

ブログのページスピードが遅いんだよなあ。EWWW Image Optimizerっていうプラグインを使えば画像サイズを小さくできるって聞いたんだけどどうやって使えばいいの?
本記事では上記のような疑問を解決します。

上記のように、サイトの表示スピードが遅くなるとサイトやブログにとってネガティブな影響があることがわかっています。
そしてその表示スピードに大きく関わっているポイントが「画像のサイズ」です。
画像のサイズの大きさによってページのスピードが大きく変わってしまうため、ページ速度を上げるには画像のサイズを小さくする必要があります。
しかしそこで出てくるのが以下の問題。

今までアップした画像を一つ一つ小さくするなんて大変な労力がかかるな・・・
これからアップする画像もいちいち小さくしないといけないのは面倒くさすぎる・・・

そして上記のような問題を一瞬で解決してくれるのが今回紹介する「EWWW Image Optimizer」というWordPressのプラグインです。
超絶便利なプラグインで既存の画像を簡単に画像のサイズを一括して小さくできる上に、これからアップロードする画像も自動でサイズダウンしてくれる優れもの。
是非今回の記事で使い方と設定方法をマスターしてご自身のブログのページスピード改善につなげてくださいね!
こんな方にオススメの記事です
・EWWW Image Optimizerの使い方や設定方法が知りたい。
・WEBサイトやブログのページスピードを改善したい
EWWW Image Optimizerとは
EWWW Image Optimizerは、画像のサイズを最適化してくれるWordPressのプラグインです。
しかも設定がかなり簡単で楽々画像サイズを小さくすることが出来るため、僕自身も重宝しています。
Googleの新しい調査によると、モバイルウェブサイトの訪問者の53%が、ウェブページが3秒以内に読み込まれないと離脱することが判明しました。
引用元:MARKETING DIVE
上記のように画像サイズが大きくページスピードが遅い場合は如実にユーザー体験に弊害をもたらします。
冒頭にも書いた通り、画像サイズを小さくすることでページの読み込みスピードが改善するため、記事に画像を多用している人は今すぐ導入した方が良いでしょう。
EWWW Image Optimizerのインストール方法
ではここからは実際にEWWW Image Optimizerをインストールする方法について見ていきましょう。
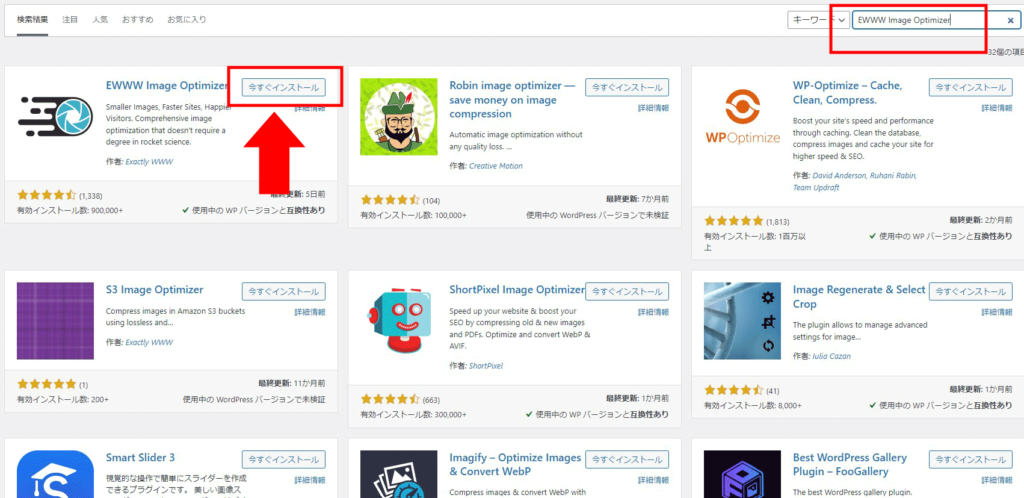
WordPressのダッシュボード→メニュー→プラグイン→新規追加
と進み、右の検索窓に「EWWW Image Optimizer」と入力します。
すると以下のようにプラグインが表示されますので、「今すぐインストール」をクリックしましょう。

