AFFINGER(アフィンガー)6で「あわせて読む」ってどうやって作ったらいいの?AFIINGERを導入したのはいいけど設定方法がさっぱり分からないよ
本記事では上記のような疑問を解決する内容となっています

ブログではおなじみの「あわせて読む(読みたい)」というブログカードですが、AFFINGERであれば簡単に設定することが出来ます。
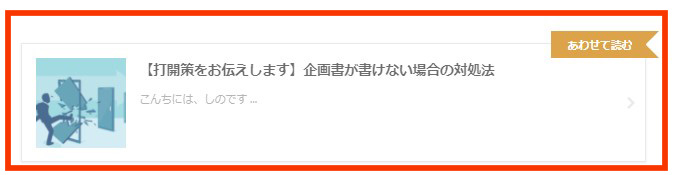
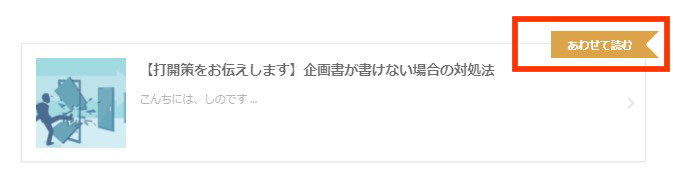
↓こういった他の記事を紹介するようなものですね。

今回の記事では「AFFINGERを導入したばかりでまだよくわかってない」という方にも分かりやすくお伝えしますので是非ご覧ください。
ここがオススメ!
他の記事は「クラシックエディタ」を前提としているものが多いですが、こちらの記事ではGutenbergの「ブロックエディタ」を使用した内容をご紹介します。もちろんクラシックエディタでの使い方もご紹介します。
AFFINGER(アフィンガー)6でブログカードを設定する方法
それでは早速作り方についてです。
AFFINGERでブログカードを作る方法は非常に簡単でして、「埋め込み」を使います。
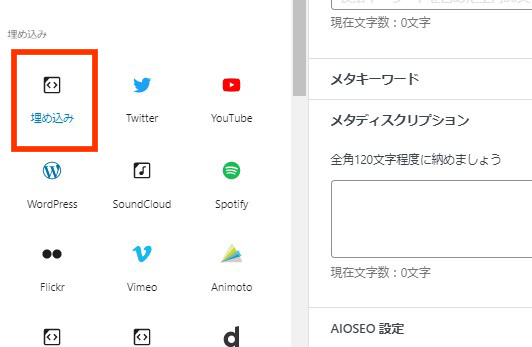
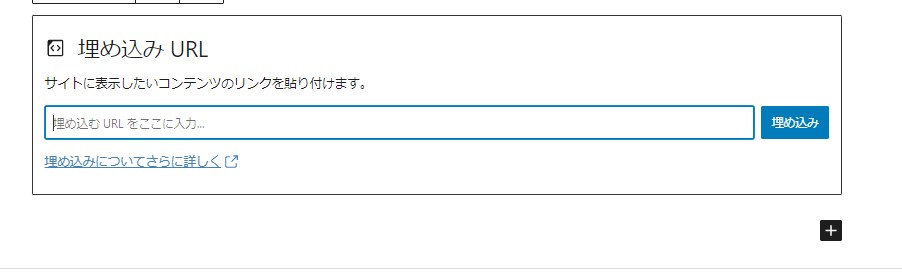
Gutenbergの左上の「+」ボタンを押し、以下の画像のように埋め込みアイコンを選択します。

すると以下のようにURLを入力する画面になりますので、ブログカードとして表示させたいURLを入力します。

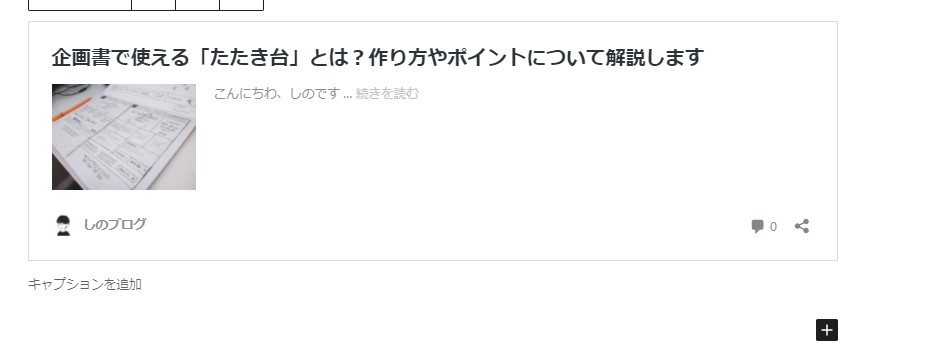
すると以下のように表示されました!

