
個人ブログで使えてかつコストパフォーマンスも良くて動作も安定してるヒートマップツールってどこかに無いかなあ。
本記事では上記のような疑問やお悩みを解決します

こんな方におすすめ
「個人ブログで使えるコストパフォーマンスの良いヒートマップを使いたい」
「MicrosoftのClarityに興味があるけどどうなの?どうやって使うの?」
本記事は上記のような疑問やお悩みをお持ちの方にとって役立つ記事となっております。
ヒートマップツールって高いんですよね。

これ使いやすそうだな♪
と思っても金額を見ると「とても個人では払えない!怒」といったものが多いのが実情。
でもそんなお悩みは「MicrosoftのClarity」が解決してくれます。
早速見ていきましょう!
ヒートマップツール「Clarity」とは?
ClarityはMicrosoft社が提供しているヒートマップツールです。

僕自身個人ブロガーで使えるヒートマップツールをずっと探していましたが、ようやく希望に合ったツールを見つけることが出来たなと思っています。

無料で使うことが出来るため、多くのブロガーやマーケターからも愛用されているようですね。
Clarityってどんなことが出来るの?
Clairtyで出来る事は大きく分けて3つあります。
Clarityで出来る事
①ユーザーがページのどの部分をクリックしたか分かる「HeatMap」機能
②ユーザーの実際の動きを録画で見れる「Recordings」機能
③ユーザーがどこでスクロールしたのか、クリック状況などを知れる「Dashboard」機能
それぞれについて解説していきます。
HeatMap機能
HeatMap機能はClartyの中でもメインの機能の一つです。
ClarityのHeatMapは「Click HeatMap」「Scroll HeatMap」「Area HeatMap」の3種類に分かれています。
それぞれ見ていきましょう。
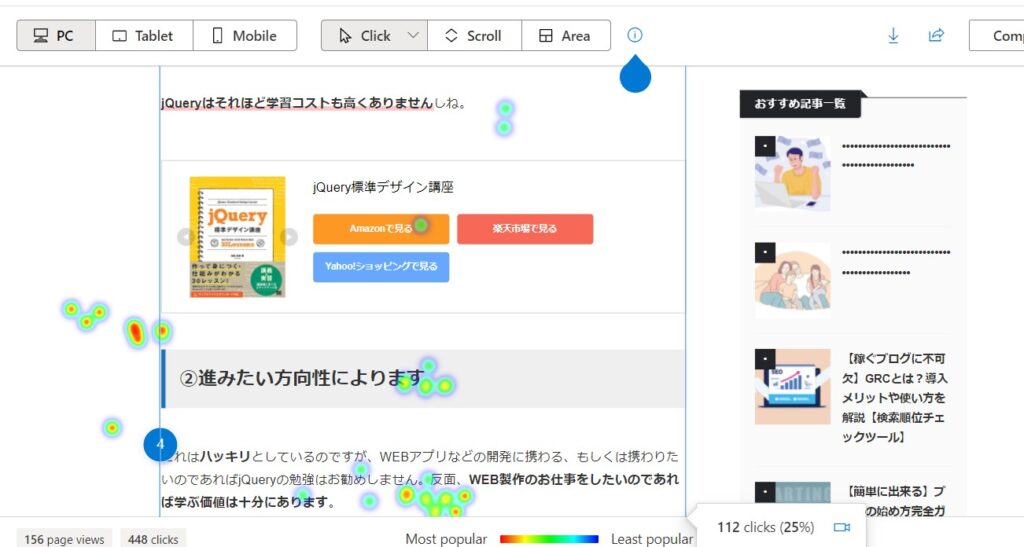
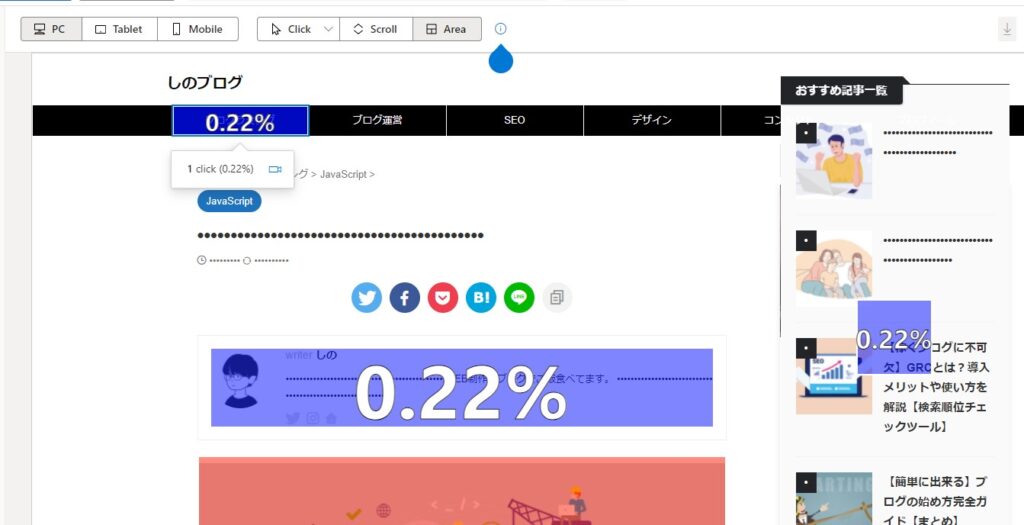
①Click HeatMap
Click HeatMapはその名の通り、クリックされている場所が色で分かるというものです。

