
背景に使うパターンを作りたいけどどうやって作ったらいいんだろう。
実際にやってみても上手くいかないしちゃんとした作り方を知りたいなあ。
本日は上記のような疑問についてお答えし、Illustratorで基本的なパターンデザインを作る方法をご説明したいと思います。
パターンはデザインの色んなところで使えるため、デザイナーとしては知っておいて絶対に損はないですし、知っておくべき知識の一つでもあります。
初心者の方も作れるように丁寧に解説していきますので、是非ご覧ください♪
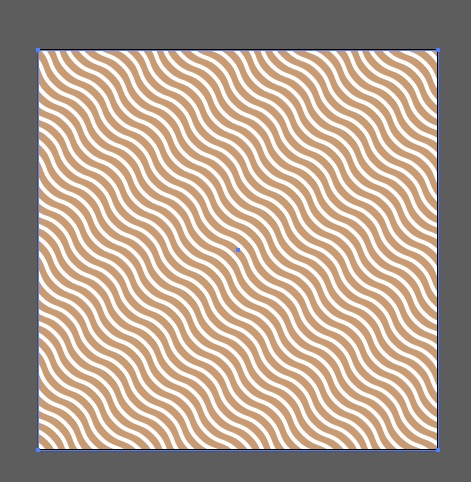
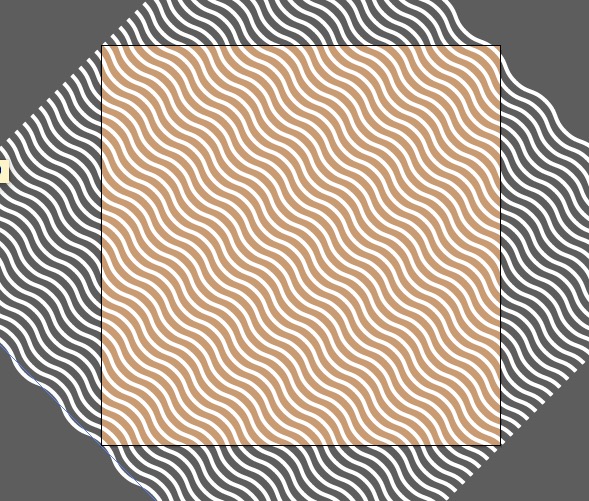
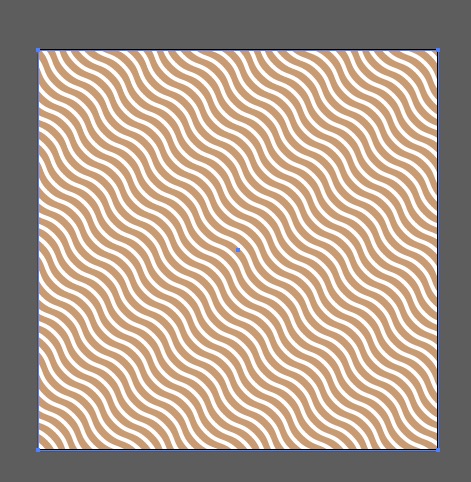
今回作るパターンはこちら
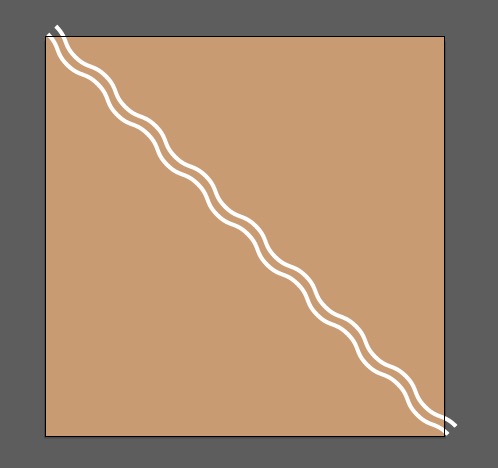
早速ですが今回作るパターンはこちらです。

線が波打っているような少し不思議な模様ですね。
こちらを作っていきたいと思います。
実際にパターンを作ってみよう
それでは実際にパターンを作る手順をご説明します。
四角形を作ろう
400px×400pxで新しいプロジェクトを立ち上げたら、アートボードが埋まるように400px×400pxの四角形を作りましょう。