ただこれで完了ではなく、左下の「キャプション」という部分に好きな文言を入力しましょう。
このキャプションに入れた文字が以下のようにブログカード右上のテキストになります。

よくあるのは「あわせて読む」や「関連記事」
などでしょうか。
そこに関してはお好みで入力してもらえればと思います。
クラシックエディタでブログカードを作る方法
では次にクラシックエディタでブログカードを作る方法について見ていきましょう。
クラシックエディタで作るほうがより詳細にデザインなどを決めることが出来るというメリットがありますので、デザインにこだわりたい方はこちらも試してみてください。
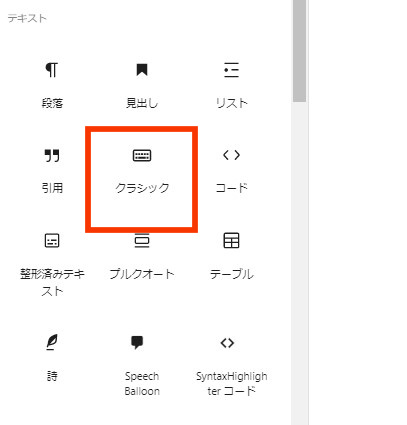
まず、左上の「+」メニューから「クラシック」を選択します。
これにより、クラシックエディタを使用することが出来るようになります。

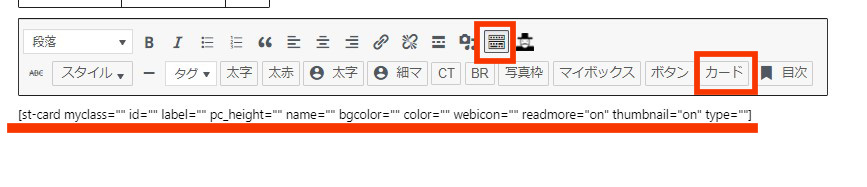
すると以下のようにクラシックエディタが表示されますので

ポイント
右から2番目のアイコン→カード
上記の順番でクリックしましょう。
すると以下のコードが出てきます。
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
上記はWordpressの「ショートコード」と呼ばれるもので、項目ごとに必要な内容を入れていけば、簡単にブログカードをカスタマイズすることが出来るというものです。
では各項目について見ていきましょう。
| 項目 | 内容 |
|---|---|
| st-card my class="" | 基本的に空欄でOKです。 |
| id="" | ブログカードに表示させたい記事IDを入力します。詳しくは後述。 |
| label="" | 「あわせて読む」などのテキストを入力できます |
| pc_height="" | PCでブログを見た際にどれくらいの高さでブログカードを表示するかを設定します。(例:pc_height="200")。単位はpxですが、ここではpxは入力せず、数字のみでOKです。 |
| name="" | nameを入れることで、タイトルを自由に変える事が出来ます。通常は空欄でOKです。 |
| bgcolor="" | ブログカードの背景色を変える事が出来ます。(例:bgcolor="#333333")カラーコードはこちらのサイトで確認できますよ。 |
| color="" | 文字色を変える事が出来ます。 |
| webicon="" | 「あわせて読む」などのラベルの先頭にアイコンを入れることが可能です。詳しくは後述 |
| readmore="on" | onにしていると続きを読むボタンが表示されます。offにすると非表示になります。 |
| thumbnail="on" | 記事のサムネイル画像を使用するか否かを決めることが出来ます。 |
| type="" | ラベルの種類を変える事が出来ます。(type="text")と入力すると変わります。 |
かなり項目が多いので最初は分かりづらいかもしれませんが、一つ一ついじっていくことで使いこなすことが出来るようになりますよ。
記事のIDの調べ方
では次に記事のIDの調べ方についてです。
こちらのIDが分からなければブログカードが作れないため、IDの調べ方を知っておくことは重要です。
と言っても調べ方は簡単!
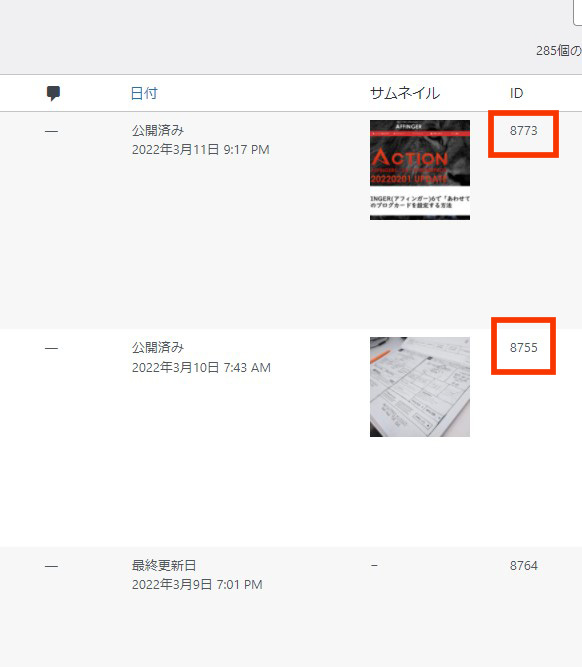
ダッシュボード→投稿→投稿一覧
と進むと以下のように画面右端にID番号が書かれています。

