
本日は
【初学者必見】JavaScriptの配列の追加と削除について解説します
というテーマの記事です。
こんな方にオススメの記事です
JavaScriptを勉強しはじめて配列も勉強したけどいまいち使い方が分からないなあ
配列の追加と削除の方法が知りたい
上記のような方の疑問を解決する内容となっておりますので是非ご覧ください♪
この記事を書いている人
配列とは
プログラミングにおける配列とは、データを格納する箱の一つと思ってもらえればと思います。
データを格納する方法は他にもオブジェクトというものがありますが、配列はオブジェクトよりも簡易的なデータを格納することに適しています。
例えばオブジェクトは、
名前:太郎
年齢:8歳
好きなこと:かけっこ
というように、名前や年齢、好きなことなど色々な項目をまとめて格納することができます。これがオブジェクトです。
それに対して配列は、
太郎
と、一つの値しか入れることができません。
しかし、一つの値しか入れることはできませんが、配列は複数の値を入れることができるのが特徴です。
コードで見てみましょう。
const name =["Taro","Hanako","Ayumu","Yoshiko"];
上記のように、nameという変数に複数の名前の値を代入することが出来ることが特徴です。
配列の出力
そしてこの名前の配列を出力する場合は以下のように記載します。
const name =["Taro","Hanako","Ayumu","Yoshiko"];
console.log(name[1]);
//結果
"Hanako"
えっ配列の1番目ってTaroじゃないの?
と思われたかもしれません。
これは配列の特徴なのですが、配列の1番最初は「0」から始まります。
なのでこの場合、0はTaro、1がHanakoとなります。

配列の追加、削除方法
次に配列の追加と削除の方法です。
配列に要素を追加/削除するためには以下の5つのメソッドを使用します。
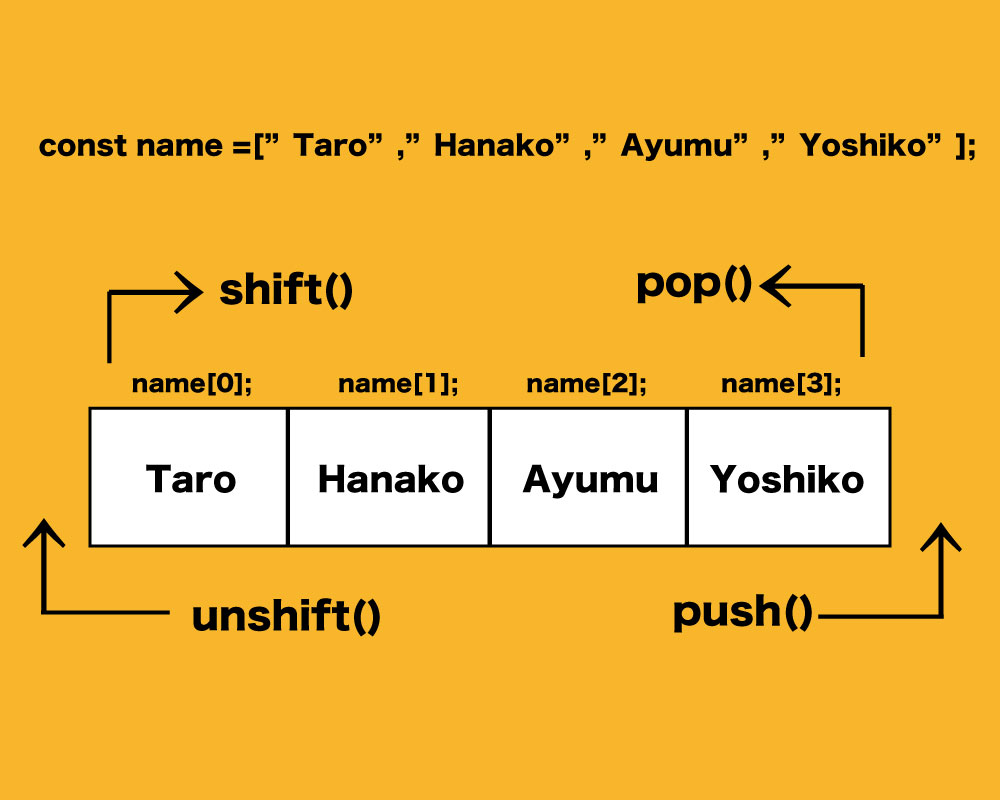
//要素の先頭に要素を追加
unshift()
//先頭の要素を削除
shift()
//末尾に要素を追加
push()
//末尾の要素を削除
pop()
上記を図にすると以下のようになります。