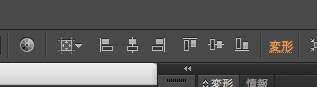
その際にイラストレーターの右上にある整列パネル(以下画像)を使用してあげると綺麗にアートボードに四角形をハメることができるので便利ですよ♪

ペンツールで線を描く
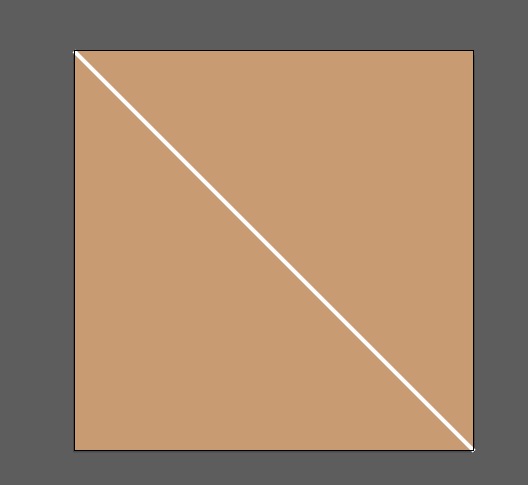
次にペンツールに持ち替えて線を描きます。

ここでは線を白(4px)、塗りは無しにしておき、左上から右下にかけて線を引いてあげます。

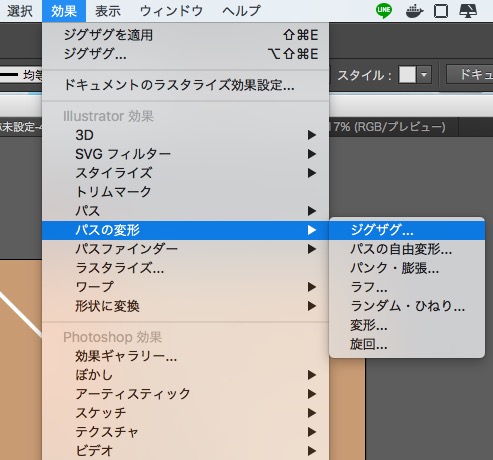
そして効果→パスの変形→ジグザグを選択します。

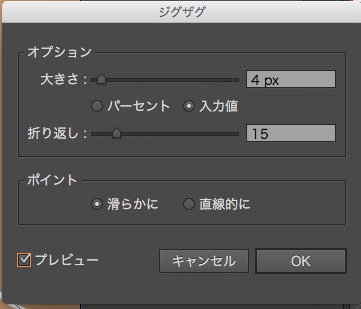
そして以下のように設定します。
大きさ:4px
入力値
折り返し:15
ポイント:滑らかに

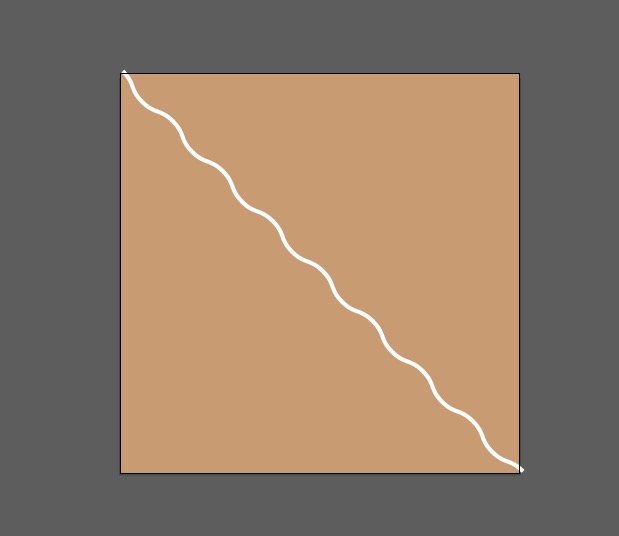
すると以下のように線が波打ちました。

線をコピーしよう
次に作った線をコピーしていきます。
この時にただコピーペーストするのではなく、移動ツールを使ってpx数に沿ってコピー&ペーストしていくことで綺麗にコピペができるようになりますよ。
実際に見ていきましょう。
移動ツールは以下のショートカットキーで呼び出すことができるのでこの機会に覚えておきましょう。
移動ツールのショートカット
・Ctrl+Shift+M(Windows)
・Command+Shift+M(Windows)
線を選択した状態で上記のショートカットキーで移動ツールを呼び出します。

