

ブログのページスピードが中々上がらず困っています。自分で画像の最適化、CSSやJavaScirptの読み込み遅延などを試しましたが、思ったように速くなりません。WP Rocketというプラグインが良いと聞いたのですが本当でしょうか。
本記事では上記のような疑問やお悩みを解決します

ブログのページスピードが遅いと悩みますよね。
僕自身も以前、ページスピードが遅く悩んでいました。
ただ、現在はそういった悩みとは無縁です。
なぜならWP Rocketという神プラグインを導入したためです。
今まで一番感動したプラグインは「WP Rocket」です。
僕のページスピードに関する悩みを全て解決してくれたからです。
有料ですけど価値はあります。
上記の通り。
正直めちゃくちゃ感動したので今回の記事を書こうと思いました。
もしページスピードで悩んでいる方、WP Rocketの導入を検討されている方がいれば参考になれば嬉しいです。
本記事でわかること
- WP Rocketが何かわかる
- WP Rocketのメリットとデメリットがわかる
- WP Rocketの導入方法がわかる
- WP Rocketの設定方法がわかる
WP Rocketの効果とは

WP Rocketとは、という事をお伝えしたいですがまずはその効果を知ってもらえたらと思います。
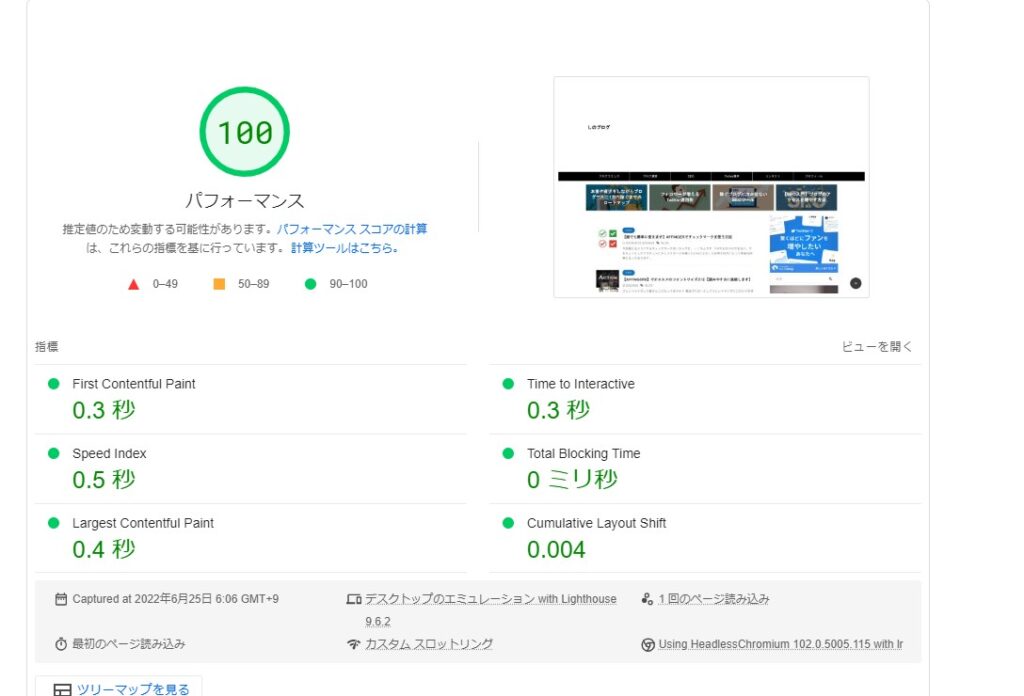
今の当サイト「しのブログ」のページスピードは以下の通りです。
PCのページスピード

