
わ!Photoshopでクリッピングマスクしたら要素が消えてしまった!どーしよう!
という方、ご安心ください。
この記事を読めば【即解決】します。

本日は【即解決】Photoshopのクリッピングマスクで要素が消える場合の対処法というテーマの記事です。
Photoshopでクリッピングマスクをしたら要素が消える、という現象はWEBデザインをされている方であれば遭遇した事がある方も多いと思います。
今回はこちらの解決方法についてご紹介していきたいと思います。
それでは早速行ってみましょう!
記事の信頼性

この記事は現役のWEBエンジニア兼WEBデザイナーのしのが執筆しております。
日常的に業務でPhotoshopを使用しているため、信頼性の担保になると考えております。
そもそもクリッピングマスクとは何か
それでは具体的な方法を見ていきたいのですが、まずはクリッピングマスクとは何かご説明します。
そんなこと知ってるよ
という方はこちらの対処方法からご覧ください
クリッピングマスクとは
クリッピングマスクとは、あるレイヤーの透明部分を使用して、その上のレイヤーにマスクを適用する機能です。
クリッピングマスクを使用すると、背面 (下) のレイヤー (ベースレイヤー) の透明ピクセルが、前面 (上) のレイヤーに対してマスクとして機能します。
背面のレイヤーの内容で画像を切り抜いたように見せることができますが、実際には切り抜かれていません。
クリッピングマスクを解除することで、元の状態に戻ります。JPEG や GIF 形式で保存することにより、切り抜かれた場合と同様の状態になります。
出典元: Adobe
要約すると、クリッピングマスクを使う事で上の階層のオブジェクトが下の階層よりも外側にはみ出なくなるわけですね。
このクリッピングマスクを使う事で色々な表現をする事ができます。
クリッピングマスクを使う場面とは

実際にクリッピングマスク ってどういう時に使うの?
代表的な場面としては、オブジェクトを切り抜く場面です。
例を見てみましょう。
例えばこの猫の顔周辺のみを切り取りたかったとします。
①画像を用意します。
まず、画像を用意しましょう。

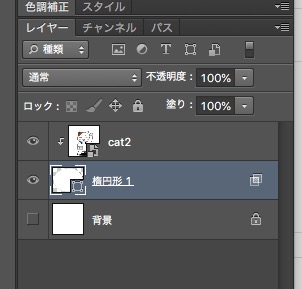
②「楕円形ツール」で丸を書きます。
その後、「塗り:透明」「ストローク:透明」にした楕円形ツールで切り抜きたい部分を丸で囲います。

③クリッピングマスクを適用させます
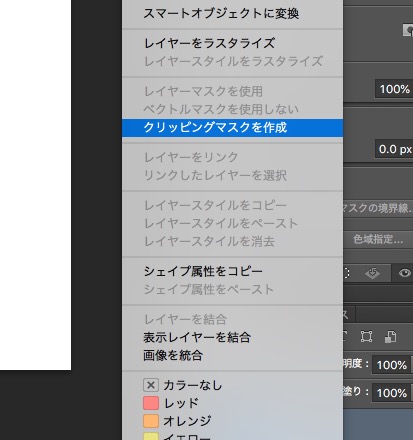
最後に、楕円形ツールで作った円をレイヤーパネルで猫の下の階層に移動させたあと、猫のレイヤーで右クリック→クリッピングマスクを適用させます。

すると猫のレイヤーから下のレイヤーに向かって矢印が表示されます。
これがクリッピングマスク が適用されている証拠ですね。
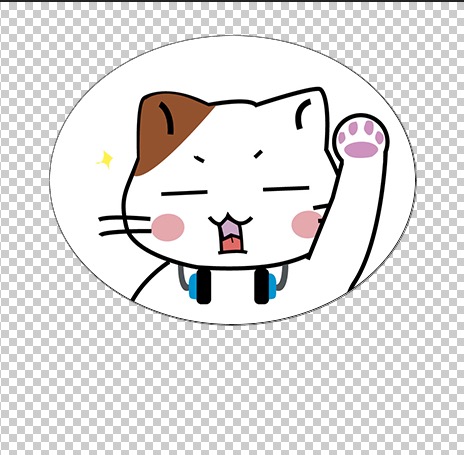
では実際にアートボードを見てみると・・・?

しっかりと切り取る事が出来ています。
これがクリッピングマスクの使用用途の代表例です。
他にもバナーを作成する時に枠内からオブジェクトがはみ出したりしないようにしたり、クリッピングマスクには色々な使い方があります。
では前置きが少し長くなりましたが、クリッピングマスクをかけた時に要素が消えてしまった場合の対処法を順を追って見ていきましょう。
まず前提として消えるところから見ていきます。
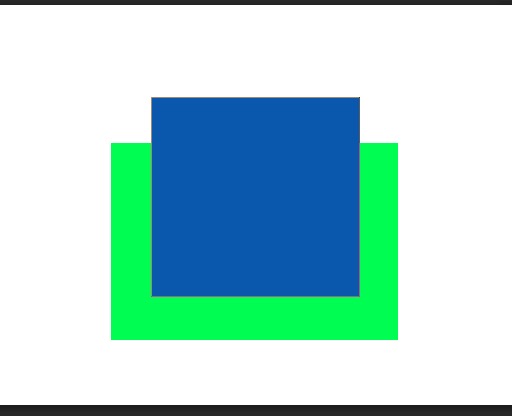
①オブジェクトを重ねます

