
こんにちは٩( ‘ω’ )و
JavaScriptを勉強していたら
引数とか関数とかややこしい。よく分からない、、、、
と思ったことはありませんか?
何を隠そう私も最初は「???」という状況でした。
言葉の意味を考えれば考えるほど理解できず深みにハマった感じがしました。
まず「変数」「関数」「引数」「戻り値」っていう言葉が耳馴染みなく、腑に落ちにくいですよね。苦笑

色んなサイトや動画、書籍などを見て少しづつ自分で噛み砕いて理解しましたが、
自身も理解するためにかなり時間がかかりました。汗
ただ、習得に苦労した自分だからこそ伝えられる伝え方があるのではないか?と思い記事を書くことにしました。
というわけで本日はJavaScriptだけではなく、プログラミングをしていたら必ずと言ってもいいほど出てくる言葉
・変数
・関数
・引数
・戻り値
についてまるっと丸ごと解説したいと思います。
JavaScriptが何か分からないと言う方は先に以下の記事からご覧頂ければと思います。
それでは早速行ってみましょう!٩( ‘ω’ )و
変数とは
「変数」って名前がそもそもちょっと意味分からないんですよね←
いや、意味が分かれば適切なネーミングだとは思うんですけど←
自身は学生時代ゴリゴリの文系で数学が苦手だったので「変数」って言う言葉が何かもう嫌いでした笑
でもそんな数学苦手な私でも意味が分かれば理解できました。
というわけで早速いってみましょう。
まず変数なんですが、変数は
変数=数値や文字を入れられる箱

と考えて頂ければ良いと思います。
JavascriptやPHPなどでも漏れなく出てきますが、プログラミングでさまざまな処理を行なって行くには数値データや文字データを上手に使ってあげる必要があるため、変数にそのデータを入れて必要に応じて出し入れして使うわけですね。
データを使うためには一時的に保管しておく場所が必要なのです
と言われても私は最初全然ピンと来なかった←
なのでもう少し具体的にお話します
変数の宣言
例えばJavascriptで変数に数値を代入する場合は以下のような形になります。
let a = 5;
これで aという変数に5が代入されました。これによって以下のプログラムが成立します。
console.log(a + 5);
結果:10
となります。これはaに5という値を代入しているのでa+5=10になるというわけです。
シンプルですね。
これはaという箱に5という値を入れているんです。
そして、この変数に値を代入する事を「変数を宣言する」と言います。
宣言とはその名の通りで「おーい!!ここに◯◯があるよ!」と宣言しているのです。これによってコンピュータが変数を認識して色んな所で使えるようになるわけです。
5という数字をこれから使いたいので宣言しているわけです。
料理とかでも、例えば卵がどこにあるか分からなければオムライスを作れないですよね。
そういうイメージです。
そして、この変数を関数やなどで利用して行く事になります。
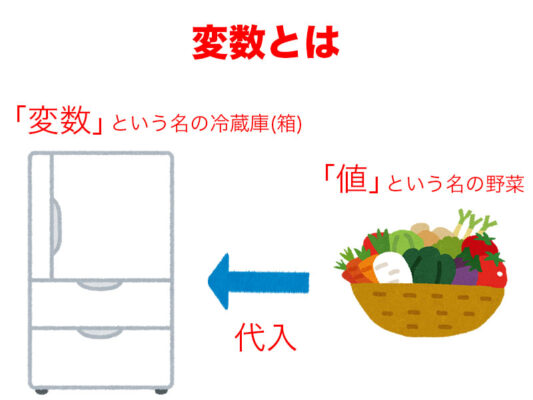
更に実際にあるもので例えると、変数が冷蔵庫としたらそこに”配列”を使って複数の野菜を入れておく事も出来ますね。
変数には配列もそうですが、オブジェクトと呼ばれるものも入れることができます。(ややこしくなるので今回は割愛します)

