

AFFINGER6を使ってるんですが、チェックマークを使ってブログを書きたいです。どうやったらブログで使えるか教えてください。
本記事では上記のような疑問を解決します。

今回使えるようにするチェックマークはこちらです。
←こちらです「h2でもなくh3でもない、でもちょっとしたアクセントにチェックマークを使いたいんだよな」とお考えの方にとって有益な内容となっております。
また、以下のようなチェックボックスの使い方も解説します。
チェックリスト
- テキスト1
- テキスト2
- テキスト3
ブログのアクセントやちょっとしたデザインの幅を持たせる事にも有効なので是非使い方をマスターしてみてください。
AFFINGERでチェックマークを使う方法

では早速上記のチェックマークを使う方法について解説します。
と言っても以下のコードをカスタムHTMLで入力するだけです。
<i class="fa fa-check fa-lg" style="color: cornflowerblue;margin:30px 0 " aria-hidden="true"></i><span class="huto"> ここにテキストを入力します</span>上記をコピー&ペーストしてカスタムHTMLに貼り付けてみましょう。
ここにテキストを入力しますすると上記のように表示されました。
次にコードの解説をします
コードの解説
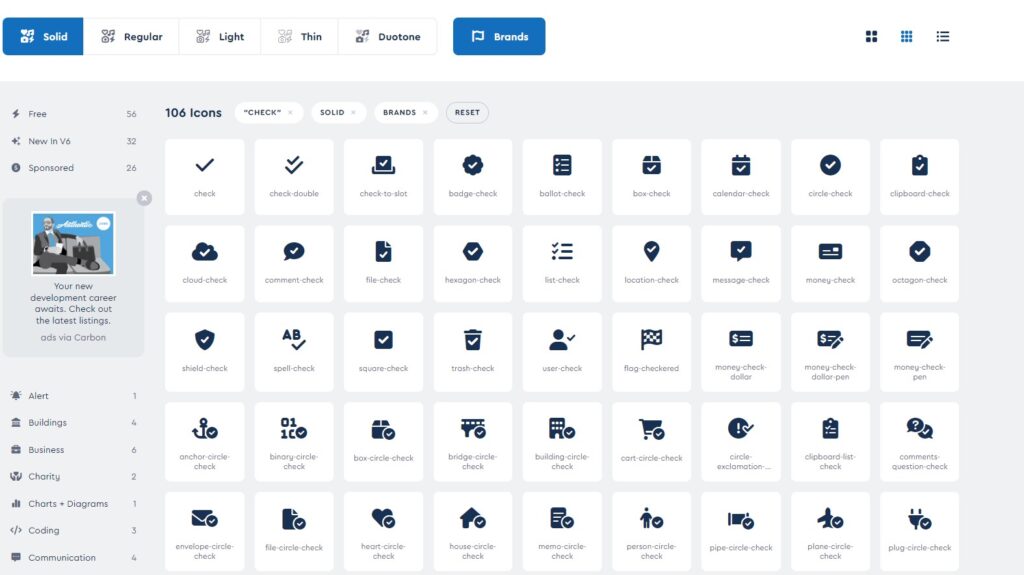
i class="fa fa-check fa-lgまず冒頭のこちらの部分ですが、こちらは「Font Awesome」というサイトの指定のコードになります。
どういうことかと言いますと、このチェックマーク自体はFont Awesomeが提供してくれているもので、こちらのコードを入力することでFont Awesomeからこのチェックマークのアイコンを呼び出しているということです。

style="color: cornflowerblue;margin:30px 0 "次にこちらの部分ですが、こちらはCSSという言語になりまして、アイコンの色と上下左右の幅を決めている部分になります。
例えば今回は色を「cornflowerblue」としましたが、ここを赤に変えてみましょう。
チェックマークを赤に変えました。このように赤く変わりましたね。
コード自体は以下のように変えました。
<i class="fa fa-check fa-lg" style="color: red;margin:30px 0 " aria-hidden="true"></i><span class="huto"> チェックマークを赤に変えました。</span>このようにコードをを少し変えるだけで任意の色に変える事が出来ます。
簡単ですね。
本来Font Awesomeを使うためには別途コードを入力する必要がある
もしAFFINGERを使っていない場合、Font Awesomeを使うためには別途コードを入力する必要があります。
コードはこのサイトにありまして、以下のコードをコピー&ペーストして使用しましょう。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">こちらをWordpressの
メニュー→外観→テーマエディタ
と進み、「header.php」のheadタグの下に入力すればOKです。
AFFINGERの場合はデフォルトで上記のコードが入っている為この作業をしなくても使えます

