

クラシックエディタで横スクロールできる表を作りたいんだけど、どうやってやるんだろう
本記事では上記のような疑問を解決します

WordPressで記事を作成する際に、表があればより分かりやすく情報を伝えることが出来ます。
ただ、横に長い表を作成する場合、スマートフォンでは表を見にくくなってしまうことってありますよね。
そのため、今回はスマートフォンでも見やすくなるように「横スクロールできる表を作成する方法」を紹介したいと思います。
この記事でわかること
・クラシックエディタで横スクロールできる表を作る方法が分かる
クラシックエディタで横スクロールできる表を作成する方法
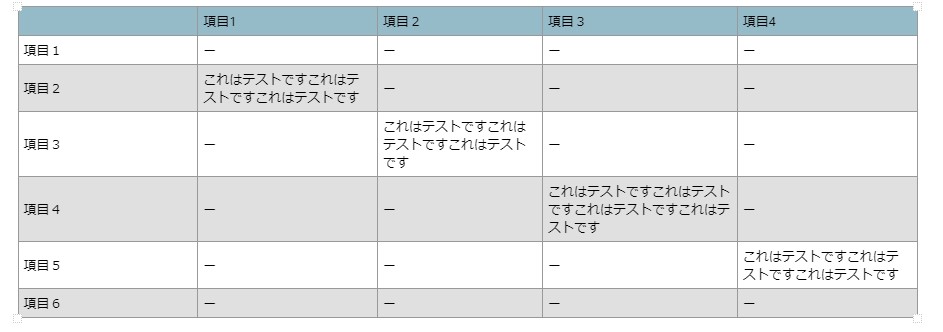
まずテーブルを用意します。

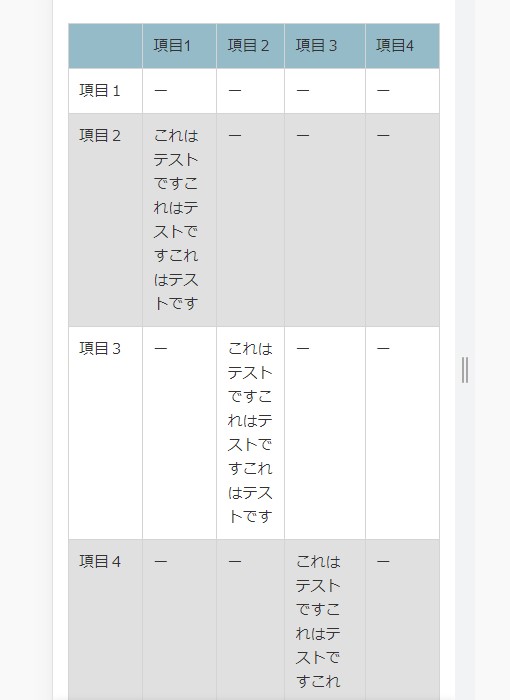
ただ、このままではスマホで見た時に以下のように不自然に横幅が圧縮された形で表示されてしまいます。

これでは横幅が狭く、表として見づらいですね。
そのため、以下のコードをHTMLコードとして打ち込んであげることで横スクロールする表を作成することが出来ます。
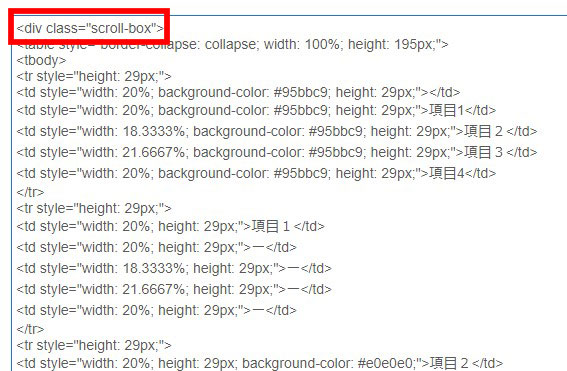
<div class="scroll-box">
//ここにテーブルを入れる
</div>divタグでテーブルを囲うようなイメージですね

やり方は以下の通りです。
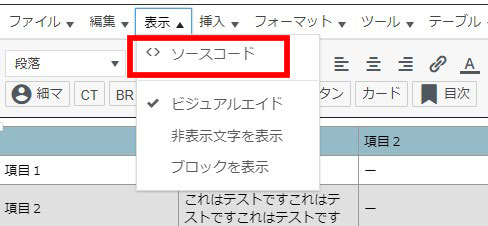
クラシックエディタでHTMLを挿入する方法

まず、クラシックエディタでメニューの「表示」→「ソースコード」をクリックします。

すると上記のようにテーブルを含めたソースコードが表示されるので、一番上に先ほどのコードを入力しましょう。
そして一番下までいき、</div>の閉じタグを入れれば完成です。
| 項目1 | 項目2 | 項目3 | 項目4 | |
| 項目1 | ー | ー | ー | ー |
| 項目2 | これはテストですこれはテストですこれはテストです | ー | ー | ー |
| 項目3 | ー | これはテストですこれはテストですこれはテストです | ー | ー |
| 項目4 | ー | ー | これはテストですこれはテストですこれはテストですこれはテストです | ー |
| 項目5 | ー | ー | ー | これはテストですこれはテストですこれはテストです |
| 項目6 | これはテストですこれはテストですこれはテストです | ー | ー | ー |
※こちらパソコンでは分かりづらいかもしれませんので、スマホで見てみるか、パソコンの場合はデベロッパーツールでスマホサイズにしてご覧ください。
まとめ:テーブルは横スクロールにして見やすく表示しよう
というわけで今回はWordPressのテーブルを横スクロールで表示する方法について紹介しました。
テーブルは「分かりやすい記事」を作るうえでは欠かせないものの一つであるため、是非この作り方を覚えておきましょう。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
