AFFINGER6で記事のスライドショーを作りたいのにやり方が分からない。どうやってやるんだろう。

悩む人

しの
この記事を読んでわかること
・Affinger6で記事スライドショーを作る方法が分かる
では早速作成物から見ていきましょう。
記事の信頼性
今回作成する記事スライドショーは以下のようなものです。

ブログ
2024/2/27
Thunderbirdで既定のアカウントを変更する方法【デフォルトの送信アドレスを変更する】
こんにちは、しのです。 Thunderbirdで既定のアカウントを変更する方法 では早速ですが見ていきましょう。 手順としては以下デス。 以上です。 詳しく見ていきましょう。 左下の歯車アイコンをクリックする まずThunderbirdを開いて左下の歯車のアイコンをクリックします。 アカウント設定をクリックする 次にアカウント設定をクリックします。 既定にしたいアカウントを選択した状態で「アカウント操作」を押し「既定アカウントにする」を選択 最後に既定(デフォルト)にしたいアカウントを選択した状態でアカウ ...
続きを読む

Next.js ブログ
2024/2/20
【Next.js】npx create-next-appコマンドをしたのにpagesディレクトリが無い場合の対処法
こんにちは、しのです。 npx create-next-app後にpagesフォルダが無い場合の対処法 早速ですが、解決方法は以下です。 上記でpagesフォルダが作成されます。 丁度以下の部分ですね。 Next.jsは13になってからApp routerになったのですが、pagesも上記設問でNoにすると問題なく使えます。 互換性も無くなっていないので安心して使って大丈夫ですね。 設問でのYesとNoの切り替え方 以前僕がNext.jsを勉強し始めた時も同じような事があったので記事にしてみました。 あと ...
続きを読む

ブログ
2024/2/19
Webディレクターに向いている人とは?
こんにちは、しのです。 本日は上記の疑問に答えていきたいと思います。 というわけで早速見ていきましょう! Webディレクターはこんな人が向いている 個人的には以下のような人がWebディレクターには向いているのではないかと思います。 自分で書いててびっくりするくらいWebに関係ない事でした。笑 ただWebディレクターはプロジェクトの中心に立つ存在なので「人として」の部分は重要ではないかというのが僕の考えです。 ではここから一つずつ見ていきましょう! コミュニケーションを取るのが苦手ではない方 まず初めにWe ...
続きを読む

ブログ
2024/2/18
【2024年2月最新版】Shopifyのカートの備考欄を表示させる方法
こんには、しのです。 たった3ステップで表示させることができるようになるのでぜひご覧ください! Shopifyのカートの備考欄を表示させる方法 では早速ですがShopifyのカートの備考欄を表示させる方法を見ていきましょう。 ①まず、テーマエディタから【カート】を選択します。 テーマエディタ画面から、画面上部にあるページ選択→カートを選択します。 ②左側のメニューから【小計】をクリック カートページに遷移したら、左側にある小計をクリックします。 ③テーマ設定から「カートメモを有効にする」 最後に「テーマ設 ...
続きを読む

ブログ
2024/2/12
WEB制作会社で働くことはおしゃれ?1年働いてみた実態を語ります
こんにちは、しのです。 現在WEB制作会社に転職して約1年が経過しました。 以前は事業会社にてフロントエンドやデザインに携わっていたのですが、制作会社に入ったのは初めてだったので、今回の記事では以下の内容にフォーカスして記事を書きたいと思います。 WEB制作会社で働くってなんだかオシャレだけど実際どうなの? WEB制作会社はデザイン業務に関わることも多いのでおしゃれな会社が多いと思います。 僕の働いている会社は郊外にありますが、会社の中は綺麗で快適な空間となっています。 ちなみに僕の会社での制作環境はこち ...
続きを読む

SEO ブログ
2023/1/22
【過去の履歴は残る?】検索順位チェックツール「GRC」を再契約してみた
こんにちは! 最近改めてブログを頑張ろうと思い、検索順位チェックツールのGRCを再契約しました。 ただ僕自身、GRCと再契約しようと思った時に、疑問に思ったことがありました。 それは、 「以前の検索順位の履歴は残っているんだろうか?」 「契約していない時の検索順位はどうなるんだろう?」 ということです。 今回は僕自身がGRCと再契約した経験から、上記の疑問について解消していきたいと思います。 そもそもGRCが何かよく分からないという方はこちらの記事をご覧ください♪ GRCを再契約した場合、以前の検索順位履 ...
続きを読む

