
Photoshopのペンツールを使って画像を切り抜きたいけどどうやってやるのかな。
本記事では上記のような疑問を解決します。
Photoshopで画像の切り抜きは定番テクニックですが、使い慣れない頃は中々操作方法が分からなかったりしますよね。
僕も最初の頃は全然手順が覚えられず、何回もWEBサイトで調べていました(汗)
今回はそんな昔の自分でもわかるように一つ一つ手順を紹介しますのでぜひご覧ください。
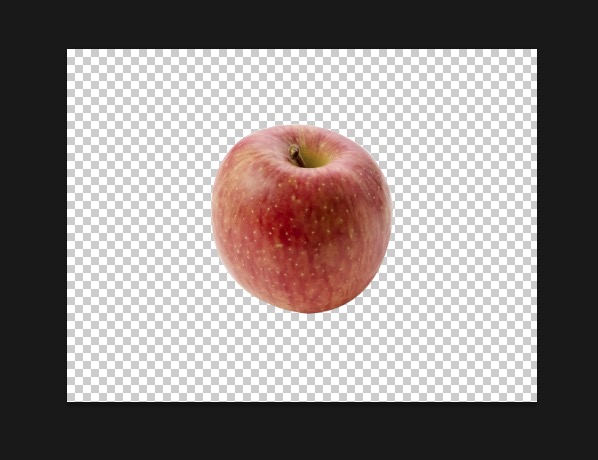
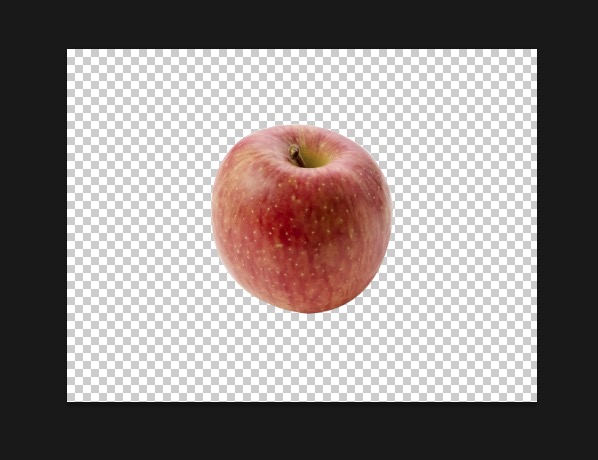
完成品
では今回の記事の完成品が以下となります。
最初は切り抜きやすいように、りんごを用意してみました。

では実際に切り抜く方法を見ていきましょう。
Photoshopで画像を切り抜く手順
では早速画像を切り抜いていきます。
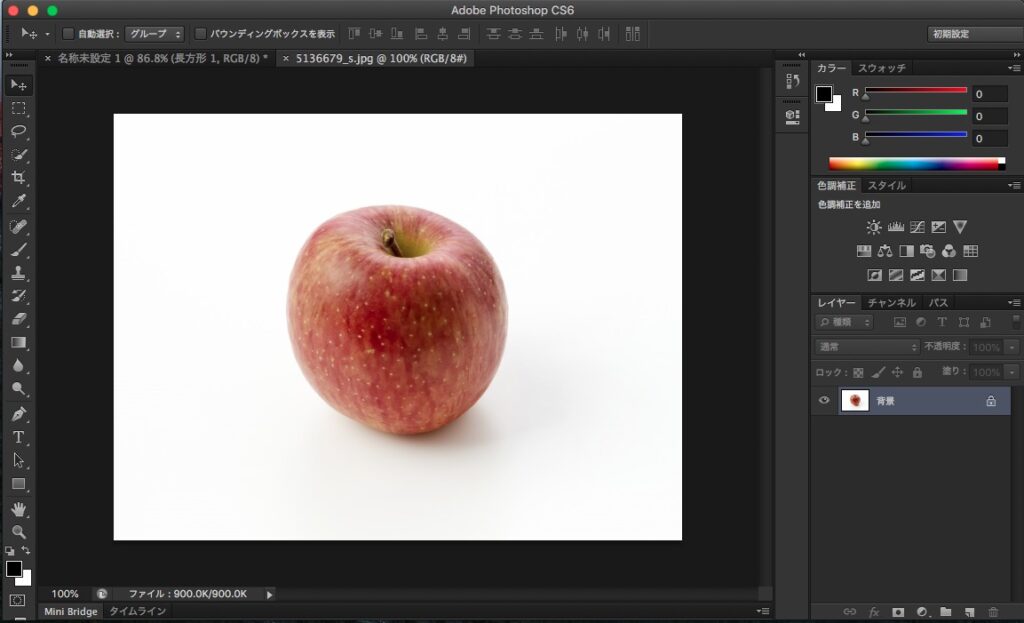
画像の読み込み