例えば上記のように、読者がクリックしている所が分かります。
色が赤くなっていくほどクリックされている回数が多いということです。
このヒートマップツールを使うことで、自分がクリックしてほしいアフィリエイトリンクやボタン、内部リンクなどがどれくらいクリックされているのかを視覚で確認することが出来ますよ。
ちなみにHeatMap機能はタブレットやスマホにも対応しています

スマホやタブレットの場合はタップされた場所が表示されるようになります。
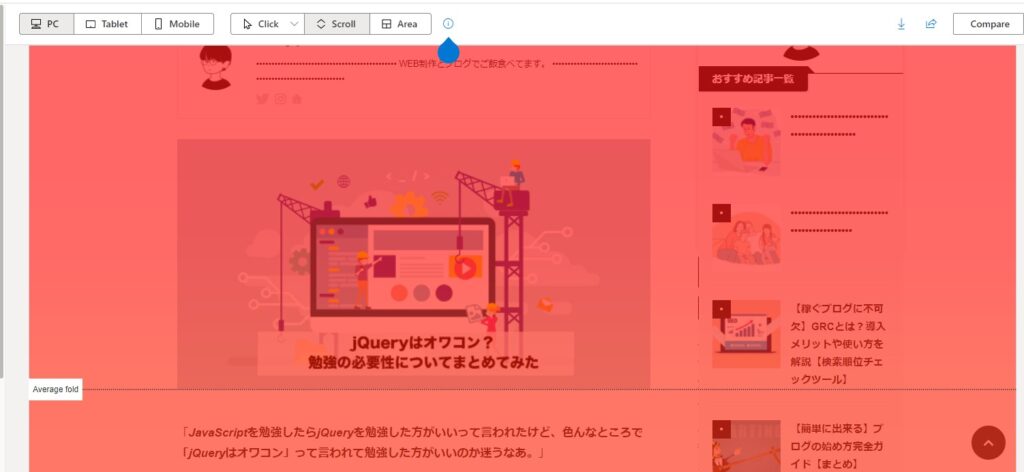
②Scroll HeatMap
次にScroll HeatMapです。
これはユーザーが熟読している所とそうでない場所を知ることが出来る機能。
例えば以下のように赤い場所はよく読まれている場所ということになります。

ただ、以下のように冷たい色になっていくにつれて読者の熟読度が下がっていくことが分かります。

これにより読者がどこで離脱しているか、といった事が分かるようになりますね。
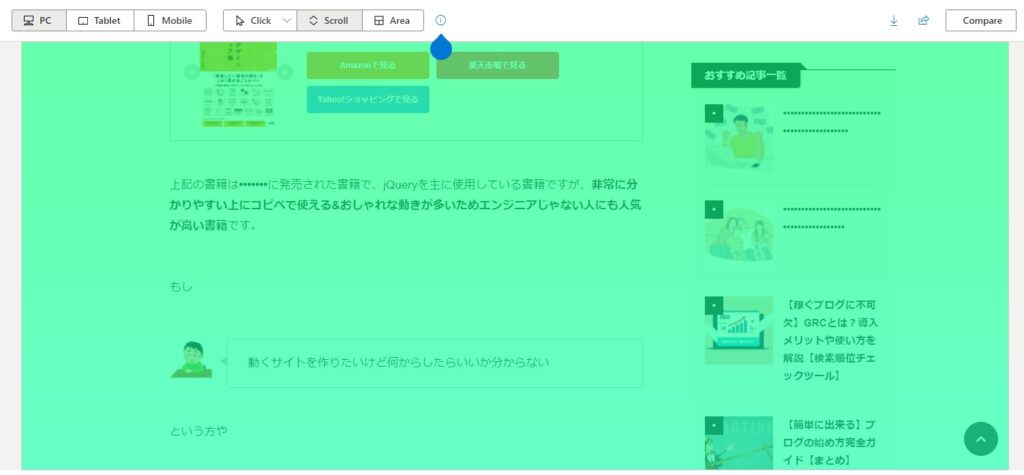
③Area Map
Area Mapでは、選択した場所のクリック率が分かります。