例えば上記の画像をコードにすると以下になります。
let refrigerator = [‘radish’,’tomato’,’carrot’];
(※refrigerator=冷蔵庫のことです。)
そして、この具材を使ったり取り出す時、例えばトマトを取り出す時は
console.log(refrigerator[1]);
としてあげればtomatoが取り出せるということになります。
そのtomatoをfunction slice()〜という関数を用意して、例えば”トマトを切る”と言う処理が出来るということですね。
(言葉の意味をイメージしやすくするため便宜上あえてこのような例を用いてます)
このように変数はプログラム内の処理で使うためのものなのです。
もし変数を宣言していないとどうなるか
変数を宣言していないとこの場合、
重複とはなりますが調理する人が「冷蔵庫はどこだ!?卵はどこだ!?」となるわけですね。
料理に必要な材料が無い=プログラム処理に必要なものが無いということです。これでは処理のしようありませんね。
これが変数の存在意義です。
何となくイメージが伝わりますでしょうか。
再代入
そして「変数」と言う名前なので一度変数を宣言した後も「値を変える」事ができます。
この事を「再代入」と言います。
その場合は以下のように記載します。
a = 20;
めちゃくちゃシンプルですね。
これでaは20になりました。
※letは再代入は出来ますが、再宣言は出来ませんのでご注意ください。
constとletの使い分けに関して
constは定数というもので、代入後は再宣言も再代入も出来ません。
感覚的にHTMLのidに似てますかね。constは唯一無二の存在なのです。
constで宣言した変数は同じプログラム内では使えません。
ただその代わりと言ってはなんですがセキュリティは万全です。
自身は業務では基本的にconstを使用しています。
そしてどうしても値を変える可能性がある部分だけletを使うということが多いです。
理由としては他の変数と混ざると面倒だったりするからですね。
正直そこまで混ざることはないのですが、可能性は排除しておくという感じです。
大規模な開発になってくるほどconstのありがたみというのは感じるようになります。
特に大勢で開発している時とかは余計に、です。
知らず知らずのうちに違う人が同じ変数を宣言して後で混乱とかなると目も当てられません、、、笑
個人で開発する分にはぶっちゃけ自分がわかっていれば良いのでどちらでも良いかと思いますが、転職などされる予定の方はconstをメインに使う癖をつけた方がよいかもしれません。
引数と関数と戻り値について
続いて引数と関数と戻り値に関してです。
こちらはセットでお伝えした方がより分かりやすいのでセットでお伝えします。
結論として引数と戻り値とは、
・引数=材料
・関数=処理
・戻り値=関数という”処理”を通じて出来上がったもの
という認識が一番分かりやすいかと思います。
こちらの画像をご覧ください。

より分かりやすくするために(雑な)画像を作ってみました笑
この場合、
野菜→引数 =材料
関数→料理 =処理(行動、機能とも表現されますが、自身は処理が一番ピンと来ます)
カレー→戻り値 = 出来上がったもの
ということになります。
ちなみに引数のことを別名で”パラメータ”、
戻り値のことを”返り値”と呼んだりしますもしますが意味は同じです。
(ほんとこういうところがややこしいし初学者を惑わせますよね、、、笑)
この引数や戻り値というのは関数で主に使用します。
関数というのは何回でも同じ処理を出来るのですが、
プログラミングを行なっていると同じような動作、処理をしなければいけない時が多々ありまして、そういった時にあらかじめ関数という処理をする部品を作っておき、使う時に適宜その関数で処理をしていくイメージですね。
そしてその関数で引数と戻り値が出てくるわけですが、
実際にコードで関数を書いてみると以下のようになります。
function 関数名(引数){
処理;
return 戻り値;
}
更に、実際に料理という関数で、納豆ご飯を作る過程をコードで書いてみましょう。
※ちなみにこの表記はJavascriptのものです。PHPでは変数名に「$」がついたりと若干違いますのでご注意ください。
function cooking(food1,food2){
//nattoとriceの合算結果を変数breakfast(朝食)に代入
const breakfast =natto + rice;
//breakfastを戻り値として返す
return breakfast;
}
上記が関数で、あとは使いたい時にこの関数を使えばOKです。
【使用例】
const result = cooking("納豆","ご飯");
console.log(result);
結果は「納豆ご飯」になるはずです。
是非コピペして納豆ご飯を作ってみてくださいね( ^ω^ )

