
こんにちは、しのです。

Next.jsで構築したサイト上でMicroCMSで投稿した記事を表示したいけどやり方が分かりません、、、
本日は上記のようなお悩みをお持ちの方向けの内容となっております

昨今フロントエンド界隈でよく話題になっているヘッドレスCMSですが、WordPressでサイトを構築に慣れている人であってもまだヘッドレスCMSを使ったことが無い人は意外とおられるのではないかと思います。
本記事では「そもそもヘッドレスCMSって何だっけ?」という概念的な部分から実際にNext.jsを使用してWEBサイトに記事を公開するところまでをご紹介したいと思います。
それでは早速いってみましょう!
そもそもヘッドレスCMSとは?

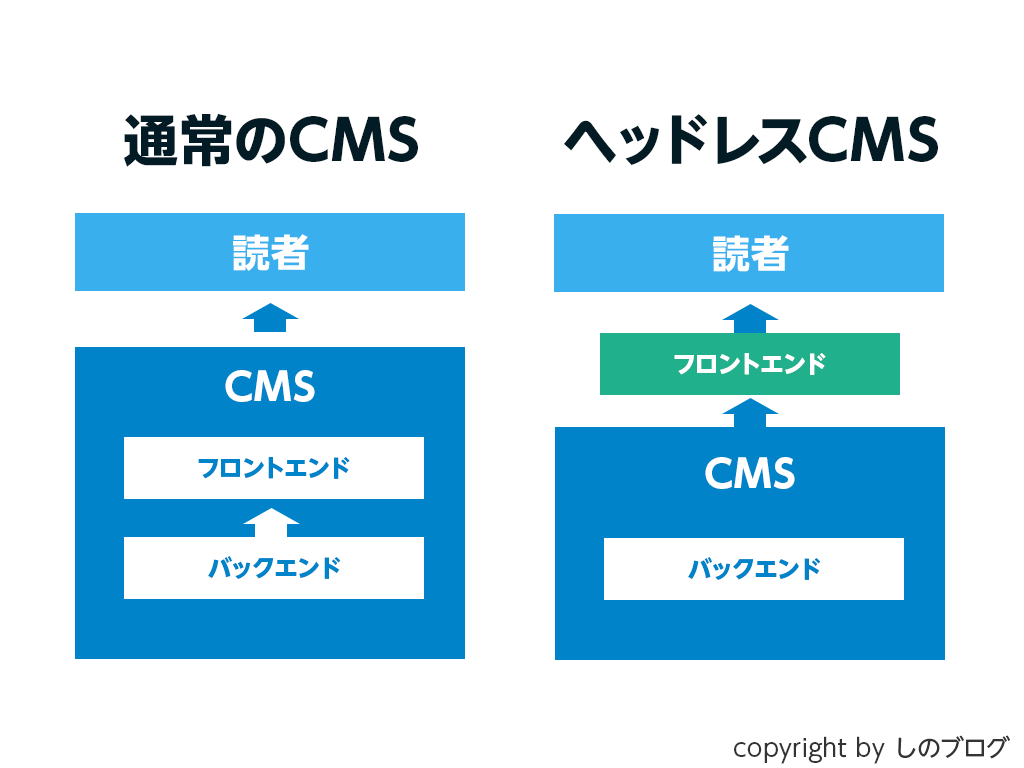
ヘッドレスCMSとは、直訳すると「ヘッド(頭)」が「レス(無い)」CMSということになりますがこれだけでは意味が分かりませんよね。
ヘッドレスCMSとは、ヘッド=フロントビューワー(見た目)のないコンテントマネジメントシステムということになります。
まだ分かりづらいので更にかみ砕くと「見た目を表示させるフロントエンドの部分が無いCMS」ということ。