本当に無料でここまでやっていいのか!?と思いますよね、本当に。凄すぎるぜMicrosoft・・・!
リンク別にクリック率が数字で分かるのでわかりやすい事この上無いです。
自分でどのリンクを見るかは選択できるのも便利。
というわけでHeatMap機能は以上。次はRecordings機能を見ていきましょう。

Recordings機能
Recordings機能は実際に動画で読者のマウスの動きを追うことが出来る機能です。
上記の動画のオレンジの矢印が読者のマウスの動きです。
マウスを実際にどのように動かしているか分かるので、「どこで手が止まっているか」「どこで離脱しているか」といった事が手に取るようにわかります。
そのため読者の凄くリアルな挙動が分かるので場合によってはショックを受けることもあるかもしれません。

ただ自分のブログの改善につなげやすい重要なツールなので、自分にとってネガティブな挙動をしている場合でも目を背けず受け入れ、改善に努めるようにしましょう。
Dashboard機能
Dashboardはただの管理画面ではありません。
多種多様な評価指数が並んでいる重要な項目です。
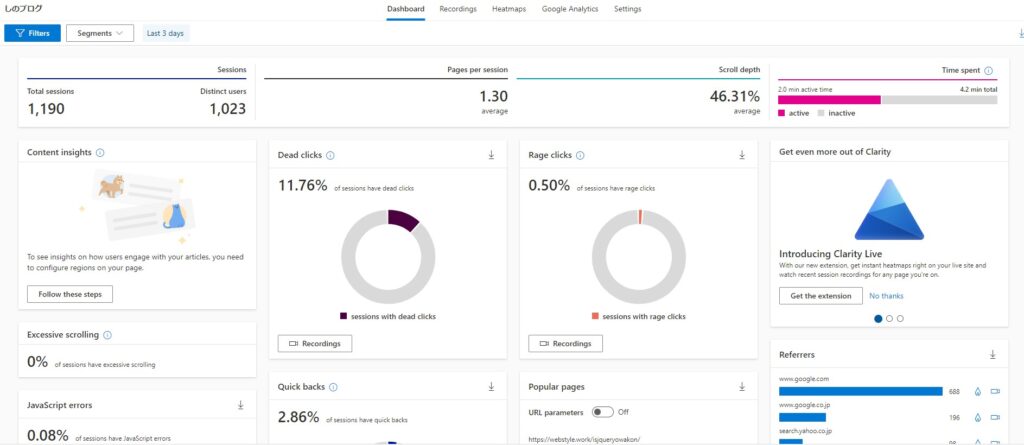
以下がDashboardの画面になります。

Googleアナリティクスと内容が一部被っている項目もありますが、Clarity独自の項目もあるため、見ておきましょう。
| 項目 | 説明 |
|---|---|
| Dead Clicks |
読者がボタンやリンクなど以外の場所をクリックした割合のこと。ユーザー不満度を測る一つの指標になる。 |
| Rage Clicks | 読者が連打してクリックされた割合の事。Dead Clicksと同じくユーザーの不満度を測る基準となる。 |
| Excessive Scrolling | 高速でスクロールされた場所がわかる。読み飛ばされている場所などが分かります。 |
| Quick Backs | 違うページに遷移したがすぐに戻ってきてしまったセッションが分かる。滞在時間の短いページが分かる |
代表的な項目は上記の通り。
これらは先に紹介した「Recordings」機能と併せて確認することが出来るため、より詳細でリアルな自分の評価を知ることが出来ますよ。
これだけの事が出来て無料って正直凄すぎる・・・!

Clarityの導入方法その①:直接コードを貼りつける場合
では次にClarityの導入方法について見ていきましょう。
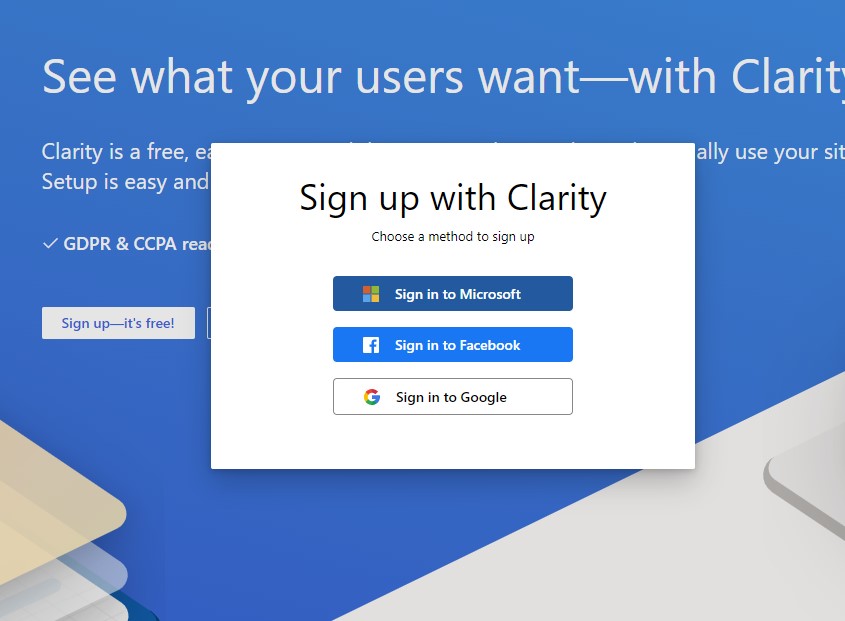
①アカウントを作成orログインする
まずClarityのサイトにアクセスします。

