

記事のリライトをしたいけどいっぱいある記事の中からどれをどうやってリライトしたらいいか分からない。まずどの記事をリライトしたらいいか知りたいんですが良いツールは無いですか?
本記事では上記のような疑問を解決します。

「リライトをした方が良いのは分かってるし、リライトをしたいんだけど、どの記事をリライトしたらいいの?そしてどこをリライトしたらいいの?」
このような悩みや疑問をお持ちのブロガーさん、メディア運営者の方は多いのではないでしょうか。
今回はこのような悩みを解決するとっておきのツールを紹介したいと思います。
この記事でわかること
・どの記事をリライトしたらいいかわかる
・バブルチャートの使い方や見方がわかる
Google Search Consoleのバブルチャートを使おう
今回ご紹介するツールというのはGoogle Search Consoleのバブルチャートと呼ばれるものです。
バブルチャートはこちらから。(無料で使えます)
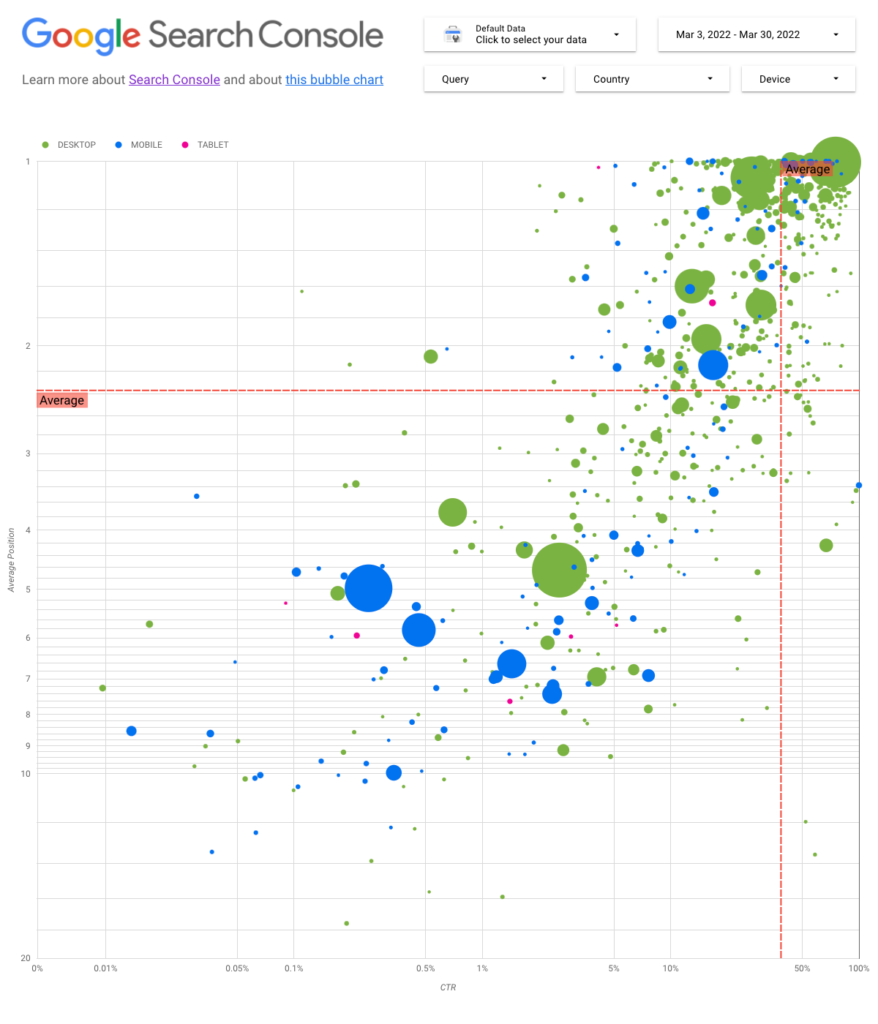
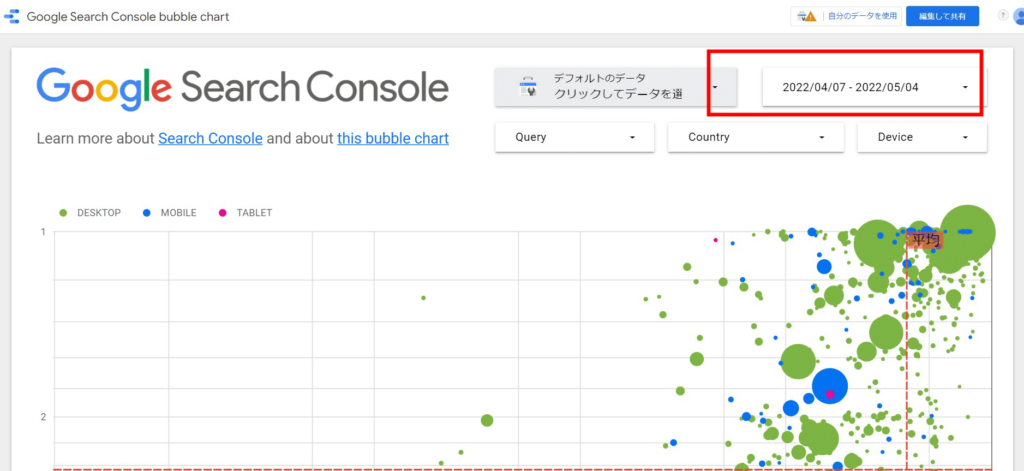
百聞は一見にしかずということでまずはどういったものかご覧ください。