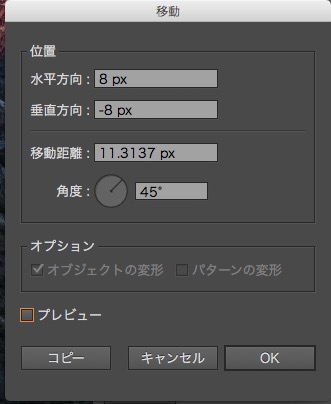
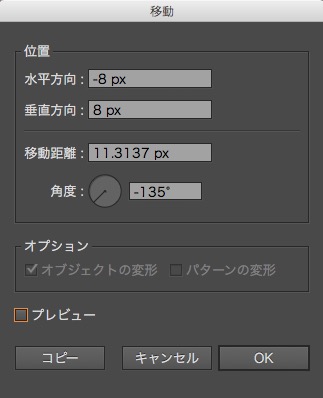
その後、水平方向に8px、垂直方向に-8pxとし、「コピー」を押します。
ここで「OK」を押してしまうと線が移動するだけで線が増えませんのでご注意ください。

するとこのように線が増えました。
線を簡単に増やす方法
ではあとはこの線を増やしていけばOKですが、その際にも使えるショートカットキーがあります。
Ctrl(Command)+Dとすることで、一つ前に行なった動作を繰り替えすることが出来るのです。なんと便利!

こうすることで簡単に線を増やすことができるので是非Ctrl(Command)+Dを覚えておいてください。
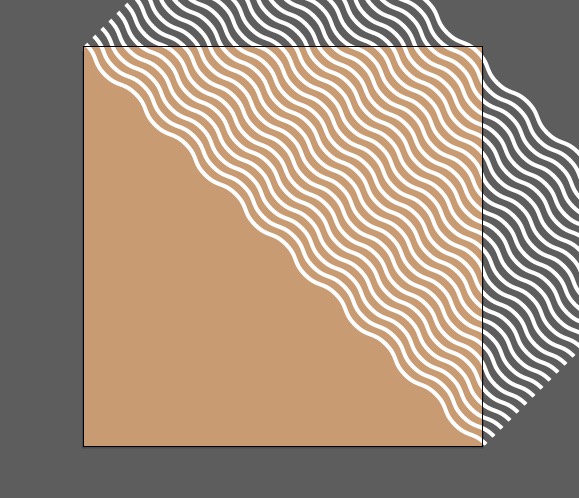
ただこのままだと右上までしか線が無いですよね。そのため左下にもコピー&ペーストしてあげましょう。

先ほどとは逆で、水平方向に-8px、垂直方向に8pxとしてあげます。
すると

このように左下にも線が増えました。(が、線が多すぎてよく分からないですね(汗)
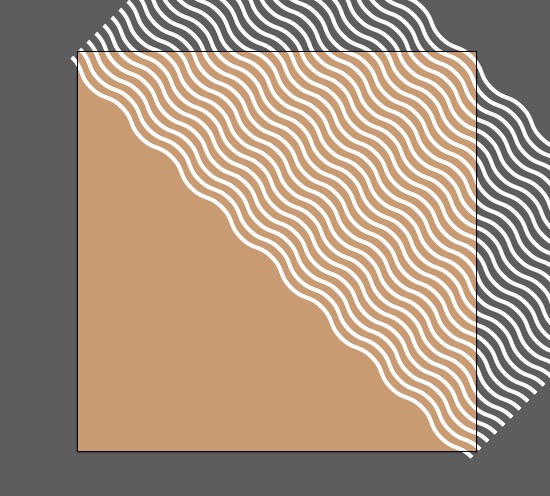
では先ほどと同じようにCtrl(Command)+Dを連打して、コピー&ペーストしていきたいと思います。

