パソコンの画面に別の画面をはめこむモックアップを作ってみたいけどどうやってやるんだろう。。。
と思っておられる方の疑問にお答えする内容となっております。
本日は
【Photoshopで簡単モックアップ】パソコンなどに別画像をはめこむ方法
というテーマで記事を書かせて頂きます♪
Photoshopがあれば誰でも簡単にモックアップは作れるのでご安心ください。
早速やり方について見ていきたいですが、そもそもモックアップとは何かをまず見ていきましょう。
モックアップとは
モックアップとは
モックアップとは、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のこと。ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のこともこのように呼ばれることがある。
出典:https://e-words.jp/
ちょっと小難しいですが、要は外見だけ作ってあって中身が動かないモノのことをモックアップと言うのですね。
そしてWEBデザインでは、画面のデザインなどを簡易的に再現したもののことを指します。
そして今回はパソコンなどのフリー素材に自身の好きな画像をはめこむやり方について詳しく見ていこうと思います。
それでは早速見ていきましょう!
①:ベースとなる画像を用意します
まずはベースとなる画像を用意します。
今回はこのいい感じの写真を選びました。

ちなみにこの画像はO-DANというフリー素材のサイトでダウンロードしたものです。
O-DANは全体的に質も高くてオシャレな画像が多くブロガーの方は御用たちだと思いますでブックマークされておくことをオススメします。
②:パソコン上にかぶせる画像を用意します

今回はこちらの猫をPCに被せたいと思います。
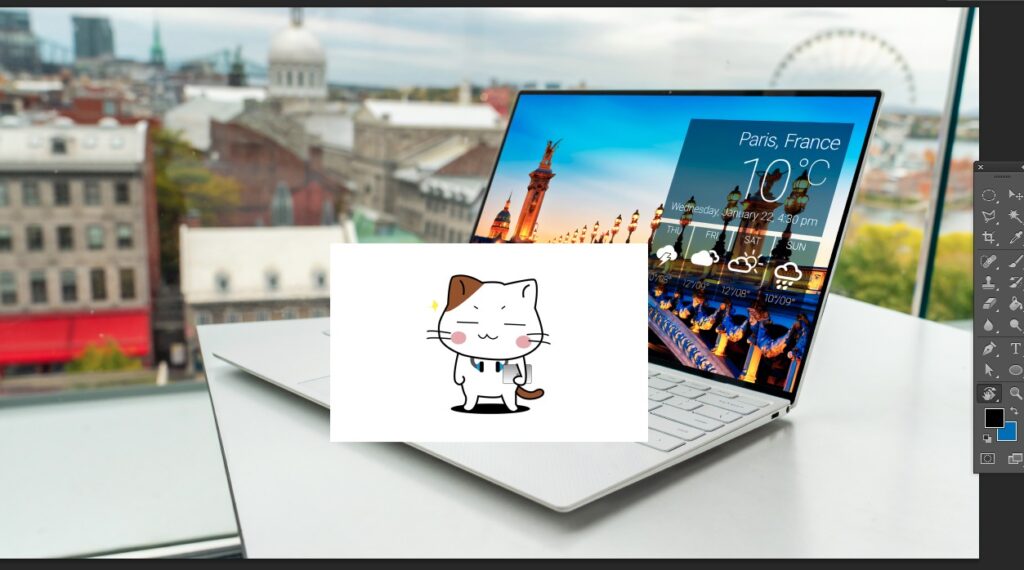
この時のポイントは、真四角の画像ではなく、ある程度被せたい画像と同じ縦横の幅にすることです。
例えば真四角を用意してしまうと

