こんにちは٩( 'ω' )و
会社員エンジニアのしのです。
最近はデザイン関係のお仕事をすることも多いのですが、
今日はバナーデザインをする際に気をつけるべき事や心がけておく事をお伝えさせて頂きます。
自分自身バナーを作っていますが、基本がいかに大事か、細部へのこだわりが大事かということをつくづく実感する次第です。
地道に積み上げていくことも必要ですが、自分自身が作ったバナーをクリックしてくれたり、バナーの着地先のLPでコンバージョンが取れたりすると喜びもひとしおですので是非この記事を読んで参考にして頂ければと思います。
それでは早速行ってみましょう٩( 'ω' )و
前提
まず前提として以下のことについて注意しましょう。
・バナーを作る際にウェブサイトに当てはめて違和感が無いか
・全体の色合い、雰囲気に対して浮いたデザインになっていないか
・背景と合わせてみて切れたように見える部分が無いか
訴求文の色合い等がサイト本体のパーツと被って弱くなるケース、などもあります。
サイトのターゲットや狙いを把握したうえで適切なデザイン作成を心がけましょう。
「実際にどこに掲載されるバナーなのか」、「どれくらいのサイズで掲載されるバナーなのか」なども確認するようにしましょう。
場所やサイズによってデザイン全体の構成が大きく変わる可能性があります。
整列
各文字や要素を整頓した形で見せるために整列は基本的な知識となります。
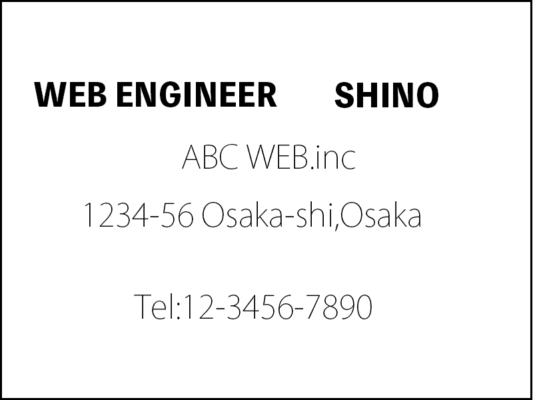
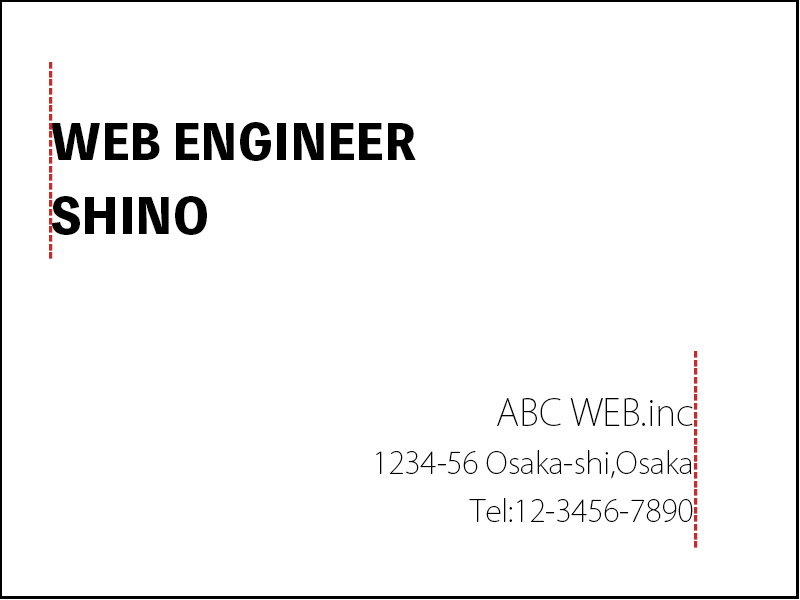
以下のデザインは整列をしていない名詞と整列をしている名刺となります。


後者の方が整然としておりスッキリ見えると思います。これは見えない線で区切って作成しているためですね。
整列されていないデザインは全体的な見栄えも悪く見る側も情報も整理しづらいため、注意が必要です。
チェックポイント
Ctrl+@(Macの場合はCommand+@)でグリッド線を出してチェックしながら作業を進めましょう。
整列はデザインの基本ですが、意外に見落としがちなポイントなのでしっかり押さえるようにしましょう。
近接
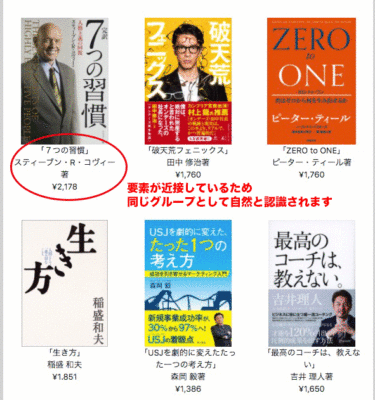
関係する情報は近づけて配置しましょう。
人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。
つまり、位置関係を整理するだけで、視覚的に理解しやすいレイアウトを作ることができるのです。
そのため、関連づけたい要素同士は位置関係を整理し適切に近づけるように心がけましょう。
余白
上下左右の余白が均一かチェックしましょう。
文字ごとの余白にズレがあると配置が偏ったり全体のバランスが悪くなります。
整列や近接と同じようにグリッドを使用して調整してください。