ブログ
2022/12/25
【近況報告】ブログ活動再開します
ご無沙汰しております。 久しぶりの更新となりすいません。汗 X(旧Twitter)は数日前から更新をするようになっていたんですが、これからまたブログを書いていこうと思います。 今日は何でもない話というか、近況も交え最近の自分の話をつらつらと書いてみました。 お休み中に何してたんやと 今年の8月頃に一度ブログの執筆をお休みすることにしました。 理由は本業のWEB開発に集中するため。 あまり器用な方ではないのでどちらも100%頑張ることは難しいと分かっていたのと、どちらも100%ではなく、どちらかを120%で ...
続きを読む

ブログ
2022/12/23
数字、数字、数字。ブログで数字と向き合う事は大切だけど向き合いすぎると疲れます【副業ブロガー最強説】
こんにちは、しのです。 「毎日更新をしなくなったらパタッと更新しなくなったなあ( ꒪Д꒪)」 と思われてたらすいません。汗 最近はリライトを中心に主に作業することが多く、新記事はあまり書けていません。 なぜ僕が最近リライトをメインにしているかというと、 「リライトをして既存記事の順位を上げる事の方が今は大事!」と思っているからです。 ブログは正しい努力をする事が大事。 なぜリライトの方が今は大事かと思っているかについてはまた別の記事で書くとして。 皆さん数字に追われていませんか?もしくは数字ばかり追いかけ ...
続きを読む
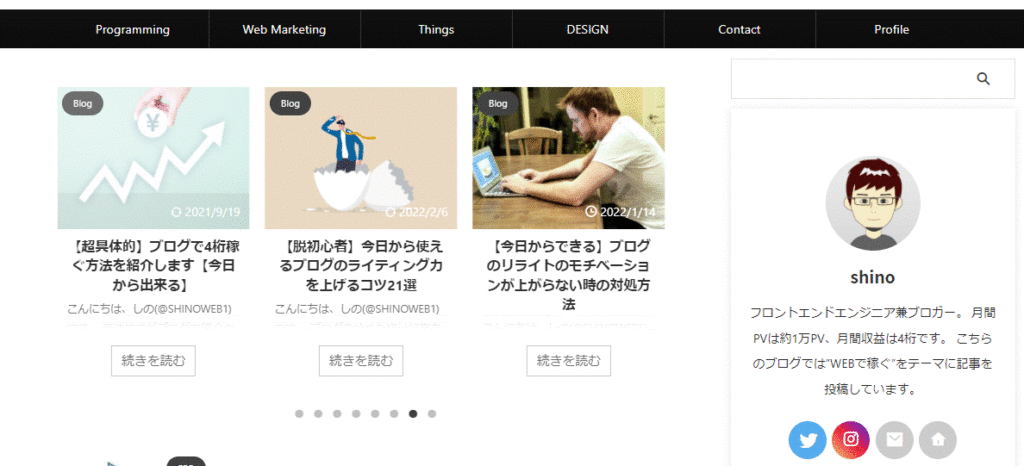
普通に記事スライドショーを作成しようと思うと、以下のようなスライドショーになりますが、個人的には上記のようなスライドショーが作りたかったんです。でもあまり参考記事が無いので自分でも書こうと思いました(笑)

これが簡単にAffingerで作れる記事スライドショーです。
なんかちょっとデカいんですよね(汗)
あまりスマートじゃないというか。
なので個人的には前述のスライドショーを作りたいと思いました。
Afiingerで記事スライドショーを作成する方法
では次に作り方について見ていきましょう。
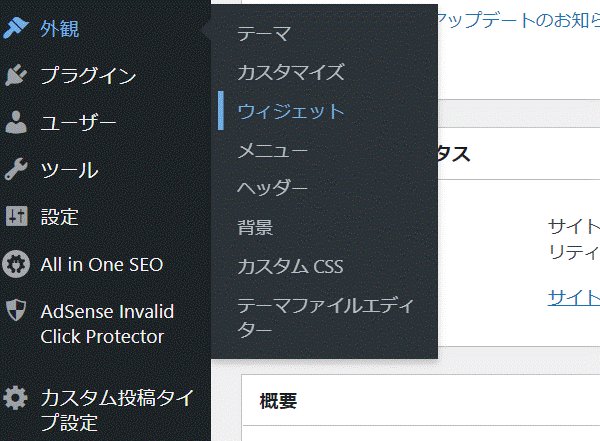
ステップ①ウィジェットへ
まず、
「ダッシュボード」→「外観」→「ウィジェット」
に行きましょう。