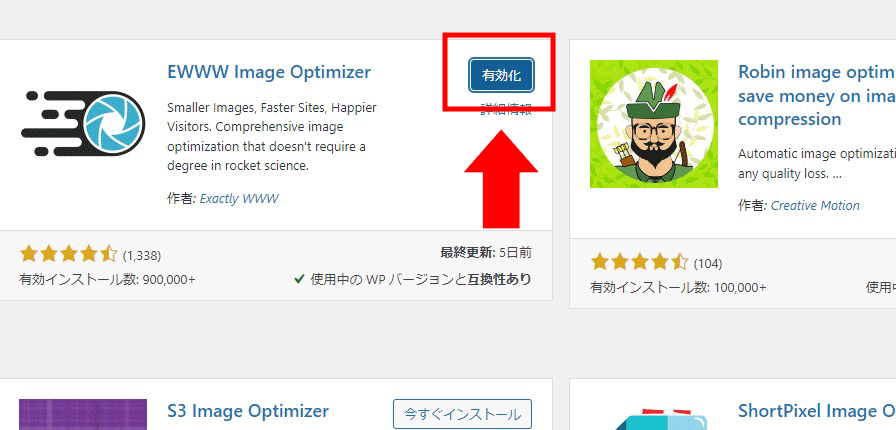
インストール出来たら有効化します。

有効化したらインストールは完了です。
EWWW Image Optimizerの設定方法
次にEWWW Image Optimizerの初期設定を行っていきます。
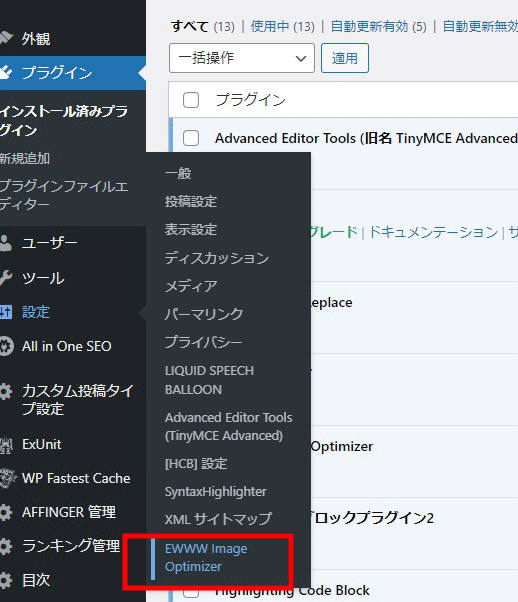
まず
メニュー→プラグイン→EWWW Image Optimizer
とクリックしましょう。

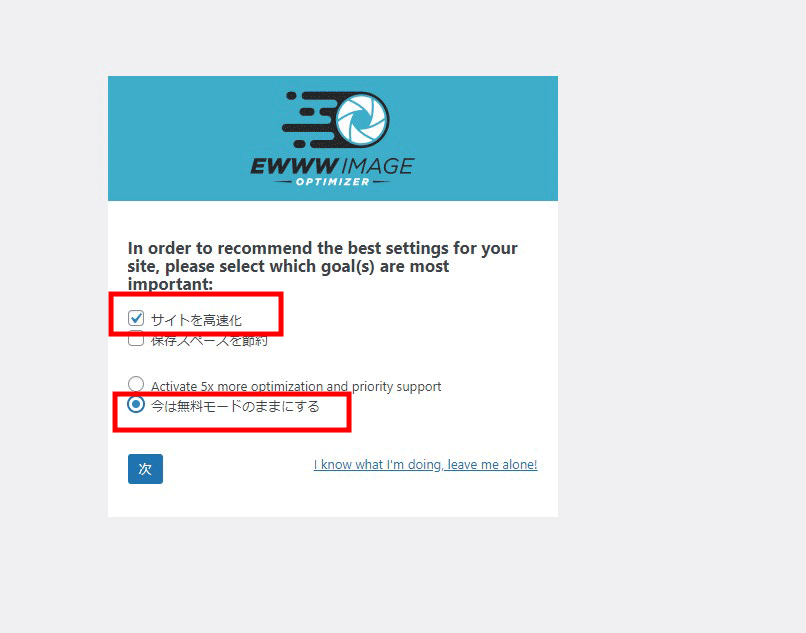
すると以下のような設定画面となりますので
・サイトを高速化
・今は無料モードのままにする
上記にチェックを入れます。