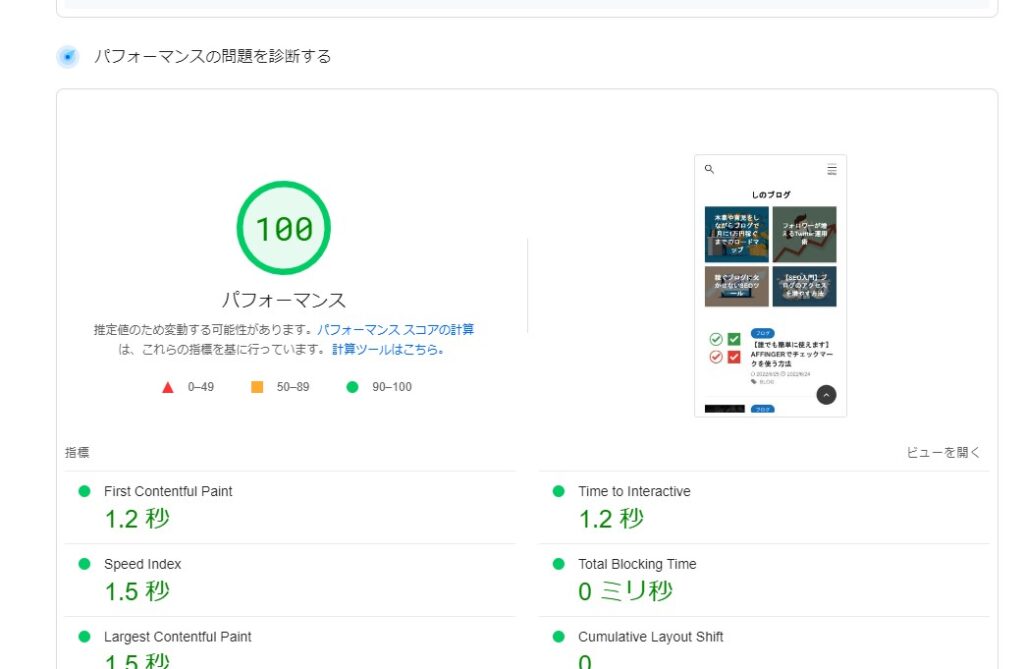
スマホの場合

やばくないですか、これ。w
正直導入する前は半信半疑でしたが、今は導入して本当に良かったと思っています

体感でもページスピードが速くなった事が実感できました。
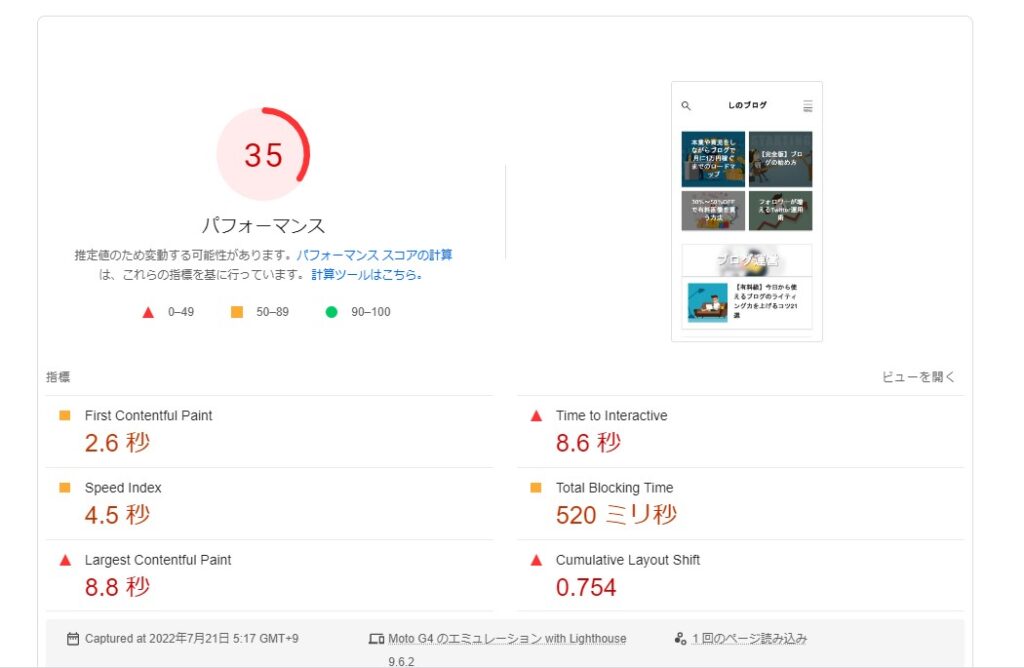
このブログの元のページスピードは35
もちろん、元から早かったわけではありません。
WP Rocketを入れる前のページスピードはこちら。

上記のように35とページスピードは遅い方でした。
それがWP Rocketを入れるだけでページスピードが100になったのです。
WP Rocketとは

ではここでWP Rocketについて詳しく見ていきましょう。
正直ここまで効果が強いと驚く反面「ヤバいプラグインじゃないのか?」と思う人もいると思います。
結論から言うと全くヤバいプラグインではありませんし、むしろ最高のプラグインです。
しっかり効果があるからこそ有料というところもありますね

WP Rocketとは
WordPress向けに作られたキャッシュクリア系のプラグインです。
導入するとページスピードが向上します。
WP Rocketの概要
| プラグインの名前 | WP Rocket |
|---|---|
| 公式サイト | https://wp-rocket.me/ |
| 販売者 | French simplified stock corporation |
| 価格 | 49ドル |
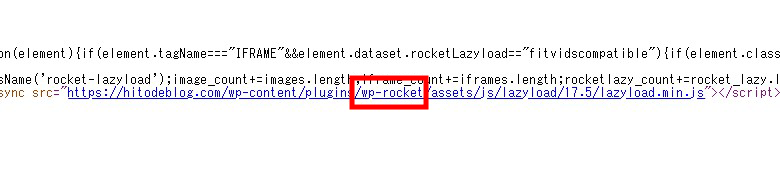
あのヒトデブログのヒトデさんも使っている
ブログ界では知らない人がいないであろうヒトデさんもWP Rocketを使用しているようです。
こちらはヒトデブログのソースコードですが、確かにWP Rocketの文字がありますね。

このように著名なブロガーさんにも愛用されていることから、信頼のおけるプラグインであることが分かります。
14日間の返金保証があるため安心!
僕がWP Rocketを導入する決め手になったのは14日間の返金保証があったためです。

メリットは分かったけど海外製だしやっぱりちょっと不安・・・
こう思いましたが、返金保証があるなら使ってみて最悪効果が無いなら返金してもらえばいいと思い購入することにしました。

でも返金って手続きとか面倒なんじゃないの?
と思われるかもしれませんが、X(旧Twitter)で返金してもらった方がいました。
X(旧Twitter)を見る限り返金は簡単に実行できるようです。
WP Rocketでページスピードが高速化する理由


WP Rocketでページスピードが早くなるのは分かったけどそもそもなんでページスピードが上がるの?
WP Rocketを使うことでHTML/CSS/JavaScriptのコードを圧縮・軽量化するとともにキャッシュ機能を利用ことでページスピードを上げる事が出来ます。
ウェブサイトを構築するために大量のコードが書かれていますが、それらのコードを圧縮したり軽量化したりすることでスピードを上げているということです。
また、キャッシュについては以下の引用をご覧ください。
キャッシュとは、アクセスしたサイトや、起動させたアプリなどのデータを一時的に保存しておく技術です。1からデータを読み込む必要がなくなるため、サイトの表示や、アプリの動作の速度を上げられます。
引用元:BIGLOBE
サイトのデータを保存しておけるのでわざわざ新しく読み込む必要が無く、結果的にページスピードが上がるという事ですね

WP Rocketの導入方法

WP Rocketは有料のプラグインです。
そのためWordpressのプラグインのページからは検索しても表示されないため、公式サイトで購入する必要があります。
WP Rocketの導入手順
- サイトにアクセスする
- "Get WP Rocket Now"をクリックする
- プランを選択する
- 必要事項を入力し、「Place order」をクリックする
- プラグインをダウンロードする
上記の手順について詳しく見ていきましょう。
①サイトにアクセスする
まずは公式サイトにアクセスしましょう。