そして上記のお好みの方法でログインしましょう。
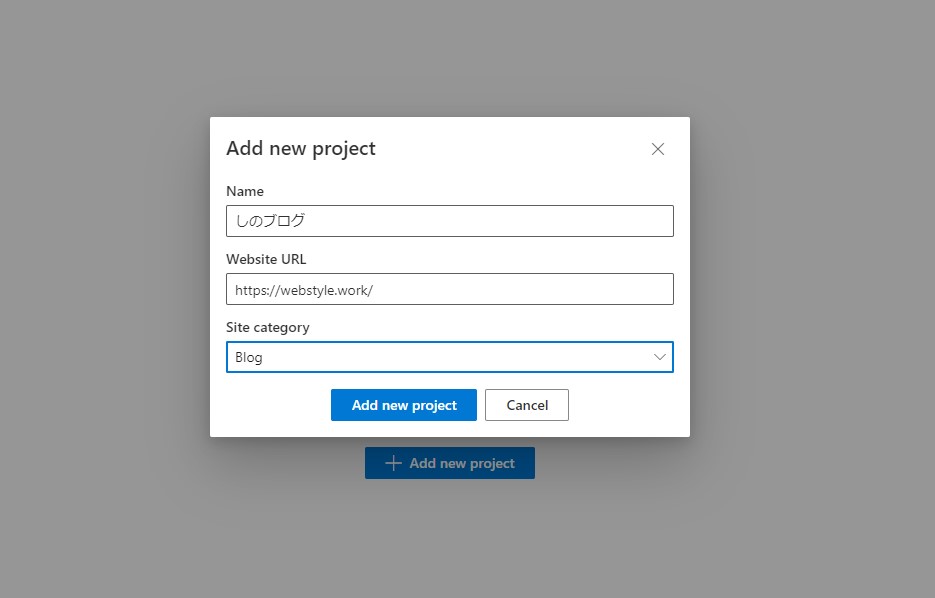
②プロジェクト詳細を入力する
すると以下の入力欄が出てきますので、必要事項を入力しましょう。

全て入力したら「Add new project」をクリックします。
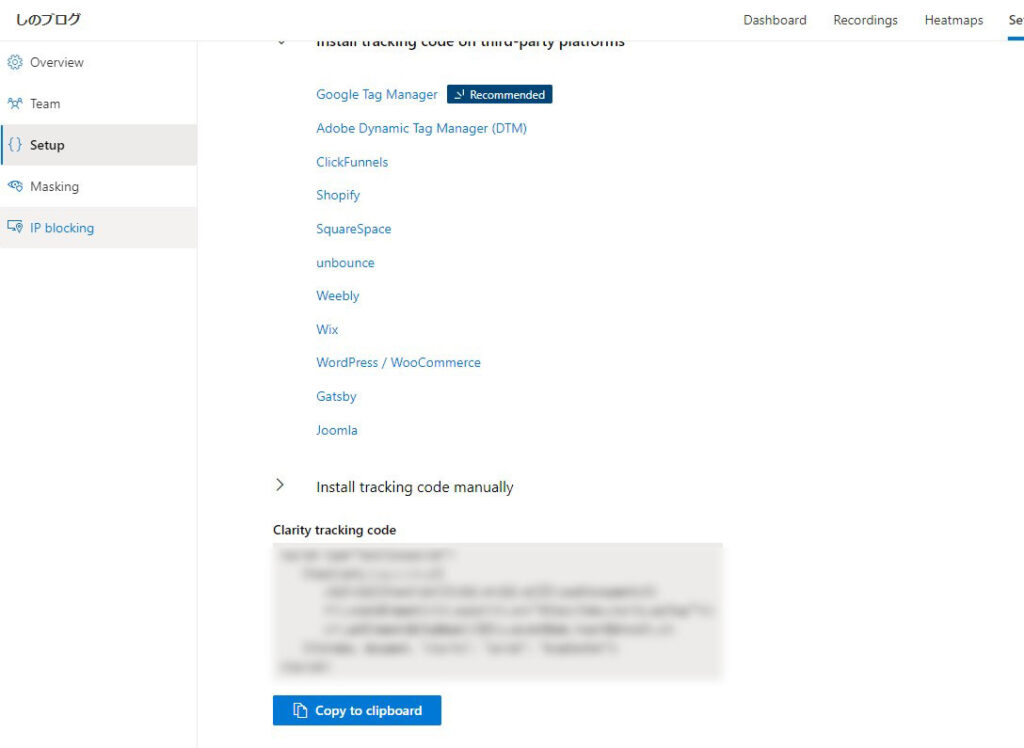
③トラッキングコードをコピーする
次に左のメニューから「Setup」をクリックすると、以下の画面のようにトラッキングコードが表示されます。