こちらを入力すればOKです。
WebIconの設定方法
WebIconの設定方法についても見ておきましょう。
WebIconを設定するには、クラシックエディタのまま、
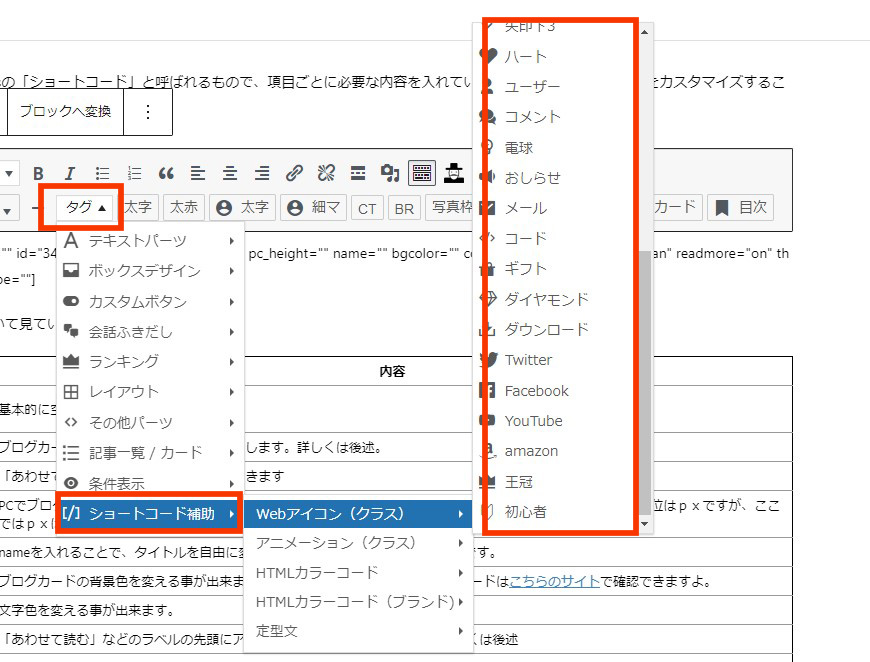
ポイント
タグ→ショートコード補助→WEBアイコン(クラス)
の順番で選択していきましょう。

すると以下のようにラベルの部分にアイコンを設定することが出来ました。(ここでは王冠のアイコンを選択)
-

-
あわせて読みたい【超絶便利】WordPressのショートコードの使い方をまとめてみた
続きを見る
なぜブログカードを設定した方が良い?

ブログカードの作り方は分かったけど、そもそもなんでブログカードって作らないといけないの?
ここまで記事を読んで上記のような疑問を抱いた方、
鋭いです。
ブログカードを使うメリットは以下です。
ブログカードを使うメリット
・読者に色んな記事を紹介することが出来、読者を幅広くフォローすることが出来る
・ブログ内の色んな記事にアクセスしてもらうことが出来、PVや回遊率が上がる
・回遊率が上がるとサイトの評価も上がり、SEO的にも有利になる
・集客記事から収益記事に遷移してもらいやすい
大きくは上記のようなメリットがあり、ブログカードを設置するのはユーザーから見ても、ブログを運営する立場から見てもマストであると言えますね。
ユーザーの視点で見ると、「これについてもっと詳しく知りたい」という項目の下にその内容を深堀しているブログカードがあればクリックしてすぐに記事に飛ぶことが出来、記事を探す手間が省けます。
ブログ運営者としても、ユーザーがブログ内を回遊してくれるとSEO的にも有利になり検索順位が上がることにもつながりやすくなりますし、集客記事から収益記事にも遷移してもらいやすくなります。
終わりに
いかがでしたでしょうか。
今回の記事ではAFFINGERでブログカードを設置する方法について見てきました。
ブロックエディタ、クラシックエディタ、どちらにせよ思ってる以上に簡単に使うことが出来て驚いた方も多いかと思います。
AFFINGERは自分次第でどんどんカスタマイズしていけるWordpressテーマなので、是非色々と試してみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)