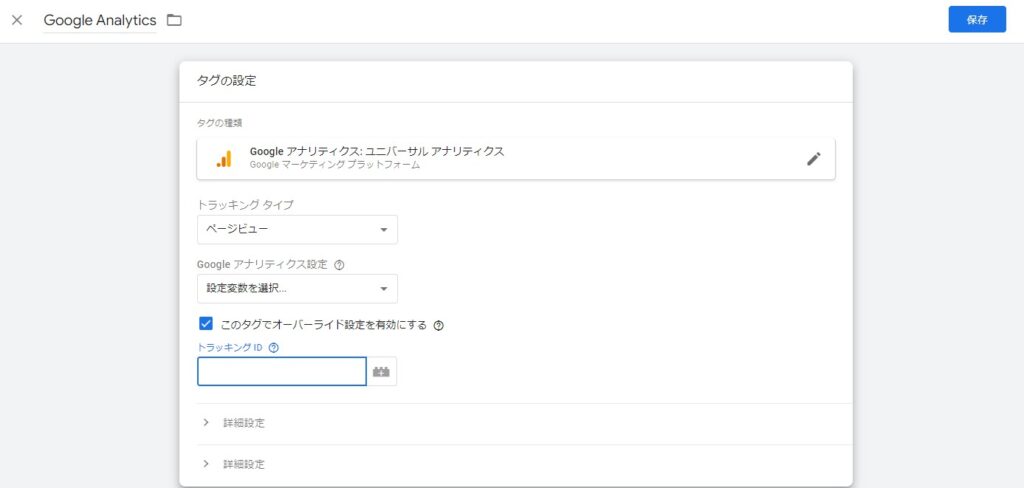
③アナリティクスの項目を設定する
次にGoogleアナリティクスと同期するために櫃よな項目を入力します。

| 項目 | 説明 |
|---|---|
| トラッキングタイプ | ページビュー |
| Googleアナリティクス設定 | 設定変数を選択のままでOK |
| このタグでオーバーライド設定を有効にする | チェックを入れる |
| トラッキングID | Googleアナリティクスで調べて入力する |
トラッキングIDですが、Googleアナリティクスにて調べる事が出来ます。
④アナリティクスのトラッキングIDを調べる
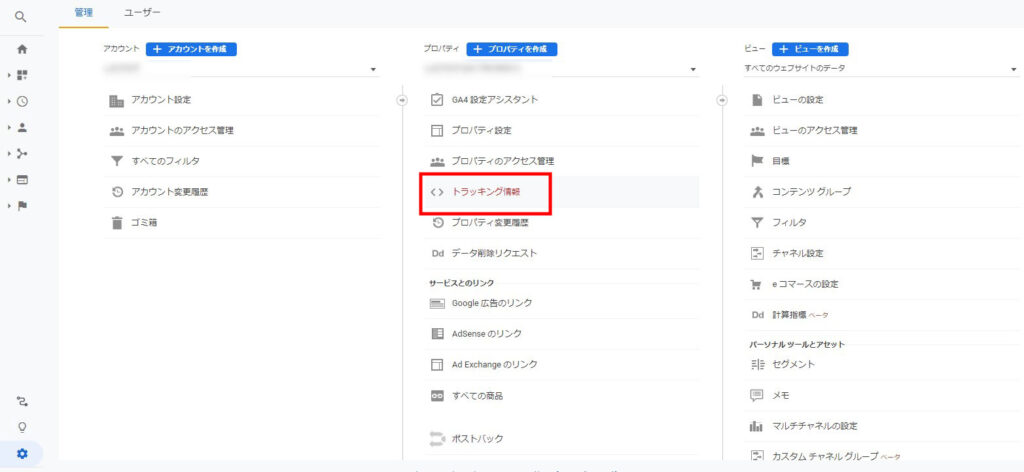
Googleアナリティクスにアクセスし、左下の「管理」を選択し、真ん中のトラッキング情報をクリックします。

すると「トラッキングコード」という項目が出てくるためそちらをクリックすると以下のようにトラッキングIDが出てきますのでそちらをコピーしてGoogleタグマネージャーに貼りつけます。

