
PageSpeed Insightsの使い方を知りたいな。WEBサイトの表示速度がわかるらしいけど使い方がよくわからないからまとめてほしい
本記事では上記のような疑問にお答えします。
WEBサイトやブログを運営しているとページの表示速度が気になりますよね。
そういった場合、Google PageSpeed Insightsを使えばすぐにサイトの表示速度を知ることが出来ます。
今回はそんなGoogle PageSpeed Insightsの使い方について掘り下げていきましょう。
Google PageSpeed Insightsの使い方
では早速ですが、Google PageSpeed Insightsの使い方についてです。
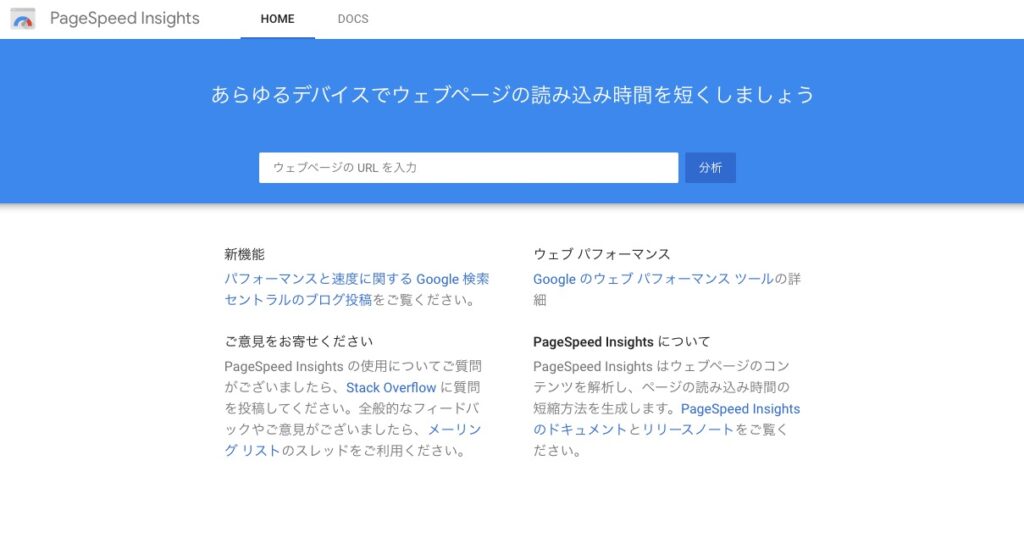
使い方自体は非常に簡単で、まずGoogle PageSpeed Insightsにアクセスしましょう。
アクセスしたら、トップページのURLを入力する欄にご自身のサイトのURLを入力しましょう。
一度入力すると、次からは自動で入力されるので便利です。