このトラッキングコードを自身のブログに貼りつけることで測定が出来るようになるという仕組みです。
④ブログにトラッキングコードを貼り付ける
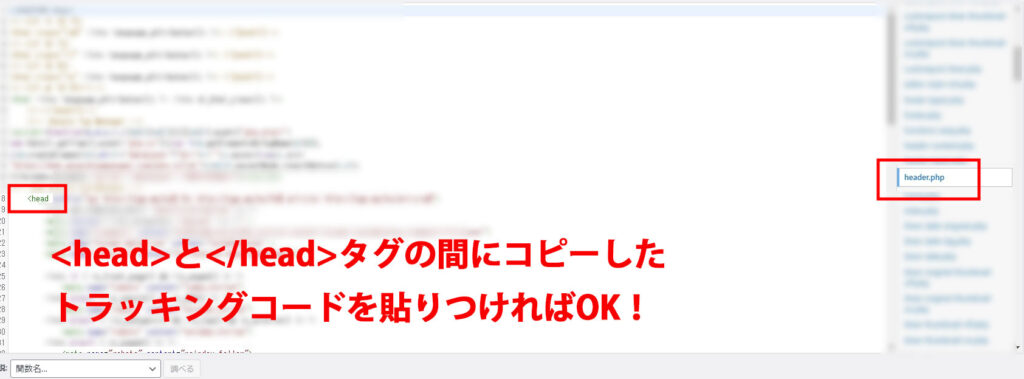
次に先ほどコピーしたトラッキングコードをブログに貼りつけます。
WordPressであれば、
メニュー→外観→テーマファイルエディタ
を選択し、「header.php」のファイルの「<head>」と「</head>」タグの間に設置すればOKです。

お疲れ様です!これで設定は完了です。

Clarityの導入方法その②:Googleタグマネージャーを使ってコード貼りつける場合
Googleタグマネージャーを使ってコードを貼りつける事も出来ますし、タグマネージャーを使えばわざわざheadタグで色んなタグを貼りつける必要もないため非常に便利です。
①Googleタグマネージャーにアクセスする
まず、Googleタグマネージャーにアクセスしましょう。
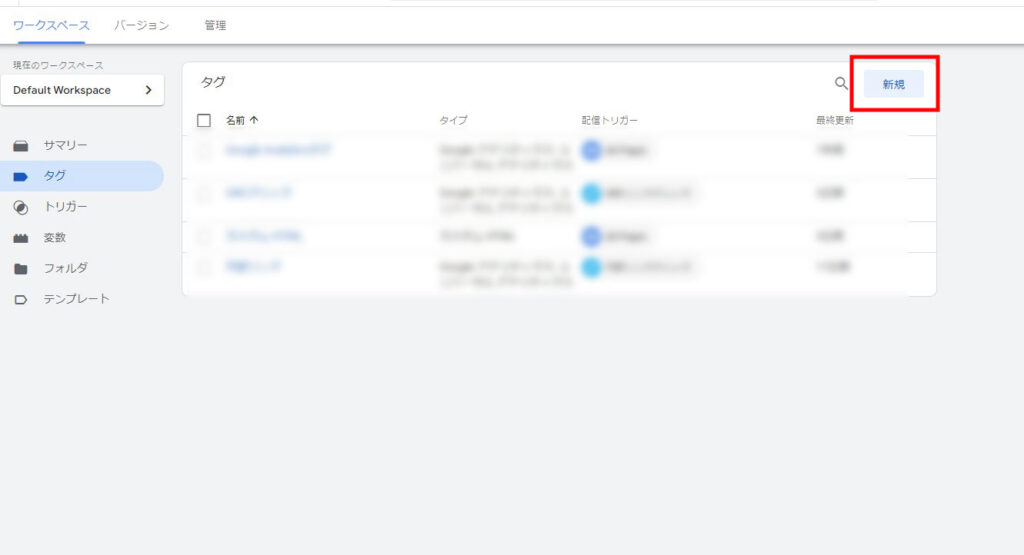
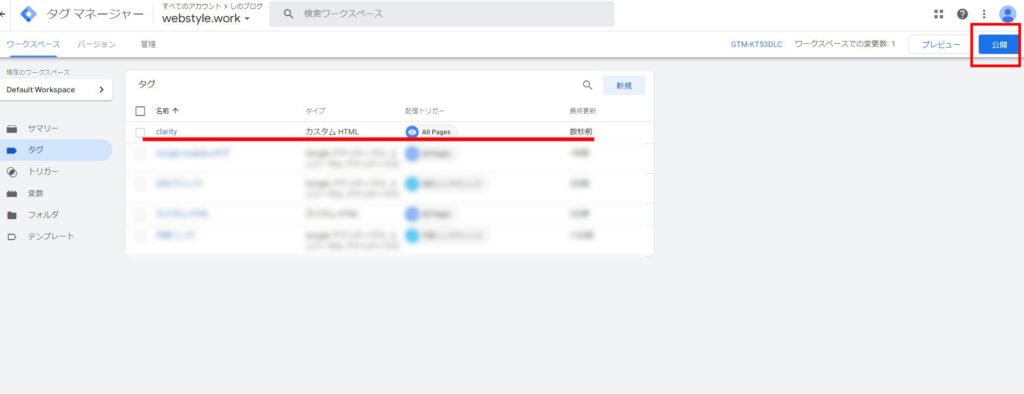
そして、メニューから「タグ」を選択します。