え!?これで何が分かるの?
と思った方もいるかもしれません。
バブルチャートは一つ一つの円(バブル)がキーワードになっており、その位置で平均順位やクリック率がわかるというもの。
バブルチャートは、以下の見方をします。
バブルチャートの見方
・縦軸:平均順位
・横軸:クリック率
横軸は左からクリック率が0%となっていますので、右に行けばいくほどクリック率が高くなり、掲載順位は上に行けば行くほど高くなります。
つまり右上に行けば行くほど掲載順位も高く、クリック率も高い記事ということになりますね!

また、バブルの色によっても得られる情報があります。
バブルの色で得られる情報
・バブルの大小:クリック数
・バブルの色:どんなデバイスで見られているか
バブルが大きいほどクリック数が大きくなります。
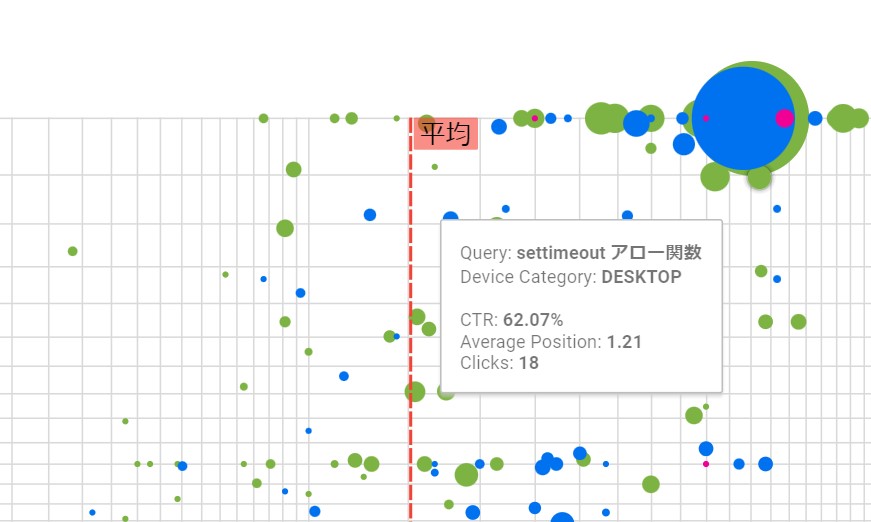
また、バブルの上にカーソルを合わせると以下のように様々な情報を得ることが出来ます。

| Query | 検索キーワード |
| Device Category | どんなデバイスで見られているか |
| CTR | クリック率 |
| Avarage Position | 平均順位 |
| Clicks | 期間内の検索順位 |
気づいた方もいるかもしれませんが、これらの情報はGoogle Search Consoleでもわかる情報ですよね。
つまりSearch Consoleで得られる情報を散布図にして全体を把握しやすくなったものがバブルチャートと思ってください。

