
こんにちは(*´-`)
現役WEBエンジニアのしのです٩( 'ω' )و
今日の記事は、サイトの管理や修正を行なっていると出くわす
- ・IPアドレス
- ・ドメイン
- ・DNS
- ・hosts
などのIT用語についてです。
専門用語よく分からん!!
と思っておられる方もこちらの記事を読んで頂いた後は
そういうことか!わかった!
となっている(はず)👍
中々日常生活をしていてもこのような言葉を使うことって無いので、理解が難しかったりするかもしれませんが
大丈夫です!!

初学者の方でも理解出来る様にご説明しますので、是非読んでみてください。
それでは早速行ってみましょう!
IPアドレスとドメイン
IPって付くだけでこんなにややこしそうに見えるんですね。。。笑
IPアドレスは、ずばり
『サイトの住所』
の事です!

…え?
「サイトの住所ってURLじゃないの?」
と思われました?
はい、サイトの住所はURLなんですが、正確には
IPアドレスとドメインという、「二つの呼び方」があるんです。
…え?なぜ二つも呼び方があるんだって?
それはですね、
IPアドレス=コンピュータが認識できるサイトの住所
ドメイン=人間が認識できるサイトの住所
だからです。

コンピュータは人間の言葉が分かりません。
所謂マシン語というものを使っています。
逆に人間もマシン語なんて知らないですよね。
なので人間用とコンピュータ用と呼び方が2種類あるんです。
IPアドレスもドメインも「サイトの住所」という意味で、コンピュータ用か人間用かというだけです。
そう思ったらIPアドレスもドメインも怖くありませんね。
両方ともサイトのURLのことです💡
DNS
またややこしそうなやつ出てきましたねー。
DNSとは
Domain Name Systemの略です。
ああ、、、横文字頭が痛くなる、、、orz
これは何をするためのものかと言いますと
「IPアドレスをドメインに、ドメインをIPアドレスに変換する仕組み」
の事です 。
「???」と思った方、
もっと噛み砕いてお伝えします。
先程出てきたIPアドレスとドメインですが、それらを
「マシンが認識する言葉と人間が認識する言葉を互いが分かるように"翻訳"してくれる仕組み」
ということです。
DNSとはほんやくコンニャク!ですね(ドラえもんネタです)。
もしくは間を受け持ってくれる仲人のような存在と思ってもらえたら💡通訳してくれる人です。
突っ込んでいくと微妙に違うかったりもしますが、基本的にはこういった理解で良いと思います。
hostsファイル
聞き慣れなさすぎてもはや意味が分かりません。
hosts!?ファイル!?なんだーそれはー!!!( ゚д゚)
となってませんか?
私はなりました。笑
IT用語って理解すれば分かるんですが、最初ちんぷんかんぷんなんですよね。
ではhostsファイルに関してですが
ずばり!
「サイトのIPアドレスを変更する命令を出すファイル」
と思って下さい。
記載する内容は基本的には以下の2文です。
192.168.0.135 と https://ドメイン
(上のIPアドレスは適当です)
これは何をしているかというと、任意のドメインを一時的にこのIPアドレスにしてね、という命令を出しているんですね。
一時的に違う住所に引っ越すイメージです。

何故そんなことをするかと言うと、本番環境でバリデーションの細かい点をチェックしたり、その他一時的に試したい修正を加えるためです。
※バリデーション=入力フォームなどで、誤った入力がされた時にアラートを出したり、チェックしたりする仕組みのこと
そのため、本番環境に関係ない(支障の出ない)住所でチェックしたり試したりする必要があります。
そこでhostsファイルの出番なわけですね。
MacでもWindowsでもメモ帳などで編集できるテキストファイルです。ちっぽけなファイルに見えますが、コンピュータに及ぼす影響は甚大なので触るときは十分に注意をするようにしましょう。
不要な改行などがあるだけでエラーの根源となります。

hostsファイルの場所
[Macの場合]
①Finderの状態で、Command+Shift+Gを押します。すると以下のような画面が現れます。
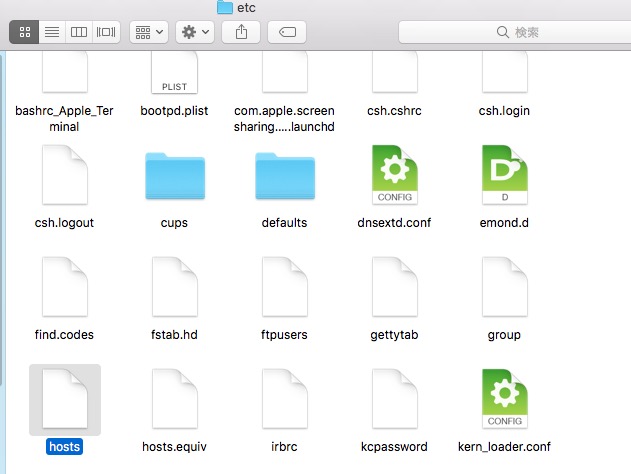
こちらで上記のように/private/etcと記入しましょう。

すると上記のようなフォルダが出てきてそちらにhostsファイルが出てきます。

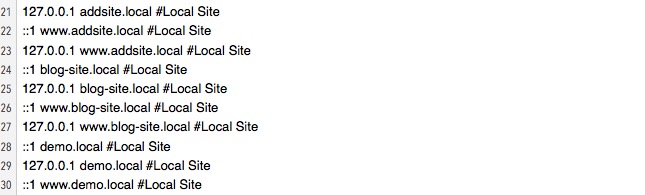
こちらがhostsファイルですね。
[Windowsの場合]
以下のディレクトリでhostsファイルが出てきます💡
C:\Windows\System32\drivers\etc\hosts
IT用語を覚えるコツ
文中でほんやくコンニャク!とかふざけた例を出してしまいましたが、IT用語って本当に慣れないと覚えづらいんです。
普段日常生活で全然使いませんからね。
中々頭に入らずとも正解です。
なので自分なりにイメージしやすい例えにしてみると覚えやすかったりします。
IT用語を学ぶなら
こちらの本がおすすめなのでよかったらどうぞです。
終わりに
いかがでしたでしょうか。
どれも多かれ少なかれWEB制作をしていく上で知っておくべき基本的な知識です。
大事なのは「理解すること」です。耳馴染みがない言葉は何かに例えて理解しないと中々記憶に定着しません。
なので焦らず一つ一つ進めていくようにしていきましょう。
では本日はこの辺りで٩( 'ω' )و
いつもお読み頂きありがとうございます٩( 'ω' )و
