あれれ、ブログで使ってるSNSボタンの表記がおかしいぞ。これってどうやって修正したらいいんだろう。
本日は上記のような疑問やお悩みに役立つ内容となっています。
WordPressでよくあるSNSボタン、見かけたことがあるという方も多いと思います。

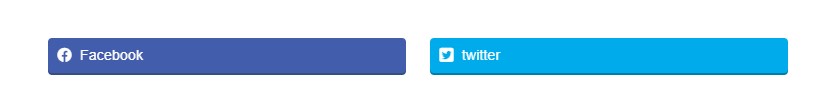
こういうやつです。
WordPressでブログを運営している場合、「VK All in One Expansion Unit」というプラグインを使うことで簡単に実装することが出来ますが、アップデートの関係などで表示が崩れる場合があります。
今回はそういった場合にどうカスタマイズすればいいかを紹介します。
結論
結論から言うと、 VK All in One Expansion Unitの「CSSカスタマイズ」機能を使えば解決します。
具体的な方法について見ていきましょう。
まずは状況確認
ではまずは状況確認ですが、例えば以下のようにボタン同士が繋がっていたとします。

しかもこれよく見るとFacebookのボタンがX(旧Twitter)のボタンにまではみ出ちゃってるんですよね。
これは正直ちょっと気持ち悪いです。
デベロッパーツールで確認しよう
ではこちらのCSSがどのようになっているか、ブラウザのデベロッパーツールで確認してみましょう。
WEB制作やWEBデザインをするうえで、まず状況確認をするためにデベロッパーツールは欠かせないツールなので是非覚えておきましょう。
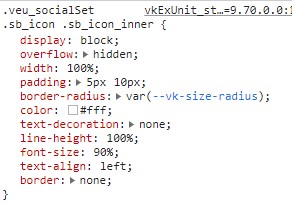
デベロッパーツールで確認してみると該当のボタンの部分は以下のような表記になっていました。

.veu_socialSet .sb_icon .sb_icon_inner {
display: block;
overflow: hidden;
width: 100%;
padding: 5px 10px;
border-radius: var(--vk-size-radius);
color: #fff;
text-decoration: none;
line-height: 100%;
font-size: 90%;
text-align: left;
border: none;
}今回は横幅がおかしいため、width:100%をデベロッパーツールで試しに90%ぐらいにしてみます。

すると正しく表示されました。
間隔も空いていていい感じですね。
CSSの読み込み先が問題
ただこれで解決ではありません。むしろここからが本題。

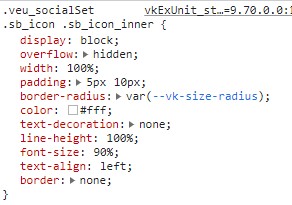
この画像の右上にあるvkExUnit~という部分がCSSの読込先になるのですが、
テーマのCSSやWordPressのカスタマイズCSSで上書きしても修正内容は反映されないんです。
つまり、
.veu_socialSet .sb_icon .sb_icon_inner {
width:90%;
}と上書きしても優先度の関係で打ち消されてしまいます。
VK All in One Expansion UnitのCSSカスタマイズを使用する
ではどうするかというと、 冒頭に書いた通り、VK All in One Expansion Unitの「CSSカスタマイズ」機能を使えば解決します。
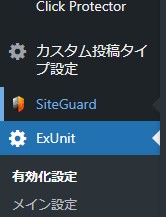
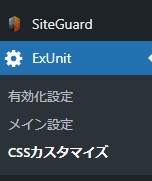
具体的な設定方法についてですが、まず、WordPressのダッシュボードの左のメニューの下側にある、ExUnitをの有効か設定をクリックしましょう。

