
「今30代だけど未経験から独学でWEBエンジニアになれるのかな。」
「色んな大変な話も Xとかで聞くし、やっぱり未経験だし30代難しいんだろうか。」
「もし30代で未経験からWEBエンジニアになった人がいたら知りたいなあ。」
本記事は上記のような疑問に対してお答えする記事となっています。
ではまず早速結論からです。
結論
30代未経験から独学でプログラミングを学び転職することは可能です。私は30代未経験から完全独学でフロントエンドエンジニアに転職したからです。
2024年現在プログラミング学習をされている方も増えて来ているように思います。
そんな中、「独学でWEBエンジニアになれるのかな?」
と思っておられる方も多いのではないでしょうか。
本記事では自身がどうやってエンジニア転職を果たしたのか
というテーマを深掘りして解説していこうと思います。
自身は30歳の時にプログラミングに出会い、未経験からひたすら積み上げ2020年10月からWEB制作会社で働かせて頂くことになりました。
その後このようなツイートをしたところ多くの反響を頂きました。
未経験の自身がエンジニアとして転職する際に気をつけた事、心がけたことをまとめました。
自身と同じようにこれから転職される方のお役に立てれば幸いです。
本日はこのツイートを元に、30代未経験からWEBエンジニアになった自身の経験を記事にしようと思います。
こんな方にオススメの記事です
①30代で未経験だけどエンジニアに転職してみたい。
②スクールに通うお金や時間が無いので独学でエンジニア転職を目指したい
③これから転職活動をするけどどうすればいいか分からない
そしてこの記事からは以下のようなことがわかります。
この記事でわかること
①プログラミングを勉強する流れが分かる。
②エンジニアとして転職活動する上で気をつけるべきポイントが分かる
③ポートフォリオの作り方が分かる
④内定を頂くために気をつけるべきポイントが分かる
そして本記事は長いため、最初にまとめておきます。
本記事のまとめ
・30代未経験スキル0からエンジニア転職は可能です。
・独学で挫折しないポイントは
①質問できる環境を用意する
②他者と比べずに昨日の自分と比べる
③短期的な成果を求めない
・書類選考は落ちて当たり前。通ったらラッキーくらいで考えておく。
・WEB業界と言っても業種は幅広いので、まずは本命以外にも送ってみる事が大事。
・転職サイトは複数登録し、複数のサイトから応募してみる事が大事
・ポートフォリオや載せる作品はオリジナルである事。経歴や職務経歴はアピールポイントを分かりやすく掲載。
・未経験不可にもガンガン送る。失うものは無いです。
・言われた事だけやるのではなく、他者との差別化を常に意識する
30代未経験から転職することについての色々な声
などなど色々な意見がありますが、実際はどうなのか見ていきましょう。
記事の信頼性
今回の記事は現役エンジニアである自身がどうやってエンジニアに転職したのか、その実体験を書いていきたいと思います。
現在36歳ですが、プログラミングに出会ったのは32歳の頃でした。
それまではWEBエンジニアには全く無縁でした。
家族は4人家族+愛猫で、奈良県在住。
順風満帆な人生でしたが、今後の人生を考えてジョブチェンジを考えるようになり、模索するようになりました。
そこで出会ったのがプログラミング。
当時はエンジニアはおろか、HTMLが何か?すらわかっていない状況でした。
ところがとあることからプログラミングの存在を知り、WEBエンジニアになることを決意しました。
今回の記事は現役エンジニアである自身がそのような状況からどうやってエンジニアに転職したのか、内定を頂くためにどのようなことを意識したのか、その実体験を書いていきたいと思います。
プログラミングとの出会い
最初はHTML,CSSから勉強始めました。
最初はTech::Campのマコなり社長の動画を見たことがプログラミングに興味を持ったキッカケです。
マコなり社長が誰かも知らずにたまたま見た動画でしたが、まさに自分の運命を変えてくれた動画でもあります。
そこから
マコなり社長って誰?→プログラミングスクールを経営されてる方→プログラミングって何?
という流れでプログラミングを知りました。
しかし自身の状況的にプログラミングスクールに通う時間も金銭的な余裕も無かったので独学を選択することにしました。
学び始めは駆け出しエンジニアにはお馴染のドットインストールとProgateですが、この二つにも違いがあります。