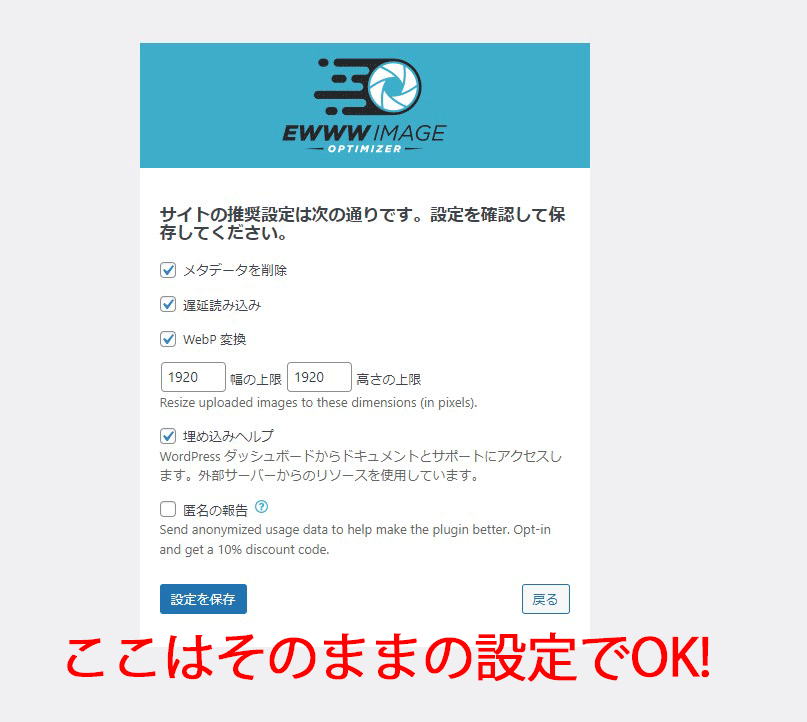
次の画面は基本的にそのままでOKです。
念のため「メタデータを削除」にチェックが入っているかは確認しておいてください。
メタデータとは、画像の説明などが入っているデータのことで、このデータを削除することでファイルサイズを軽くすることが出来るためです。
問題なければ「設定を保存」をクリックします。