②"Get WP Rocket Now"をクリックする
次に「WP Rocketを今すぐ入手」をクリックします。

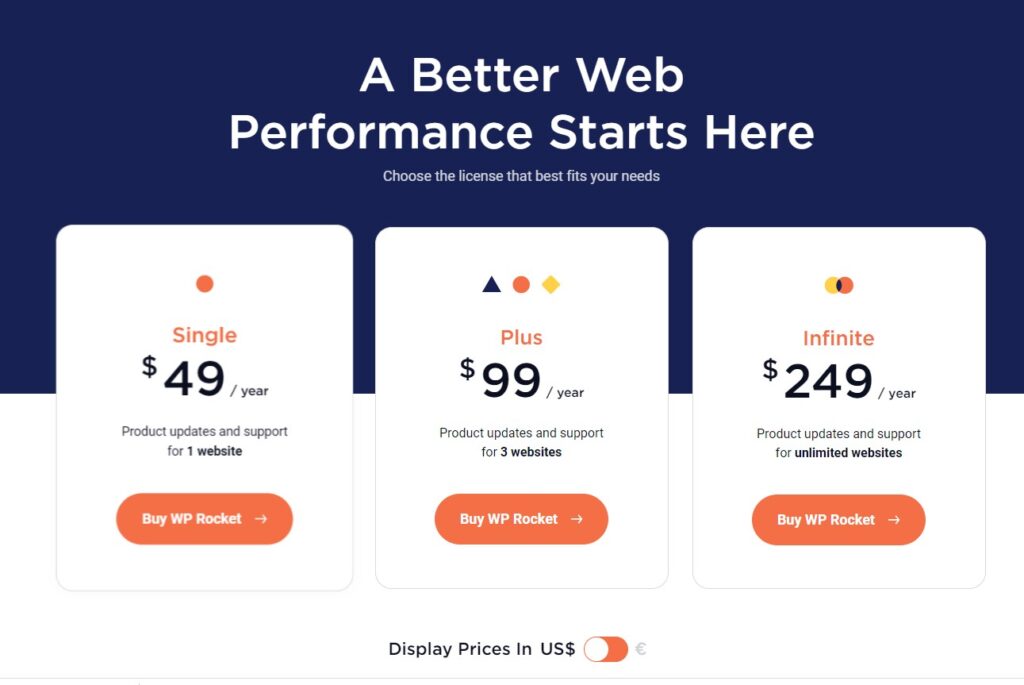
③プランを選択する
次にプランを選択します。

チェックリスト
- Single 49$(年間) 1サイトのみ使用可能
- Plus 99$(年間) 3サイトで使用可能
- Infinite 249$(年間) 何サイトでも使用可能
個人ブロガーで1サイトのみの運営であればSingleで問題ありません。
僕も1サイトのみの運営なのでSingleにしました。
もしこれからサイト数を増やしていくということであればPlus以上にしていけばいいと思いますが、それはその時考えればいいと思います。
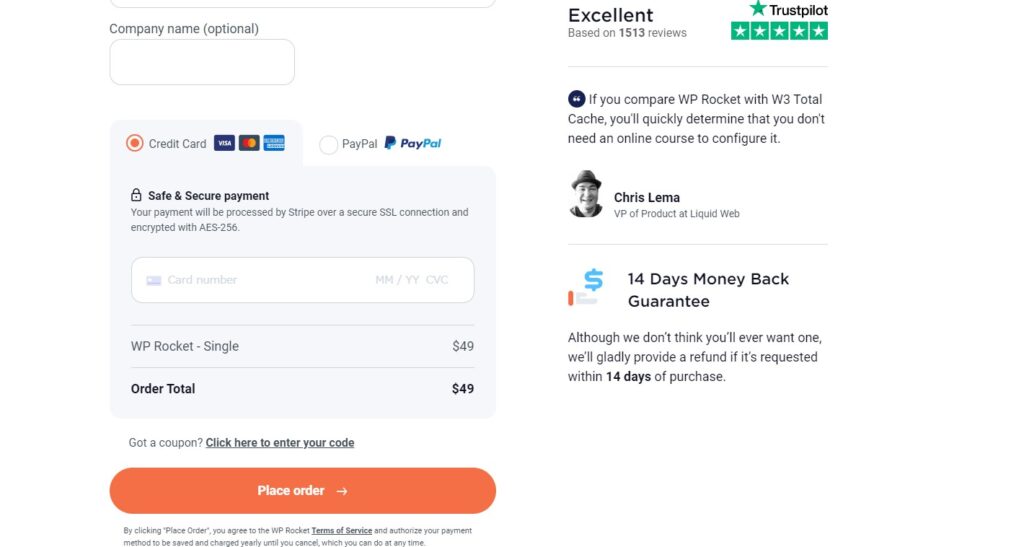
④必要事項を入力し、「Place order」をクリックする

必要事項を全て入力したら最後に「注文する」を押せばOKです。
英語だと困りますが日本語に対応しているのはありがたい所ですね。少し日本語が怪しい所もありますが。笑

Paypalも使えるため、海外で買い物をしたことが無い人もセキュリティ面も安心して購入することが出来ると思います。
⑤プラグインをダウンロードする
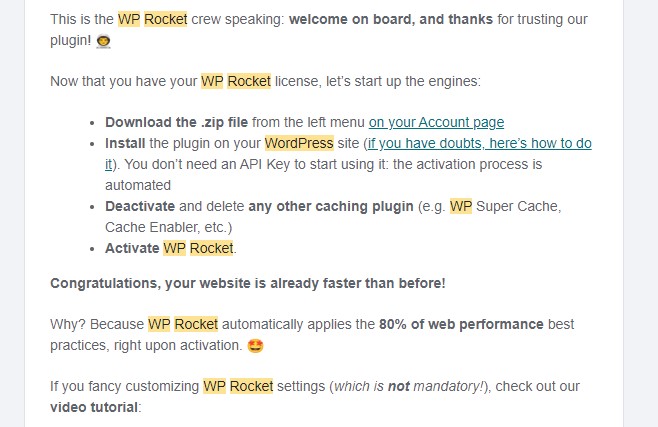
購入が完了し、しばらくすると以下の内容のメールが届きます。

メールの内容を訳すと以下のようになります。
WP Rocketのスタッフ:ようこそ、私たちのプラグインを信頼していただき、ありがとうございます。
WP Rocketのライセンスが取得できたので、エンジンを立ち上げてみましょう。
アカウントページの左メニューから.zip ファイルをダウンロードします。
WordPressサイトにプラグインをインストールします(疑問がある場合は、こちらの方法を参照してください)。APIキーは必要ありません: アクティベーションは自動で行われます。
他のキャッシュプラグイン(WP Super Cache、Cache Enablerなど)を無効化し、削除してください。
WP Rocketを有効化します。
おめでとうございます!あなたのウェブサイトはすでに以前より速くなっています。
なぜでしょうか?WP Rocketは起動と同時に80%のウェブパフォーマンスのベストプラクティスを自動的に適用するからです。
WP Rocketの設定をカスタマイズしたい場合は、ビデオチュートリアルをご覧ください。
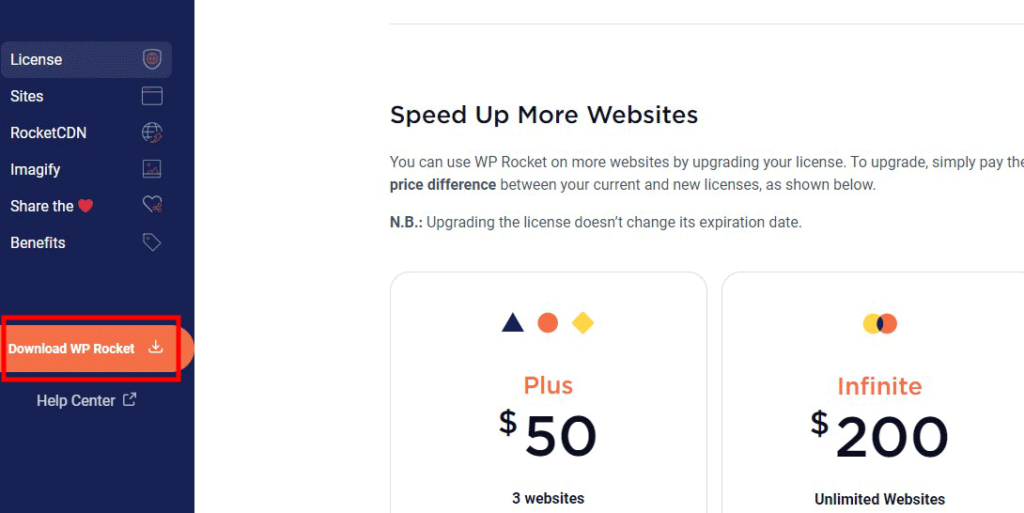
とのことなので、WP Rocketのウェブサイトに再度行きログインしましょう。
すると以下のように左下にダウンロードボタンが出てきますのでそちらをクリックすればダウンロードされます。