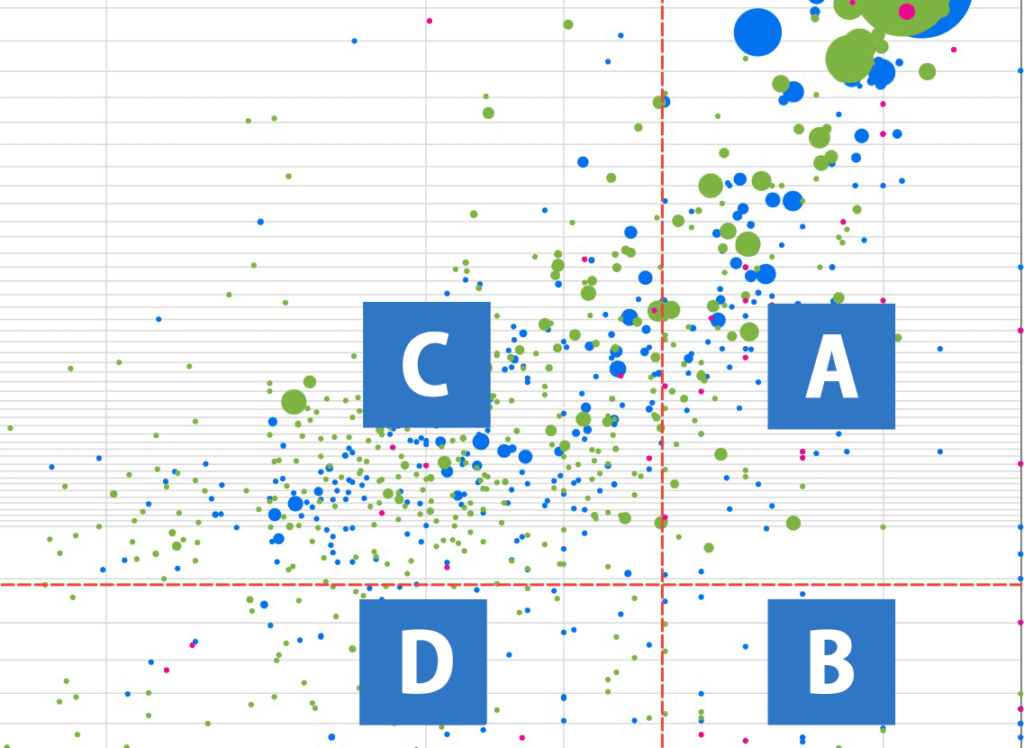
バブルチャートの見方について

バブルチャートは上記の4つのエリアに分けて見る事が出来ます。
| 領域 | 状態 |
|
Aのエリア |
既に検索順位が平均よりも高く、クリック率も比較的高い水準にある。リライトの必要性は低い |
| Bのエリア | 検索順位が低いがクリックされているキーワード。 |
| Cのエリア | 検索順位が高いがクリックされていないキーワード。 |
| Dのエリア | 順位もクリック率も低い。全体的に記事を見直す必要がある。 |
上記のようにABCDで分かれている部分を指標することでどのキーワードでリライトするべきかということが見えてきます。
特に注視すべきは「B」と「C」のキーワードの記事です。
Bのエリアのリライト方法
Bのエリアの場合、検索順位が低いにも関わらずクリックされているということは上位の記事が検索意図に応えられていない事が多いです。
上位の記事が読者の意図に応えられていないからリライトすれば一気に上に上がれるチャンスがあるキーワードですね!

そのため
リライトのポイント
・見出しに狙っているキーワードを入れる
・キーワードごとの検索意図を考えて本文をリライトする
上記のように本文の改善が最適と言えます。
Cのエリアのリライト方法
Cのエリアに関しては検索順位は高いのにクリックされていない状況です。
こういった場合は以下の対策が効果的です。
リライトのポイント
・タイトルを検索意図にあったものに変える
・メタディスクリプションを検索意図にあったものに変える
上記のように本文以外の部分でリライトをかけると良いでしょう。
Cの領域は検索エンジンからは評価されて上位には上がっていますが、ちゃんと読者の検索意図を想定したものになっているかの見直しが必要な領域です。
バブルチャートの導入方法
ではここからはバブルチャートを導入する方法について見ていきましょう。
※前提としてGoogle Search ConsoleにWEBサイトを登録していることが条件となりますので、まだの方は先にGoogle Search Consoleに登録することから始めてください。
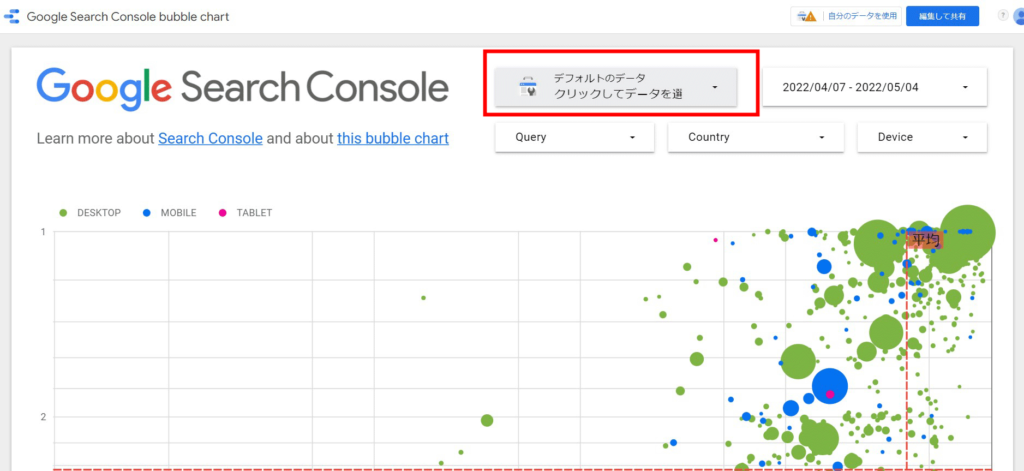
まずはこちらからバブルチャートのサイトにアクセスします。