まず画像を用意し、Photoshopに読み込みます。キャンバスサイズは特に指定はありませんが、今回はブログでよく使う画像サイズである、横800px縦500pxのキャンバスで用意してみました。

背景からレイヤー化する

次に読み込んだ画像をレイヤー化します。
読み込んだ段階ではレイヤーパネルには「背景」と表示されていますが、これでは画像を切り抜くことができません。
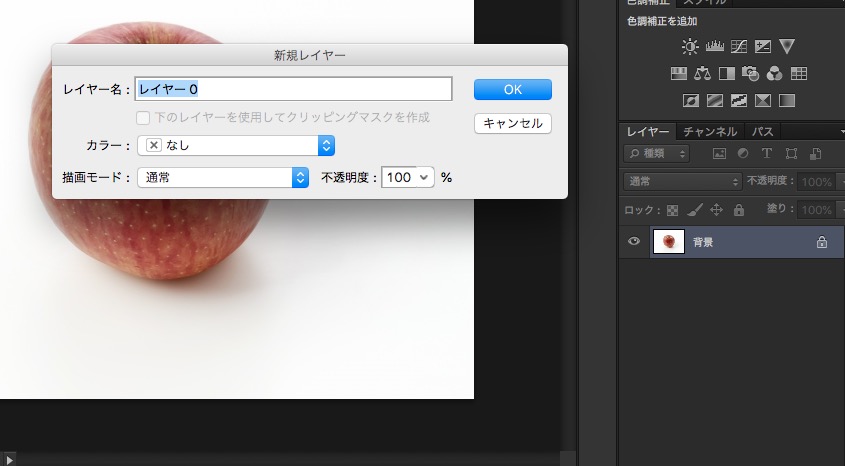
そのため、該当のレイヤーをダブルクリックし、「新規レイヤー」というウィンドウが出たらOKを押してレイヤー化しましょう。
ペンツールに持ち替え


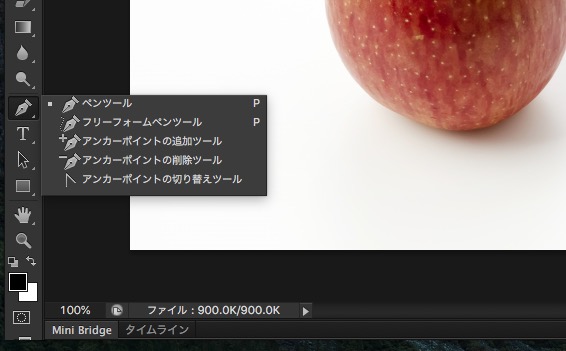
次にツールバーでペンツールに持ち替えましょう。
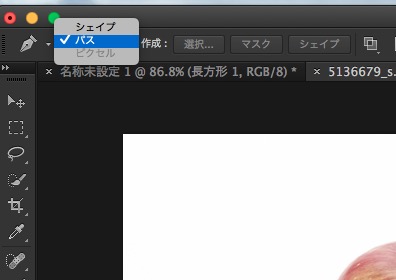
この時、「シェイプ」ではなく「パス」で設定するようにしてください。
パスを取る

