
こんにちは٩( 'ω' )و
会社員エンジニアのしのです٩( 'ω' )و
先日以下のツイートをしました。
というわけで本日はコードの差分チェックで重宝しているdifffというサイトのご紹介です。
読むのに3分もかからない記事なので空き時間に是非お読みください✨
difff(デュフフ)とは
difff(デュフフフ)とは、なんだか笑い声に聞こえますがテキストを比較するサイトのことです。
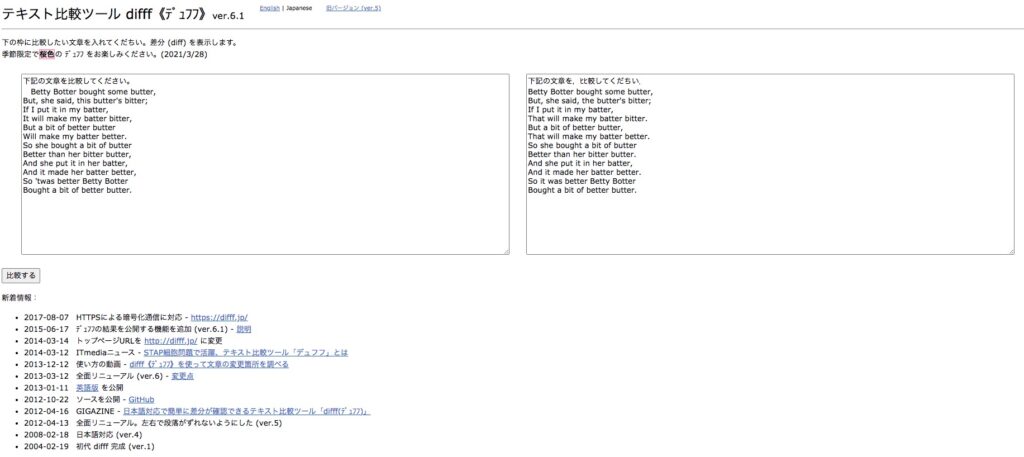
以下がdifffの操作画面となりますが、左右二つにテキストを入れる場所があり、比較したいテキスト、例えばAというグループのテキストを左に入れて、右にBというテキストを入れて、比較するボタンを押せば完了です。

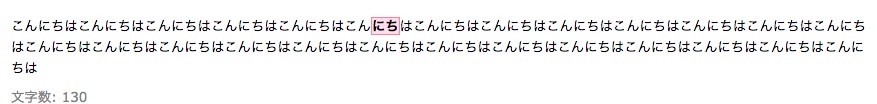
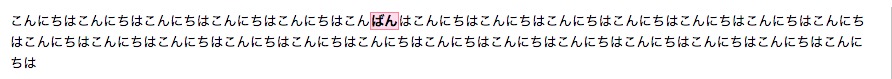
テキスト(コード)の差分があれば以下のように違いがある箇所を表示してくれます。


簡単で非常に便利なツールだということがお分かりいただけましたでしょうか。
ここからはなぜdifffを使うのか、その理由を見ていきたいと思います。
この記事を書いている人
なぜコードの差分チェックをするのか
WEB制作の現場、実務でもコードの差分チェックを行うのですが、複数回更新をしたり、常に運用しているサイトの場合、随分前に更新して、その間に本番環境だけ内容が更新されている、という場合があります。
つまりローカル環境と本番環境に違いが生じている状況てすね。
こういった時にもしその違いに気づかず、アップロードしてしまった場合、一部が古い記述、データを本番環境に載せてしまう事になります。
こうなっては大変です。
特にクライアント案件ではクレームなどにも繋がります。
バックアップを取っておくことは当然ながら、サクッとコードの違いを見分けることが出来たらとても便利ですよね。
そのため、コード量が多いサイトほどこういったツールは重宝されます。

ですのでそういった場合必ず差分が無いかチェックしてから本番環境にアップロードするのです。
本番環境とは
・実際にウェブサイトをアップロードして一般の人が見れる状況、環境のことを言います。逆に開発環境というのは限られた人しか見れない環境のことです。
結論:difffがあれば問題なし
そういった場合、difffを使えば即解決です。
difffは上記のURLからアクセス出来ます。
CSSも最低限でなんだか味気ないサイトですよね。笑
でも"必要最低限があれば問題ありません"。
そう思わせてくれるシンプル is ベストなサイトなのです。
使い方
シンプルですが、使い方は以下です。
①左に更新前のコードを書く
②右に今から更新するコードを書く
③左下にある"比較する"を押してコードの差分をチェックする
以上です。笑
シンプルなので使いやすく、Web制作の現場で使っている人は多いと思います。私の会社でも大体の人が使っています。
もしコードの差分をチェックするサイトをお探しの場合は是非チェックしてみてくださいね٩( 'ω' )و
それでは今日はこのへんで。
いつもお読み頂きありがとうございます✨
おわり