このように横幅をグッと広げる必要があるので、無理やり横に広げたような形になってしまいます。
なのはめこむ画像の横幅と縦幅をある程度合わせた上で画像を用意するようにしましょう。
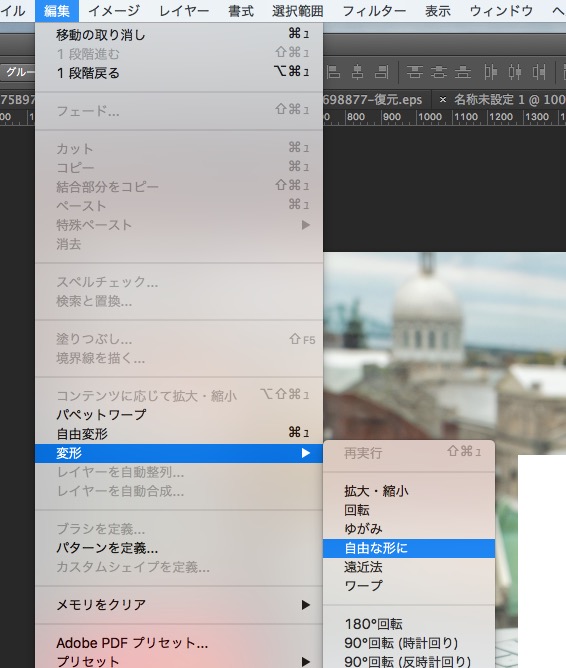
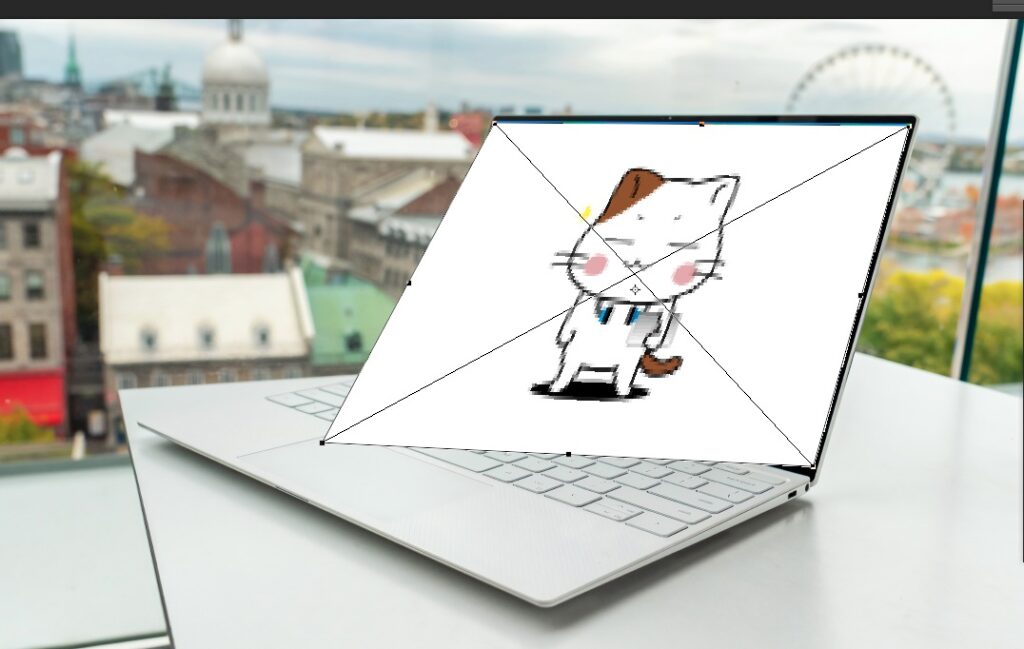
③:変形ツールで画像を変形させます
次に、変形させる画像を洗濯した状態でメニューの編集→変形→自由な形にを選択します。