なんでそんなことしてるの?
以下でヘッドレスCMSのメリットについて解説しますね

ヘッドレスCMSのメリット
ヘッドレスCMSのメリットは大きくは3つです。
ポイント
①フロントエンドの柔軟性
②マルチプラットフォーム対応
③スケーラビリティとパフォーマンスの向上
以下で詳しく見ていきましょう。
①フロントエンドの柔軟性
ヘッドレスCMSは、バックエンドとフロントエンドが分離されているため、フロントエンドの技術選定に制限がありません。
React、Vue.js、Next.jsなど、どんなフロントエンドフレームワークやライブラリでも自由に使用できます。
これにより、パフォーマンスやユーザー体験を最適化するための最適なツールを選択できる柔軟性が1つ目のメリットです。
マルチプラットフォーム対応
ヘッドレスCMSは、コンテンツをAPIを通じて提供するため、ウェブサイトだけでなく、モバイルアプリ、スマートデバイス、デジタルサイネージなど、複数のプラットフォームで同じコンテンツを再利用することができます。
これにより、一度作成したコンテンツをさまざまなデバイスやチャネルで効率的に配信できます。
スケーラビリティとパフォーマンスの向上
ヘッドレスCMSはバックエンドがコンテンツ管理に特化しており、フロントエンドのレンダリングを別のシステムで処理するため、システムのパフォーマンスを最適化しやすくなります。
API経由でコンテンツを取得するため、キャッシュやCDN(コンテンツデリバリーネットワークの略称)と組み合わせて、ユーザーに迅速にコンテンツを提供することが可能です。
また、システム全体の負荷分散が容易になり、トラフィックの増加にも柔軟に対応できます。
これらのメリットからヘッドレスCMSの利用頻度はどんどん増えてくると思います

MicroCMSで投稿した記事データをWEBサイトに投稿する方法

それでは前置きが長くなりましたが、MicroCMSで投稿したデータをWEBサイトに投稿する方法をご紹介します。
大きな流れ
①MicroCMSでアカウントを作成する
②
①MicroCMSでアカウントを作成する

まずMicroCMSでアカウントを作成する事から始めます。
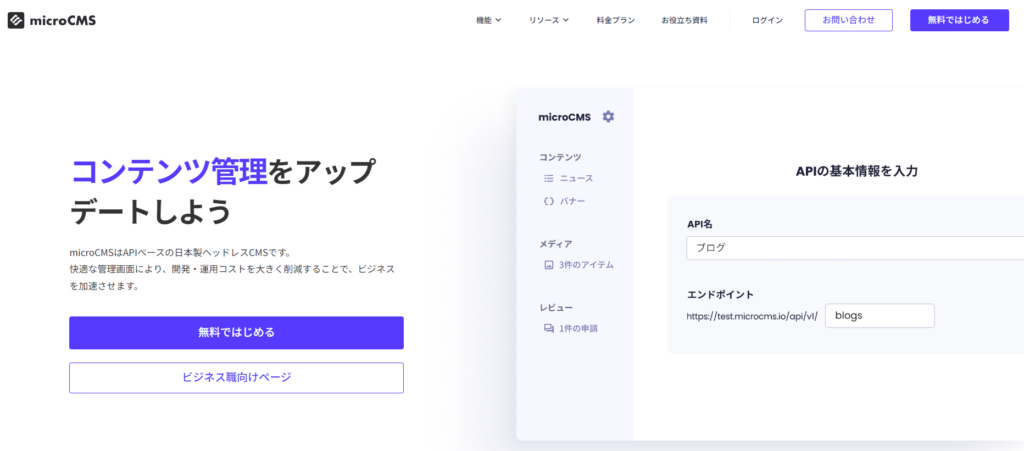
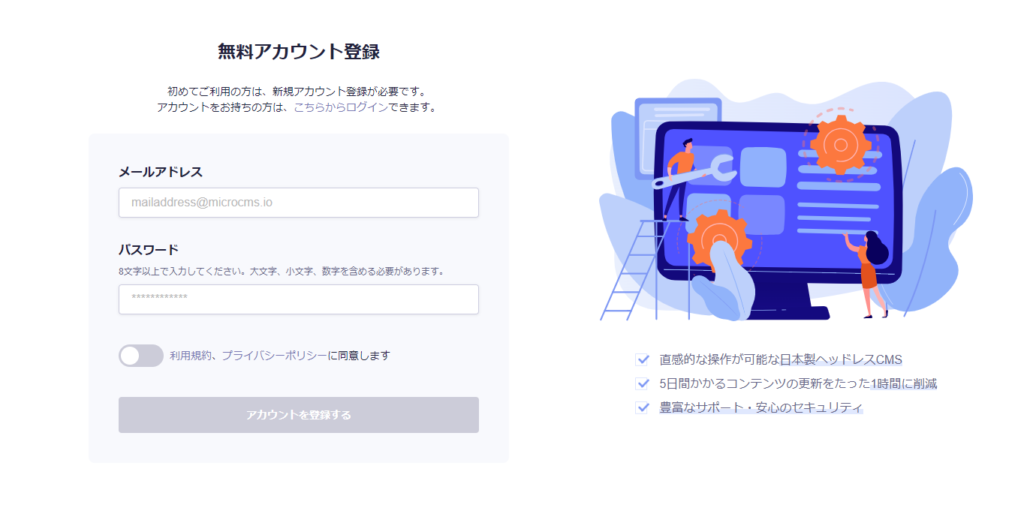
https://microcms.io にアクセスし、右上の「無料ではじめる」をクリックします。