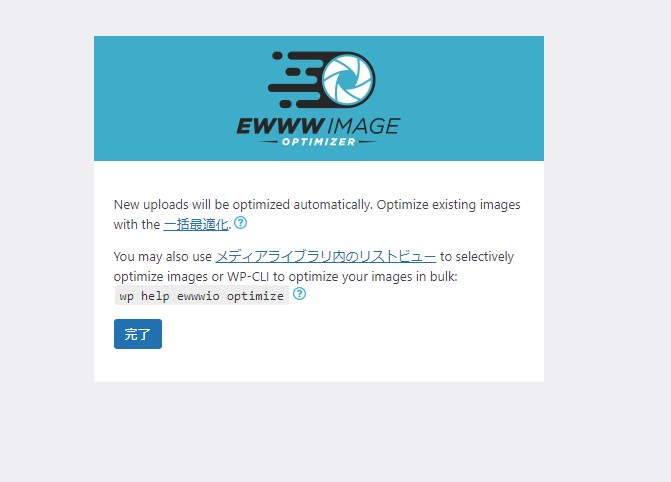
次のページもそのまま「完了」を押しましょう。

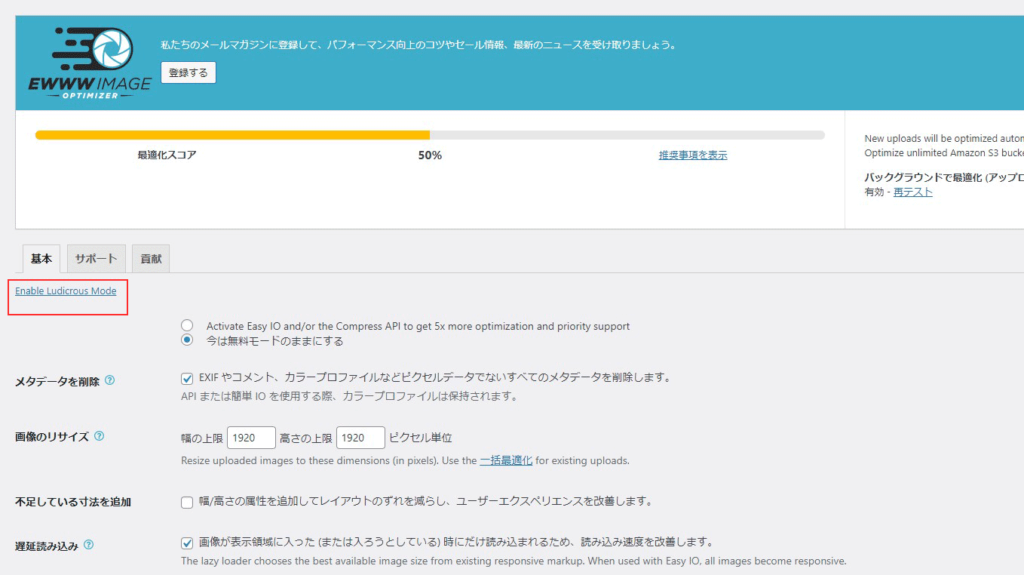
すると以下の画面となりますので左上にある「Enable Ludicrous Mode」をクリックしてください。

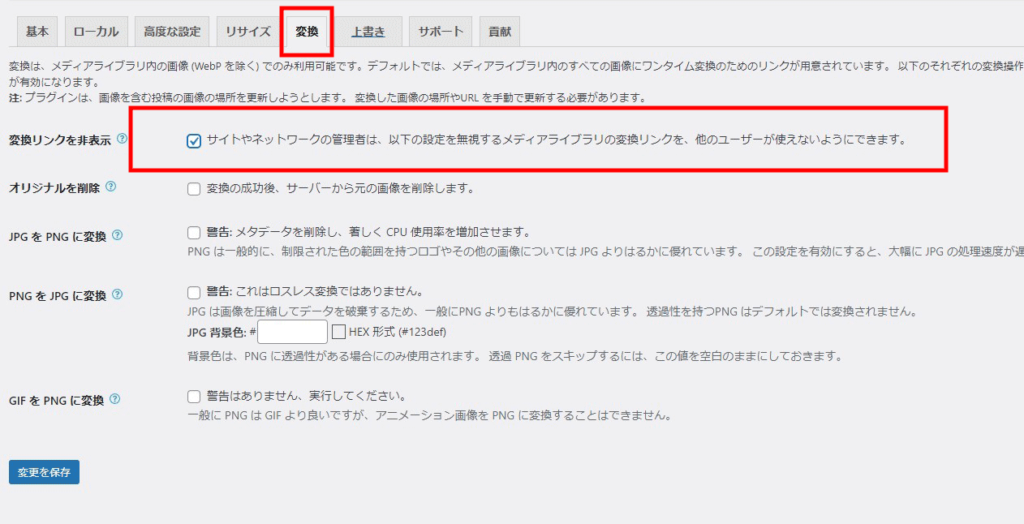
タブの「変換」をクリックし、更に「変換リンクを非表示」にチェックを入れます。

これで初期設定は終了です!お疲れ様でした!