ドットインストールはひたすら動画で、Progateの方は手を動かしながら学べる、という点です。
プログラミング学習は基本手を動かした方が身につきやすいと感じましたので、自身はProgateを軸にしつつ、ドットインストールで知識を補填する形で進めました。
あとは書籍も結構参考にしました。
動画は結構ドンドン進んじゃうんですけど、本は良い意味で自分のペースで出来るので自身はおすすめです。細かいところも載ってますしね。
HTML,CSSを勉強するならこれ一択だと思います。非常にわかりやすいです。
WEBデザイナーのMana(@chibimana)さんによる著書ですが、Amazonでは2531件のレビューで4.5の高評価です。
入門の方にもわかりやすいように細かいところまでしっかり記載されていますし、手を動かしながら学べるところもすごく良いですね。
分からないところの対処法

そうやって学習を進めていきましたが、どうしても分からないところは出てきます。
独学ではこの分からない部分をどう解決するか、という事が非常に重要です。分からなければ挫折につながりやすくなりますからね。
自身は以下の3つのサービスを使用しました。
teratail
teratailはプログラミングに関することを無料で質問できるサイトです。
ただいきなり丸投げしても先輩エンジニアからの手厳しいコメントが待っています。
しっかり自分で考えて考えて、それでも分からない場合、試した事などを記載しつつ質問してみましょう。WEBエンジニアは質問力がとても大事です。
Stack Over Flow
teratail以外もStack Over Flowというサイトもありそちらも併用していました。
Stack Over Flowは日本のサイトもありますが、基本は海外のシェアが強いサイトなので、Google翻訳を使いながら質問してました。
個人的にはteratailが一番使いやすいかなという感じですが、英語がわかる方ならStack Over Flowもおすすめです。
MENTA
そして最後にMENTAですが、これは教えて欲しいなと思う先生を探して、契約し、その後コードを見てもらったり、質問出来たりするサービスですね。
単純にSlackなどで質問に答えてくれる人もいますが、サービスによってはZoomでいきなり顔を合わせて面談してくれたり、独自のロードマップ、教材を用いてサービスをしている方もいたりと様々です。自身はMENTAはよく使用させて頂きました。
理由としては、独学だからこそ客観的な意見が欲しかったからです。
「自分のレベルはいけてるのか?どうなのか?」
そういった事が全然分からないんですよね、独学だと。
なのでMENTAで自身の制作物を見て頂きつつ自習を進めるという形で進めました。
金額も数千円から数万円と幅広いですが、目的に沿った投資と思えば高くはないと思います。
Javascriptとの格闘の日々

フロントエンジニアを目指すならJavascriptは避けては通れません。
HTML,CSSはマークアップ言語と呼ばれるもので、厳密にはプログラミング言語ではないのですが、Javascriptはれっきとしたプログラミング言語です。
主にサイトに動的な要素を加える働きをしてくれます。
JavaScriptで出来る事
・フッと現れるモーダルウィンドウ
・ローディングアイコン
・トップへ戻るアイコン
・タブメニュー
・ページ内リンクへのスムーズな移動
・フット現れる吹き出し
上記のような動きがあるサイトは昨今では当たり前となっており、WEB制作では無くてはならない技術となっています。
昨今ではWEB制作だけではなくアプリ制作などでもJavaScirptが使用されることが多くなり、ますます需要が高まっているようです。
先日の調査でもJavaScirptは人気No.1の言語となりました。
JavaScirptについては以下の記事で詳しく掲載しておりますのでご興味のある方はご覧ください。
しかしそんなJavaScirpt、プログラミング初心者にはとんでもなく難しかったのです。
if文やfor文は何とか理解できましたがDOMで詰まる事が多くなり。
概念を理解するのが難しく、Todoリストなどを作るのに苦労しました。
メンターの方にも相談しつつ、自分で勉強しつつ進めました。
その後何とかJavascriptを一通り習得し、vue.jsに進むことになります。
Vue.jsはこちらの書籍がオススメです。
何冊か読みましたがこの書籍が一番分からない点やハマりやすい点を丁寧に抑えてくれている印象だからです。
ちなみにJavascriptは習得するのに2ヶ月ほどかかりました。
ただ、まだまだ全てを理解したとは言い切れず、日々勉強の毎日です。
JavascriptがわかっていればVue.jsはある程度スムーズに進める事が出来ましたのでVue.jsを勉強しつつBootrsrap、Wordpressのテーマ作成、PHPを並行しつつ進めました。
1日の勉強時間
1日の勉強時間
・平日:朝早く起きて3時間、仕事終わってから2時間の合計5時間ほど
・土日:自身はサービス業で土日の概念があまりなく、平日と同じような勉強時間
・休日:朝子供を保育園に送って行ったり用事を終えてから8時間〜10時間ほど