はい、このように線がアートボード全体に敷き詰められました。
ここで、線をグルーピングしておきましょう。
全てを選択(Ctrl(command)) +Aで全選択し、Ctrl(command) +Gでグルーピングしておきます。
クリッピングマスク で切り抜こう
いよいよ最後の工程ですが、このままでは作った線がアートボードから一部はみ出てしまっています。
そのため、クリッピングマスク を使用して指定した範囲以外の線を切り取りたいと思います。
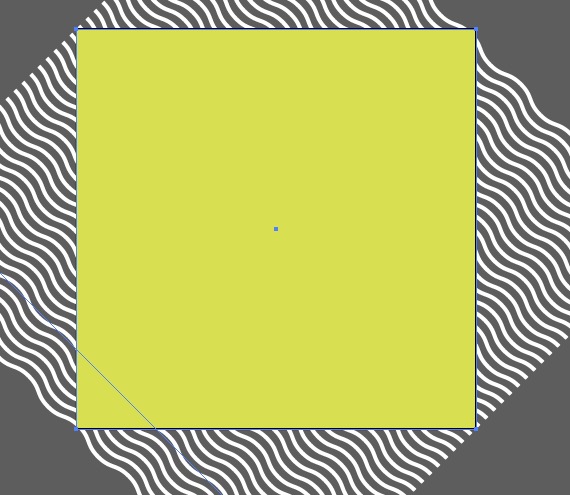
まず、何色でもいいのでアートボードと同じ400px×400pxの正方形を作成します。ここでは黄色を選択しました。

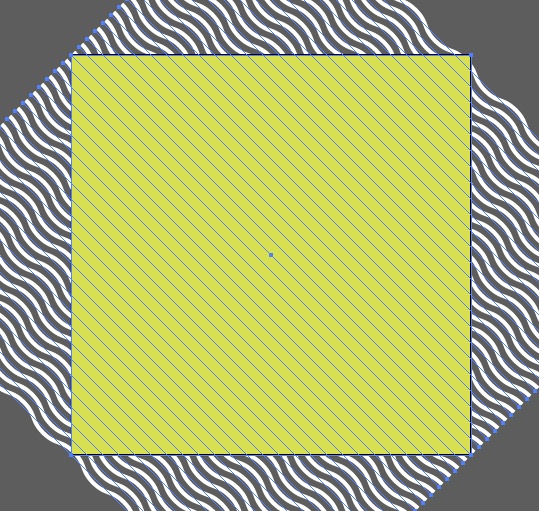
その後、黄色の四角形と先ほど作成した線を選択します。
線はグルーピングしているため一つ選択すると全ての線が選択されるはずです。

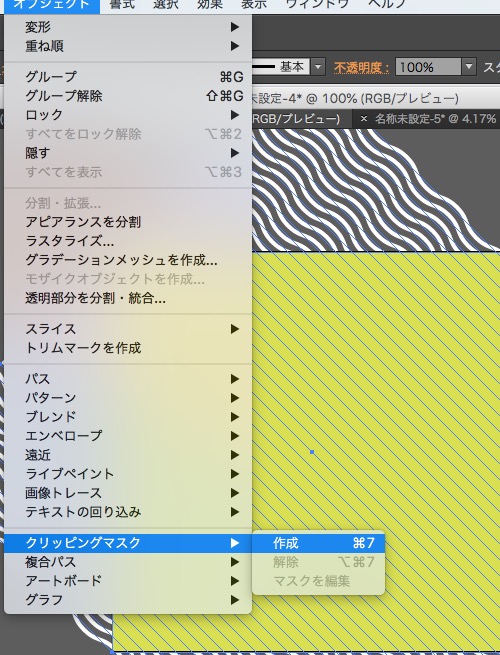
その後、オブジェクト→クリッピングマスク→作成でクリッピングマスクを適用します。

完成!
するとこのようにパターンが作成されました。

あとはこのパターンを使ってIllustratorやPhotoshopで使ってみるとよいでしょう。
それではまた次の記事でお会いしましょう。