次にメールアドレスとパスワードを入力し、アカウントを登録します。

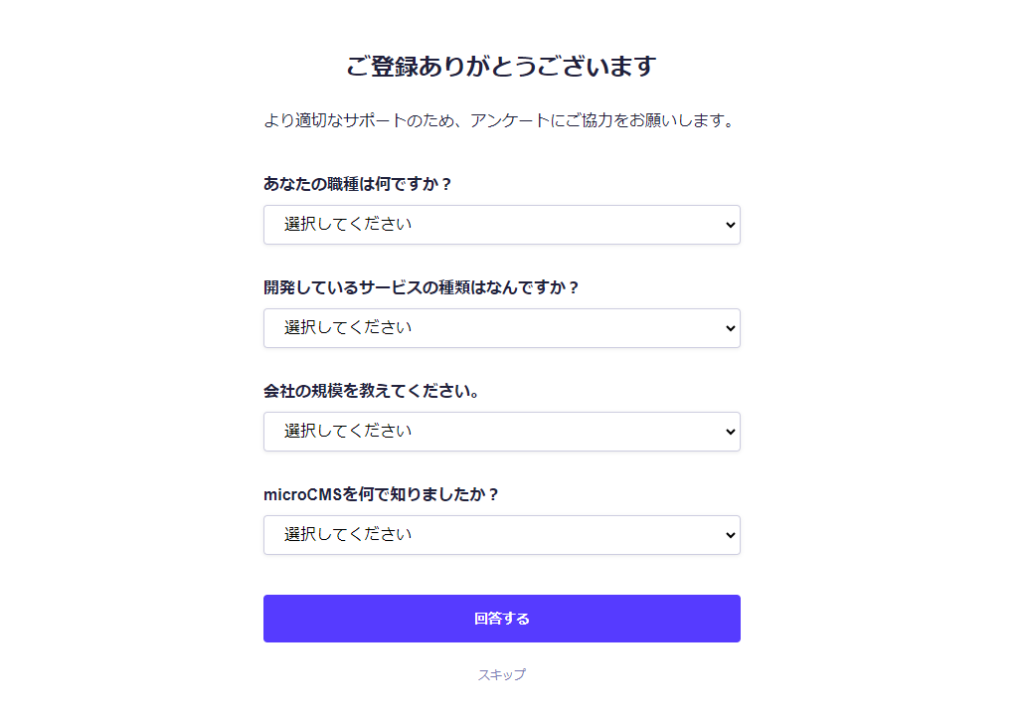
問題なく登録できると上記のような画面となるのでアンケートに答えて回答するをクリックします。