勉強する時間帯ですが、絶対に朝が良いです。
朝は脳の冴え方が全然違います。仕事終えた後の疲れ切った脳みそで勉強してもあまり入ってきませんが、朝は活力にも満ちて脳もスッキリしているので非常によく勉強が進みます。プログラミングは100%知的労働なので脳が動くかどうかは非常に重要だと思います。
プログラミングの勉強を始めてから私は特に朝型になりました。
継続するためのコツ

プログラミングの挫折率は半端なく高いと言われており、1年後にプログラミングを続けている人は10%と言われています。
色んな事に言えると思いますが、自身が継続できた理由は長期視点を持っていたからです。
思えば、自身がすぐ挫折していた頃の自分は短期的な成果を求めていました。
そのせいで資格をとるにしろ、何か新しいことに挑戦するにしろ、意欲はあるのに成果がすぐに出ないから続かない。続けられない、という状態でした。
人間である以上、「すぐに成果が欲しい」と思ってしまうのは当然のことです。
しかし、現実はそう上手くはいきません。
分からない、理解できないことも多いですし、最初は慣れないことを行うのは難しいです。
なのにいきなり成果を出せることなんてあるわけありません。
簡単に成果を出せると、この世界は成功者だらけになってしまいますが実際はそうではありませんよね。
プロ野球選手だっていきなりプロ野球選手になれたわけではありません。
子供の頃から野球に「人生の大部分の時間」を捧げて努力してきたからこそプロ野球選手になれたのです。
このように、成果を出すためには長期的な視点で努力することが必要ですが、多くの人が「分かってるんだけどそれが出来ないんだよね」
と思っていると思います。
じゃあどうするか。
ずばり、「諦めながら取り組むこと」です。
「・・・えっ諦めるの?」と思われたかもしれません。
しかし自分のセンスのなさやスキルのなさに落胆すると、その都度挫折へ一歩近づきます。
なので、「自分が出来ないということ」をまず最初に素直に受け入れましょう。
「それじゃあ自己肯定感が下がって逆効果じゃないの?」
と思われるかもしれませんが、自己肯定感を下げることと、自分を受け入れることは全く違います。
名作と言われている漫画、スラムダンクの安西先生の言葉にも以下のようなものがあります。
下手くその上級者への道のりは、己が下手さを知りて一歩目
by安西先生(スラムダンク)
上達するためにまず自分の下手さを知る、下手さを受け入れて、諦めつつコツコツやっていくことがポイントと言えます。
加えて長期的な視点で目標を設定しておくとよりモチベーションの維持につながると思います。
自身も1年後、2年後、3年後というように長期的な目標を自分の中に設定しています。
長期的な視点を持っていれば目の前のことに一喜一憂しにくくなるので継続しやすくなるというメリットもあるんです。
プログラミングスキルは一朝一夕で身につくスキルではないので、長い目で見て、「今日はこれが出来た」と考えたり、「昨日の自分からレベルが上がった」と昨日の自分と比べてどうか、というところをチェックするようにすると良いと思います。
※他者と比べるのはテンション下がるだけなのでNGです。
ポートフォリオ作品作り
これらの内容を3ヶ月ほどで終わらせ、ポートフォリオサイトと、ポートフォリオに入れる作品作りに励みました。
また、情報を仕入れるためにYoutubeでの情報収拾を並行して行なっていました。
ポートフォリオを作る上では、以下の動画が特にオススメです。
しまぶーさんのIT大学は分かりやすくてとてもオススメです。
勝又さんははっきりした物言いですが、非常に理論的に話してくださるのでとても納得感があります。
かよちんさんも未経験からエンジニアになられたとのことで非常に親近感がわきますし、説明も丁寧です。
ポートフォリオサイト作りで注意した点
以下が自身がポートフォリオ作りで注意した点になります。
・オリジナルの作品であること(WordPressなどのテーマを使わない。一からHTML,CSS,Javascriptで組む)
・なぜそのデザインにしたか説明できるようにしておくこと(論理的に)
・見やすさ、UIを意識した設計にする
・プロフィールや経歴は目立たせたい所を強調して見やすくする(採用担当者も忙しいので、全部を見ることは出来ません。なので出来る限り分かりやすい形で強調しておく事が大事です)
・模写はあまり評価に繋がらないと聞いたので載せませんでした。
・載せる作品数は6から10。
ポートフォリオの作り方や書類の書き方については以下の記事でも詳細に記載しておりますのでよろしければご覧ください。
参考にしたいポートフォリオ
ポートフォリオはエンジニアとしての名刺のようなものです。
「私はこういう事が出来ますよ」という自分の実力を形として示すためのものであり、ポートフォリオの出来が転職の成功を左右すると言っても過言ではありません。
後述しますが、私自身もポートフォリオがきっかけでエンジニアとして転職する事が出来ました。
ここでは、私が選ぶ良質なポートフォリオの例をご紹介したいと思います。
ここでご紹介しているのは既にプロフェッショナルとして活動されている方が多いですが、まず"良いポートフォリオを知る"というところから始めてみると良いと思います。
ポートフォリオの作り方
ではここからは実際にポートフォリオの作り方を見ていきましょう。
サーバーと契約
まずサーバーと契約する必要があります。
ポイント
サーバというのはデータを保管する倉庫のようなものです。サーバーの中にHTMLやCSSはもちろん、画像データやJavaScript、PHPなどのファイルなども入れていきます。
サーバーには色々な種類がありますが、私はお名前.comというサーバーで契約しています。
ちなみにサーバーを使用するには料金がかかります。
「えっお金かかるの!?」と思われるかもしれませんが、必要最低限の出費とお考えください。
サーバー代:¥1000前後(1ヶ月)
ドメイン代:¥1〜数百円(年間)
サーバーと別でドメイン代も払う必要がありまして、ドメインというのは「サイトの住所」のようなものと思って下さい。
例えば私のブログのURLは「https://webstyle.work/」ですが、これの「webstyle.work」がドメイン部分となります。
「webstyle」の部分は他で使われてなければ自由に決めれるのですが、「work」の部分は名前によって料金が違いますし、完全にオリジナルものはつける事が出来ません。
例えば、「webstyle.hoge」とかは出来ないわけですね。
定番は「.com」や「.jp」などですが、これらは使用量が他と比べても少し高い場合もあるため、ご自身のお財布と相談して決めて下さいね。
■お名前.comの登録方法
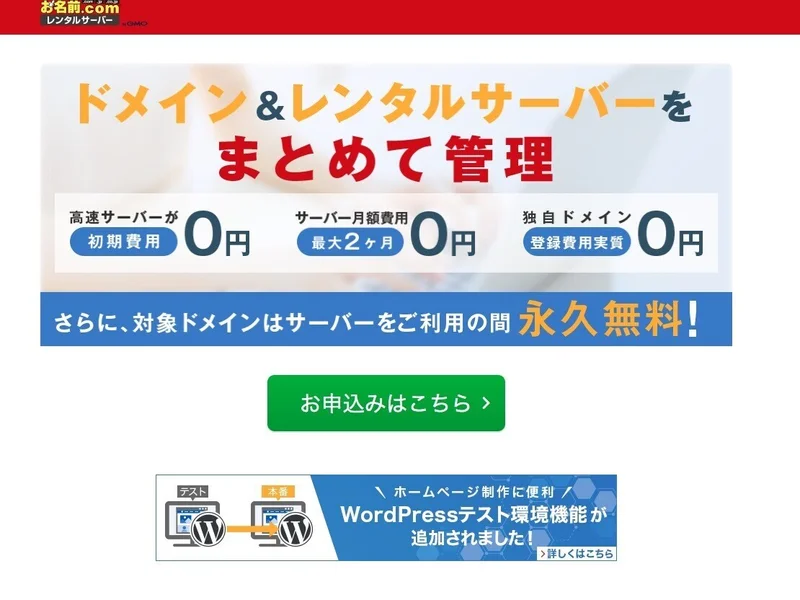
それではお名前.comの登録方法を見ていきましょう。
まず、お名前.comにアクセスします。アクセスすると以下の画面になりますので、お申し込みはこちらを押しましょう。