あとはダウンロードしたWP RocketをWordpressにアップロードして設定すればOKです。

WP Rocketのデメリットとは

ただ、そんなWP Rocketも良い事ばかりかと言うとそうではありません。
以下のようにデメリットも存在します。
プラグインの設定画面が英語
デメリットの一つ目がプラグインの設定画面が英語であるということです。
WP Rocket自体がフランスの会社が開発したプラグインであるためですが、日本語でない点は少し不便かもしれません。
ただ、正直WP Rocketの設定画面を日常的に開く事はありませんし、一度設定したらOKなのでそこまで大きなデメリットにはなりません。
今時翻訳ツールを使えばすぐに翻訳も出来ますしね

場合によってはデザインが崩れる場合もある
WP Rocketを導入するとサイトのデザインが一部崩れることがあるようです。
キャッシュ関係なのか、CSSを軽量化したことによる弊害なのか。
テーマなどによって一部デザインが崩れたりすることがあるようですね。
もし不安である場合、一度購入してみて試してみる→デザイン崩れが起きたら返金してもらうという手法を取ればよいと思います。
WP Rocketの設定方法
WP Rocketには大きく分けて以下の12個の設定項目があり、そこから更に細分化して設定していくことが出来ます。
WP Rocketの設定方法
- DASHBOARD
- CACHE
- FILE OPTIMIZATION
- MEDIA
- PRELOAD
- ADVANCED RULES
- DATABASE
- CDN
- HEART BEAT
- ADD-ONS
- IMAGE OPTIMIZATION
- TOOLS
それぞれの設定方法について詳しく見ていきましょう

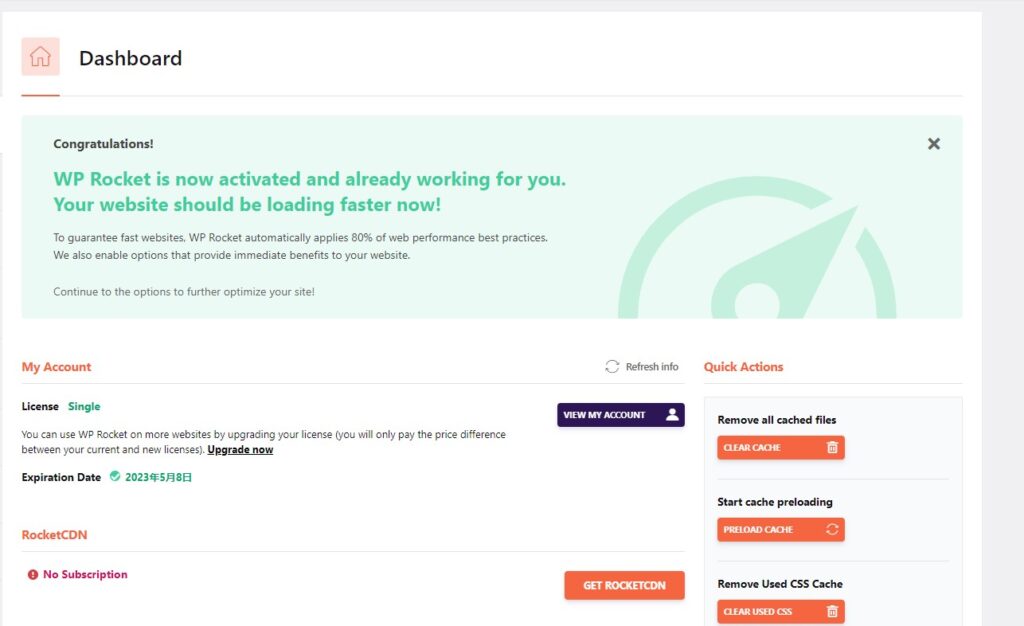
DASHBOARD

DASHBOARDはWP Rocketの管理画面にあたる部分です。
・Licence
・Rocket CDN
・My Status
上記の3つの情報について確認することが出来ます。
Licence
ご自身のWP Rocketのライセンスに関する情報が記載されています。
次回の更新日も書かれている為、更新する場合は忘れずに入金するようにしましょう。
Rocket CDN
CDNというのは「Content Delivery Network」のことでして、自身のサーバーではなく他のサーバーからデータを使用することで自分のサーバーの負荷を下げる事が出来る機能の一つです。
My Status
My StatusをONにすることでWP Rocketの開発チームに自身のサイトのデータを共有することが出来ます。
が、心配であればこちらはOFFにしておいて全く問題はありません。僕もOFFにしています。
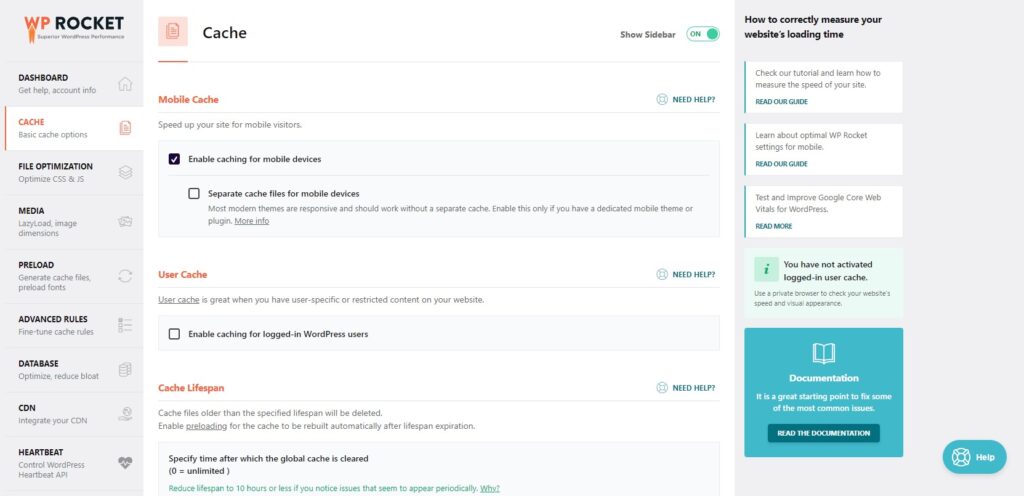
CACHE
CACHE(キャッシュ)を有効にすることでWEBサイトの画像の読み込みやCSS、JavaScriptといったコードも記憶させることが出来るためページのスピードを速める事が出来ます。