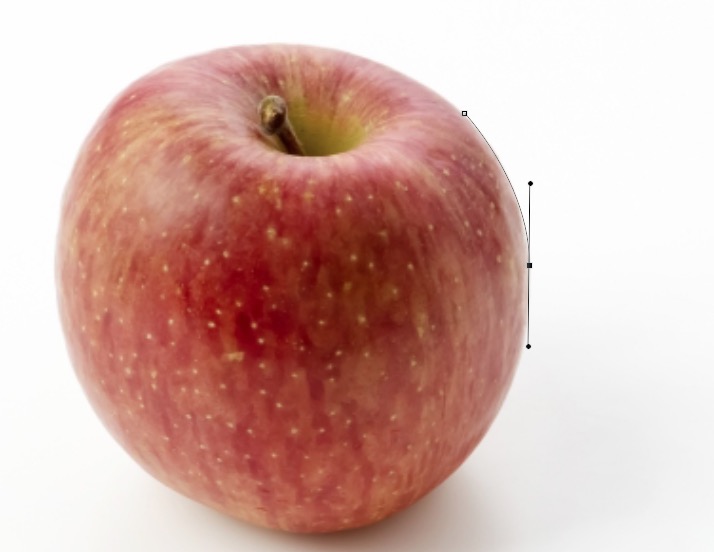
ではパスを取っていきます。
チェックポイント
・ベジェ曲線で円を綺麗にパス取りするには、「極力アンカーポイントを少なくすること」がコツです。アンカーポイントが多いとパスの分岐点が多くなってしまい、結果的にカクカクした円になってしまうためです。

パスが無事に取れました。
パスを選択範囲にする

次に取ったパスを選択範囲に変えましょう。
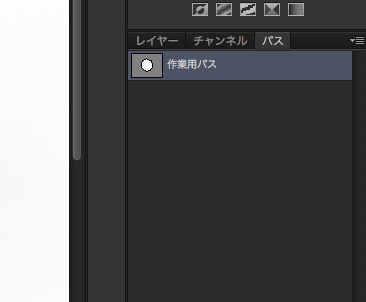
右端のレイヤーパネルからパスパネルに切り替え、「作業用パス」と書かれたテキストの横のパスの部分をクリックします。

するとこのように先ほど取ったパスが選択範囲として点滅します。
選択範囲を反転

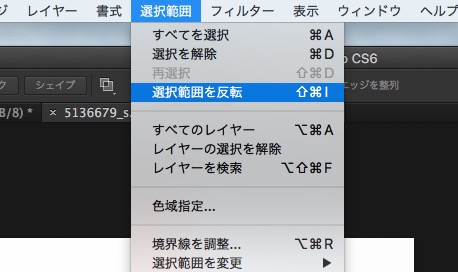
そしてメニューの「選択範囲」から「選択範囲を反転」を選択します。
こちらはメニューから選んでも良いですが、Ctrl+Shitt+Iでも可能です(Macの場合はCtrlがCommandになります)

チェックポイント
なぜ選択範囲を反転するかと言うと、選択範囲を反転しないとりんご自体を切り取ってしまうためです。今回切り取りたいのは「りんごの外側」であるため、選択範囲を反転してりんご以外を切り取る、ということです。
完成

選択範囲を反転し、Deleteを押せば林檎の周りの部分が切り取られ、リンゴのみとなりました。
書き出すときは透明部分がちゃんと透過されるpngデータで書き出しましょう。
jpgでは透明になりませんでご注意下さい。
まとめ
というわけで本日はPhotoshopのペンツールを使って切り抜く方法について見てきました。
ペンツールを使いこなせるようになると細かい切り抜きなども自由に出来るようになるので、是非練習してみてください。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
それではまた次の記事でお会いしましょう。