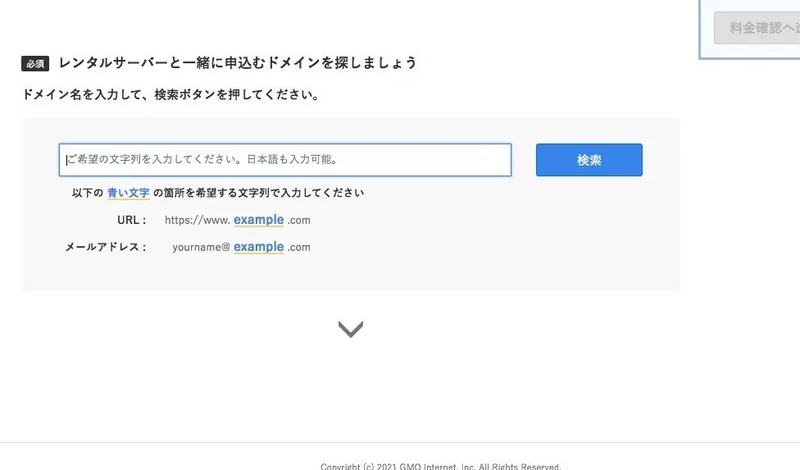
アクセスしたら、以下のようなページになります。

ホームページ作成ツール「ホームページエディタ」を追加
マイクロソフト社のメール機能「Exchange Online」を追加
上記の二つに関してはお好みでチェックを入れても良いかと思いますが、フロントエンドを志す方であればホームページエディタは不要かと思います。