Mobile Cache
スマホなどのモバイルデバイス時の設定です。
Enable Caching for mobile devices:モバイルデバイスのキャッシュを有効にするということですので、特に理由が無い限りはチェックを入れておきましょう。
Separate cache files for mobile devices:こちらはモバイル専用のテーマやスマホ用のプラグインを使用している場合のみチェックをいれましょう。
後者については、ほとんどの最新テーマはレスポンシブ対応で、別途キャッシュを用意しなくても動作するはずです。
User Cache
ユーザーキャッシュは、Webサイトにユーザー固有のコンテンツや制限されたコンテンツがある場合に有効です。
個人ブログの場合は特に必要ありません。
Cache Lifespan
どれくらいの時間でキャッシュをクリアするかを指定することが出来ます。
指定した有効期限より古いキャッシュは削除されます。
僕自身は毎日更新をしているんで10時間に設定していますが、週に2日から3日ほどの更新であれば24時間くらいでも大丈夫です。
FILE OPTIMIZATION
FILE OPTIMIZATIONを使うことで画像データやCSS、JavaScriptといった読み込みが必要なファイルを最適化することが出来ます。
言わずもがな、WP Rocketでも重要な項目の一つです。

Minify CSS files
CSSの空白やコメントなど、不要なコードを削除し圧縮化することで読み込みスピードを速くすることが出来ます。
ページスピードを上げるために必要な処理なので特別な理由が無ければこちらは有効にしておきましょう。
Combine CSS files
Minify CSS filesにチェックを入れることで選択できるようになる項目です。
CSSを繋ぎ合わせることで更にCSSを小さくすることが出来ます。
Optimize CSS delivery
WP Rocketを使用しない場合、不要な外部のファイルも一緒に読み込むため結果的にページスピードが遅くなりがちですが、こちらにチェックを入れることで最初に必要なファイルのみを読み込んでその他のファイルは後から読み込む仕様にすることが出来、ページスピードが上がります。
ただ、サイトによっては不具合が起きる場合もあるため注意しましょう。
Minify JavaScript files
CSSと同様、JavaScriptのファイルの空白やコメントといった部分を削除することでファイルの軽量化を行うものです。
特に理由が無ければこちらにもチェックを入れておきましょう。
Combine JavaScirpt files
こちらもCSSと同様で、JavaScirptファイルを連結させて軽量化させる項目です。
Load JavaScirpt deferred
直訳すると「JavaScirptの読み込みを遅延する」ということでして、こちらにチェックを入れることでページの読み込みが完了した後にJavaScirptをロードすることになります。
WEB制作用語で「deffer」というものがありますが、その処理を行うものです。
Delay JavaScirpt exectuion
ユーザーの挙動、クリックやページスクロールといった細かい部分で必要となるJavaScirptを遅延して読み込む部分です。
こちらも特に挙動に不具合が出なければチェックを入れておきましょう。
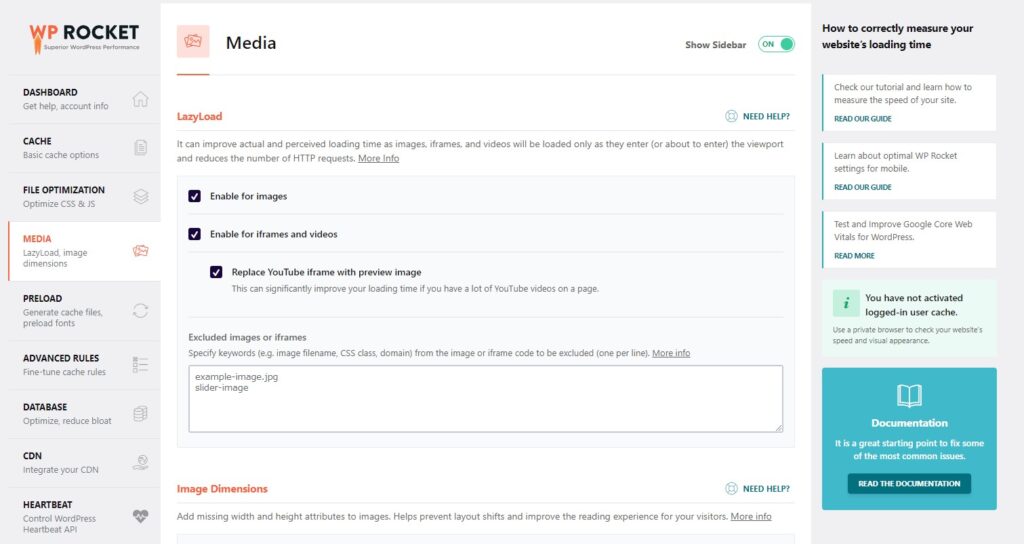
MEDIA