②タグを設定する
タグのページになったら右上の新規を押して新しいタグを設定します。

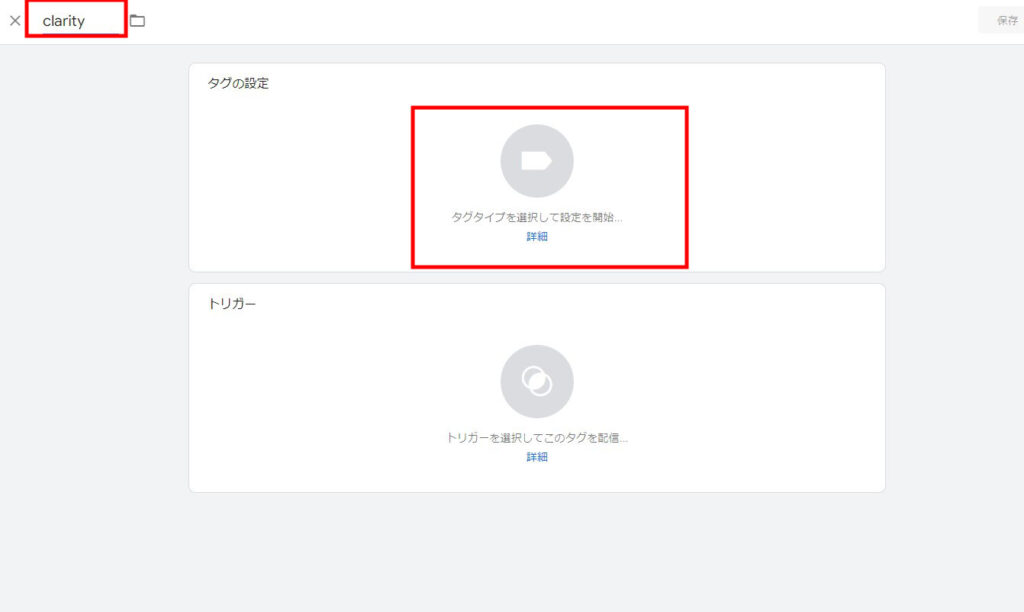
名前は分かりやすく、「Clarity」としておきます。
そして「タグの設定」をクリックしましょう。

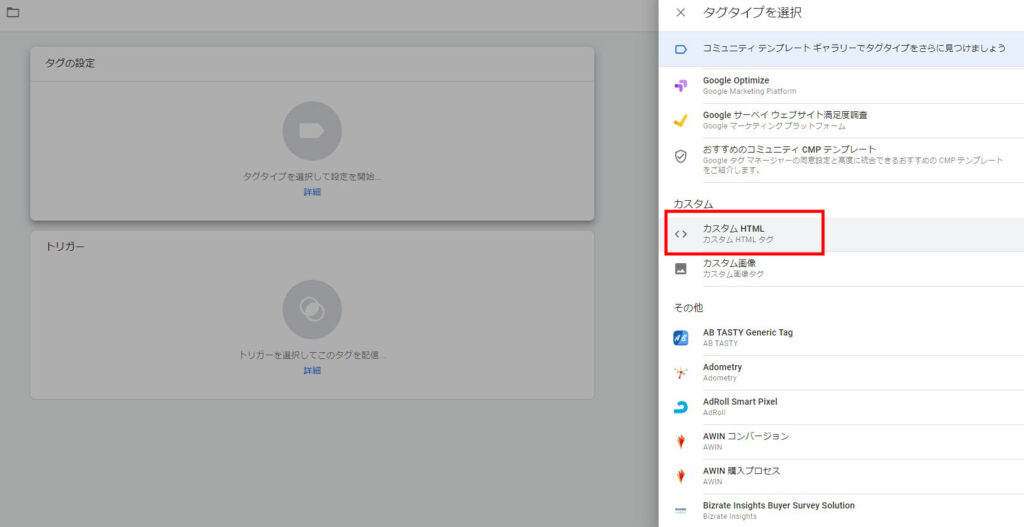
少し下にスクロールすると「カスタムHTML」が出てきますのでそちらをクリックします。