⑤トリガーを設定する
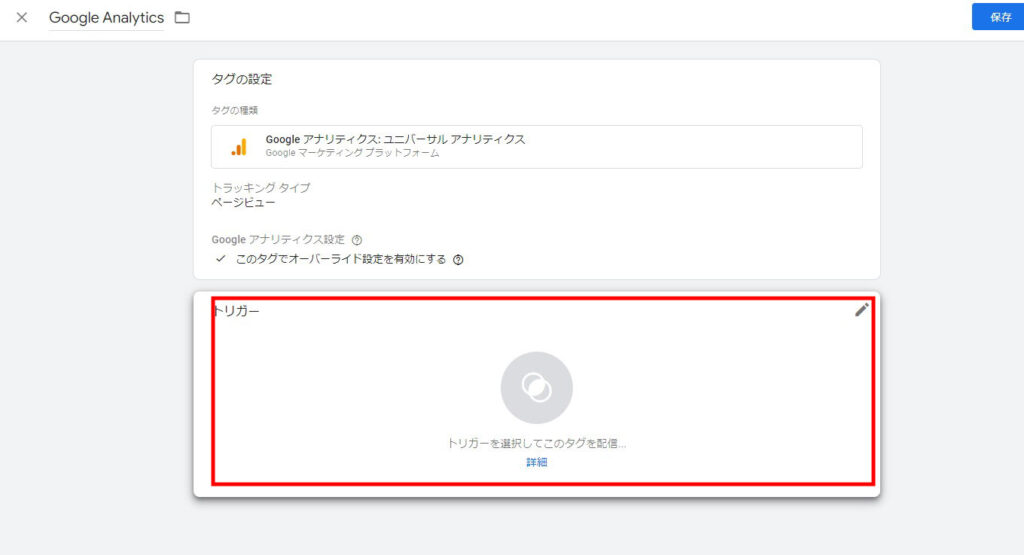
Googleタグマネージャーに戻ったらトリガーを設定します。

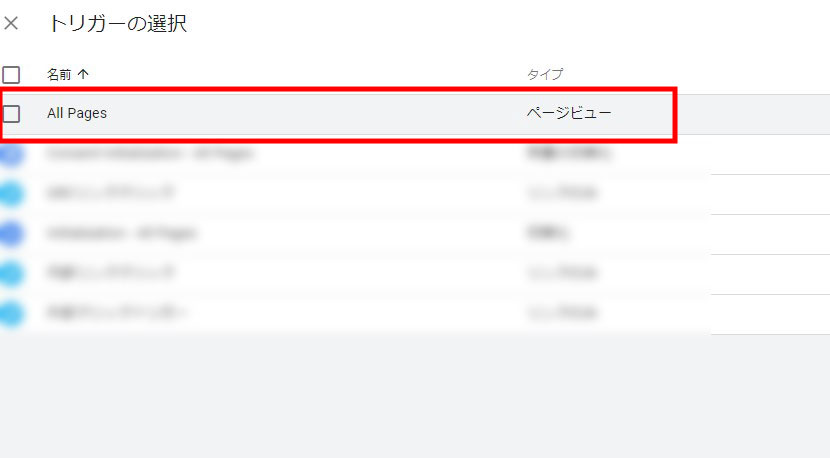
トリガーをクリックしたらトリガーの選択を行います。
ここでは「All Pages」を選択してください。

⑥タグが正しく動作するか確認する
最後に先ほど設定したタグが正しく動作するか確認をしておきましょう。
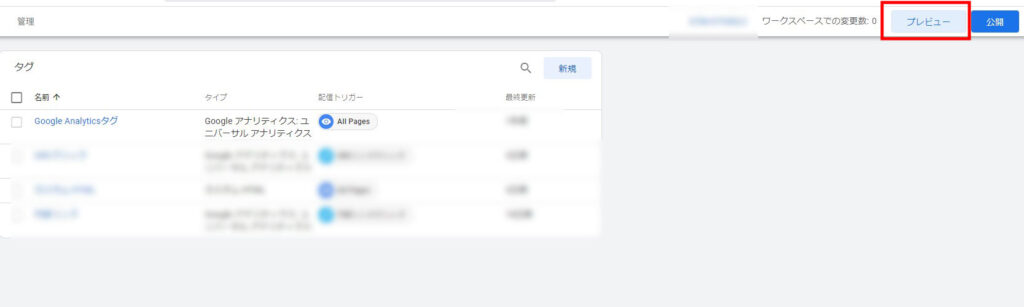
以下の画面で右上の「プレビュー」を選択します。