Enable for Images
画像の遅延読み込みをONにする部分です。
ファーストビューなどで不要な画像の読み込みを遅らせることでページの表示速度を速めることが出来るため、チェックを入れておきましょう。
Enable for iframes and videos
iframeと動画の読み込みをONにする部分です。
動画をよく使用しているサイトやブログであればチェックを入れておきましょう。
ただ、動画の表示に不具合が出る可能性もあるため、設定後のチェックは忘れずに。
Replace Youtube iframe with preview images
Youtubeの読み込みは時間がかかるため、最初から動画を読み込むのではなく、プレビュー画像に表示を切り替える部分です。
問題が無ければチェックを入れておきましょう。
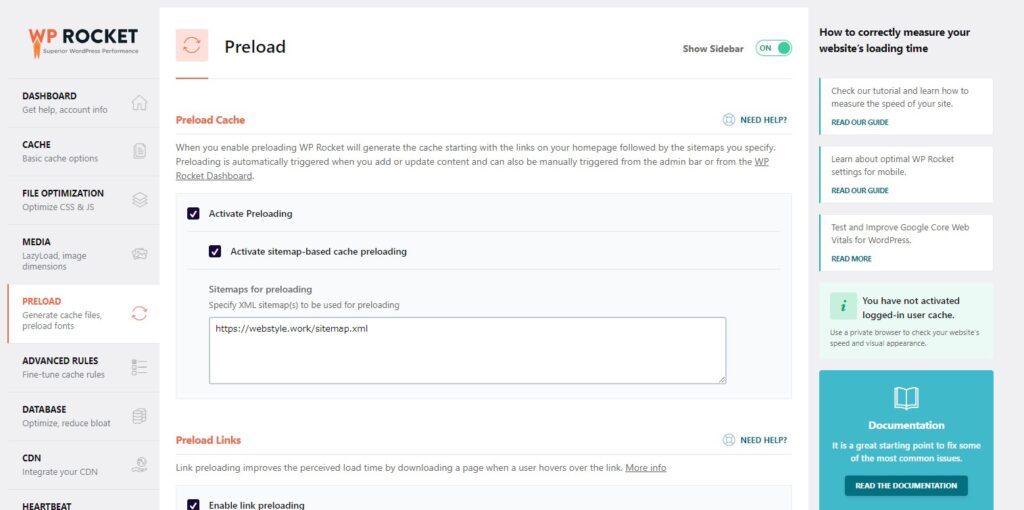
Preload

Preloadを使うことで、あらかじめ登録しておいたURLのページを優先的に読み込ませることが出来ます。
Activate Preloading
Preloadを使用する場合はチェックを入れましょう。
Activate sitemap-based cache preloading
サイトマップのキャッシュをPreloadすることでページの読み込みスピードを上げることが出来ます。
特に理由がなければチェックをしておきましょう。
Sitemaps for preloading
ここで自身のサイトのサイトマップのURLを入力しておきましょう。
Preload Links
Preload Linksにチェックを入れることで事前にリンク先のURLの内容を事前にキャッシュされリンク先のページ読み込み速度が高速化します。
条件的にはリンクに1秒以上カーソルを合わせることが条件。
正直この機能めちゃくちゃ凄いですよね。汗
Prefetch DNS Requests
ブログでは自身のサーバー内以外にもいろいろなものを読み込んでいます。
YoutubeやX(旧Twitter)といったSNS関連はもちろんのこと、CDNで利用しているフォントやGoogle Adsenseやアナリティクス、サーチコンソールなどの分析系のツールなどとも常に連携し、外部からのソースコードを読み込んでいますが、Prefetch DNS Rquestsにチェックを入れると、事前に外部のソースコードを予測して読み込みを早くしてくれます。
こちらのGithubのページから、Advanced Options Prefetch DNS requests examplesというDNSの例の一覧をまとめてくれているのでそちらをまとめてコピー&ペーストしてあげましょう。
Advanced Options Prefetch DNS requests examples
//maps.googleapis.com //maps.gstatic.com //fonts.googleapis.com //fonts.gstatic.com //ajax.googleapis.com //apis.google.com //google-analytics.com //www.google-analytics.com //ssl.google-analytics.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //connect.facebook.net //platform.twitter.com //syndication.twitter.com //platform.instagram.com //disqus.com //sitename.disqus.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //i0.wp.com //i1.wp.com //i2.wp.com //stats.wp.com //pixel.wp.com //s.gravatar.com //0.gravatar.com //2.gravatar.com //1.gravatar.com 引用元:Github
Preload Fonts
こちらの項目にチェックを入れることで自身のテーマで使用しているフォントの読み込みが早くなります。
特にサイトで問題が無い限り、チェックを入れておきましょう。
ADVANCED RULES
ADVANCED RULESは主にECサイト向けの内容で個人ブロガーにとっては必要のない機能ばかりのため、ここは特に設定などはせずで大丈夫です。
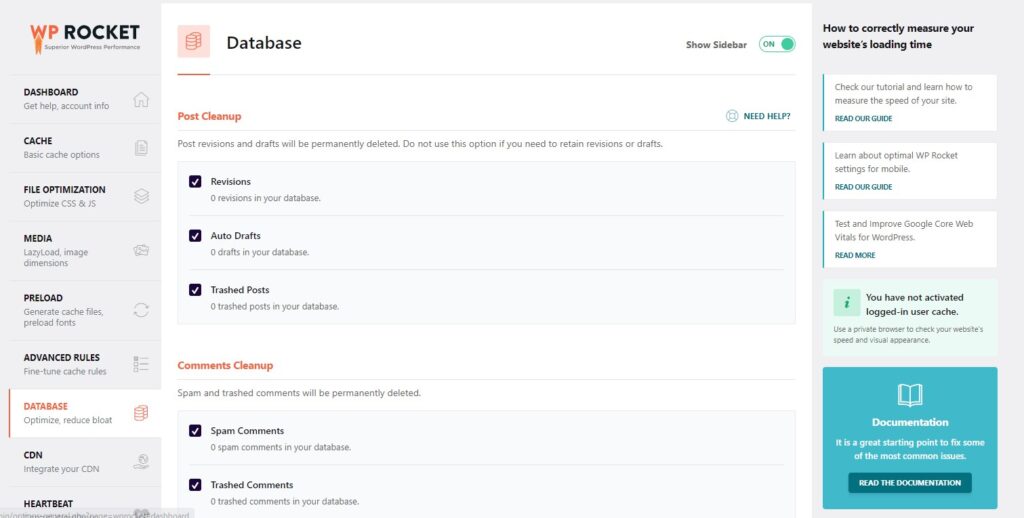
DATABASE