すると上記のような画面になりますので「はじめる」をクリックします。

サービスを作成する画面になりますので、「1から作成する」を選択します。

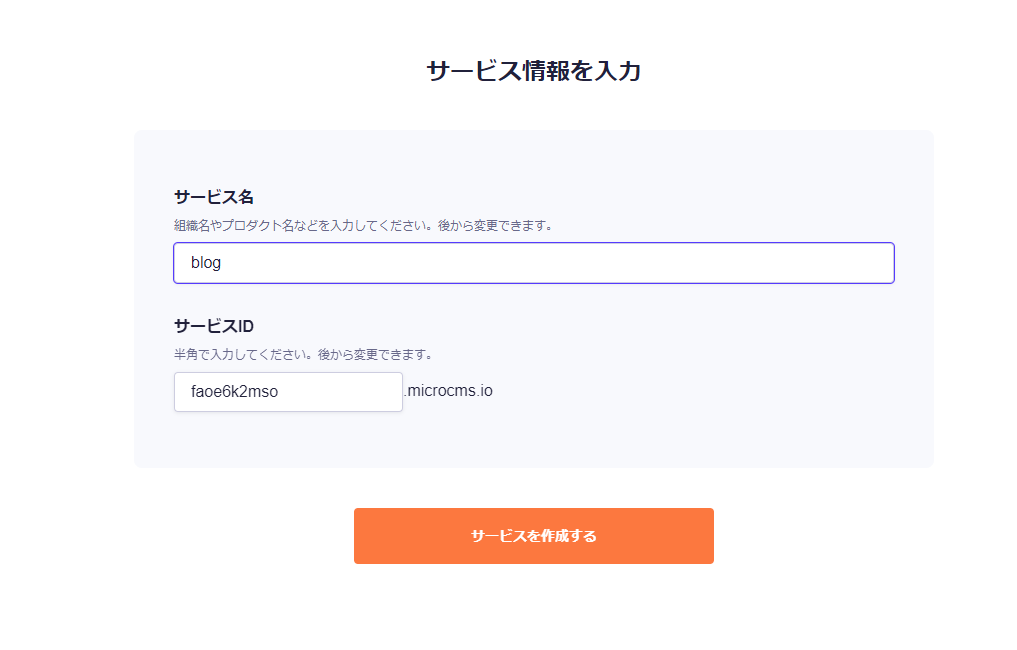
サービス名やサービスIDを登録できる画面になりますので、任意の文字列を入力してください。
※こちらの文字列は後ほどWEBサイトで表示する際に必要になります。

