
ProgateとドットインストールでHTMLとCSS終わっちゃったな。次何したら良いんだろう。
というわけで本日は上記のツイートを深掘りしていきます。
【progateが終わったら何をするべき?】結論:何か作りましょう
というテーマで記事を書いて行きます。
この記事をオススメしたい方
・プログラミング初学者の方
・HTML/CSSをある程度終わらせてサイト制作が出来るようになった人
・Progateやドットインストールで基礎学習を終えれた人
この記事を書いている人
結論:何か作りましょう
Progateやドットインストールはウェブ上で学べるプログラミング学習サイトです。

プログラミングをされてる方なら100人中99人は知ってるような有名なサイトですよね。
そしてよく Xとかで、「Progate(ドットインストール)終わったけどどうしたらいいの?」という書き込みをよく拝見します。
そんな方にお伝えしたいのは「何か作りましょう」ということです。
手段の目的化に潜む罠
これは初学者の頃によくありがちな事なのですが、プログラミング学習は何かを作るための手段ですよね。
ただ、プログラミング学習する事が目的になっていませんか?
例えば自転車を初めてこぐために練習すると思いますが、自転車をこぐための解説動画ばかり見ていても自転車を乗れるようにはなりませんよね。

最初は転けると思います。
1mも進めないかもしれないし、フラフラするかもしれない。
でもそんなこんなを繰り返しながら、自分でバランスを取れるようになってきて、補助輪を外してもまっすぐ走れるようになります。
自転車の解説動画を見る事が目的になっていませんか?
何も見ずに書くことの効果
人間が成長する時は大小関わらず自分の力で考えて何かを成し遂げる時だと思います。

その上で、プログラムをお手本などを見ずに書く事は効果抜群なのです。
Progateやドットインストールを見ている時はどちらかと言うと受動的な学習です。
Progateはハンズオン(手を動かしながら学ぶ事)ではありますが、ヒントなども多数ありますしどちらかと言うと通常コースは受動的な学習だと思います。
しかし道場コースになると途端に難しくなりませんか?

それはなぜかというと自分自身で考えて書かなければいけないからですね。
しかし難しい分、悩む分、自分で書く事は受動的な学習の何倍も効果があります。

なぜなら、理解していないと書けないからです。
自分で考えて書くと最初は綺麗に書けないかもしれませんが、自転車でいうところのいきなり真っ直ぐ走れる必要は無いんです。
とりあえず走れば良い、という状態をまずは目指しましょう。
フォームとかは後から気にすれば良いです。
模写もオススメ
WEBサイトの模写もオススメです。
ただしデベロッパーツールで答えを見るのやめましょう。
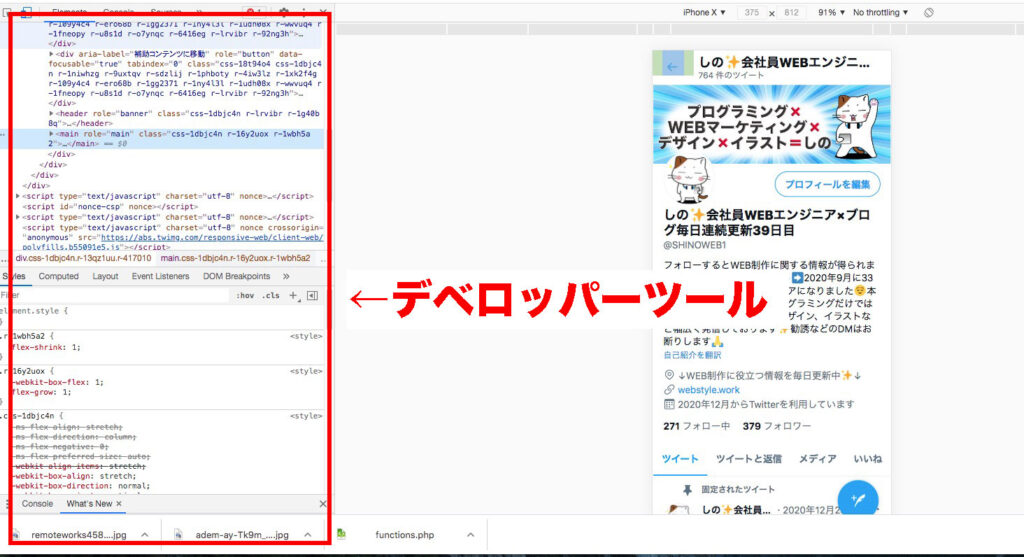
デベロッパーツールはブラウザに付属している機能で、WEB制作者にとっては切っても切れないツールの一つです。