下へスクロールすると「独自ドメインを一緒に申し込む」という所を選択します。

その後、下のメールアドレスとパスワードを決めて入力しましょう。

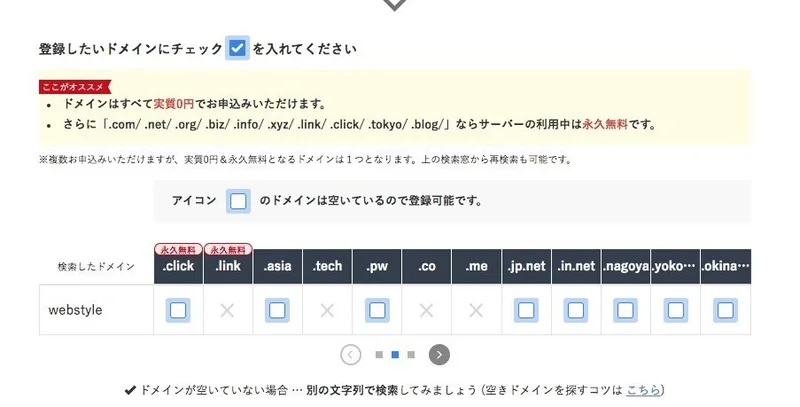
次に使いたいドメインを入力します。すると以下のように使えそうなドメインが出てきますので、使いたいものを選択しましょう。

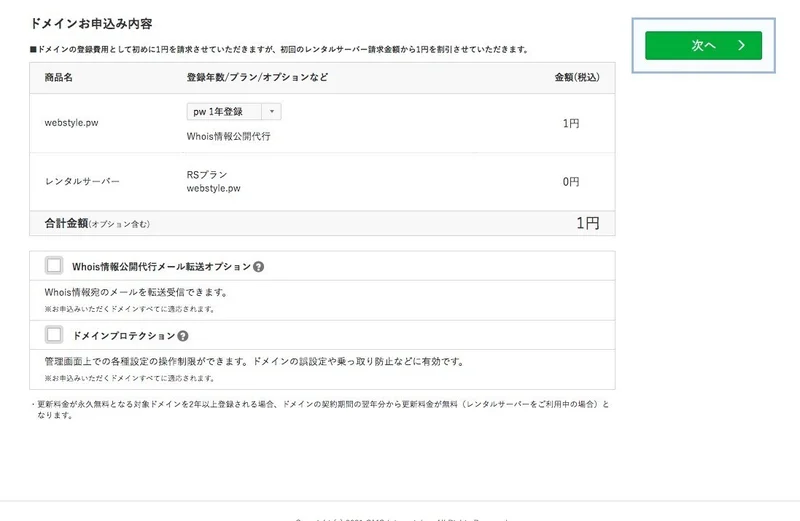
ドメインを選択して右上の次へを押すと、内容の確認画面になります。問題なければ次へを押しましょう。

