あれー?Advanced Custom Fieldsで設定した画像をthe_field()で表示したいけどうまく表示されないぞ。どうやったら表示できるんだろう?
今回の記事は上記のようなお悩みに役立つ内容となっております。
WordPress開発には欠かせないAdvanced Custom Fieldsですが、その使い方は慣れないうちはわかりづらいかもしれません。
今回はAdvanced Custom Fieldsで設定した画像をthe_field()関数で表示する方法について紹介したいと思います。
それでは早速見ていきましょう。
Advanced Custom Fields使用時にthe_field()で画像が表示されない時の対処方法
では早速結論から書いていきます。
まずは状況確認
状況ですが、画像を表示したいところに以下のように長文の文章が出てしまっています。
ここでは商品情報の一つとして商品の画像を表示しようとしていますが、上手く表示してくれません。

ここでコードを見てましょう。
<section class="shop_item">
<h2>商品情報</h2>
<p>ここに商品情報が入ります</p>
<?php the_field('images',ページのID); ?><br>
<?php the_field('item_name',ページのID); ?><br>
<?php the_field('price',ページのID); ?><br>
<?php the_field('explain',ページのID); ?>
</section>the_field()の第2引数にはページのIDが入ります。
the_filed()はAdvanced Custom Fieldsが提供するAdvanced Custom Fields専用の関数となります。
the_field()の引数に入れる内容
ちなみにthe_field()の各引数には以下の内容が入ります。
get_field($selector, [$post_id], [$format]);- $selector:取得したいフィールド名、もしくはキーを入力します。
- $post_id:取得したい投稿IDを入力します。
- $format;取得した値にフォーマットを適用するかどうかを指定します。
the_field()で画像を表示する方法
では現状を踏まえてthe_field()で画像を表示させてみましょう。
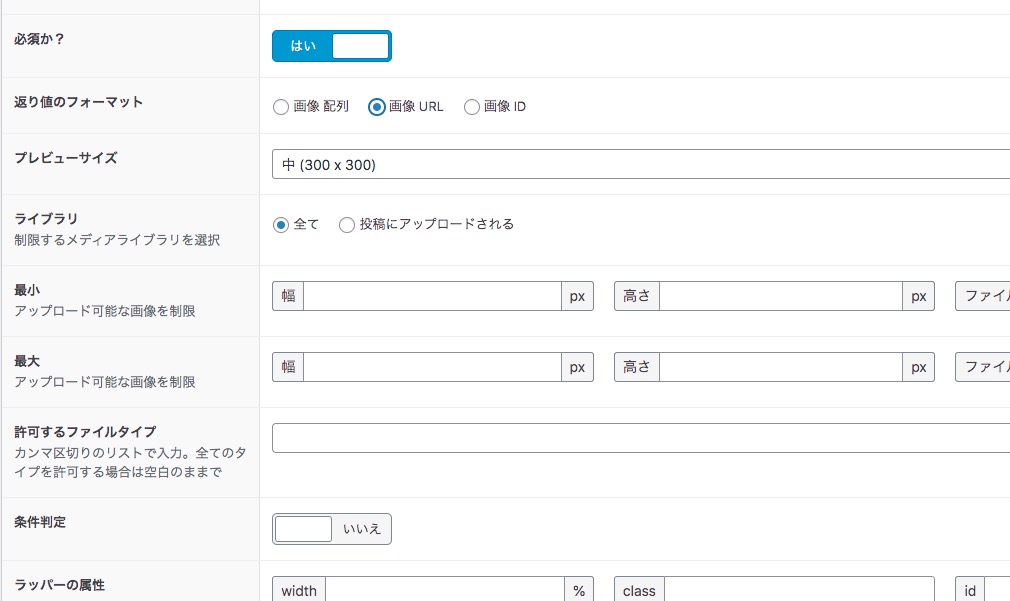
まず、Advanced Custom Fieldsの管理画面に行き、返り値のフォーマットの部分を「画像URL」に変更します。

最初のように表記されたのはここが「画像 配列」になっていたからでした。
ここで実際に画面を見てみましょう。

すると上記のように画像のURLが表示されています。
あとはこれを表示させてあげればOKですね。
<img src=" <?php the_field('images',ページのID); ?>">上記のようにimgタグでsrcの中身を上記のように記入してあげればOKです。
※ちなみに第1引数の「images」はキーによって変わるためその点はご注意ください。

すると上記のように画像が表示されました。
必要以上に画像が大きいのはご愛嬌(^^;
まとめ
というわけで今回はWordPressのAdvanced Custom Fieldsで画像を表示させたいときにthe_field()を使って行う方法について紹介しました。
最初はget_post_meta()を使用するのかと思the_field()というACF特有の関数を使うと知り少し戸惑いましたが、使い方に慣れると便利ですね。
というわけで今回の記事は以上です。
