AFFINGER6で記事のスライドショーを作りたいのにやり方が分からない。どうやってやるんだろう。

悩む人

しの
この記事を読んでわかること
・Affinger6で記事スライドショーを作る方法が分かる
では早速作成物から見ていきましょう。
記事の信頼性
今回作成する記事スライドショーは以下のようなものです。

ブログ
2025/12/23
ブログにデメリットはある?メリット9選と合わせて解説【結論、メリットしかない】
こんにちは、しのです。 「ブログをこれから頑張ろう!」と思っている方も多いと思いますが、何かを始めるときはデメリットが気になるものですよね。 出来れば楽して稼ぎたいし面倒な事はしたくない、でも稼ぎたいという方も多いと思いますが実際の所ブログのデメリットって何なのでしょうか。 この記事ではブログ歴5年、月間収益最高5万円の筆者がブログのデメリット、そしてやっていてよかったと感じたメリットについて解説していきます。 それでは早速見ていきましょう! ブログのデメリットとは? では早速結論から。 ブログのデメリッ ...
続きを読む

ブログ
2025/12/19
【ぶっちゃけた感想】スマートウォッチのWitfeon R8ってどうなの?実際に使ってみたのでレビューします
こんにちは、しのです。 スマートウォッチであるWitfeonのR8ですが、非常に安価でAmazonの口コミも500レビューで4.5と良い口コミが多いですが(2025年12月18日時点)、実際に使ってみてどうなのかということを知りたい方も多いのではないでしょうか。 今回自分で購入してみて使ってみたので購入を検討している方の参考になれば嬉しいです。 というわけでいってみましょう! 結論から 正直 健康管理目的であればかなり使える という印象です。 最初僕はApple Watchの購入を検討していたんですけど、 ...
続きを読む

ブログ
2025/12/20
【30代の方向け】初心者の方でも稼げるようになるおすすめのブログ勉強方法7選をご紹介
こんにちは、しのです。 ブログで稼げるようになると自分の自由な時間が生まれたり、毎月使えるお金が増えたりと良い事が多いですよね。 でも というお悩みをお持ちの方も多いのではないでしょうか。 今回の記事はこのようなお悩みを解決する内容となっていますので是非ご覧ください。 以下は僕が実際に月に50000円をアフィリエイトで稼いだ時に届いたアフィリエイト会社からのメールです。 稼げるようになるブログのオススメの勉強方法 それでは早速見ていきましょう。 ずばりこちらの7つです。 それぞれ具体的に見ていきましょう。 ...
続きを読む

ブログ
2025/12/15
【ブログのアクセスを増やすには?】ぶっちゃけキーワード選定が9割です。
こんにちは、しのです。 ブログを頑張って更新しているのに中々読まれない、アクセスが増えないという事は誰しもが通る課題だと思います。 しかしこれには明確な打開策がありますので、本日はこちらの記事を読んで是非あなたの記事のアクセスを伸ばしてくださいね。 結論:ブログのアクセスを増やすにはキーワード選定が9割です では早速結論です。 ブログのアクセス数を増やすにはキーワード選定が最も重要と言っても過言ではありません。 なぜならキーワード選定でミスるとSEOで勝てないからです。 キーワード選定はまさにブログが見ら ...
続きを読む

ブログ
2025/12/14
【画像10枚で解説】GA4で自分のアクセス(IP)を除外して正確な表示回数を計測する方法
こんにちは、しのです。 ブログを書いているとアクセス数が気になりますよね。 ただ、「ブログにアクセスめっちゃ来てるー!」と思ったら「それは自分のアクセスだった....」という事はありませんか? 正しい表示回数、アクセス数を計測するにはGoogle Analytics(GA4)で自分のパソコンやスマートフォンのIPを除外する必要があります。 簡単に設定することが出来ますので見ていきましょう。 GA4で自分のIPを除外する手順 では早速見ていきましょう。 GA4で自分のIPを除外するには左下にある歯車のアイコ ...
続きを読む