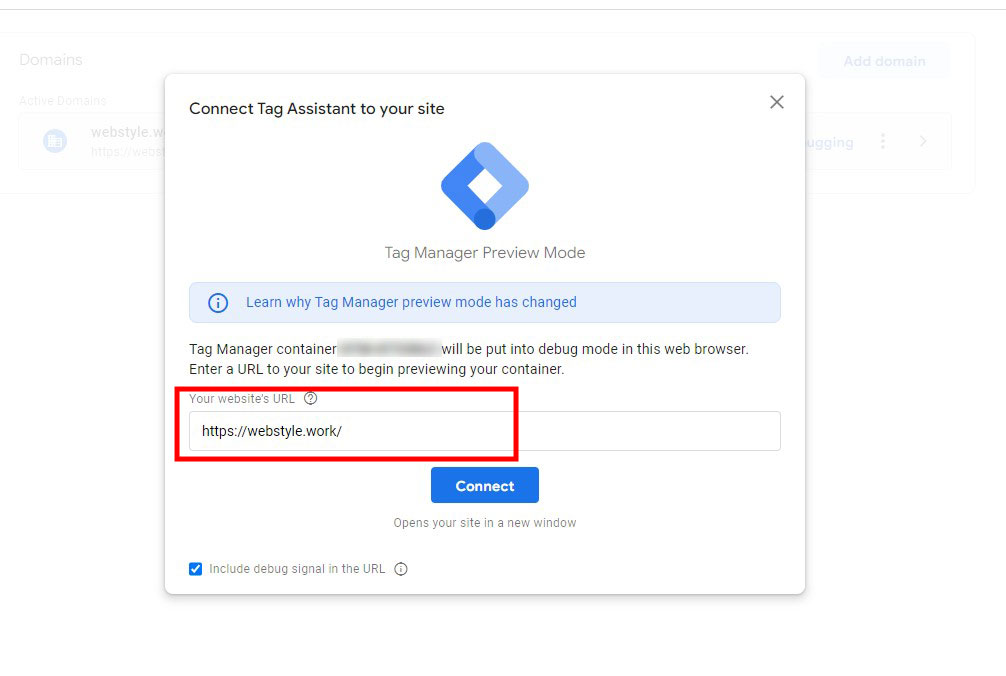
すると以下の画面となりますので、自身のサイトのURLを入力し、Coonectをクリックしましょう。

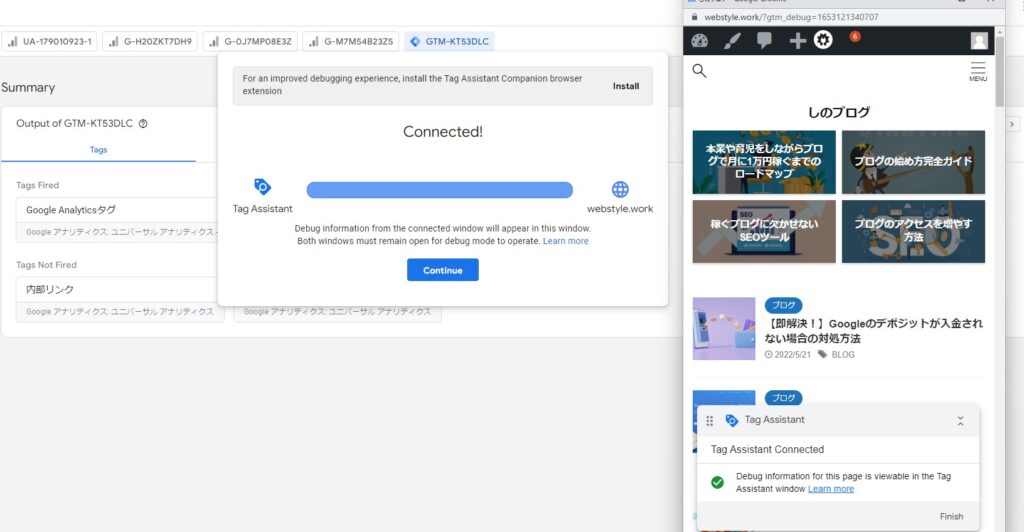
すると画面が切り替わり、自身のウェブサイトが現れます。

ここで実際に何かボタンや記事などをクリックしてみてください。
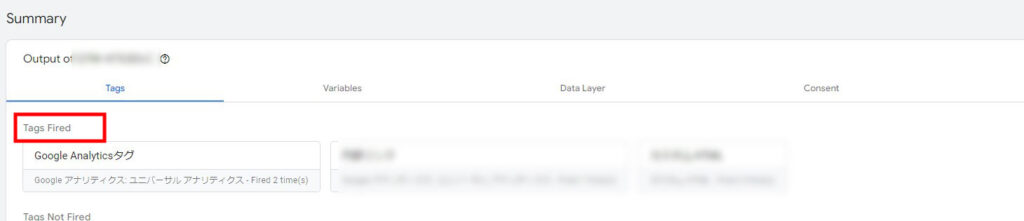
すると、以下の画像のように「Tags FIred」と表示された中に先ほど設定したタグの名前が含まれていれば正確にタグが動作していることになります。

もし何かクリックしたにもかかわらず「Tags Not Fired」の中に入ってしまっている場合は何か設定をミスしている可能性があるので見直しましょう。
まとめ:Googleタグマネージャーはサイト運営で欠かせないツール!今すぐ導入を!
というわけで本記事ではGoogleタグマネージャーとは何なのか、どういったメリットがあるのか、どうやって導入するのかという点について紹介しました。
ご紹介した通り、Googleタグマネージャーはブログやサイトを運営するうえで重要なツールをまとめて管理することが出来るため、管理するうえでこのうえなく便利です。
ブログやサイトを運営する際に必ず導入しておくようにしましょう。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)