
今日は
【簡単に出来ます】Photoshopでテキストを見やすくする方法
というテーマで記事を書いていきます。
こんな方にオススメの記事です
バナー作ってるけど、何かテキストが見にくいなあ、、、
テキストを見やすくする方法が知りたいなあ
という方に是非読んで頂きたい記事です。
それでは早速行ってみましょう!
結論:テキストの周りや背景を賑やかにしない事が大事です
私ごとで恐縮なのですが、最近 Xのヘッダーを作りました。

上記が作成したヘッダーなのですが、元は以下のような画像でした。

違いが分かりますでしょうか。
そうです、テキストの周りを白くしてテキストを見やすくしているんです。
下の画像でも見えなくはないんですが、わたしはヘッダー作成時にこう考えました。
・ Xのヘッダーは小さいため、よりテキストが瞬時に見える必要がある
・スマホで見る人が多いためよりはっきりとテキストが見える必要がある
表示される場所や見られるシチュエーションを考えた上でデザインを作っていくのは基本ですよね。
誰しもがマジマジと「なんて書いてあるのかな?」と観察してくれるわけではありません。むしろパッと見て何が書いてあるかを認識してもらうように見せる事が重要です。
なので上記のことからテキストの周りを白く塗りました。
やり方はとても簡単です。
テキストを見えやすくする方法

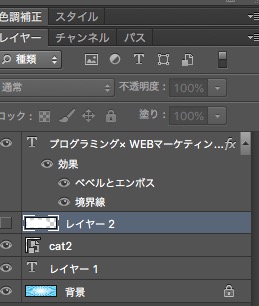
①レイヤーパネルを開きます
②新規レイヤーを作ります
③作ったレイヤーはテキストの下の階層に来るようにします
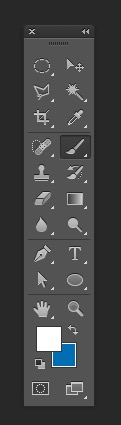
④作成したレイヤーを選択した状態でブラシツールを選択します

⑤希望の色を選択します。今回は白にしました。
⑥後は周りを塗って行くのみです。

いかがでしょうか。非常に簡単ですね。
ブラシツールに関しては、小さな円よりも大きい円で全体を覆うような感覚で塗って行くと綺麗に塗る事が出来ますよ♪
初心者にありがちな罠
今回ご紹介した方法はシンプルなのですが、初心者のうちはとにかくテキストを目立たせるためにテキスト自体を派手にしがちです。
スタイルをバンバンつけたり色を派手派手にしたりですね。

でもそれこそ素人っぽく見えてしまう罠なのです。
テキストを見えやすくするためには背景との前後関係がすごく大切で、
テキストの周りをあまり賑やかにせず、テキストが映えるようにしてあげるとガッツリ装飾をしなくてもテキストの認識率は上がりますよ😉
はい、というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
いつもお読み頂きありがとうございます✨
それではまた明日の記事でお会いしましょう。
おしまい