

AFFINGER6を導入したけど記事の投稿日と更新日の両方を表示させるためにはどうすればいいんだろう?
本記事では上記の疑問を解決します。

この記事で分かること
・AFFINGER6で投稿日、更新日の両方を表示する方法がわかる
投稿日と更新日の両方を表示する方法
では早速見ていきましょう。
STEP1.投稿設定を変える
ダッシュボード→AFFINGER管理→投稿
を選択します。
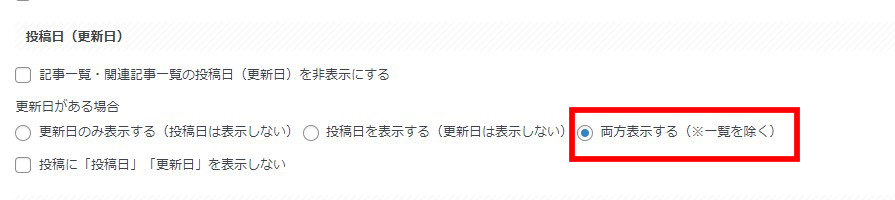
その後、以下のように「両方表示する」にチェックを入れましょう。
他のチェックボックスにチェックが入っていれば外しておいて下さい。

STEP2.テーマファイルを書き換える
次に
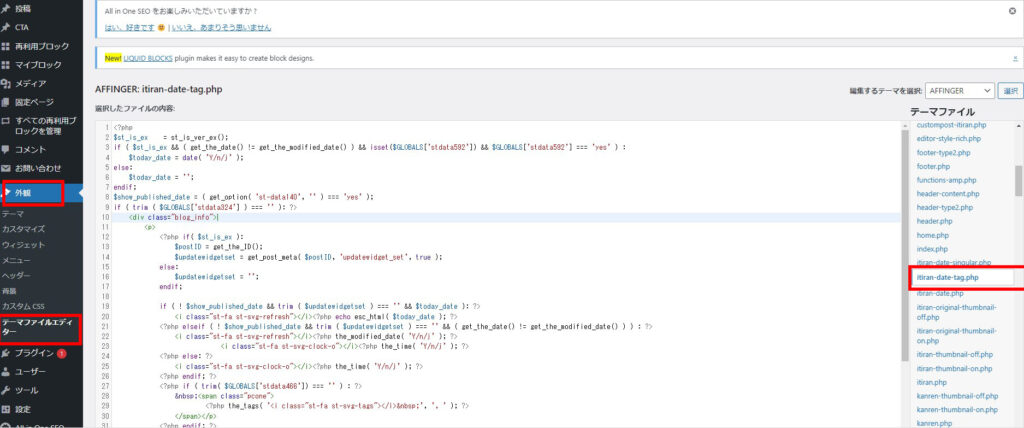
外観→テーマファイルエディタ
を選択し、右側の「テーマファイル」の欄から「itiran-date-tag.php」というファイルを選択します。

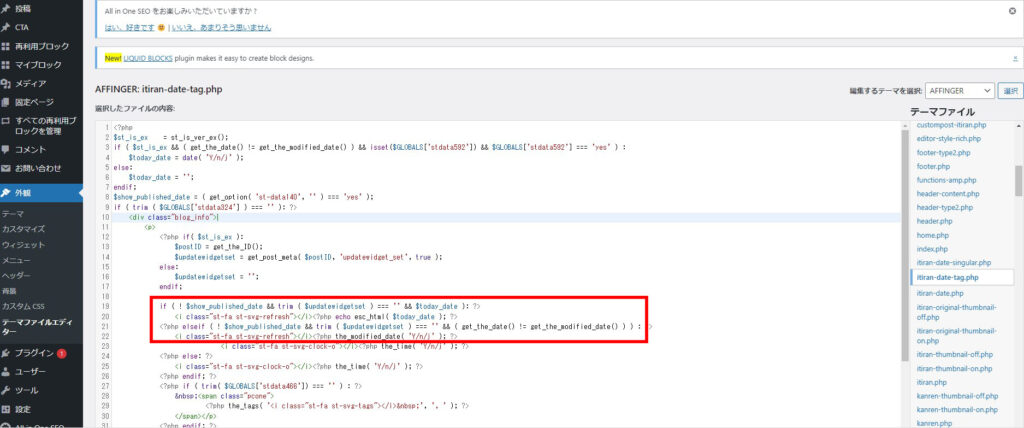
すると19行目辺りに以下の記述があります。
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && $today_date ): ?>
<i class="st-fa st-svg-refresh"></i><?php echo esc_html( $today_date ); ?>
<?php elseif ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : ?>
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>この赤枠の辺りにあります。

こちらの記述の後に以下の一文を加えます。
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>完成形がこちら
if ( ! $show_published_date && trim ( $updatewidgetset ) === '' && $today_date ): ?>
<i class="st-fa st-svg-refresh"></i><?php echo esc_html( $today_date ); ?>
<?php elseif ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : ?>
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?>//この一行を追加する。このように記述する事で、投稿日と更新日の両方を表示できるようになりました。

テーマファイルの記述を変える場合は必ずコピーしたバックアップを用意して下さい。誤った記述をしてしまうとエラーになったり、最悪画面に何も表示されなくなったりします。

テーマファイルを触るときは気をつけないとだね
投稿日と更新日を表示させるメリット
投稿日と更新日を表示させる事で読者に記事が新鮮である事を伝えることが出来ます。
情報量が非常に多い現代において数ヶ月前、半年前、一年前の記事は更新していかないとどんどん情報が古くなるため、せっかく読者が訪問したとしても

なんかこの記事の情報古いな。違う記事を見よう
と即離脱してしまいますが、更新日が明確に表示されていれば

この記事は最近更新されたみたいだから情報と新しそうだ
と読み進めてもらえる確率が上がります。
そのため、AFFINGERを使用する場合も投稿日と更新日を両方表示出来ている方がユーザーにとって親切になりますね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
いつも読んで頂きありがとうございます。