データベースはWEBサイトのデータを保存しておく貯蔵庫のようなものです。
WP Rocketで設定することでデータベース内の不要なデータを削除することが可能です。
Post Cleanup
・Revision:記事を公開した際に保存された、プレビュー表示して保存したページを削除する
・Auto Drafts:編集中に自動保存されたページを削除する
・Trashed Posts:ゴミ箱内の記事を削除する
Comments Cleanup
・Spam Comments:スパムと認識されたコメントをデータベースから削除する
・Trashed Comments:ゴミ箱内の記事のコメント
Transients Cleanup
Transients APIというものがWordPressにはあり、短期的にデータを保存できる機能のことですが、それらを削除します。
Database Cleanup
データベースのテーブルのクリーンアップです。
Automatic Cleanup
自動でデータベース内を最適化する頻度のことです。
記事更新が毎日あるようであれば、Daily、週に2,3回であればWeekly、それ以下であればMonthで設定しておきましょう。
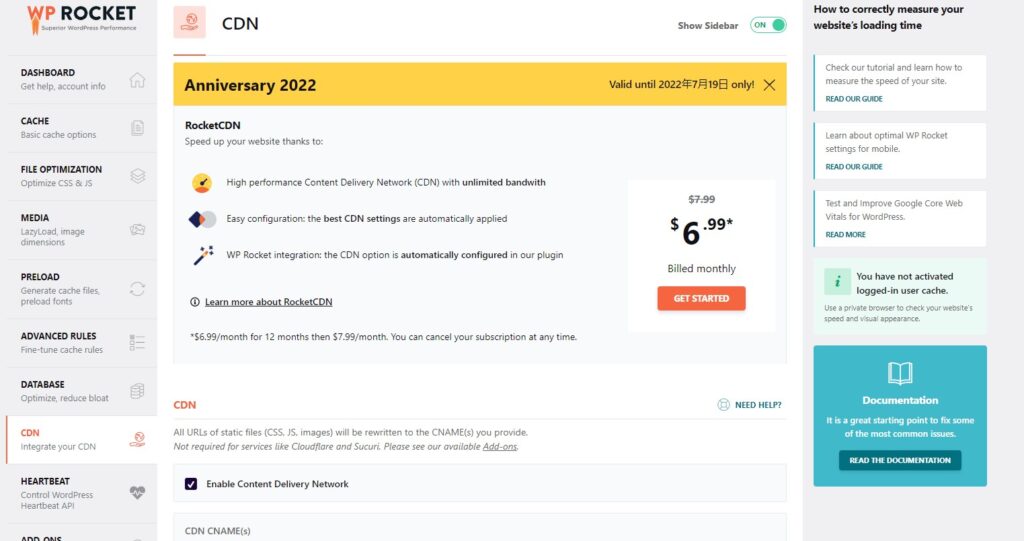
CDN

CDNはContent Delivery Networkの略でフォントやCSS、JavaScirpt、画像といったファイルを自分のサーバーに保管したものを使用せず、世の中にある他のサーバーから引っ張ってきて使用できるもののことです。
例えば身近な所で言うとGoogle Font、Font Awesomeといったアイコンやフォント、Animation.cssやjqueryといったCSSやJavaScirptに関するファイルもCDNで使用することが出来ます。
ただ、ここで言うCDNは上記のようなCDNファイルではなく、WP Rocketに関するCDNを指しますので注意しましょう。
CDNリスト
- Rocket CDN
- KeyCDN
- Google Cloud Plartform
- bunnyCDN
- Amazon Cloud Font
利用するものにお金がかかるものもあるので、使用する際はよく注意分を読んで自己判断で利用するようにしましょう。
Enable Content Delivery Network
WP RocketのCDNを利用する場合チェックを入れておきましょう。
Enable Files from CDN
上記のCDNファイルから除外して自身のサーバーから使用したいファイルがあればURLを入力しましょう。
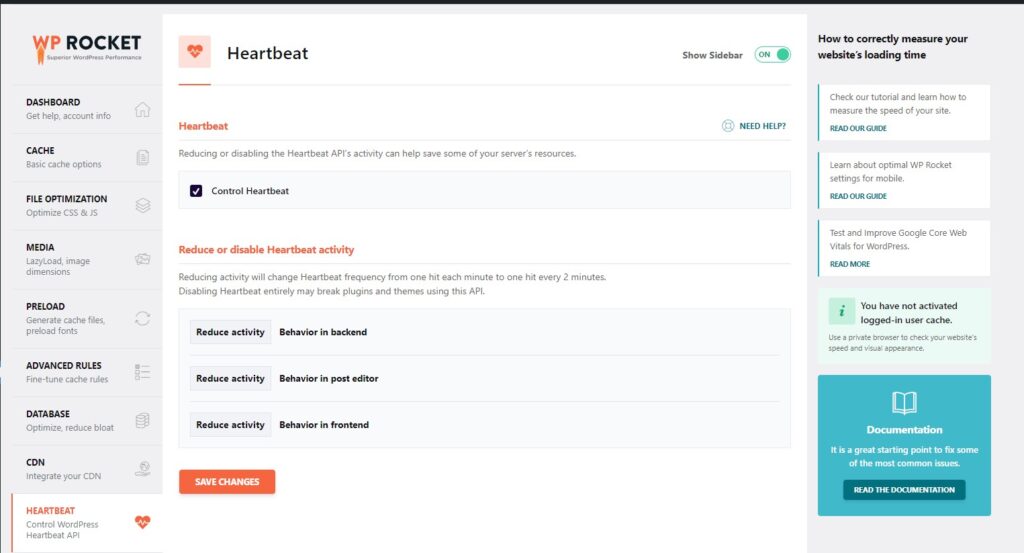
HeartBeat

HeartBeatという項目、あまり馴染みがないですよね。
結論から言うと個人ブロガーは気にしなくてもよい項目です。
ブログやウェブサイトを複数人で編集するとCPUを大量に消費しますが、HeartBeatを設定することでその負荷を減らすことが出来ます。
Control HeartBeat
HeartBeatを使用する場合は項目にチェックを入れましょう。
Reduce or disable Heartbeat activity
バックエンド、投稿画面、フロントエンドにおいてHeartBeatを無効化するか、もしくは低減するかを決める部分です。
基本的にはデフォルトのReduceのままで大丈夫です。
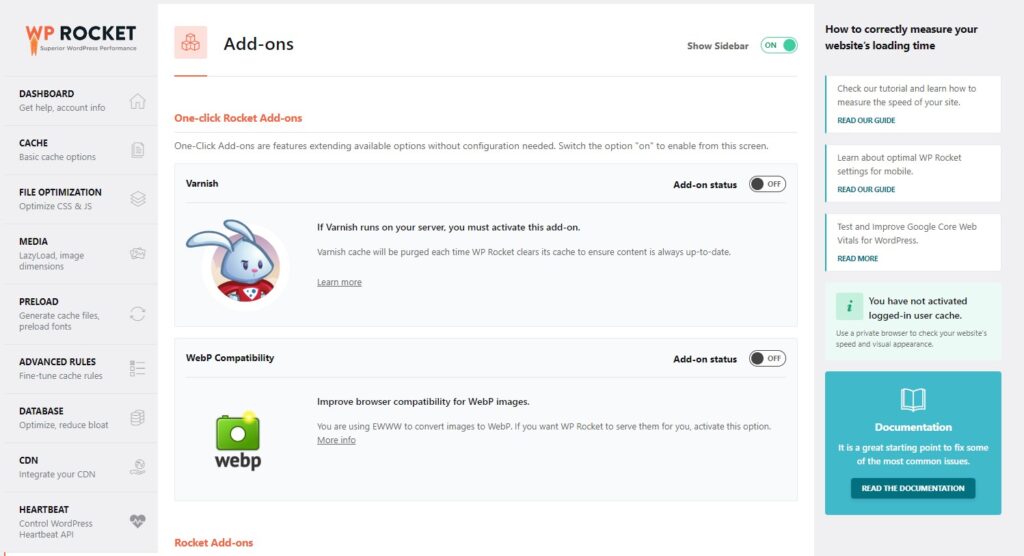
Add-ons

