

Photoshopで画像を透過?させて背景と同化するようにしたいんだけど、これってどうやればいいんだろう?具体的な方法を教えてほしいな
本記事は上記の疑問を解決する記事となっています。この記事を書いている僕はPhotoshop歴5年、現役で仕事でもPhotoshopを使用しています。

今回はいつもと趣向を変えてPhotoshopのチュートリアル記事になります。
チュートリアル記事に長い導入文は不要!
ということで早速行ってみましょう!
Photoshopで画像を背景と同化させる方法
では早速解説です。
STEP1.背景画像を用意する

背景画像はなんでも大丈夫です。
普通の画像でもいいですし、上記のように四角形ツールで作ったシンプルなオブジェクトでも可能。
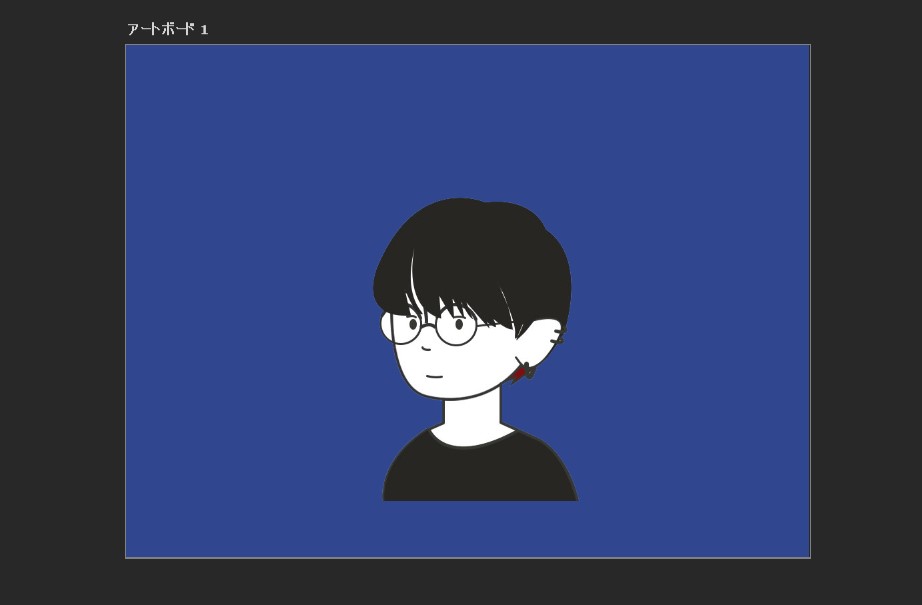
STEP2.同化させたい画像を用意する
次に同化させたい画像を用意しましょう。
ちなみにここでjpegではなくpngデータを用意し、メインの部分は透明になるよにしておきましょう。(以下参考画像)

STEP3.背景に重ねる
用意した画像を背景に重ねます。

ただ当然ですがこのままでは同化しているようには見えません。
服の色もオリジナルの黒いままですね。
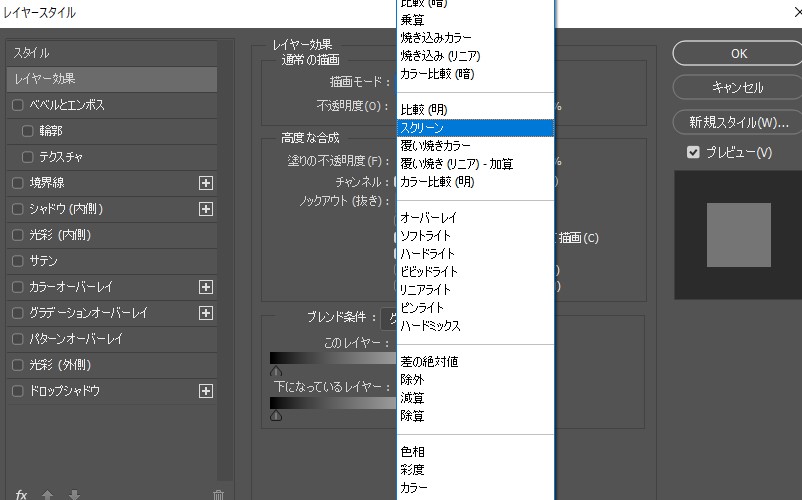
STEP4.描画モードをスクリーンにする
なので、レイヤーをダブルクリックしたうえでレイヤースタイルを表示します。

