
あれ?JavaScriptのwindow.onloadを2回使いたいのにエラーになってしまうぞ。何でだろ?こういう場合どうしたら良いんだろう?
本日は上記のようなお悩みに役立つする記事となっています。
早速ですが結論を以下のツイートで記載しております。
それではこちらの内容を深掘りしていきたいと思います。
そもそもwindow.onloadとは
windowのonloadは以下のようなものです。
onloadとは、HTMLなどの文書を操作するときに利用するイベントハンドラー(※1)のことです。
onloadは、ページや画像などのリソース類を読み込んでから処理を実行したいときに利用します。利用ケースとしては、スライダーや画像ギャラリーのような画像を読み込んでから処理を実行したいときなどが挙げられます。
※1 イベントハンドラーとは、特定のイベントが発生したときに実行される処理のことです。
引用元:TechAcademy
上記を要約すると「onloadとは、window.onloadに続く関数などの処理をブラウザを開いたときに実行するイベントハンドラーですよ」となります。
windowとはブラウザの事です。Google ChromeやFirefox、Edgeなどがありますね。
正確には「windowオブジェクト」と呼ばれるものでオブジェクトの一つですが、
オブジェクトって何?
と思われるかもしれませんので、ひとまずwindow.onloadについては
と考えて下さい。
オブジェクトについてはこちらの記事で詳しく解説していますのでよければご覧下さい。
window.onloadを2回使うとどうなるか
では本題のwindow.onloadを2回使うとどうなるんでしょうか。
window.onload=function(){
console.log("こんにちは1回目");
}
window.onload=function(){
console.log("こんにちは2回目");
}
こう書くとどうなるのでしょうか。
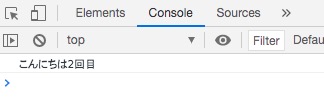
結果はこうなります↓

このようにエラーとはなりませんが、2回目に書いた「こんにちは2回目」のみが処理されて、上に書いた「こんにちは1回目」の記述は処理されていない事が分かります。
理由としては、windowに渡したコールバックは上書きされてしまうからです。
対処方法
ではこのような場合、どう対応すればよいのでしょうか。
冒頭にもありましたが以下のように書けばOKです。
window.addEventListener('load', function() {
console.log("こんにちは1回目");
})
window.addEventListener('load', function() {
console.log("こんにちは2回目");
})まとめ
いかがでしたでしょうか。
window.onloadは便利で複数使いたくなってしまいますが、コールバック関数が上書きされてしまい複数を使用する事は出来ません。
理屈が分かっていればすぐに理解できるのですが、意外にハマりやすい内容かなと思うので記事にしてみました。
JavaScriptを勉強or使われている方の参考になれば幸いです。
それではまた次の記事でお会いしましょう。
