こんには、しのです。

Shopifyのカートページに備考欄を表示させたいんだけどどこにあるの??
今回は上記の内に関してお答えしていきます。

たった3ステップで表示させることができるようになるのでぜひご覧ください!
Shopifyのカートの備考欄を表示させる方法
では早速ですがShopifyのカートの備考欄を表示させる方法を見ていきましょう。
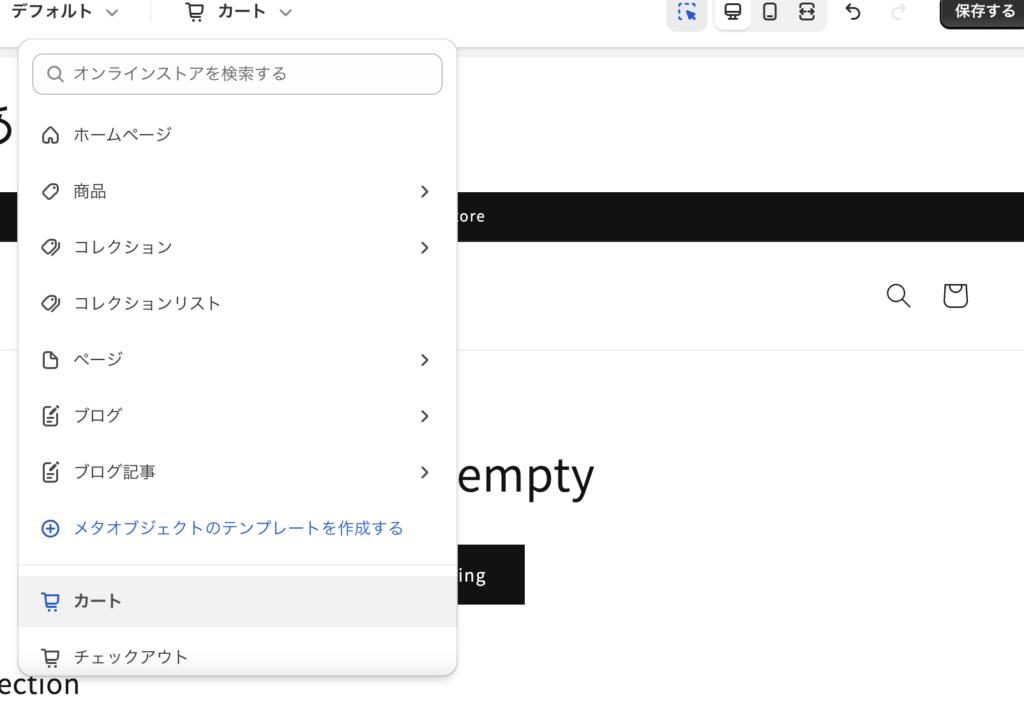
①まず、テーマエディタから【カート】を選択します。
テーマエディタ画面から、画面上部にあるページ選択→カートを選択します。

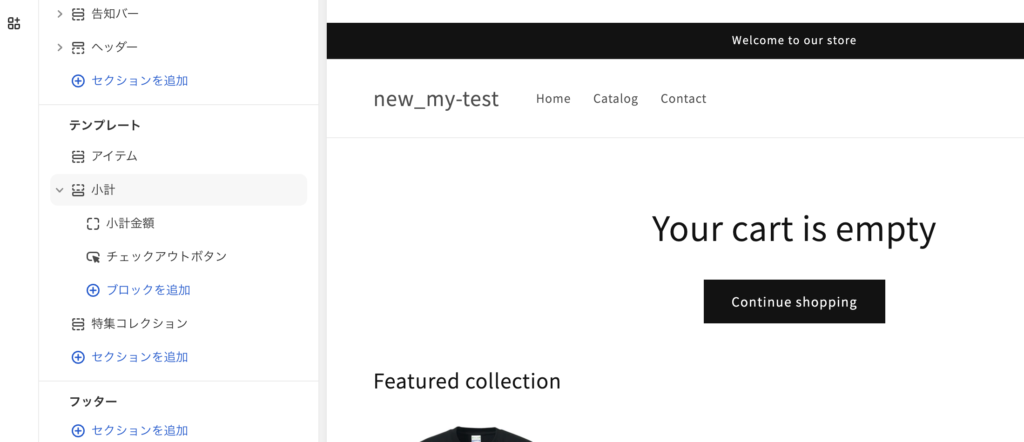
②左側のメニューから【小計】をクリック
カートページに遷移したら、左側にある小計をクリックします。