サービスを作成するを最後にクリックすると上記のような画面になりますので登録は完了です。お疲れ様でした。
②APIの設定を行う
次にAPI関連の設定を行います。

上記APIを作成画面では「自分で決める」を選択します。

次にAPIの基本情報を入力します。
ここでは分かりやすく両方ともblogにしました。

右下の「次へ」を押すと上記の画面となります。
ここではリスト形式を選択します。

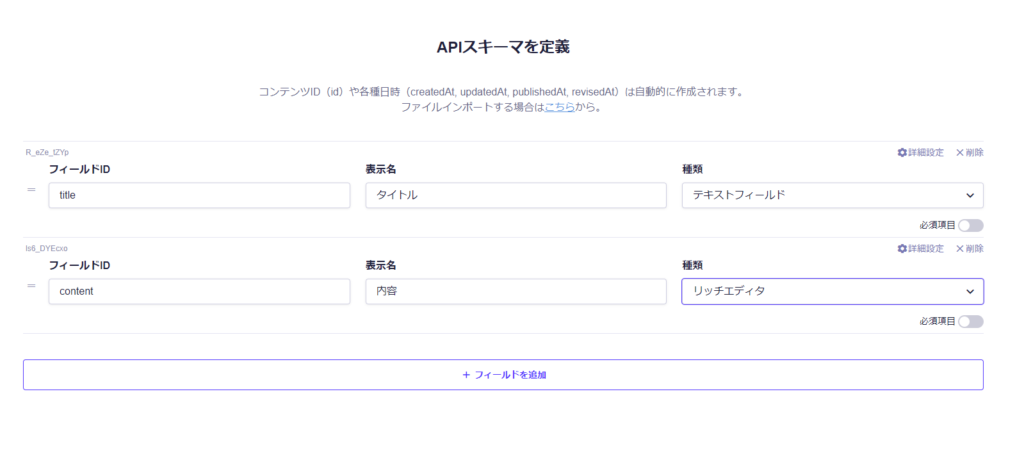
次にAPIスキーマを設定します。
スキーマとは
スキーマ(schema)とは、データベースや他の情報システムにおけるデータ構造やその関係性を定義するための設計図のようなものです。
ここではわかりやすく言うとブログ記事を表示するうえでタイトルや内容など、どういった構成のAPIにするかを決める部分になります。
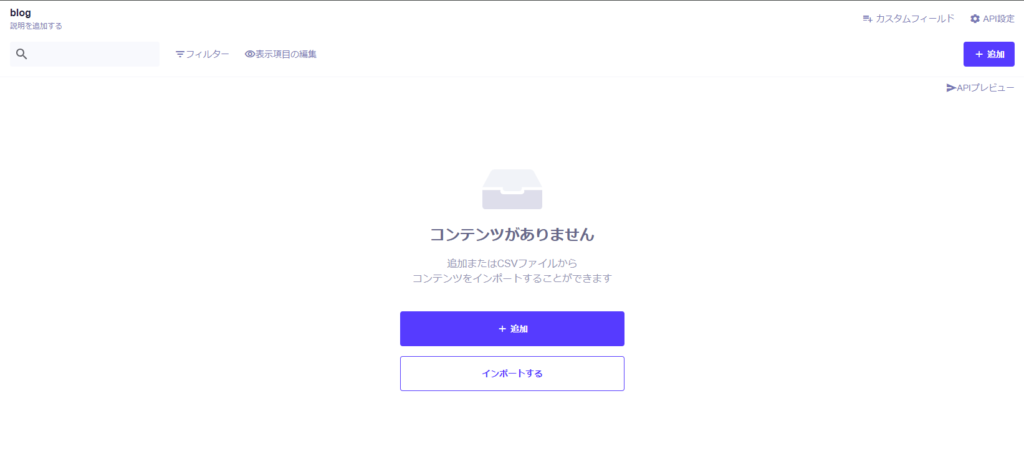
③記事の投稿をしてみよう

設定を完了すると上記の画面となりますので中央の「+追加」をクリックします。

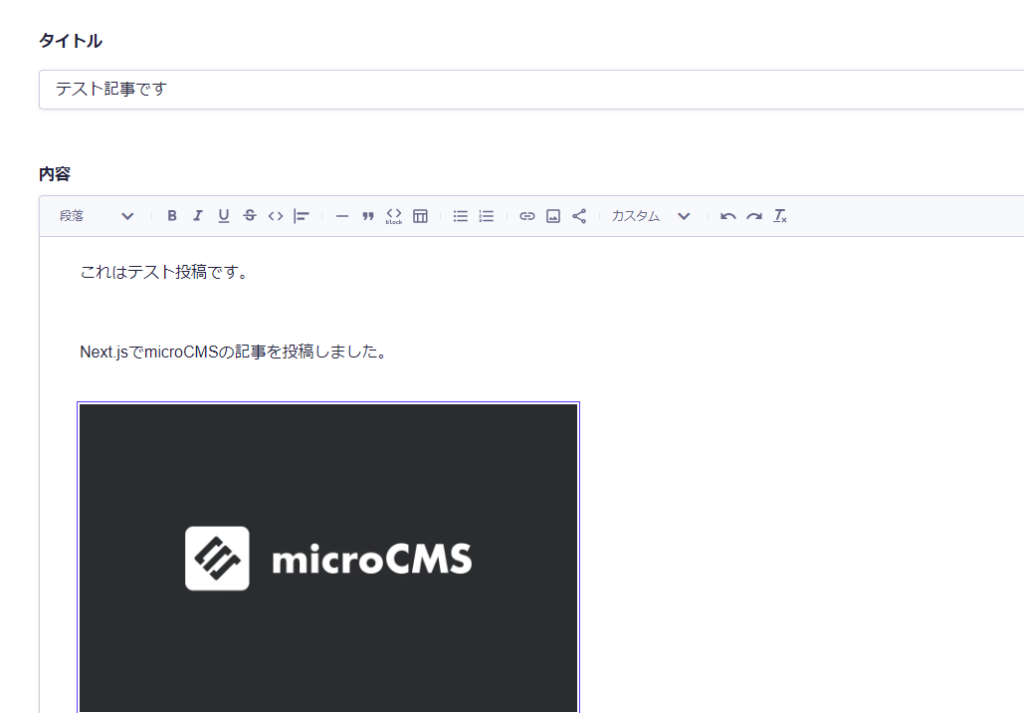
すると記事投稿画面になりますので、任意のタイトルとテキストや画像を挿入してみましょう。
記事の投稿が終わったら、右上の公開を押せば一旦記事の作成は完了です。

