
本日は
【WordPressで使える】Font Awesomeのアイコンを::beforeや::afterで挿入する方法
というテーマの記事です。
こんな方にオススメの記事です
Font Awesomeのアイコンを毎回HTMLで書くんじゃなくてCSSの擬似要素で自動的にアイコンが挿入される形にしたいけどどうやってやるんだろう
という疑問を解決する記事となっております。
Font Awesomeとは
Font Awesomeは、CSS以下に基づくフォントとアイコンのツールキットです。これは、Bootstrapで使用するためにDave Gandyによって作成され、後にBootstrapCDNに組み込まれました。
出典元Wikipedia
Font Awesomeは無料で使えるアイコンサイトです。
一部有料ですが、無料でもおしゃれで可愛いアイコンが使えるのが特徴です。
Font Awesomeのアイコンを使う場合、通常であれば、htmlタグに以下のように記載します。
HTML
<p><i class="fas fa-check" style="color:red"></i>テストテスト</strong></p>
結果
結果は以下のように「テスト」というテキストの前にアイコンが付いているのが分かると思います。
テストテスト
ただこの場合、毎回HTMLタグに書く必要がありますし、WordPressなどのCMSを使う場合は記事にアイコンが使えません。(厳密に言うとカスタムHTMLを使えば可能ですが、毎回h2やh3につけるのは面倒)
そういった場合には今回のCSSの擬似要素を使った手法が有効です。
では早速見ていきましょう。
この記事を書いている人
結論:実際のコードでご説明します
See the Pen LYxOpVq by shino (@rytym0720) on CodePen.
解説
ではコードの解説です。
まずはHTMLですが、特記事項としてはhead内に書かれているstylesheetへのリンクとなるコードになります。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
このコードはCDN(Content Delivery Network)と呼ばれるもので、Font Awesomeを使用するために書く必要があるものです。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
</head>
<body>
<h1>これはテストです</h1>
<h2>これもテストです</h2>
<h3>これもこれもテストです</h3>
</body>
</html>
CSS
続いてCSSですが、CSSは6行目からの::beforeの部分がポイントです。
ポイント①
font-family:を"Font Awesome 5 Free";とします。
これでFont Awesomeのアイコンを使用できます。
ポイント②
content:の値をユニコード用の値にします。 ここでは\f00cとしています。
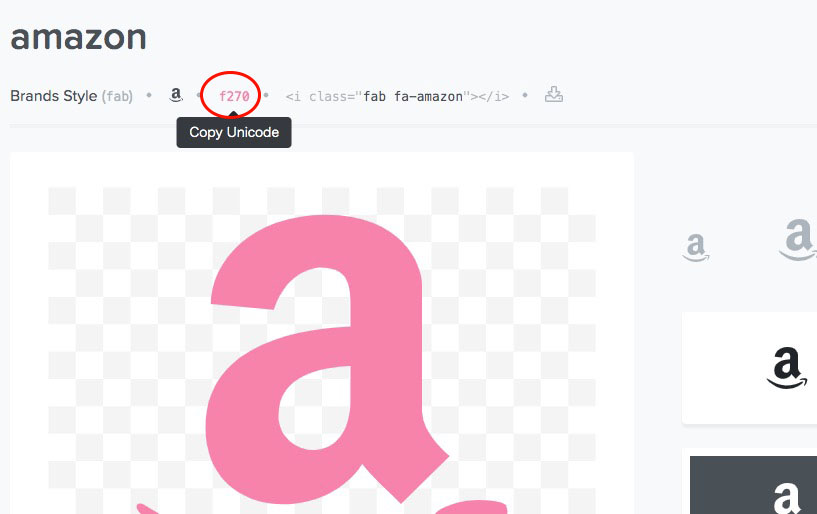
ユニコード用のコードはFont Awesomeの以下の部分に記載されていますので、任意のアイコンを選びコピペすればOKです。

あとはアイコンのカラーを選べば完了です。状況によりline-heightの値を入れても良いと思います。
h1{
font-size: 28px;
font-weight: 600;
}
h1::before{
font-family: "Font Awesome 5 Free";
content:"\f00c";
line-height: 1;
color:#6C9FCE;
}
h2::before{
font-family: "Font Awesome 5 Free";
content:"\f14b";
line-height: 1;
color:#6C9FCE;
}
h3::before{
font-family: "Font Awesome 5 Free";
content:"\f13a";
line-height: 1;
color:#6C9FCE;
}
終わりに
いかがでしたでしょうか。
直接毎回HTMLを書くのが面倒なWordPressなどのCMSでは特に重宝するCSSだと思います。
是非ご利用ください♪
それではまた次の記事でお会いしましょう。