EWWW Image Optimizerの使い方
では次に、EWWW Image Optimizerの使い方を見ていきましょう。
既存の画像を最適化する方法
まず既存の画像を最適化する方法を見ていきます。
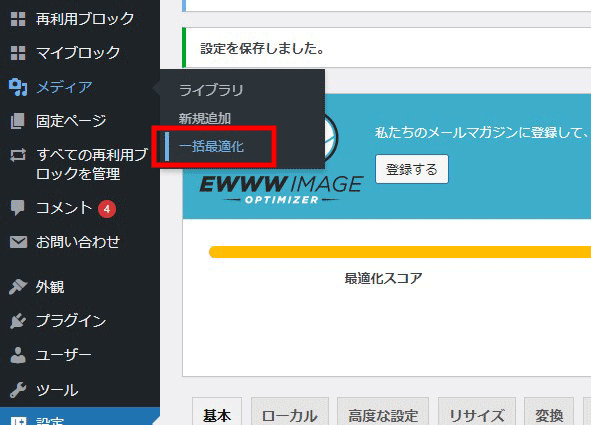
メニュー→メディア→一括最適化
の順番にクリックしてください。

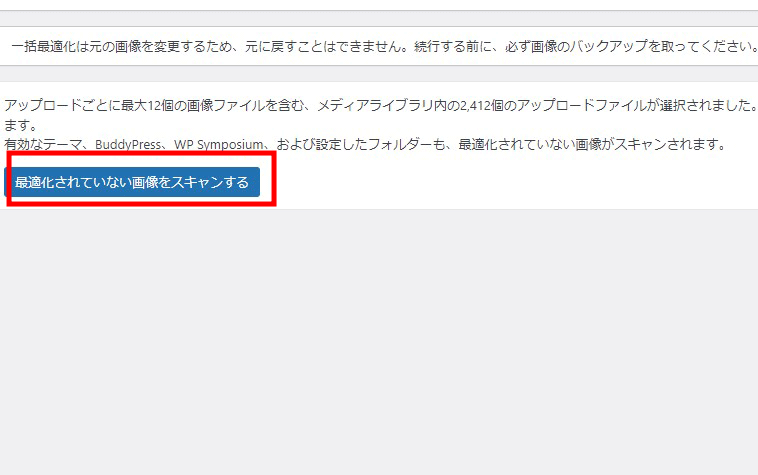
そして「最適化されていない画像をスキャンする」をクリックします。

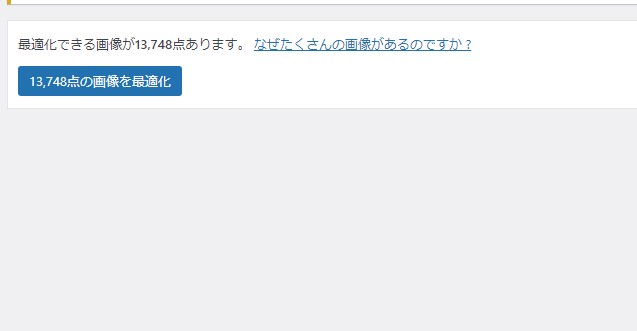
すると最適化されていない画像の件数が表示されます(13478点って多いですね・・・w)
問題なければ「〇〇点の画像を最適化」をクリックしましょう。

これで一括して既存の画像を最適化することが出来ました。お疲れ様でした!
新規でアップロードする画像は自動で最適化される
ちなみに、今後新しくアップロードする画像についてはEWWW Image Optimizerがインストールされている状態であれば自動で最適化してくれます。
インストールしているだけで自動で最適化してくれるなんてなんて神プラグインなんだ!泣

まとめ:EWWW Image Optimizerを使用してページスピードを爆速化しよう!
というわけで本記事ではEWWW Image Optimizerの使い方や設定方法について紹介しました。
EWWW Image Optimizerは本当に便利なプラグインで、このブログもEWWW Image Optimizerを使うことでページを高速化させることが出来ました。
お恥ずかしい限りですが、ページスピードが23しかなかった僕のブログはEWWW Image Optimizerを使うことによって93にまで上昇しました。笑
もしページスピードに悩んでいる方がいれば一度使ってみてはいかがでしょうか?
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
