こんにちは、しのです。

あれ?npx create-next-appのコマンドでローカル環境を作ったけどPagesフォルダが無いよ?どうすればいいの?
本記事では上記の疑問にお答えしていきます。

npx create-next-app後にpagesフォルダが無い場合の対処法
早速ですが、解決方法は以下です。
①作ったディレクトリを削除する
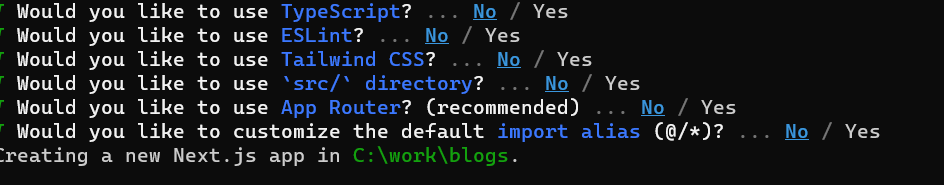
②再度npx create-next-appを行い、「App Routerを使う?」の質問に対してNoにする
上記でpagesフォルダが作成されます。
丁度以下の部分ですね。

Next.jsは13になってからApp routerになったのですが、pagesも上記設問でNoにすると問題なく使えます。
互換性も無くなっていないので安心して使って大丈夫ですね。
設問でのYesとNoの切り替え方
以前僕がNext.jsを勉強し始めた時も同じような事があったので記事にしてみました。
あと上記の設問の時にYesとNoをどうやって切り替えるか分からず30分くらい格闘してた事もあります(爆)
今となっては笑い話ですが。
コマンドでYesの時はY、Noの時はNを押すのかなと思ってたのですが、キーボードの←→ボタンで答えを変えればいいだけでしたw
これも自分がハマった事なので余談という事で。
というわけで本日の記事は以上どぅえす( ͡° ͜ʖ ͡°)