これにより、画像を自由な形に変更できるようになりました。
これで四隅を画面の幅に合うように調整してあげます。

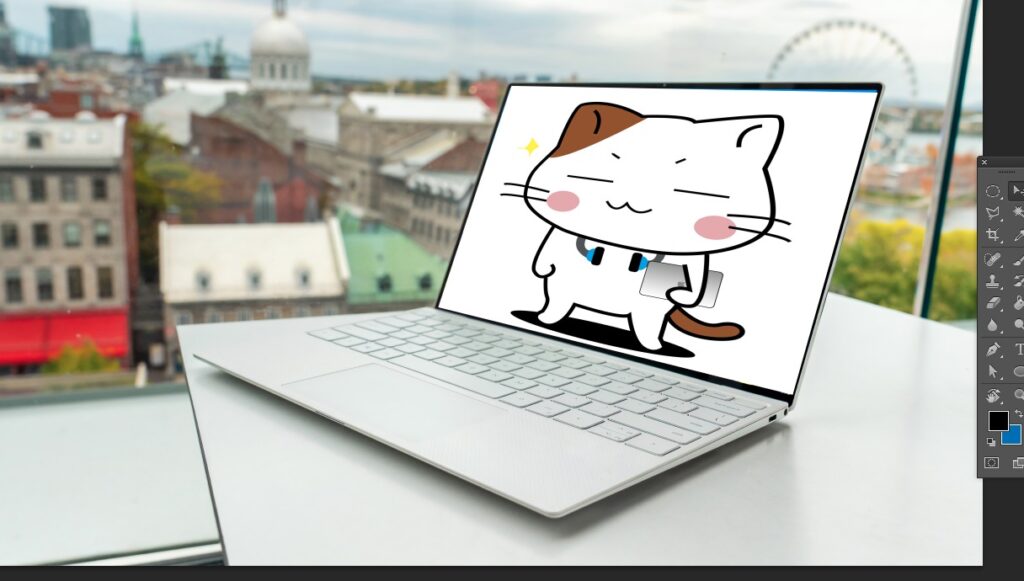
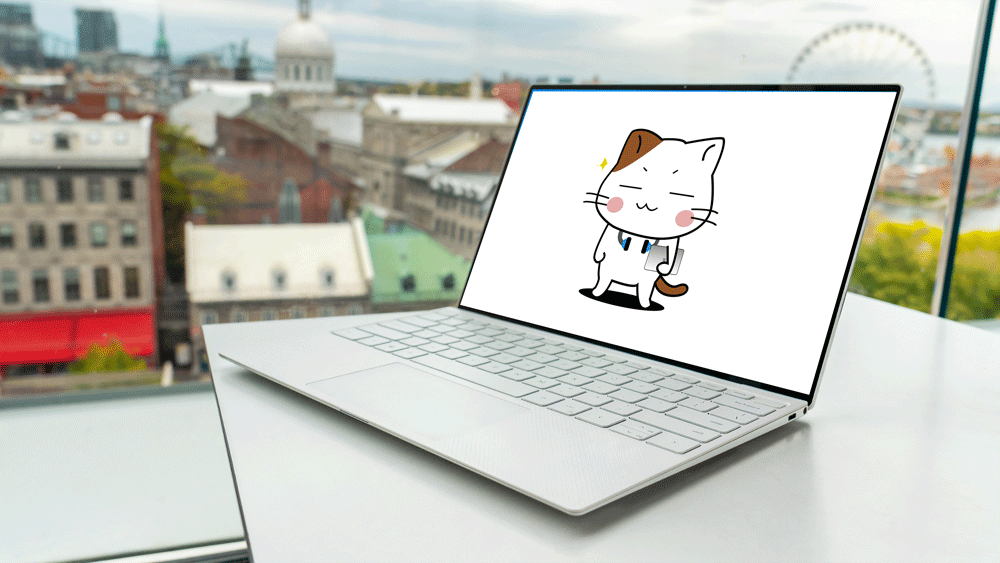
④:完成!

これで完成です。
いかがでしたでしょうか。
特に難しい技術を使うわけでもないので、やり方さえわかればどなたでも作る事ができると思います。
WEBデザインの現場ではこういった加工をすることも多々ありますので是非やり方を覚えておいてくださいね♪
それではまた明日の記事でお会いしましょう。
おしまい✨