では上記をコードにして出力してみましょう。
先頭に要素を追加
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.unshift("Jiro");
console.log(name);
//結果
["Jiro","Taro","Hanako","Ayumu","Yoshiko"]
先頭の要素を削除
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.shift();
console.log(name);
//結果
["Hanako","Ayumu","Yoshiko"]
末尾に要素を追加
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.push("Yasuko");
console.log(name);
//結果
["Taro","Hanako","Ayumu","Yoshiko","Yasuko"]
末尾の要素を削除
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.pop();
console.log(name);
//結果
["Taro","Hanako","Ayumu"]
配列の途中で要素追加/削除
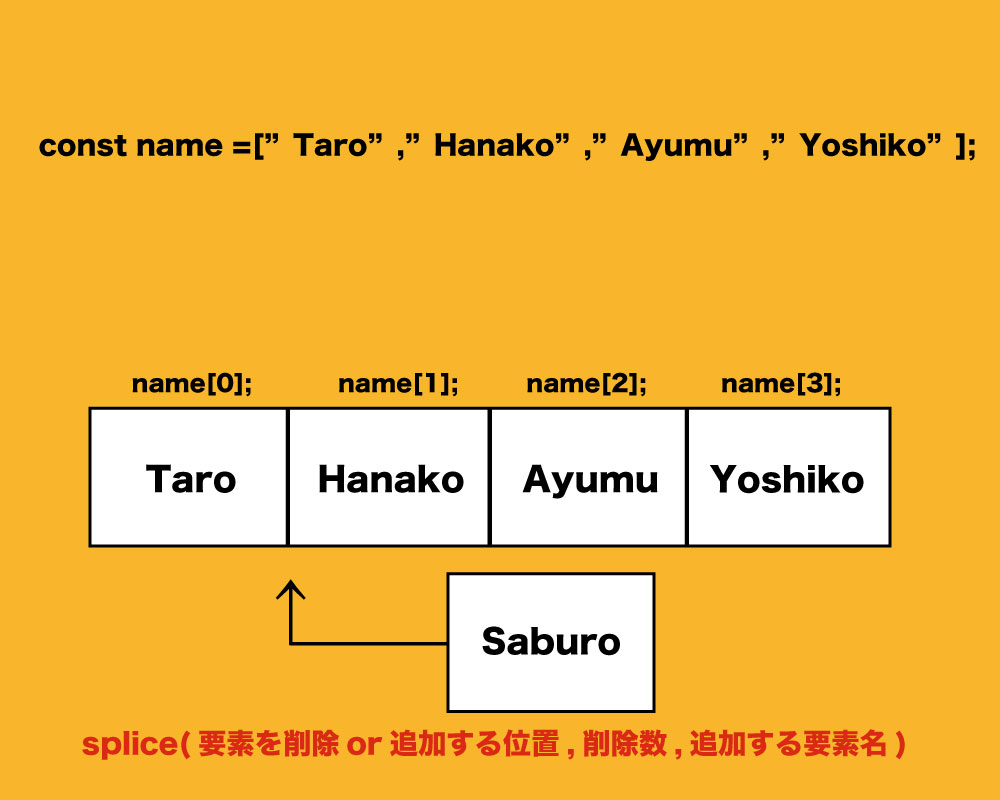
配列の途中で要素を追加したり削除する場合はsplice()というメソッドを使います。
splice()は以下のような形で使用します。

上記をソースコードで見ると以下のようになります。
splice(1,0,"Saburo");
1つめの引数の1はname[1]の部分に要素を追加or削除するための部分です。
2つめの引数の0は"削除する数"ですが、削除しない場合は0、HanakoとAyumuを削除したい場合は2と入れます。
3つめの引数は追加する要素名を入れましょう。
では実際にソースコードで例を見てみましょう。
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.splice(1,0,"Saburo");
console.log(name);
//結果
["Taro","Saburo","Hanako","Ayumu","Yoshiko"]
上記では、配列番号1に"Saburo"という要素を入れています。削除数は0です。
そのため結果は上記のようになります。
では以下のような場合はどうでしょうか。
const name =["Taro","Hanako","Ayumu","Yoshiko"];
name.splice(2,2);
console.log(name);
//結果
["Taro","Hanako"]
上記の場合、配列番号2から、2つ削除し、追加要素はないため上記のような結果となります。
何となくイメージがつかめましたでしょうか。
まずは配列がどういったものか把握して、それぞれこういった機能があるんだな、くらいの認識で大丈夫だニャ
終わりに
いかがでしたでしょうか。
配列はJavScriptを使用する上では頻繁に出てくるものですので、是非使い方を覚えておくことをオススメします。
では今回の記事は以上となります。
また明日の記事でお会いしましょう✨
おしまい✨