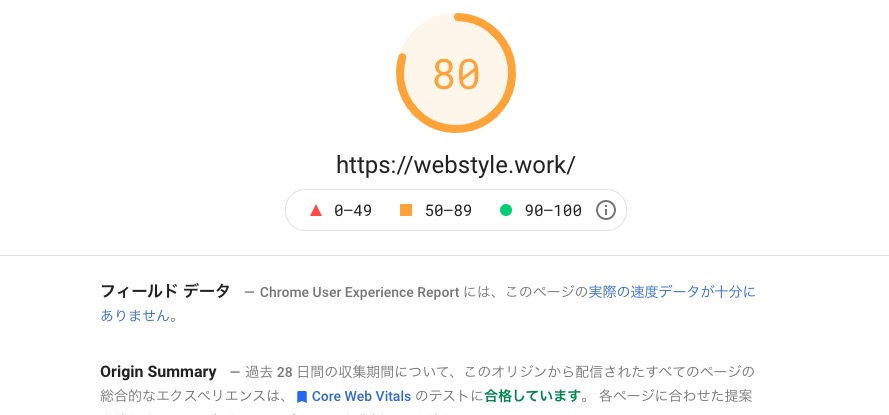
すると数十秒で、以下のように表示速度の結果が出ます。

表示速度は100点満点で、0〜100の間で表示されます。
数値ごとに丸の色が変わり、0〜49の場合は赤、50〜89は橙色、90〜100の場合は緑となります。
それ以外にも「具体的にどうすれば表示速度が上がるのか」というポイントを表示してくれるため、WEBサイトの改善に役立ちます。
なぜ表示速度を上げるのか
Google PageSpeed Insightsでサイトの表示速度を調べられることはわかったけど、そもそもなんで表示速度を上げなきゃならないの?
上記の疑問に関する回答は以下の二つです。
表示速度を上げるべき理由
・ユーザーの離脱率を下げるため
・SEO的に表示速度が早い方が有利なため
ユーザーの離脱率を下げるため
まず、表示速度が遅いとユーザーの離脱率が上がります。
離脱率とは、サイトに訪れたものの、戻るボタンを押して違うサイトに行ってしまう確率の事です。
実際に以下のような報告もあります。
2017年と2018年のGoogleの調査によると、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。
引用元:sui-sei
ユーザーが快適にサイトを閲覧出来るように表示速度を改善しましょう。
SEO的に表示速度が早い方が有利なため
SEOの視点で見ても、表示速度が早い方が検索エンジンで上位表示される可能性が高まります。
Googleが掲げる10の真実でも以下のように記述されています。
遅いより早い方がいい
引用元:Googleが掲げる10の真実
表示速度が早い方がSEO的に有利なことは色々なサイトでも語られており、遅いより早い方が良いのは明確ですね。
改善できる項目
ではここからは実際に改善出来る項目について見ていきましょう。
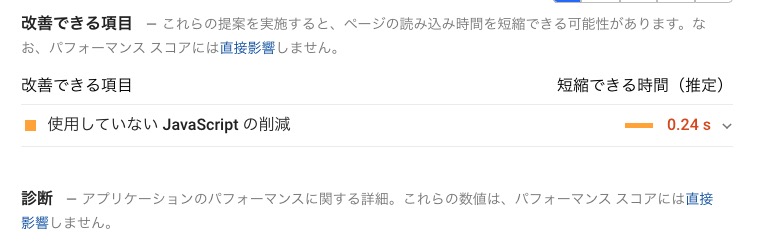
改善出来る項目に関しては以下の画像のようにサイトの状況に合わせて表示されます。

ここからは具体的にどういった改善策があるのか見ていきます。
次世代フォーマットでの画像の配信
画像は最もサイトを重くする要素の一つです。
データの大きい画像データを貼りつけていると、それだけでサイトの読み込み速度は下がります。
そのため、WebPと呼ばれる次世代フォーマットの画像やSVGという軽くて綺麗に表示される画像などを使うとサイトの重さが軽減されます。
画像の拡張子は色々とありますが、一番おすすめしないのはPNGデータです。
PNGデータはJPGなどに比べデータサイズも大きく、ページスピードを下げる要因にもなりますので基本的には使用しない事をおすすめします。
色数が少ないロゴなどにはGif、それ以外は基本jpegを使用し、Photoshopなどをお持ちであればWebPやSVGを導入してみても良いかもしれません。
適切なサイズの画像
画像サイズもページスピードが下がる要因になります。
もし800px×500pxで表示させたければそれ以上のサイズの画像を使う必要はありません。
ただ、800px×500pxで表示させたいのに、それ以下のサイズの画像を使ってしまうと無理矢理画像を引き伸ばすことになって画像が荒くなるため小さくても問題はありますが、必要以上に大きいサイズを使ってもデータサイズが大きくなりページの読み込みが遅くなります。
そのため基本的には表示させたい画像のサイズに編集するなどの対応をしてから画像を貼り付けるようにしましょう。
オフスクリーン画像の遅延読み込み
WEBサイトを開いた時にファーストビューで目に入らない部分の画像に関しては遅延読み込みさせることで、サイト自体の読み込みスピードを上げる事が出来ます。
JavaScriptを使って読み込みを遅くすることも出来ますが、WordPressであればlazy-loadという導入するだけで画像を遅延読み込みしてくれる便利なプラグインもあります。
CSSとJavaScriptの最小化
CSSとJavaScriptを最小化する事でもページスピードが改善する見込みがあります。
もしお手持ちのファイルがminify化していないファイルであれば、以下のサイトでminify化し、サーバーにファイルをアップロードしてみましょう。
Minify(ミニファイ)とは、JavaScript(以下、JSと略記)やCSSのコード内の不要な改行やインデントを削除して、動作はそのままの状態で、圧縮・軽量化することをいいます。
日本では「ミニファイする」とはあまり言わないかもしれませんが、会話の中では「ファイルを圧縮する」「ファイルを軽量化する」という風に使われます。軽量化したコードは、通常のファイルと区別するために“min"が付け加えられるのが一般的です。
引用元:ssait.jp
以下のサイトはブロガーであれば御用達のラッコキーワードで有名なラッコツールズの一つでして、無料で使える上に簡単にファイルをminify化出来るため、僕も重宝しています。
まとめ
というわけで本日はGoogle PageSpeed Insightsの使い方について見てきました。
Google PageSpeed Insightsを見ながら正しく使う事で確実にページのスピードは上がります。
実際僕も以前「4」だったページスピードから「91」に上がった経験があります。
関連記事:【4→91】WEBサイトの表示スピード改善方法についてまとめてみた
ページスピードはユーザー目線でも、SEOの観点からも重要なポイントなので是非Google PageSpeed Insightsを使ってサイトスピードの改善を図ってみて下さい。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