ブログ
2025/12/13
ブログ再開のお知らせ
こんにちは。 2020年から書いているこのブログですが、改めてブログをちゃんと書いていきたいなと思い再開することにしました。 本日はなぜブログを再開しようと思ったについて書いていきたいと思います。 ブログを再開しようと思った理由 まず、継続する習慣を身につけたいと思ったからです。 元々2020年から記事を書いていて、400記事くらいを書いたわけですが、途中からモチベーションを見失い定期更新をやめました。 「続けてて意味あるのかな」というブロガーであれば1回は通るであろう思考になったわけです。 また、これは ...
続きを読む

Shopify ブログ
2025/4/13
【Shopifyテスト環境構築】ローカルで修正した内容をGitHub経由でテスト環境に反映する方法
こんにちは、しのです。 何を隠そう僕自身も最初はこの内容について「???」だったんです。 なので同じような悩みを持つ方の参考になればと思い記事にました。 WordPressであればテストドメインなどにアップすればテスト環境としてクライアントに渡すことが出来ますが、Shopifyの場合は未公開テーマを使って検証する形となるため最初は戸惑うかもしれません。 Shopifyでは、GitHubと連携することでローカルで安全にテーマを編集し、本番に影響を与えずにプレビュー環境で確認することができます。 今回はその流 ...
続きを読む

ブログ プログラミング
2024/8/15
【メリットや具体的な導入例を紹介】最近よく聞くJamstackとは?
多くの人々がウェブサイトやアプリケーションを利用するようになった今日、ウェブ開発の世界も急速に進化していますよね。 その中でも注目されているアーキテクチャが「Jamstack」。 Jamstackは、ウェブサイトやアプリケーションを高速で安全に、そしてスケーラブルに構築するための新しい方法です。 この記事ではJamstackとは何か、どのようなメリットがあるのか、そしてその導入方法について詳しく解説していきます。 それでは早速見ていきましょう! Jamstackの構成要素 まず、Jamstackという言葉 ...
続きを読む
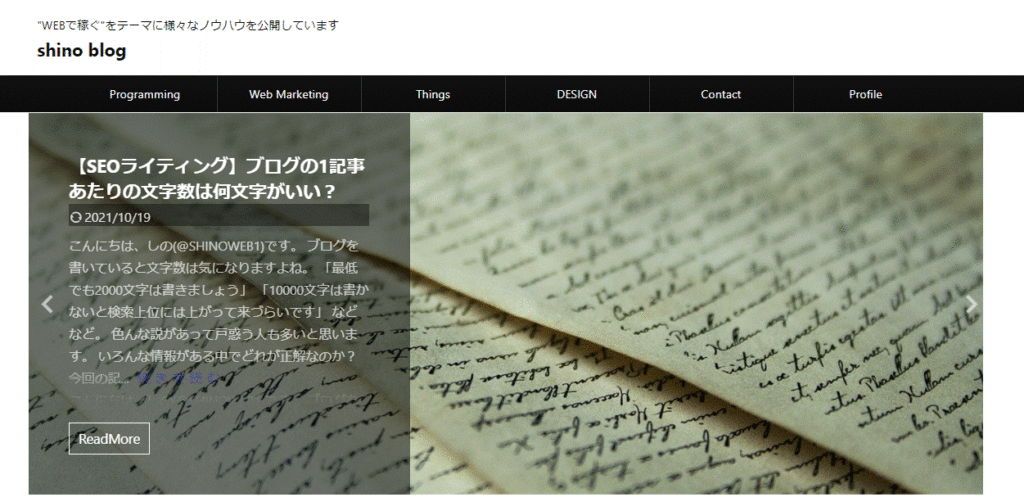
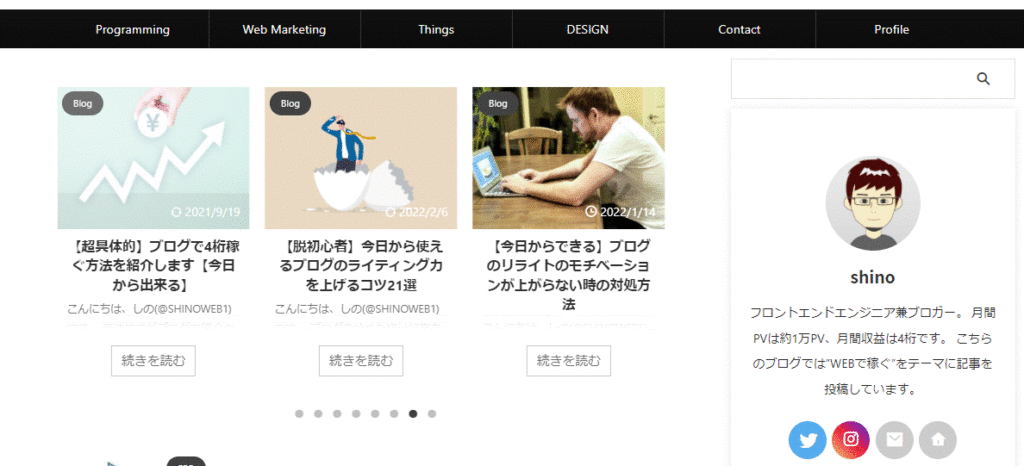
普通に記事スライドショーを作成しようと思うと、以下のようなスライドショーになりますが、個人的には上記のようなスライドショーが作りたかったんです。でもあまり参考記事が無いので自分でも書こうと思いました(笑)