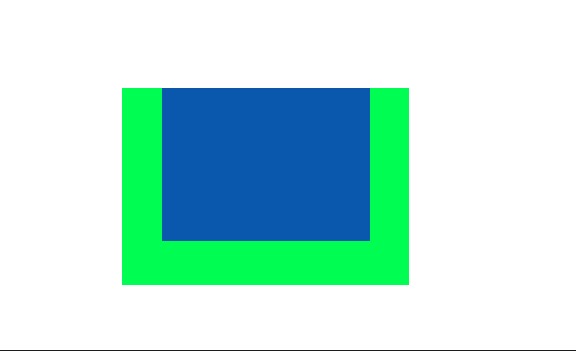
まず最初にオブジェクト2つを用意し、重ねます。
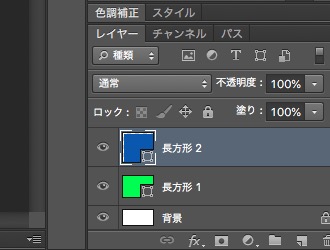
緑のオブジェクトが下の階層、青いオブジェクトが上の階層です。
今回はこの青いオブジェクトが緑のオブジェクト内におさまるようにクリッピングマスクをかけます。
②クリッピングマスクをかけます
次に青いオブジェクトにクリッピングマスクをかけます。

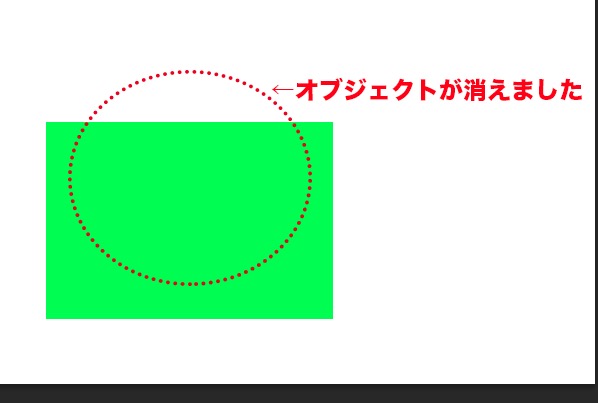
すると・・・
消えました(泣)

対処方法
それでは肝心の対処方法を見ていきます。
対処方法は非常に簡単です。
レイヤーの部分の、ここで言うと長方形2をダブルクリックします。
つまりは上に重なっている側、青い消えるオブジェクトですね。

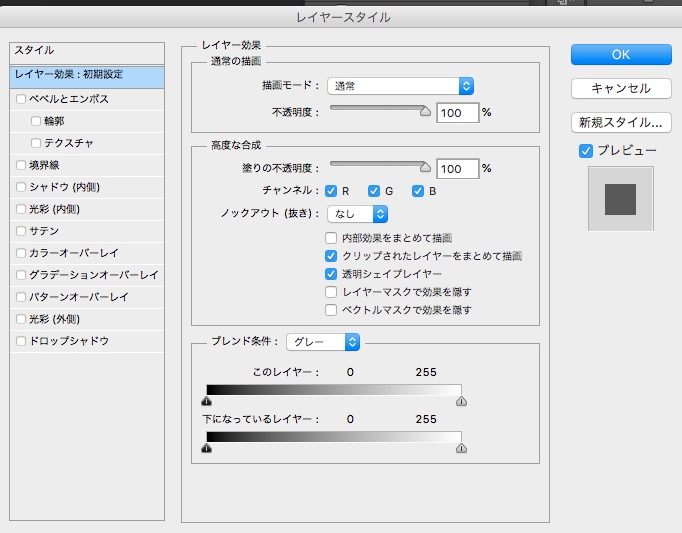
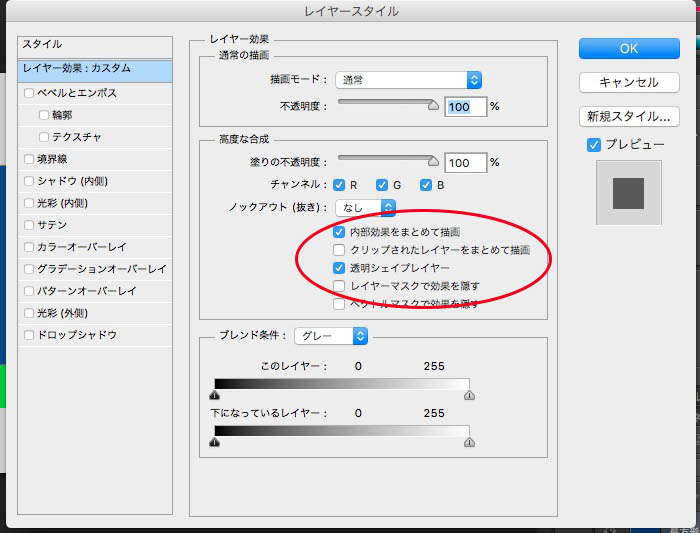
するとレイヤースタイルのウィンドウが出てきます。

このレイヤースタイルの真ん中あたり、「高度な合成」の中ですが、
デフォルトでは「クリップされたレイヤーをまとめて描画」と、「透明シェイプレイヤー」にチェックが入っていると思います。
それを以下のように「内部効果をまとめて描画」と「透明シェイプレイヤー」にチェックが入っている状態にします。

すると

無事にクリッピングマスクされた上で表示されました!

クリッピングマスクはPhotoshopでデザインする上で必須と言っても過言ではありません。
このような状況になった時に是非使ってみてくださいね。
それではまた明日の記事でお会いしましょう。
おしまい。