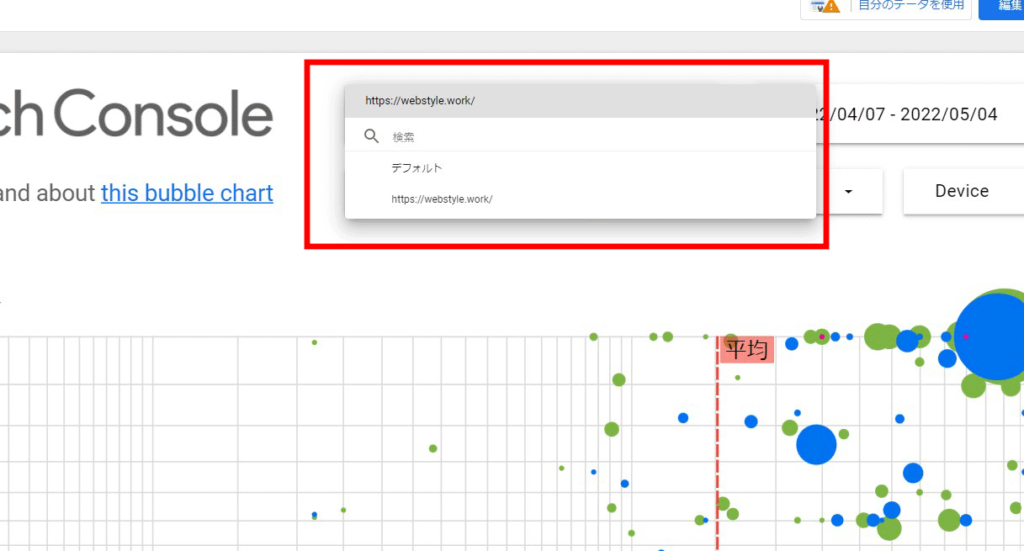
そして次に上記の赤枠の中をクリックして調べるウェブサイトを選択します。

このようにGoogle Search Consoleに登録していれば自身のブログやサイトが出るはずです

最後に調べる期間を選択すれば完了です。
あとは各エリアにバブルをチェックしてリライトする記事を選びましょう。

リライトの優先順位を考えよう
リライトをしようとしても闇雲に記事をリライトすると効率が悪いですよね。
そういった場合にこのバブルチャートを使うと一目でリライトするべき記事がわかるので便利だと思います。
真っ先にリライトするべきはBやCの領域であって、そもそもAの領域は現時点で素晴らしい成果を残しているキーワード、記事であるためリライトの優先順位は低いと考えて良いです。
下手に触って検索順位が落ちるリスクもありますので。
Dの領域に関してはクリック率も検索順位も低いため「大工事」が必要な場合が多いです。
それこそタイトルやメタディスクリプションだけではなく本文もガッツリリライトする必要がある。
そうなった場合かなり労力が必要になります。
時間的な余裕や肉体的精神的な余裕があればそういった大工事をしても良いと思いますが、効率はあまり良くありません。
思い切って記事を削除したりnoindexにする事も視野に入ってくるのがDの領域です。
リライトする際は優先順位を決めて適切なやり方でリライトすることが大切ということですね

まとめ:バブルチャートを使って効率良くリライトをしよう!
というわけで本記事ではGoogle Search Consoleのバブルチャートを使ってリライトするべき記事の見分け方について解説しました。
「リライトをする際にどの記事からリライトすればよいか分からない」
「どこをどうリライトしたらいいか分からない」
という悩みをお持ちの方は多いと思いますが、このバブルチャートを使えばそういった悩みを解決できると思い今回紹介させていただきました。
是非ご自身のブログやメディア運営に活かして頂けると幸いです。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