これが簡単にAffingerで作れる記事スライドショーです。
なんかちょっとデカいんですよね(汗)
あまりスマートじゃないというか。
なので個人的には前述のスライドショーを作りたいと思いました。
Afiingerで記事スライドショーを作成する方法
では次に作り方について見ていきましょう。
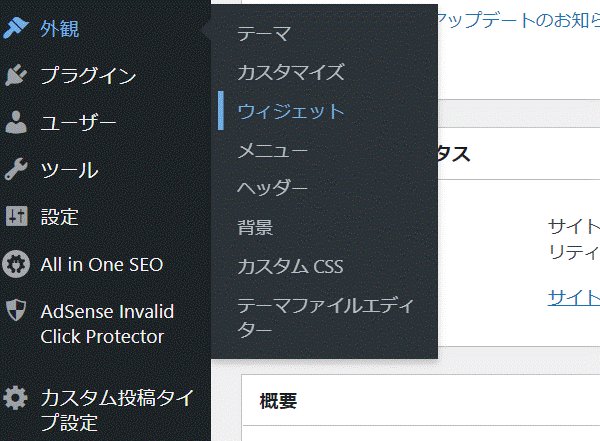
ステップ①ウィジェットへ
まず、
「ダッシュボード」→「外観」→「ウィジェット」
に行きましょう。

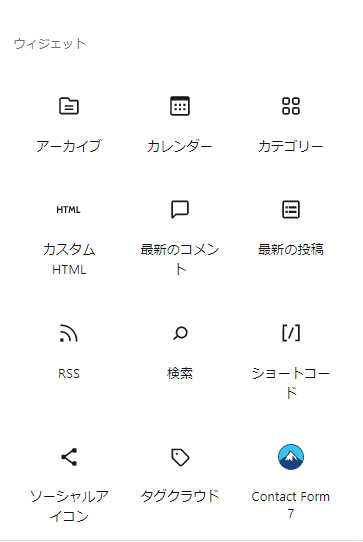
ステップ②00_STINGERカスタムHTMLをトップページ上部ウィジェットへ
そして次に以下画像のように、00_STINGERカスタムHTMLを右下のトップページ上部ウィジェットへドラッグアンドドロップします。