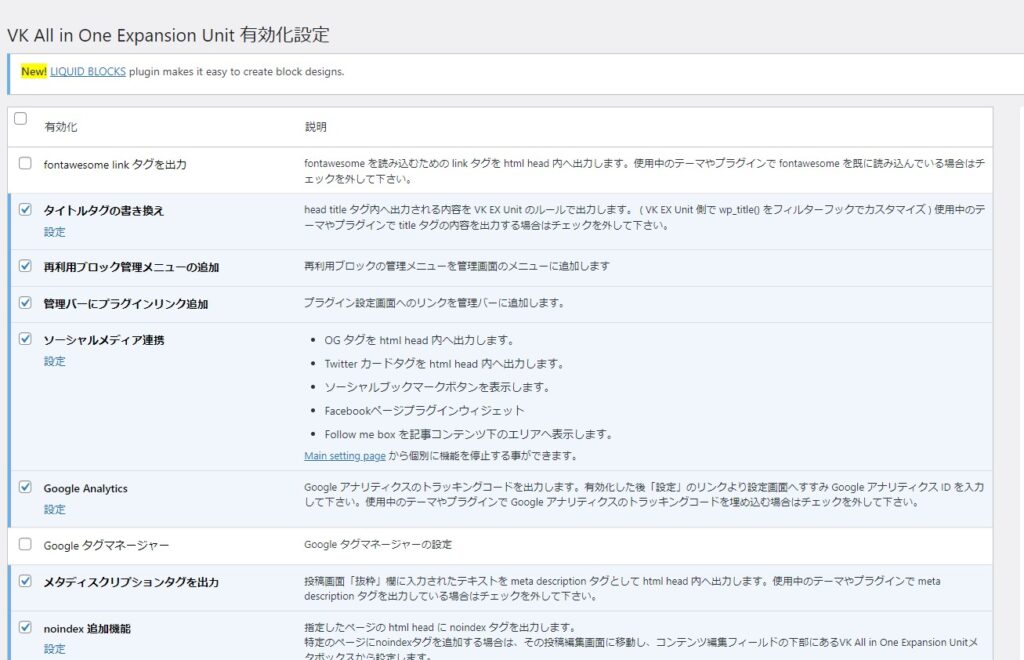
すると以下のように有効化設定の画面となります。

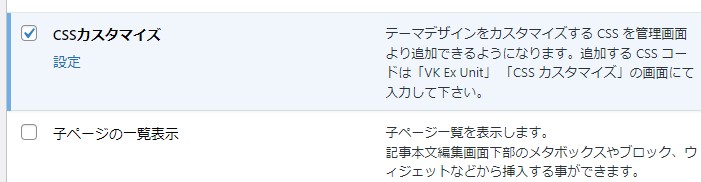
少し下にスクロールすると、「CSSカスタマイズ」という項目があるため、そちらにチェックを入れて一番下の「変更を保存」を押してください。

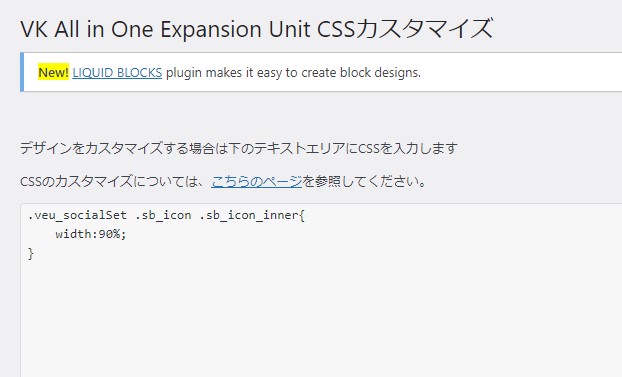
すると左下のメニューにCSSカスタマイズの項目が現れますのでそちらをクリックしましょう。

後は以下のようにCSSを修正してあげれば完了です。

完了した後、デベロッパーツールで確認すると、ちゃんとwidth:90%が適用されていますね。

まとめ
いかがでしたでしょうか。
VK All in One Expansion Unitは便利なプラグインですが、アップデートなどがあると時折予期しない動きをする場合があります。
CSSが崩れるのも一例です。
こういったことが無いように定期的にサイトを巡回して不備がないかチェックし、もし不備があれば今回ご紹介したやり方でCSSを修正してみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