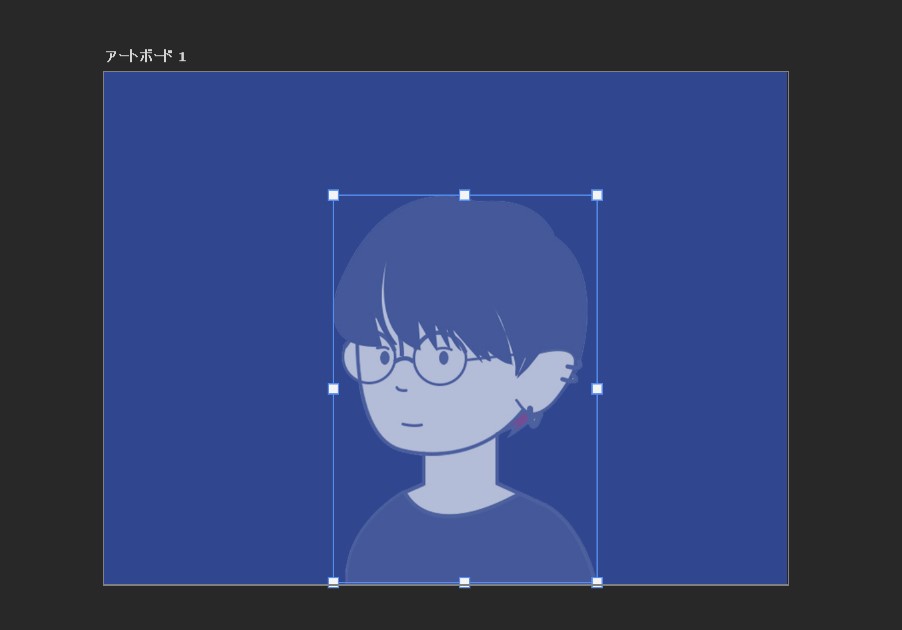
その後、上記の画像のように描画モードを「スクリーン」に変えてみてください。
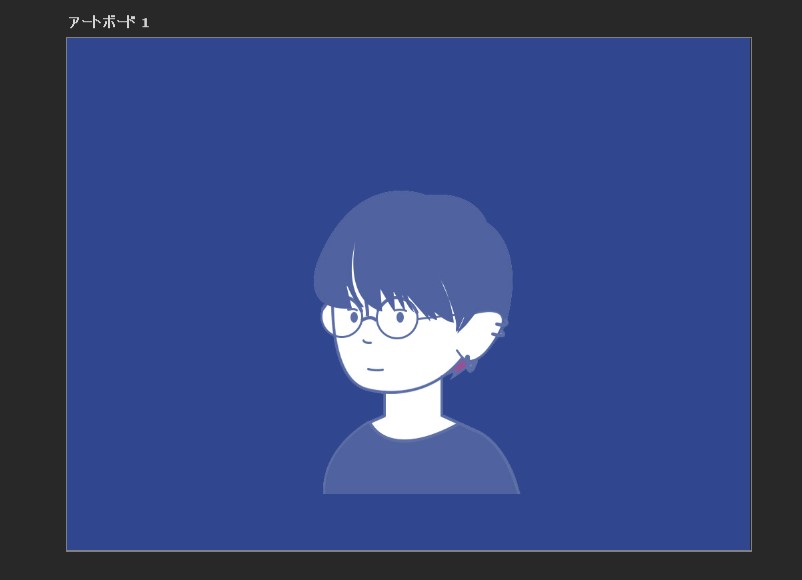
すると画像の色が背景の色を踏まえた色に変わりました。

完成!
あとは画像の不透明度を良い感じになるまで調整すれば完成です。

簡単なスキルですが誰も記事にしてなかったので記事にしてみた
というわけで本日はPhotoshopで画像を背景と同化させる方法について紹介しました。
簡単なスキルではあるんですが、調べても中々情報が出てこなかったんですよね。
なのでいっそのこと自分で記事にしようと思って記事にしました。笑
少しでも今回の記事が参考になれば幸いです。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