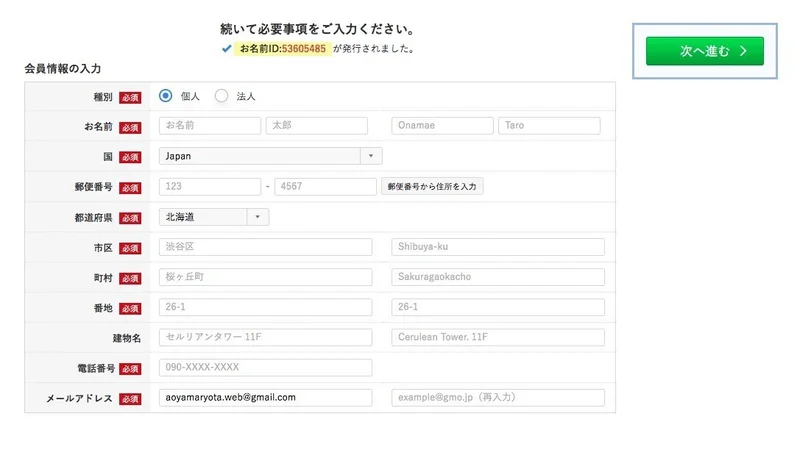
次に会員情報を入力します。漏れがないように入力しましょう。

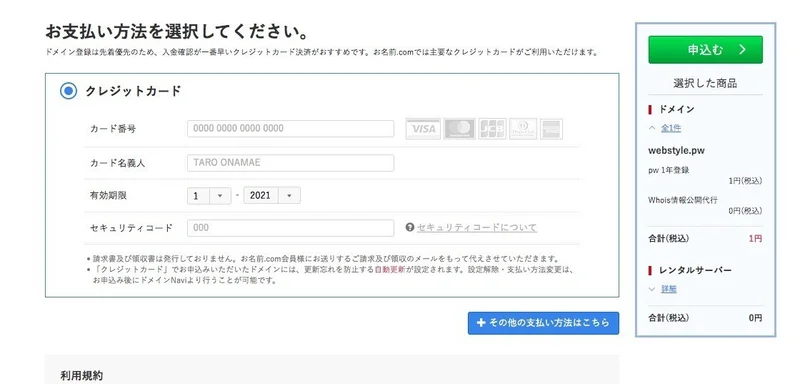
お支払い方法を選択しましょう。毎月サーバー代は引き落とされるので、クレジットカード払いがベターかなと思います。
他にもコンビニ支払いや銀行振込、請求書払いが可能です。

支払方法を入力して右上の「申込む」ボタンを押せば登録完了です。ではログインしてみましょう。

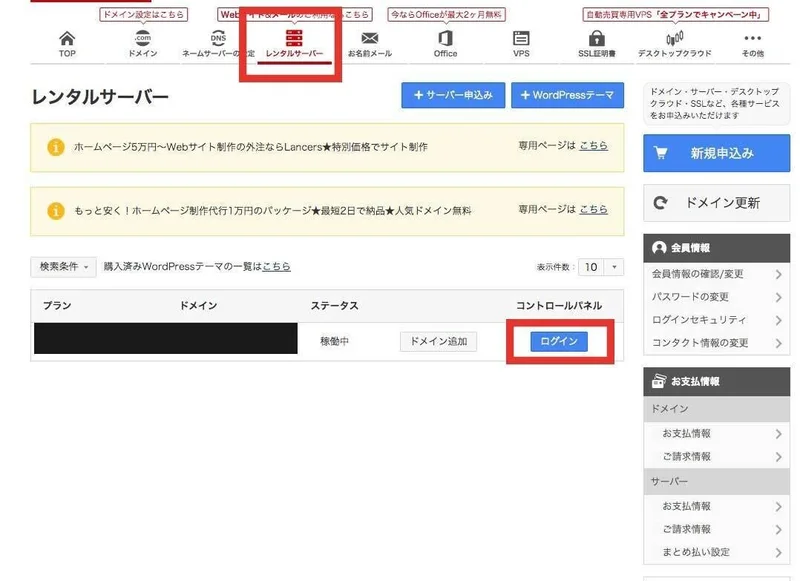
ログインした後、ページ上部にあるレンタルサーバーをクリックすると上記の画面となります。
すると契約したドメイン名があり、その横にログインボタンがありますのでそちらを押しましょう。

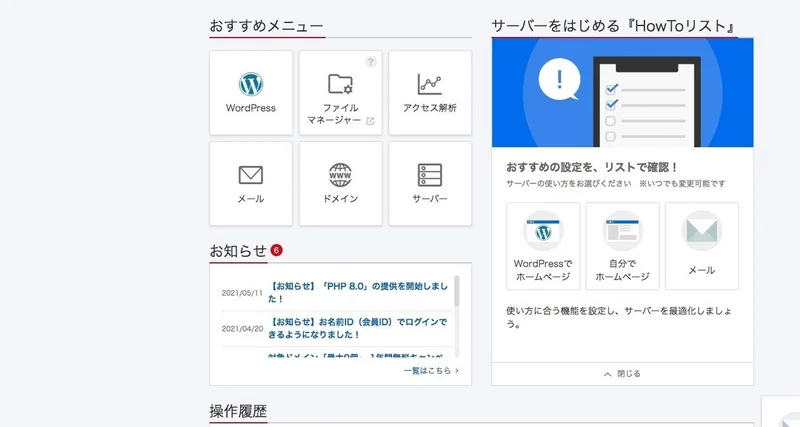
すると上記の画面となりますので、「おすすめメニュー」の中のファイルマネージャーを選択します。このファイルマネージャーの中にHTMLやCSS、画像データなどを入れていくことになります。