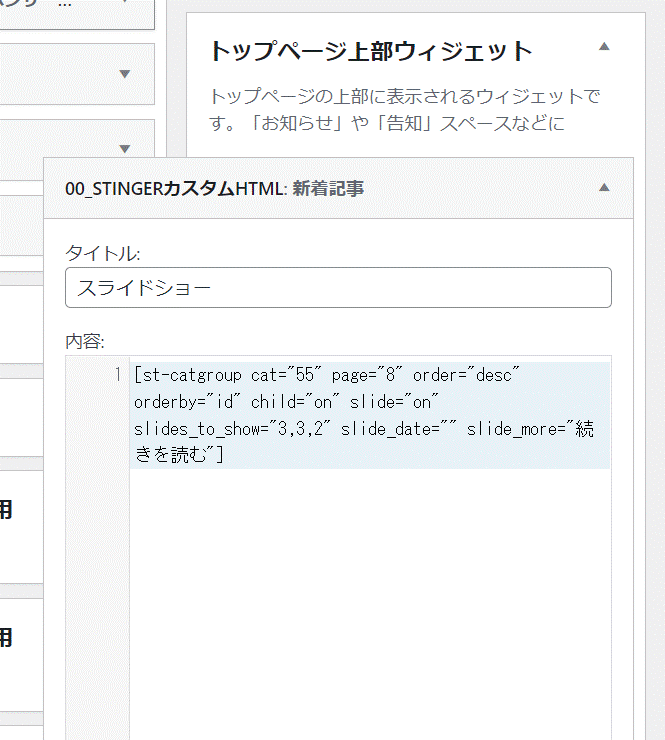
ステップ③カスタムHTMLにコードを記述
カスタムHTMLをトップページ上部ウィジェットにドラッグアンドドロップしたら、次はカスタムHTMLの中にコードを書いていきます。

実際のコードは以下のようになっています。
st-catgroup cat="55" page="8" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="続きを読む"
ここで上記のコードの項目の意味について見ておきましょう。
・st-catgroup cat="カテゴリーID"
・page="読み込む数"
・orderby="id"
・child="子カテゴリーの読み込み"
・slide="スライドショーのON/OFF"
・slides_to_show="列数の指定"
・slide_more="続きを読む"
・slide_center="off"
まず、スライドショーで表示させたいカテゴリーIDを調べる必要があります。
カテゴリーIDを調べる方法
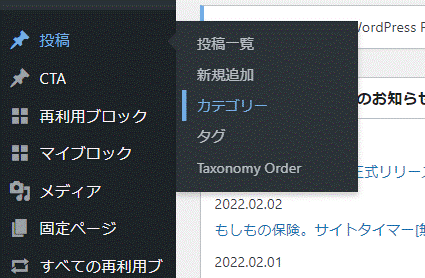
カテゴリーIDを調べるためには、
「ダッシュボード」→「投稿」→「カテゴリー」

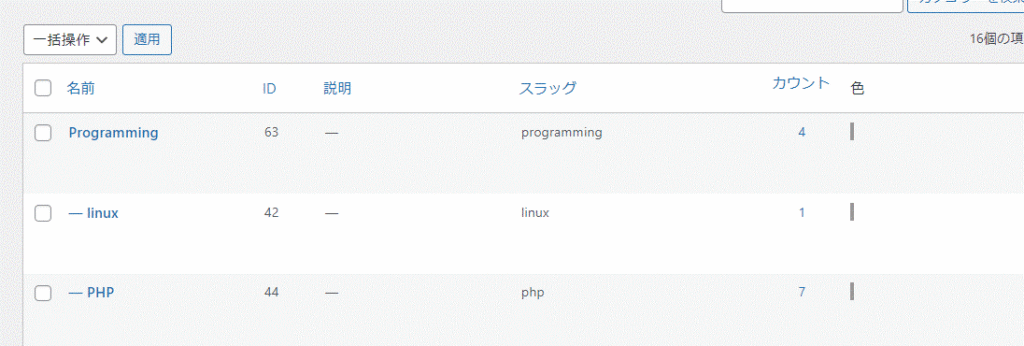
と行きまして、以下の画像のように「名前」の横に書いてあるIDがカテゴリーIDとなります。

つまり、上記の画像であればPHPというカテゴリーをスライドショーで表示させたい場合は44と入力すればよいわけですね。
他に関しては色々と触ってみて、プレビューでチェックしてみると良いです。
すべてを入力して保存を押せば完了です。
以下のようにトップページでスライドショーが表示されました!

カスタムHTMLで使用したコードは記事でも使える
ちなみにですが、先ほどカスタムHTMLで使用したコードは記事内でも使用することが出来ます。
記事投稿画面の左手のメニュー画面に以下のようにカスタムHTMLというマークがあるので、そちらをクリックして、先ほどのコードを入力すれば、記事内でもスライドショーを表示させることが出来ます。

あまり記事内で記事スライドショーを使用する頻度は少ないかもしれませんが、よかったら使ってみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)