④API情報をメモする
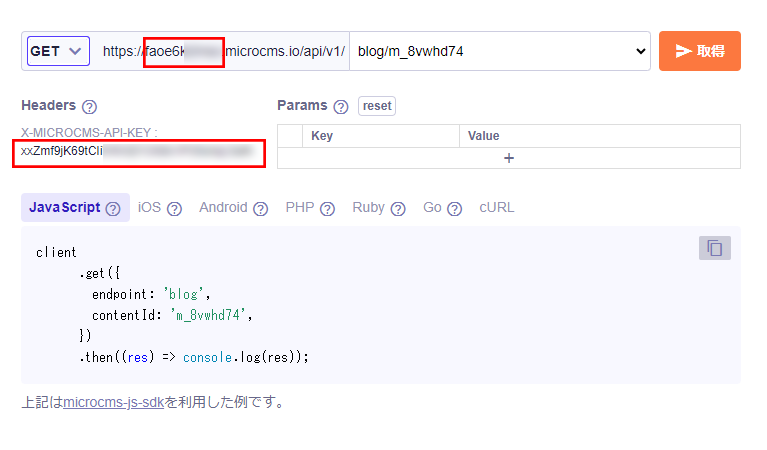
記事の投稿が完了したらAPIプレビューを開き、API情報をメモしておきましょう。
具体的には「microcms.io」の前のサブドメイン名と、X-MICROCMS-API-KEYの長い文字列です。
こちらがWEBサイトとAPI連携する際になるため、コピーしてどこかに貼り付けておいて下さい。

WEBサイト側でAPI連携を行う。
では次にWEBサイト側でコードを書いていきましょう。
env.localファイルの設定
まず、envファイルに先ほどのX-MICROCMS-API-KEYを記載します。
※前提としてローカルにNext.jsをインストールしておいてください。
プロジェクトのルートディレクトリに.env.localファイルを作成し、以下のように記載します。
API_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXXX(先ほどのAPIキーを代入してください)
なんでわざわざ.envファイルに書く必要があるの?
主にセキュリティ面からの理由となります。API キーやその他の機密情報をコードベースに直接書き込むと、誤ってバージョン管理システム(例: Git)にコミットしてしまう可能性があります。これにより、キーが公開されてしまい、セキュリティリスクが高まります。.env.local は、バージョン管理システムに含まれないように .gitignore に追加されることが多いため、キーの流出を防ぐことができます。

microcms-js-sdkのインポートとサブドメイン、APIキーの設定
次にmicrocms-js-sdkをインポートし、サブドメイン、APIキーの設定を行います。
ルートディレクトリに以下のclient.jsなどでファイル名を作り、以下のように記述して下さい。
サブドメイン名に関しては、先ほどAPI情報をメモした「microcms.io」の前のドメイン名になります。
import { createClient } from "microcms-js-sdk";
export const client = createClient({
serviceDomain: "サブドメイン名",
apiKey: process.env.API_KEY,
});

microcms-js-sdkって何?
microcms-js-sdk は、MicroCMSと連携するための公式のJavaScript SDKです。このSDKを利用することで、APIを簡単に呼び出し、コンテンツを取得したり更新したりすることができます。