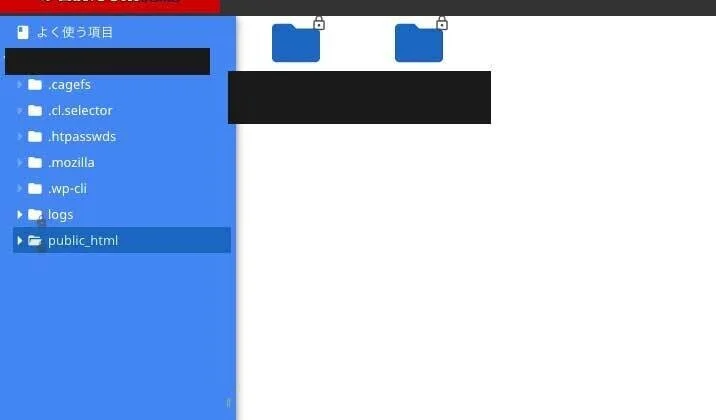
ファイルマネージャーを開くと上記の画面となりますので、一番下のpublic_htmlをクリックし、その中にご自身の作品をドラッグアンドドロップをして入れていきましょう。

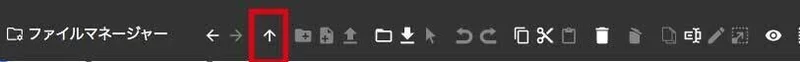
ファイルを入れたら上記画像の上矢印を必ず押しましょう。※上矢印を押さないとデータのアップロード内容が反映されません。
以上でサーバーへのデータのアップロードが完了しました。
アップロードした後は、ご自身が決められたドメイン名を入力してちゃんと表示されるか確認してみましょう。
注意点
サーバーは契約してもすぐにはサイトは反映されません。諸々手続きなどに時間がかかるため、半日から1日ほどかかる場合があります。ほとんどありませんが、二日以上経っても表示されない場合は、サーバーに問い合わせてみてください。
転職活動

ポートフォリオが出来たらいよいよ転職活動開始です。
応募した会社は31社。
そのうち面接していただいたのは6社。
最終面接までは2社。
お祈りは15社。
履歴書などを送付して返信が無いのは8社。
先人の方々が何百社受けても中々内定もらえないっていう恐ろしい話を情報で得ていたので連絡が来なくても、書類で落ちてもあまり凹みませんでした。
このあたりのマインドセットは結構重要だと思いました。期待していると裏切られたらしんどいので「連絡が来たらラッキー」「面接してもらえたらラッキー」くらいで思うようにしていました。
書類が通ると具体的に企業研究ですね。
理念や事業内容、社長の名前などは必ず押さえると共に、「自分を採用するとどういうメリットがあるか」を言語化出来るようにしておきました。
履歴書を用意しよう

履歴書はほとんどネットで作った履歴書を作成しました。
自分がお世話になったのはヤギッシュというサイトです。
項目を埋めていく事で簡単に履歴書を作る事が出来るのでおすすめです。
履歴書は手書きの方がいいのでは?
と自身も思っていたのですが、正直あまり結果には関係ないようでした。
職務経歴書も作り、そちらをかなり充実させていたので、履歴書は簡潔に作成しました。
証明写真を撮影しよう
履歴書に貼る写真ですが、これは絶対写真屋さんに行ってちゃんと撮ってもらった方がいいです。以前スピード写真のような駅前にある写真機で撮ったこともありましたが、正直出来上がりのクオリティが全然違いました。

何枚かプロの方に撮影して頂いて、一番気にいったものを選び、そこから修正などを加えてもらえます(写真屋によってサービスは異なります)
写真の現像枚数や、データのお渡しなどで金額が変わりますが、自身は転職活動が難航することも考えて割と多めに現像しました。
全部で6000円くらいかかりましたが、現像枚数を少なくすればもっと安く済ませる事も出来ます。自身は必要な投資だったと納得しています。
職務経歴書を作り込もう
中途の場合は必ず必要になる職務経歴書ですが、書き方は少し工夫しました。
職務経歴書は文字だらけになってしまいがちなので、読む側も全部読もうとは思わないです。
そのため、まず最初に「出来る事、スキル」を書いて興味を持ってもらいやすくしました。
使える言語や勉強している言語はもちろん現職や今までの職で培った経験やスキルを記載しました。
そしてポートフォリオと同じく、強調したいテキストの背景を変えたり、文字を太字にしたり、読みやすさを工夫しましたし、自分が採用担当者のつもりで、「読みやすいかどうか」は客観的に見るように意識しました。
以下で書類作成について詳しく記載しております。
使用した求人媒体
使用した求人媒体は主にこの3つです。
・リクナビNEXT
・indeed
・エン転職
WantedleyやGreenも登録はしましたが、いまいちピンとこず殆ど使って無いです。
面白いのが、結構求人媒体によって載っている会社が違うこと。
自身はリクナビNEXTを活動当初は使用していましたが、見事にどれも書類通らず(苦笑)
でもindeedを使うと割と通り始めて。何の因果かはわかりませんが。
一つの求人媒体だけではなく、いろんな媒体を使って活動されることをお勧めします。
未経験不可のところにも送る
未経験不可の所にも送るというのは非常に需要なことです。
最初は分からないことも多いので、未経験歓迎のところばっかり送ってたんですけど、未経験歓迎って少ないんですよね。150件くらい応募があっても未経験歓迎にチェックを入れると8件くらいになるw
まあでもそれが現実ですね。
なので段々送るところが無くなってくるんです。
そのため途中から未経験不可の所にも送り出しました。
別に失うものはないですから。ダメだったらダメだったで無視されるかお祈りされるだけなので。
そう思ったら怖いものなんてないのでガンガン送るべきです。
するとだいたいお祈りで返ってくるんですが、自身が内定を頂いた会社の社長が「未経験と知って「なんだ…(落胆)」と思ったけどポートフォリオが良かったから会ってみたくなった」って言ってくれたのです。
素直に嬉しかったです。やはり企業も人は探してるし、選んでるのは人なんだな、と改めて感じました。
なので未経験のところにもダメ元で送ってみるのは大事だと思います。
以下のような記事もありますので是非ごらんください。
30代の転職は経験を押し出せ