これはnatto,riceという引数をcookingの関数に入れて戻り値をresultに返していることになります。
最初はややこしいかと思いますが、慣れてくれば腑に落ちるタイミングがあると思います。
で、何で関数が必要なの?(肝心なところ)
関数は先ほど、同じ処理を何回もする時があり、その時に使うと便利、というお話をしました。
今回の場合は納豆ごはんを作るだけのものでしたが、単純に「納豆ご飯」という結果をconsole.logに出すだけなら他のやり方でシンプルな方法もあるはずですよね。
ですのでこの辺りをもう少し突っ込んで解説します。
付いて来れてますでしょうか?もし分からないことがあれば Xなどでお気軽にお知らせくださいね( ^ω^ )
例えばですが、「料理」という処理、動作は一つしかありませんが、メニューは複数ありますよね?(いやそりゃ一品だけの時もありますが笑)
そうやって、やるべき処理、行動は一つだけど、処理するべき対象が複数個ある場合に関数は役立ちます。
オムライス、サラダ、スープとかですね(お腹減った、、)
なので次は戻り値を使わないパターンで処理を行ってみます。
function cooking(food1,food2){
<console.log(food1 +food2);
};
cooking(“シーザー”,”サラダ”);
cooking(“コーン”,”スープ”);
結果:シーザーサラダ
結果:コーンスープ
このようにcooking()として関数名()のカッコの中を書き換えるだけで色んな料理が作れます。
つまり()の中を入れ替えるだけなんですね。
厳密に言うと同じ処理をする時だけ使いまわせるので、処理が違う場合は違う関数を使う必要があります。
(分かりやすさを最重視してるため関数の処理自体は文字列の連結のみとしています)
そして今回の場合は戻り値を使わずに実引数というものを使いましたね。
また新しいワードが出てきました。
引数には仮引数と実引数があります。
function()の()の中に入るものが仮引数
関数名()の中に入るものが実引数と言います。
こちらもよく出てくる言葉なので覚えておいて下さい。
いかがでしょうか。
関数自体は基本的には処理をまとめる目的を持って使われるんだな、という事がお分かり頂けましたでしょうか。
色々な言葉が出てきますが、一つ一つ整理してもらえたらきっと分かる日が来ます
命名する際は分かりやすさが大事
ちなみに、関数名や引数名、戻り値などは”分かりやすさ”が大事です。
「これが何の関数なのか?」ということを第三者が分かるようにしなければなりません。
名著と呼ばれる「リーダブルコード」という書籍がありますが、読みやすいコードについて書かれているのでよければ一読されることをオススメします。

「リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック」
少し今回のお話からは脱線しますが、実務で他の人と作業する際は、
・読みやすいコードか
・修正しやすいコードか
・出来る限り短いコードにしているか
という点をすごく見られます。
なので今からこう言った書籍で勉強しておくことは大事です。
終わりに
今回の記事もお読み頂きありがとうございました。
今回取り扱った単語は初学者が理解しづらく挫折ポイントとも呼ばれています。
ただ、自身も最初は意味がわかりませんでしたが、学習を続けていたらある時「そういうことか!」と分かりました。
諦めずに長い目で見て少しづつ勉強をしていくと挫折にも繋がりにくく良いと思いますよ(*´-`)
そして、何かを作ってみるとこれらの意味がわかりやすいと思いますのでまずは何かを作って見てください。
それではまた次の記事でお会いしましょう٩( ‘ω’ )و