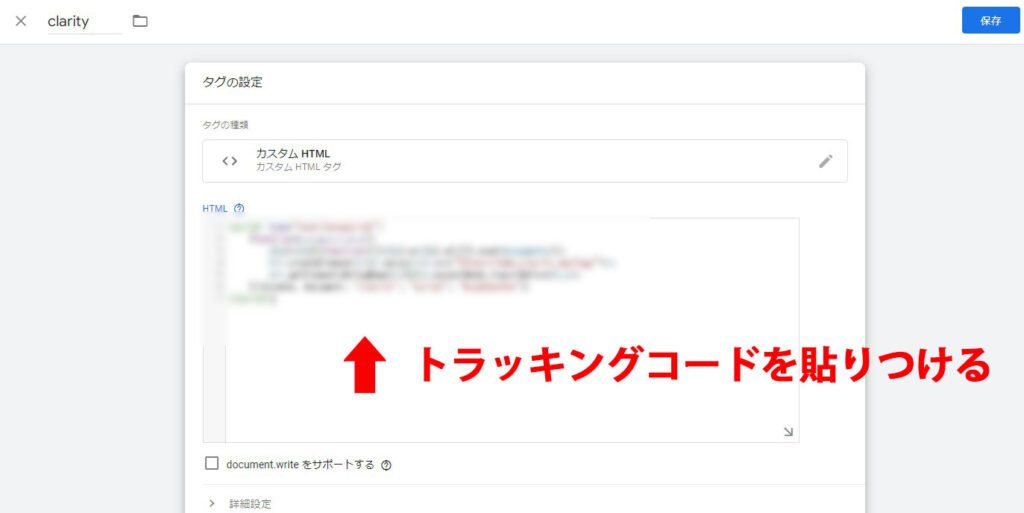
③トラッキングコードを貼りつける
カスタムHTMLを選択するとコードを貼りつける画面となりますので、Clarityの設定画面で出てきたトラッキングコードを貼りつけましょう。