30代の転職では20代の新卒との違いを出すことが転職成功の近道だと思います。
自身は現職でマネジメント経験が3年以上あるのと、企画を多数行ってきたので
・企画立案実行力
・マネジメント力、リーダーシップ
の2本柱を軸に自身を売り込みました。
どうひっくり返っても20代の若さには勝てないので、30代は経験で勝負、というやつですね。
就職は企業との契約ですので、いかに自身をプロモーションして売り込むかが大事になってきますし、「自分を雇うとこんな良い事がありますよ」というアピールが大事だと思いました。
その時に自身の今までの業務や経験を棚卸しして、その中から企業に訴求できるものを用いるといいと思います。
面接は本音で話す方が良い時もある
面接を受けた印象ですが、当然ですが企業も本音を探ってきます。
自身も面接で聞かれるだろう事はあらかじめ用意して臨みました。
面接で用意していった項目
・自己紹介
・自身の強み(弱みは用意してますが聞かれるまで言わない)
・今まで行ってきた業務を端的に
今まで頑張った出来事、失敗した出来事
・逆質問を5個くらい用意
ざっくりとですがこの辺りです。
ただ上記の内容って形式的なものであって、その後のフリートークに近いものが結構重要なんだなって思いました。
もちろん形式的な質問をちゃんと答えられないとそのフリートークにも進めないのかもしれませんが。
その上でなぜ転職しようと思ったか、などの部分は割と突っ込んで聞かれる印象です。
ある企業で言われたのは、「転職は失敗だと思っています。できるなら1社で勤め上げる方が良いですから。だから失敗した理由(転職しようと思った理由)を正直に教えてください。そこで弊社ミスマッチがあってはいけないので」というもの。
確かにそうだなと思いました。企業も人を雇うのはリスクですし、お金も手間もかかります。なのにすぐ辞められたら困りますからね。
なので自身もそこは腹を割って話しました。
その方が誠実さも伝わりますしね。
内定を頂くために意識したこと
上記のように活動していた所、自身が良いなと思っていた会社に無事に内定を頂く事が出来ました。
そこの社長さんの考え方や企業の理念が良いなと思っていたので、とても嬉しかった事を覚えています。
内定を頂くにも少し工夫しました。
最終面接前に課題があったのですが、他の人と同じように課題をクリアしていても30代未経験の自分が受かる可能性は低いと考えたため言われた課題とは別の作品を提出しました。
結果的にこれが「めちゃくちゃストイックだと思ったので採用しました」と言って頂いた結果につながったのかなと思います。
他者との差別化。
これは非常に重要だなと感じました。
もちろん気持ちだけではなく行動などで差別化を示す事がとても重要です。
重複になりますが、就職活動は営業に近しいものがあり、企業にとって自身を採用するメリットを明示して初めて勝負の舞台に立てるものだと思います。
同じく未経験からWEBエンジニアを目指す方々にとって少しでも有益な情報であれば嬉しいです。
今後に関して
重複になりますが、就職活動は営業に近しいものがあり、企業にとって自身を採用するメリットを明示して初めて勝負の舞台に立てるものだと思います。
ここまでお読みいただきありがとうございました。
同じく未経験からWEBエンジニアを目指す方々にとって少しでも有益な情報であれば嬉しいです。