チェックマークのコードを記憶しておく方法

チェックマークの使い方は分かったけど毎回コードをコピペするのは面倒だなあ
上記のように思う方もいるかもしれないと思いこのチェックマークを簡単に使える方法を紹介します。
よく使うコードとして記憶しておけると便利だと思うので、そういう場合は「AddQuickTag」というブラグインを使えばOKです。
①AddQuickTagを有効化する
まず、Wordpressの
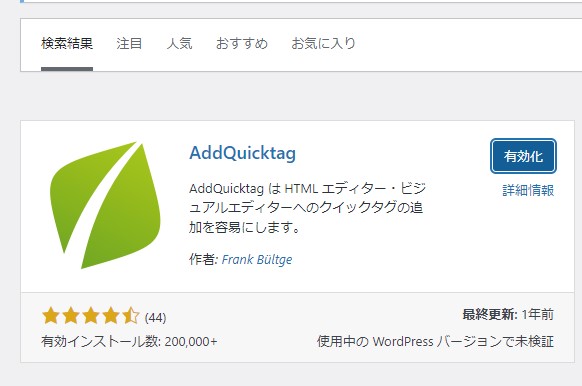
プラグイン→検索窓で「AddQuickTag」と検索→インストール→有効化
とクリックします。

②記憶させたいコードを登録する
次に以下のように登録したいコードの情報を入力します。

チェックリスト
- ボタンのラベル:任意の名前を入力
- 開始タグと終了タグ:開始タグにコードを入力し、終了タグに閉じタグを入力します
- チェックボックス:全てチェックを入れます
上記を入力し、最後に変更を保存を押してください。
③登録した内容を確認する
では投稿画面に戻り、投稿した内容を確認してみましょう。

Gutenbergを使っている場合は、メニュー画面からクラシックエディタを使うようにしてください。
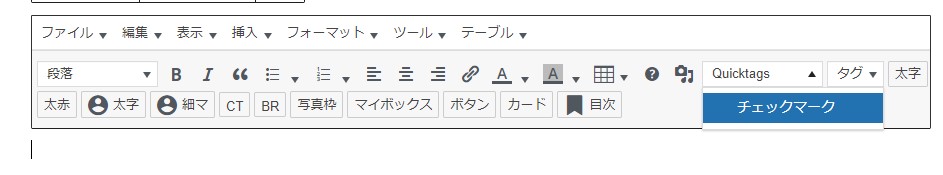
すると上記のようにQuickTagsの部分に表示されました。
チェックボックスの使い方
次にチェックボックスの使い方を見てみましょう。
冒頭にも記載しましたが、こちらのチェックボックスですね。
チェックリスト
- テキスト1
- テキスト2
- テキスト3
こちらの使い方は簡単でして、クラシックエディタを開きます。

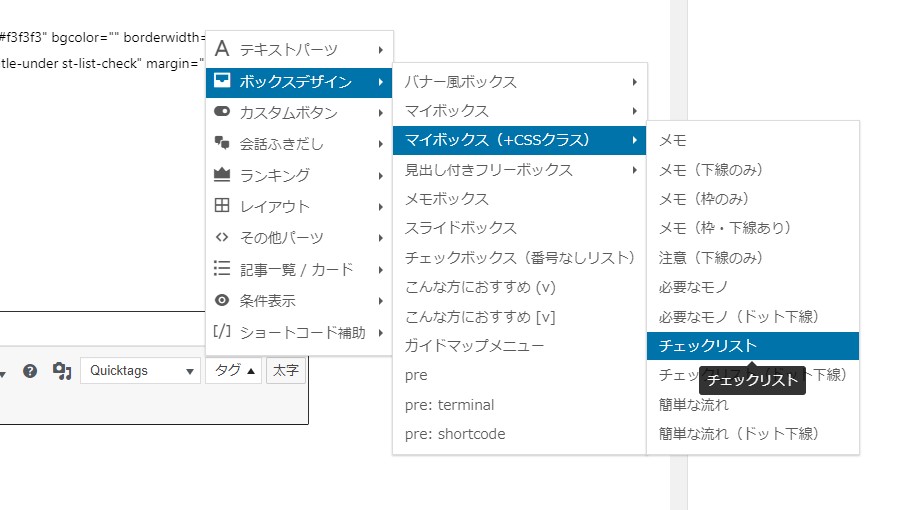
タグ→ボックスデザイン→マイボックス(+CSSクラス)→チェックリスト
上記のように進み、該当のリストにテキストを入力すれば完了です。

こういったチェックボックスを設定なしで使える点もAFFINGERの魅力ですね!

終わりに
というわけで本日の記事ではAFFINGERでチェックマークを使用する方法について解説しました。
少しHTMLやCSSの知識が必要ですが、基本的にはコピペで使用できるため誰でも簡単に使うことが出来ると思います。
冒頭にも書きましたが、H2やH3を使うほどではない時にアクセントとして使用することが出来るため重宝するのではないでしょうか。
是非ご自身のブログでも使ってみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