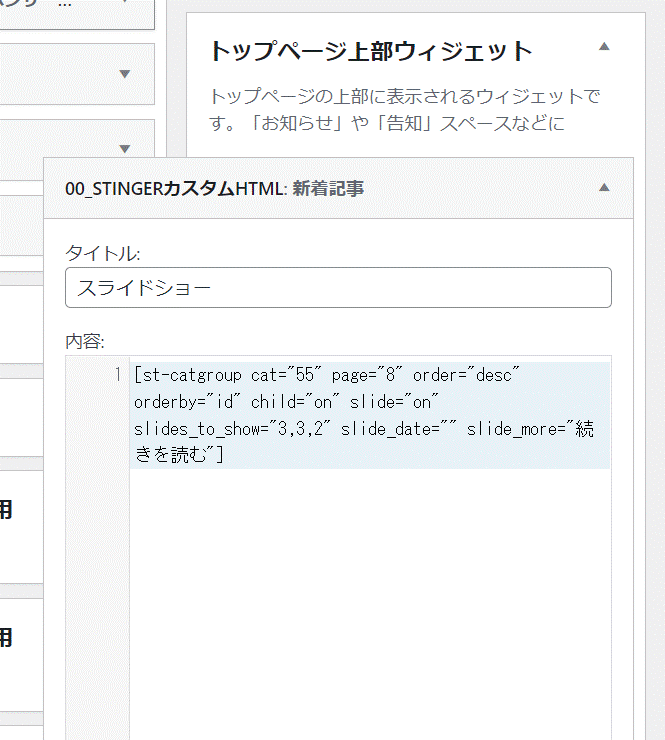
ステップ②00_STINGERカスタムHTMLをトップページ上部ウィジェットへ
そして次に以下画像のように、00_STINGERカスタムHTMLを右下のトップページ上部ウィジェットへドラッグアンドドロップします。

ステップ③カスタムHTMLにコードを記述
カスタムHTMLをトップページ上部ウィジェットにドラッグアンドドロップしたら、次はカスタムHTMLの中にコードを書いていきます。

実際のコードは以下のようになっています。
st-catgroup cat="55" page="8" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="続きを読む"
ここで上記のコードの項目の意味について見ておきましょう。
・st-catgroup cat="カテゴリーID"
・page="読み込む数"
・orderby="id"
・child="子カテゴリーの読み込み"
・slide="スライドショーのON/OFF"
・slides_to_show="列数の指定"
・slide_more="続きを読む"
・slide_center="off"
まず、スライドショーで表示させたいカテゴリーIDを調べる必要があります。
カテゴリーIDを調べる方法
カテゴリーIDを調べるためには、
「ダッシュボード」→「投稿」→「カテゴリー」

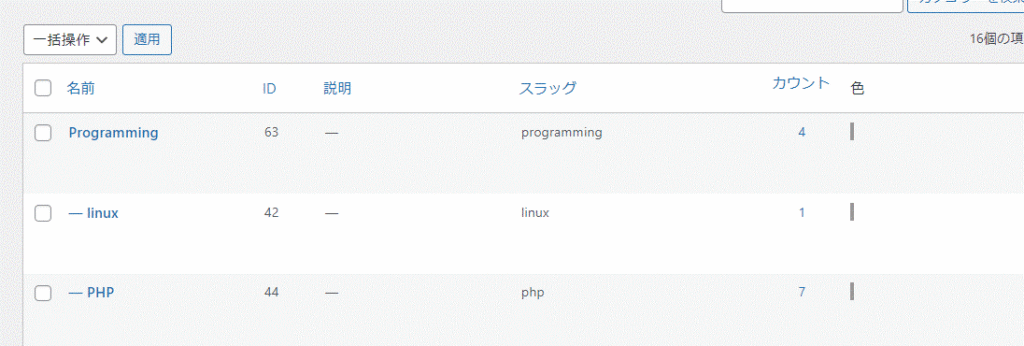
と行きまして、以下の画像のように「名前」の横に書いてあるIDがカテゴリーIDとなります。

つまり、上記の画像であればPHPというカテゴリーをスライドショーで表示させたい場合は44と入力すればよいわけですね。
他に関しては色々と触ってみて、プレビューでチェックしてみると良いです。
すべてを入力して保存を押せば完了です。
以下のようにトップページでスライドショーが表示されました!

カスタムHTMLで使用したコードは記事でも使える
ちなみにですが、先ほどカスタムHTMLで使用したコードは記事内でも使用することが出来ます。
記事投稿画面の左手のメニュー画面に以下のようにカスタムHTMLというマークがあるので、そちらをクリックして、先ほどのコードを入力すれば、記事内でもスライドショーを表示させることが出来ます。

あまり記事内で記事スライドショーを使用する頻度は少ないかもしれませんが、よかったら使ってみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)