提出前に要素と要素の間や上下左右など、くまなくチェックして余白のバランスがおかしくないかチェックしましょう。
余白に関しては、以下の書籍がオススメです。
余白について学びたい方は是非読んでみましょう。
色
色使いも奥が深いです。
目立たせる色、そうではない色、組み合わせによって色々な効果、影響があります。
チェックポイント
・全体で使用する色に関しては2色から3色、多くて4色程度で行いましょう。
それ以上使用すると全体のデザインのまとまりに支障をきたす場合があります。
・ハレーションに注意しましょう。
※PC眼鏡などを付けている場合は実際の色と見えている色が変わりますのでご注意ください。
色によって人に与える印象は大きく変わります。
赤=情熱的、熱い
青=クール、知的
などですね。
訴求
バナーを掲載する際に、一番伝えたい内容を精査します。
例えば、早くお金を借りる事ができるローンのバナーを制作する場合は「最短当日審査!」など、そのサービスや商品の強みとなるポイントを見極めます。
これはWeb上に数多く存在するバナーの中で、他のサービスと差別化をするために重要なポイントです。
ここがズレてしまうと、何のバナーなのかが曖昧になってしまい、効果が半減することもあります。
訴求内容は2つ程度に絞った方が伝わりやすく、効果が出やすいとされています。
多すぎても少なすぎても伝わりにくいバナーになってしまいます。
訴求内容がどうしても多くなってしまう場合は、パターンを増やすなどして調整しましょう。
また、バナーで最も目立たせたい訴求を軸に全体の構成を考えましょう。
画像の配置を考えた上で訴求を配置するのではなく、訴求を配置したうえでその他の要素を配置するようにします。
初心者ほど先に画像を置いてしまいがちになりますが、「全ては訴求から」ということを忘れないようにしましょう。
WEBデザインを学ぶためのオススメ書籍
こちらはWEBデザインに限らず紙やDTPのデザインにも共通する、デザイン全体の入門書になっています。
見本となっているデザインが数多く掲載されているので、デザインの引き出しやアイディアの参考になります。何かのデザイナーを目指す方は一家に一冊持って置いてよい本かもしれません。
具体的にPhotoshopの操作について学びたい方はこの1冊がオススメです。
初歩の初歩から操作について学べますし解説も丁寧です。
WEBデザインは実際はPhotoshopの利用がかなり多いので、「WEBデザイナーを目指したいけどPhotoshopあまり分からない」という方にはオススメの一冊です。
終わりに
はい、いかがでしたでしょうか。
バナーの作成は基本をいかに抑えるかだと思います。
そして、上達するには数をこなす事がとても大切です。
色々なデザインの知識をインプットしても手を動かして実際に数を作っていかなければなかなか上達しません。
なので、インプットとアウトプットのバランスを取って自己研鑽に励むことが大事だと思います。
それではまた٩( 'ω' )و