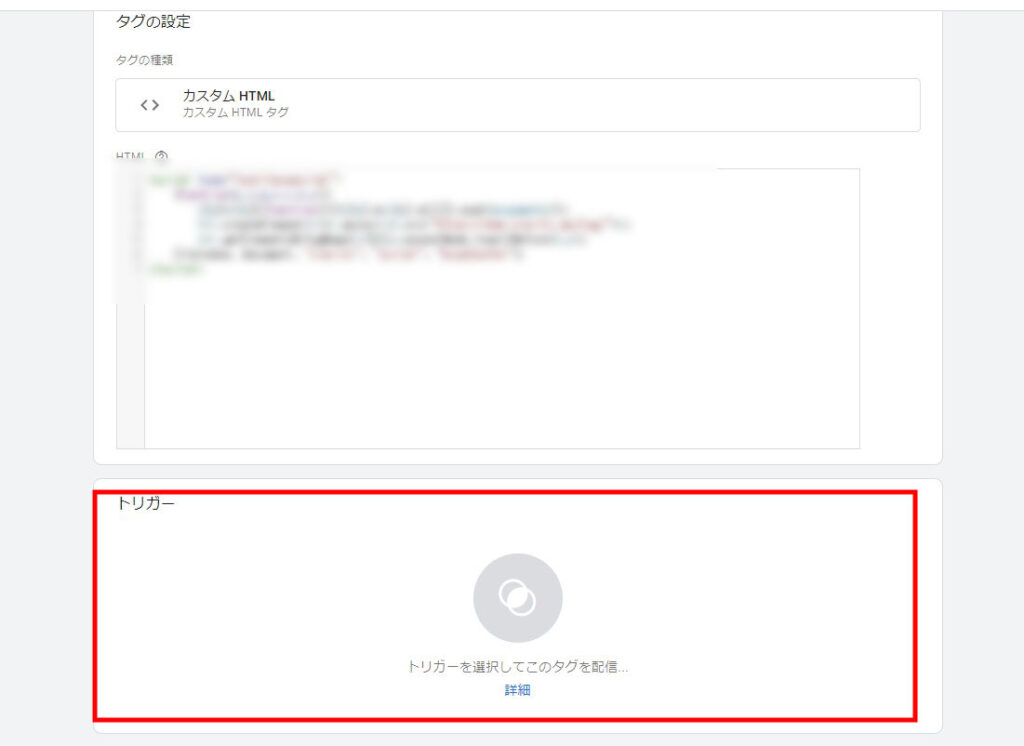
④トリガーを選択する
次にトリガーを選択します。

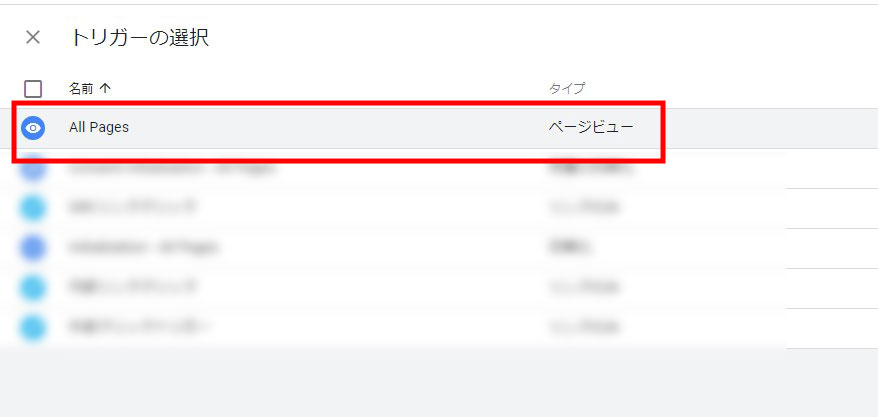
トリガーを選択したら「All Pages」をクリックします。

そして保存を押すと以下の画面となりますので、右上の「公開」を押して下さい。

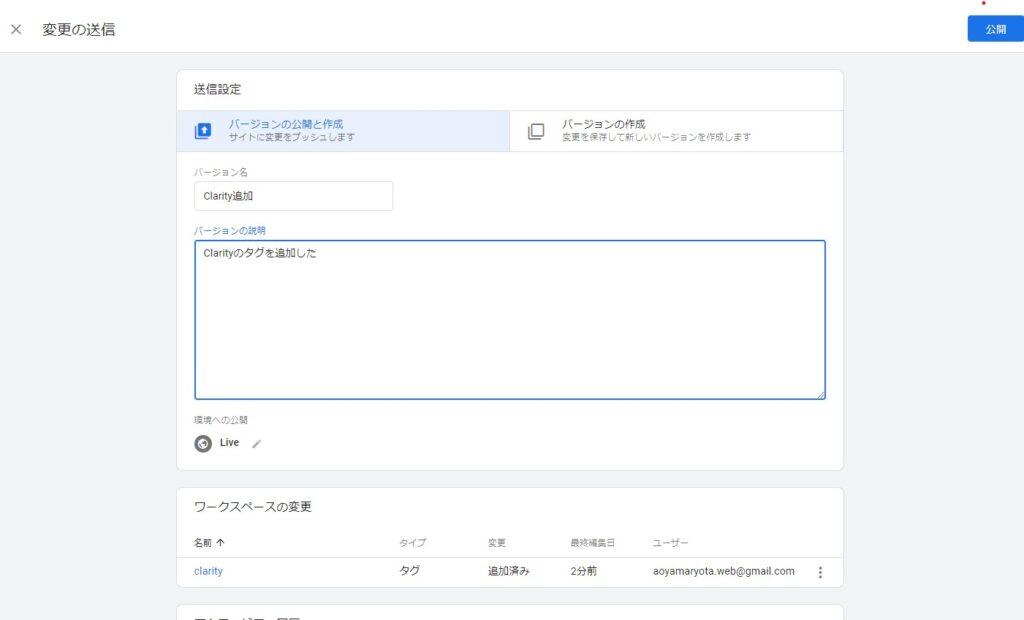
⑤変更内容を記載する
最後に今回どんな変更点があったのか、内容を記載します。

上記のように
| バージョン名 | Clarity追加 |
| バージョンの説明 | Clarityのタグを追加した |
と書いておけば分かりやすいと思います。
これでGoogleタグマネージャーの設定は完了です。お疲れ様でした!
設定してから2時間は計測出来ないのでご注意を
ただし、タグマネージャーを使っても、直接コードを貼りつけても設定してからすぐは計測できませんので注意してください。
最低でも計測できるようになるまでは2時間はかかるようです。
別の事でもしてほったらかしにしておきましょう。
まとめ:Clarityは導入しない理由がない最強ツール!
というわけで本日の記事ではMicrosoftのヒートマップツール、Clarityについて紹介しました。
正直凄すぎません?このツール。
このクオリティで無料って、、、どうなってるんだMicrosoft!?(感嘆)
Google AnalyticsやGoogle Search Consoleでは分からない内容も多数ありますし、何よりユーザーのリアルな挙動を知れるため、ブログの分析で大いに役立つと思います。
クリック数や勢いよくスクロールされている部分が分かるのも便利ですよね。
もしまだ導入してない方は是非導入してこれからのブログの分析で活用することをオススメします。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