Google Chromeを使ってる方が多いと思うのですが、ブラウザで右クリックを押すと「検証」と出てくるのでそちらを押すとデベロッパーツールが出てきます。
ここでは、HTMLやCSSがどういった構造で作られているか、やJavaScriptのエラーチェックなどその他多種多様な機能がついておりまさにWEB制作者御用たちのツールなのですね。
ただ、そんな便利なデベロッパーツールを見ながら模写をすると模写の効果は半減します。
デベロッパーツールには”答え”が載っており答えを見ながら書いてもスキルは伸びないからです。
模写をしていると
この部分どうやって作ってるんだろう。全然わからないよ。
という部分に必ずと言って良いほど出くわします。
ただ、先程もお伝えした通り、「綺麗に書く必要」は全くありません。
まずは形にしてみる事が大事です。
CSSはついつい不要なものまで書いてしまいがちですが模写の時点では気にする必要はありません。
後から修正していけば良いのです。
模写のやり方
模写のやり方はシンプルです。
まさに模写なのでそのまま見たままコーディングしていくだけなのですが、画像の取得が必要です。
ウェブサイト上で右クリックをして画像を保存でもいいのですが、背景画像は保存できなかったりしますよね。
それ以外にも意外なところで画像は使われていたりします。
そのため漏れのないようにデベロッパーツールで画像を一式取得することをオススメします。
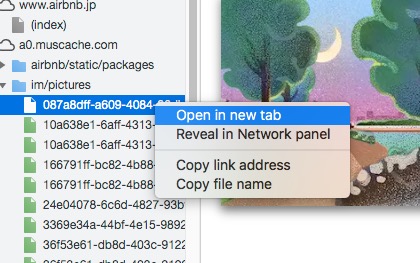
まずデベロッパーツールを開きます。

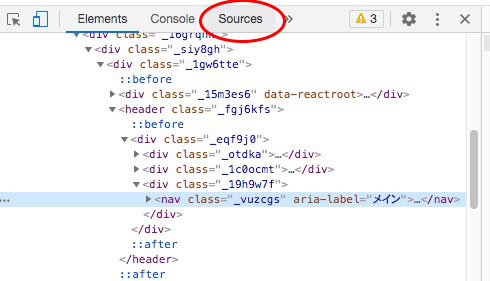
Google Chromeであればデベロッパーツールの上にSourcesという部分があります。
ここにはサイトを構成するファイルが入っています。
つまりはここにも画像ファイルが入っているというわけです。
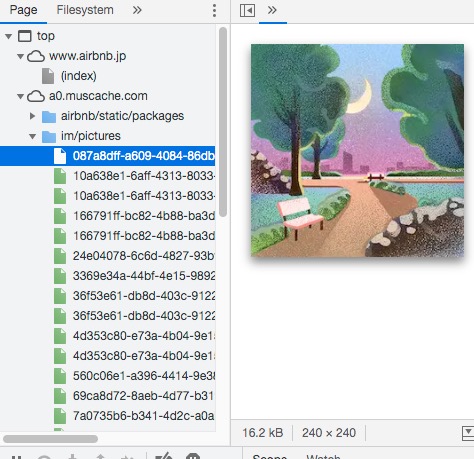
いろんなファイルが入っていますが、imagesや、img、picturesなど、それっぽいファイルをしらみつぶしに見ていきます。

すると、見つけることができました。

画像のファイル名を右クリックするとOpen in new tabと出てきますのでそちらをクリックすると別タブで画像が表示されるのでそこで右クリック→保存を押せばOKです。
模写におすすめのサイト
模写におすすめのサイトをご紹介します。
一つ目はiSaraです。
WEB制作を始めた人は模写した事がある人も多いのではないでしょうか。
驚くべきはそのボリュームです。笑
スクロールをしてもスクロールをしてもどんどんどんどん出てきます。
最初はそのLPの長さに面食らうかもしれませんが、時間をかけてゆっくりやれば良いと思います。
LPとは
LPとは、ランディングページの略称で、複数のページから構成されるウェブサイトではなく、1つのサイトで縦長のサイトのことをLPサイトと言います。企業が自社のサイトに遷移(移動)させるための広告サイトとして使われることも多いです。
わたしも最初iSaraのLPを模写した時はリアルに10日くらいかかりました。
頭に煙を出しながら。笑

知らない技術や分からないことも沢山出てきますが、iSaraの模写を終える頃にはレベルが絶対上がってるのでまだの方は是非取り組んでみてください。
二つ目はAirbnbです。
アジアなどで民泊をサポートしている企業のサイトですが、こちらもよく模写をされています。
iSaraほどの長さはありませんが、iSaraとは少し違う難しさがあり勉強になります。
こちらも取り組めばレベルアップ間違いなしなので是非まだの方は取り組んでみてください。
量が質を生む
方向性を決めずにむやみやたらに手を動かす必要はありませんが、「量が質を生む」間違いありません。
「何をしよう?」と悩む暇があればとにかく手を動かして模写をするなり、サイトを作るなりしてとにかく手を動かすことが上達への近道です。
その上で、新しい技術などを取り入れたり勉強しつつ進めるとより効率的に学ぶ事が出来ると思います。
自転車も同じで、とにかく最初のうちは自転車に乗る回数を増やしてバランス感覚を身につけることが大事ですよね。
その過程で、「こうしたらバランスが取れるかな?」とか「こうすれば前に進むんだ!」と言うことがわかってきます。

プログラミングもどんどん手を動かしていくことが大切。
悩む前に行動を!
本日は以上です。
また明日の記事でお会いしましょう。
おしまい✨