また、以下の部分で先ほどenv.localに記述したAPIキーを呼び出しています。
このように記述する事でコードに直接APIキーを書く必要が無いため、セキュリティ対策となるわけですね。
apiKey: process.env.API_KEY,記事一覧を表示する
次にpages/index.jsを記事一覧として表示しようと思います。
以下のように記述してください。
各コードの意味はコメントアウトで記載しました。
import { client } from "@/libs/client"; // MicroCMSクライアントをインポート
import Link from 'next/link'; // Next.jsのLinkコンポーネントをインポートして、ページ間の遷移をサポート
// SSG(Static Site Generation)
// この関数はビルド時に実行され、静的なページを生成するためのデータを取得します
export const getStaticProps = async () => {
// MicroCMSからブログデータを取得
const data = await client.get({ endpoint: "blog" });
console.log(data); // 取得したデータをコンソールに出力(デバッグ用)
return {
props: {
blog: data.contents, // 取得したブログデータをpropsとしてコンポーネントに渡す
},
};
};
// Homeコンポーネントの定義
// 取得したブログデータを受け取り、ページに表示します
export default function Home({ blog }) {
return(
<>
<main>
{blog.map((blog) => ( // ブログデータをマッピングして、各記事へのリンクを生成
<li key={blog.id}> // 各リストアイテムに一意のキーを設定
<Link href={`blog/${blog.id}`}> // ブログ記事の詳細ページへのリンクを設定
{blog.title} // リンクテキストとして記事のタイトルを表示
</Link>
</li>
))}
</main>
</>
)
}ここまで書けたら以下のコマンドを叩き、ローカル環境で確認しましょう。
npm run dev
すると上記のように記事のタイトルが表示されました。
※デザイン面などは別途SCSSなどで整えるようにしてください。
記事の詳細ページを作成する
最後に記事の詳細ページを作成します。
今回はドメイン名/blog/記事ID というURLで記事を表示させることを想定しているため、pagesディレクトリの配下に「blog」というディレクトリを作成し、その配下に「[id].js」というファイルを作成しましょう。
そして以下のように記述します。
import { client } from "@/libs/client"; // MicroCMSクライアントをインポート
import styles from "@/styles/Home.module.scss"; // スタイルモジュールをインポート
// SSG(Static Site Generation)
// ページ生成時に特定のブログ記事のデータを取得します
export const getStaticProps = async (context) => {
const id = context.params.id; // 動的ルートから記事のIDを取得
const data = await client.get({ endpoint: "blog", contentId: id }); // 指定されたIDでブログ記事を取得
return {
props: {
blog: data, // 取得したブログ記事データをpropsとしてコンポーネントに渡す
},
};
};
// 静的生成するパス(ルート)を指定
export const getStaticPaths = async () => {
const data = await client.get({ endpoint: "blog" }); // 全てのブログ記事を取得
const paths = data.contents.map((content) => `/blog/${content.id}`); // 各記事のIDに基づいてパスを生成
return {
paths, // 生成したパスを返す
fallback: false, // 存在しないパスに対しては404ページを表示
};
};
// ブログ記事の詳細ページを表示するコンポーネント
export default function BlogId({ blog }) {
return (
<main className={styles.main}>
<h1 className={styles.title}>{blog.title}</h1> {/* 記事のタイトルを表示 */}
<p className={styles.publishedAt}>{blog.publishedAt}</p> {/* 記事の公開日を表示 */}
<div
dangerouslySetInnerHTML={{ __html: `${blog.content}` }}
className={styles.post}
></div> {/* 記事の内容をHTMLとしてレンダリング */}
</main>
);
}
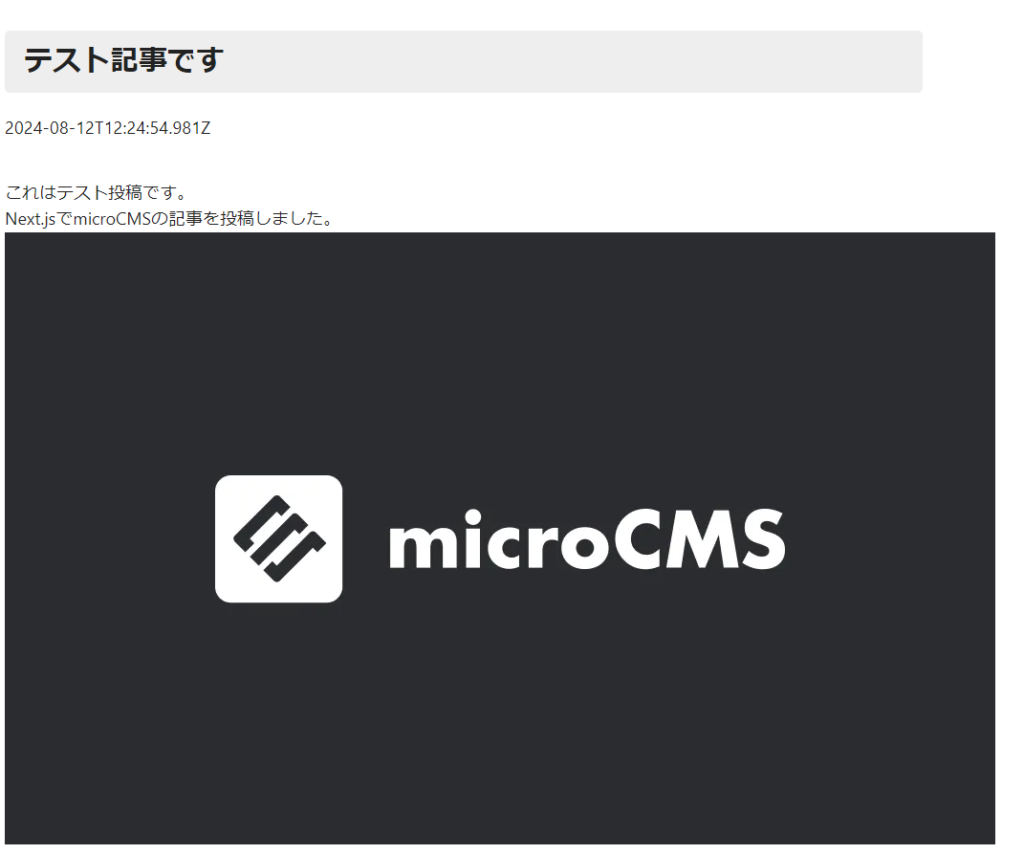
上記のコードを作成したうえで、先ほどの記事一覧から記事のタイトルをクリックしてみて下さい。