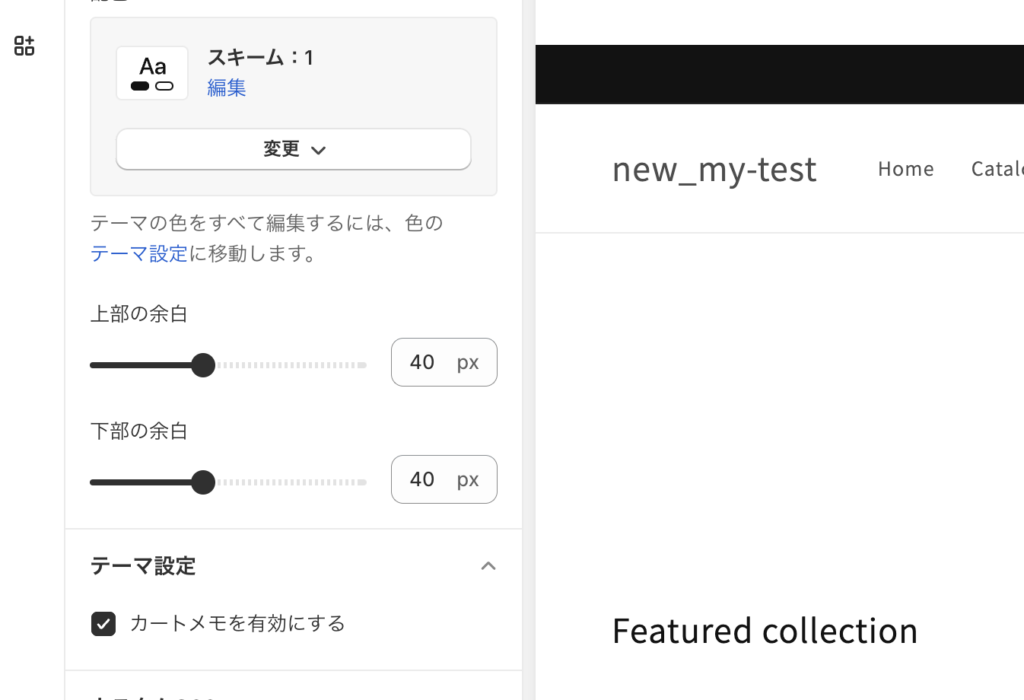
③テーマ設定から「カートメモを有効にする」
最後に「テーマ設定」の中にある「カートメモを有効にする」にチェックを入れれば完了です!

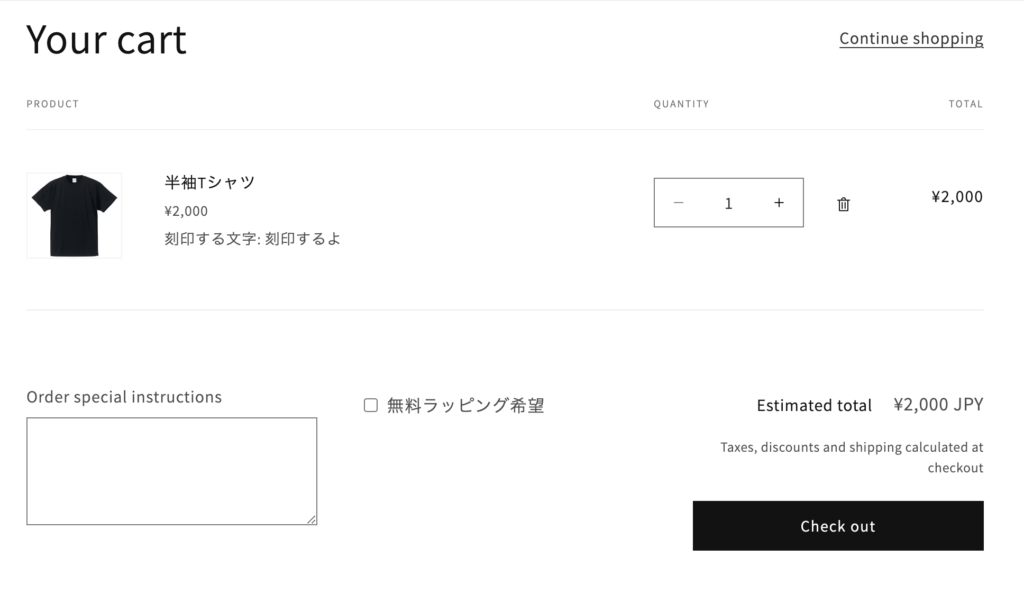
無事表示できました!

こちらで無事備考欄を表示することができました!
まとめ
Shopifyのテーマは移り変わりが激しく、学習用のコンテンツや書籍は早いスピードでそっくりそのまま使うことはできなくなってしまう印象です。
ですのでもしかしたら自身と同じようなことで悩んでいる方がいるかもしれないと思い今回の記事を書きました。
少しでも皆さんのお役に立てれば幸いです。
というわけで本日の記事は以上です!