Add-onsに関しては、Google TrackingやFacebook Pixelといったブラウザキャッシュ関連の改善関連で必要であれば適用します。
One-click Rocket Add-ons
設定不要で利用できるオプションを拡張する機能です。この画面からオプションを「オン」にして有効にします。
Varnish
もしサーバーでVarnishを使用している場合はONにしましょう。
WebP Compatibility
WebPと呼ばれる次世代画像フォーマットを使用している場合、こちらにチェックを入れることでブラウザとの互換性を改善することに繋がります。
Rocket Add-ons
Rocket Add-onsは、利用可能なオプションを拡張する補完的な機能です。
CloudFlare
Cloudflareを使用している場合にのみチェックを入れましょう。
もし使用していない場合は不要です。
Sucuri
こちらに関しても使用している場合にのみチェックを入れておいてください。
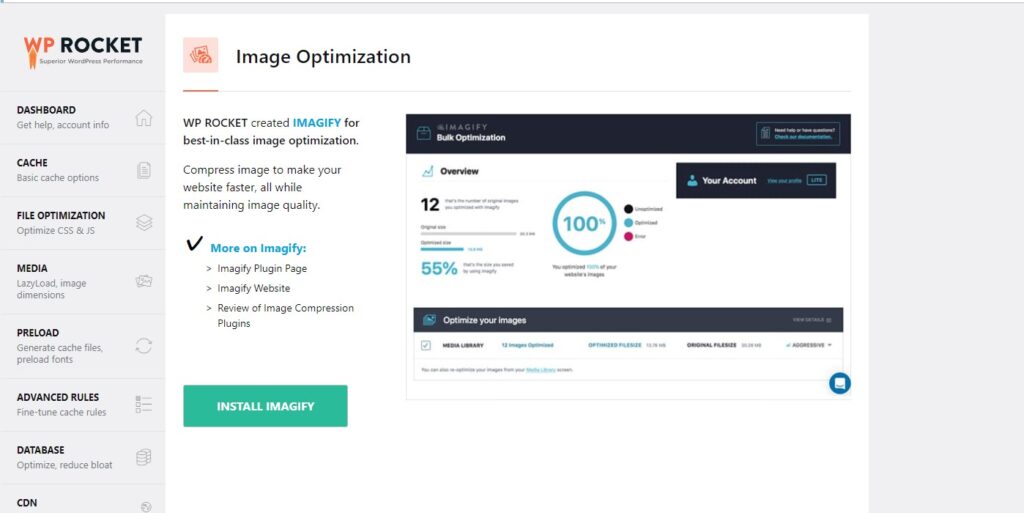
IMAGE OPTIMIZATION

Image Optimizationは画像最適化のことで、WP RocketはImagifyというプラグインを使って画像を最適化するように推奨しています。
ただ、使用しているWordPressのテーマによっては不具合が生じる事があるため使用に関しては慎重に行うようにしましょう。
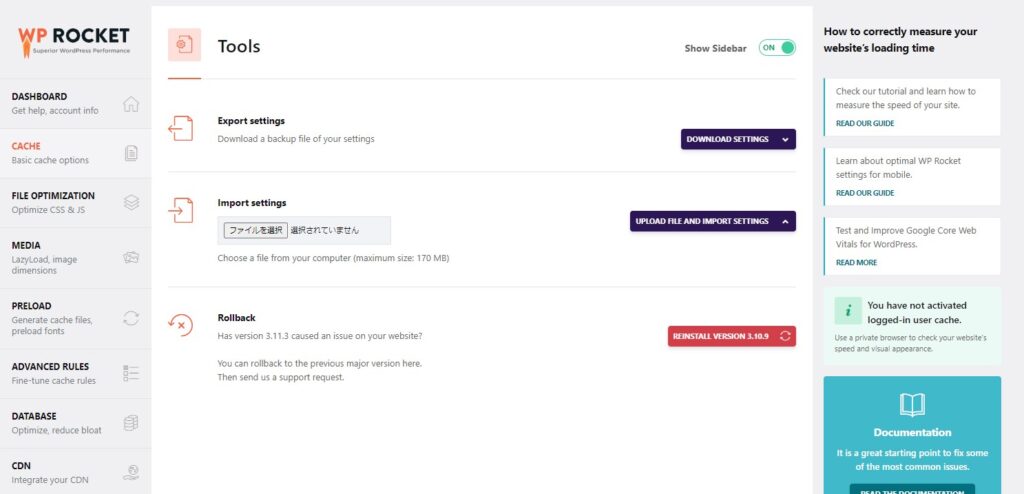
TOOLS

TOOLSでは設定を書き出したり、また別の設定をインポートすることが可能です。
Export settings
現在のWP Rocketの設定を書き出します。
Inport Settings
設定をインポートします。
Rollback
もし現在のバージョンに不具合が起きた場合にRollbackを使用すれば以前のバージョンに戻すことが出来ます。
まとめ:WP Rocketはページを高速化させる最強プラグイン

正直WP Rocketを導入する前はサイトスピードを上げることにかなり四苦八苦していました。
画像のサイズを下げたり、CSSやJavaScirptを軽量化したりも自力でやってみましたが効果はいまいちでした。
でもその悩みがWP Rocketでなくなったので、その時間を記事を作成することに当てることが出来ています。
人によってはサイトのデザインが崩れたりするような場合もあるようですが、もし合わなければ返金してもらえればいいですしね。
ページスピードはSEO的観点から見ても重要ですし、「試しに入れてみて合えばそのまま使用し、合わなければ返金してもらう」という方法でも良いと思います。
僕自身は入れてよかったと思っているので、今回紹介させていただきました。
少しでも参考になれば嬉しいです。
-
-
【本業や育児をしながら】ブログで収益化するまでのロードマップを公開します【月間5万円稼ぐ】
続きを見る