すると上記のように記事を表示することが出来ました。
スタイリングに関しては、任意のスタイリングを当てて頂ければと思いますが、今回は最低限のスタイリングで以下のSCSSを当てています。
.main {
width: 960px;
margin: 0 auto;
}
.title {
margin-bottom: 20px;
}
.publishedAt {
margin-bottom: 40px;
}
.main{
& > h1 {
font-size: 30px;
font-weight: bold;
margin: 40px 0 20px;
background-color: #eee;
padding: 10px 20px;
border-radius: 5px;
}
& > h2 {
font-size: 24px;
font-weight: bold;
margin: 40px 0 16px;
border-bottom: 1px solid #ddd;
}
& > p {
line-height: 1.8;
letter-spacing: 0.2px;
}
& > ol {
list-style-type: decimal;
list-style-position: inside;
}
}終わりに
いかがでしたでしょうか。
Next.jsやMicroCMSに慣れていない方は最初は戸惑うかもしれませんが、慣れるとサクサク動くMicroCMSの虜になると思います。
WordPressだとどうしてもバックエンドもフロントエンドもPHPになってしまうのと、Wordpressはかなり沢山のコードをソース上に吐き出すためルーティングなどでどうしても遅くなりがちです。
また、Wordpressはメンテナンスコストの面などでも工数がかかることもネックです。
そこでNext.jsやReactなど、モダンなフレームワークとヘッドレスCMSを使用することでより高速かつメンテナンスコストも最小限にたいWEBサイトを作成することが可能になりました。
これからモダンなフレームワークとヘッドレスCMSを使っていきたい人の参考になれば嬉しいです。
というわけで本日の記事は以上となります。
読んでいただきありがとうございました~。
