

Xからブログのリンクをクリックしたらデザインが崩れてしまいます。これって何が原因ですか?対策方法も教えてほしいです。
本記事では上記のような疑問やお悩みを解決します。

「 Xから自分のブログ記事にアクセスしたらデザインが崩れていた・・・!」
このような事があれば誰しもが焦りますよね。
僕自身も同じような経験を先日し、無事に解決することが出来ました。
そのため、今回は自身が行った解決方法と、僕なりに考えた原因について解説します。
前置きはこれくらいにして早速見ていきましょう。
Xからブログにアクセスした時にデザインが崩れる場合の対策と原因
まずは当時の現状からご覧ください。
状況の確認
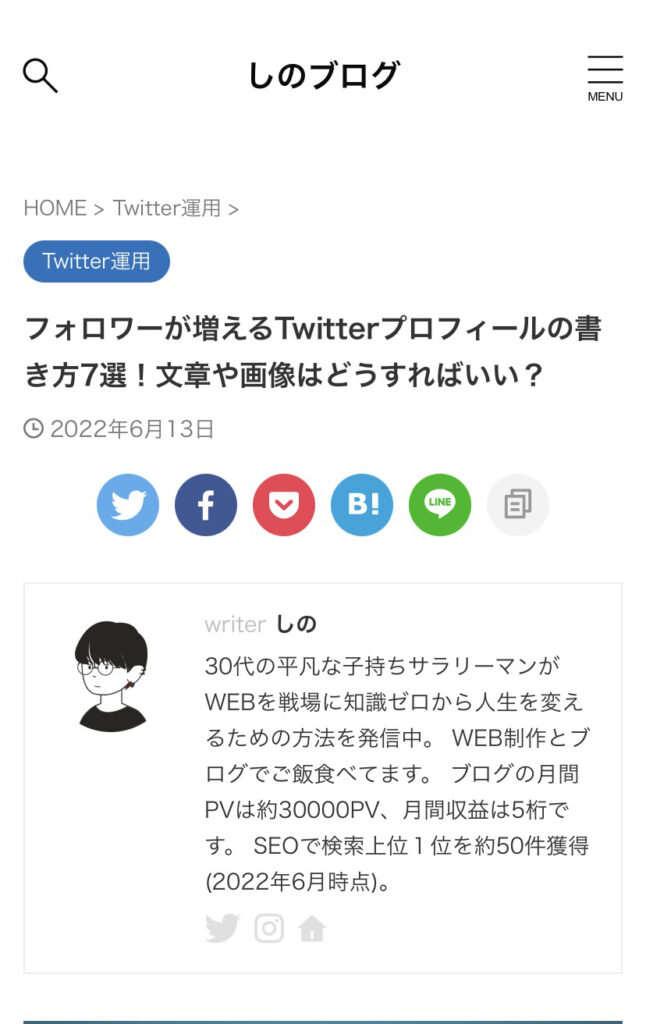
正しく表示されている場合は以下のようになります。
特別問題はありませんね。

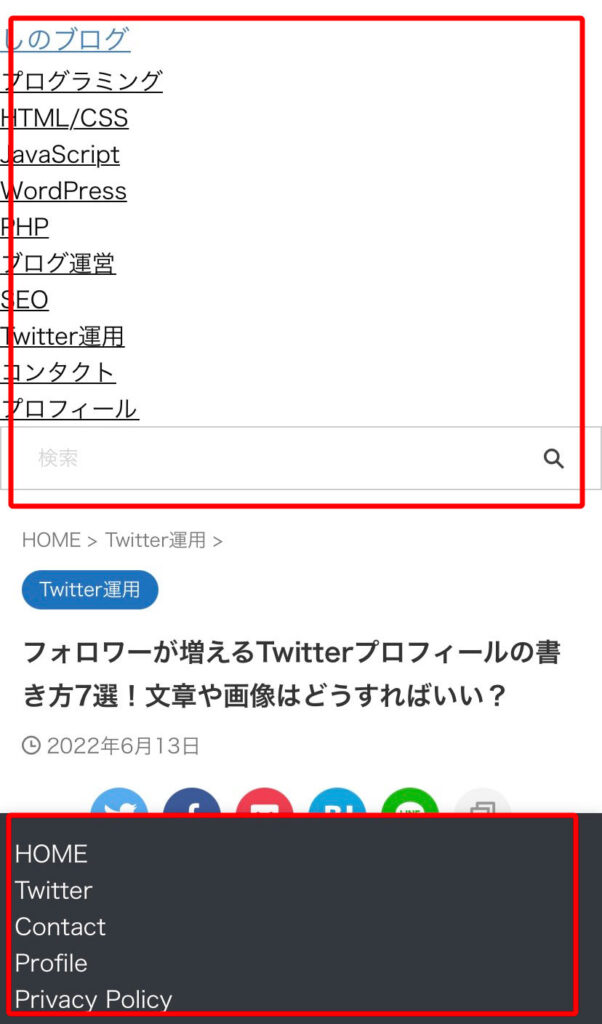
次に、デザインが崩れている場合の表示です。

上記のように一番上の部分(ヘッダー)と一番下の部分(フッター)のパーツの部分のデザインがおかしいことがわかります。
本当は隠れているべきメニューが出てきていますし、検索窓も出てきている。
更にフッターもこんなに縦に長いのはおかしいですね。
また、パソコンから見ると問題はなかったです。
解決方法
上記の状況を見て、「CSSがちゃんと読み込まれていないのでは?」と思いました。
CSSとは、「カスケーティング・スタイル・シート」の略称でして、マークアップ言語と呼ばれるWEB制作の用語になります。
ウェブサイトのデザインを整える役割を担っている言語です。
僕自身本業はWEB制作ですので、この状況を見た時にピンときました。
電波状態が良くなく、CSSの読み込みが遅い時も同じような事が起きるからです。
次に、「ブログの他の部分も崩れているのか?」と調べてみることに。
するとトップページは問題なく表示されていました。

次に他の記事を確認してみました。
すると他の記事も同様にデザイン崩れが起きていたのです。
という事は投稿記事に何かしら問題が起きている事がわかりますね。
WP Rocketの設定を確認
このサイトには「WP Rocket」という有料のプラグインを入れています。
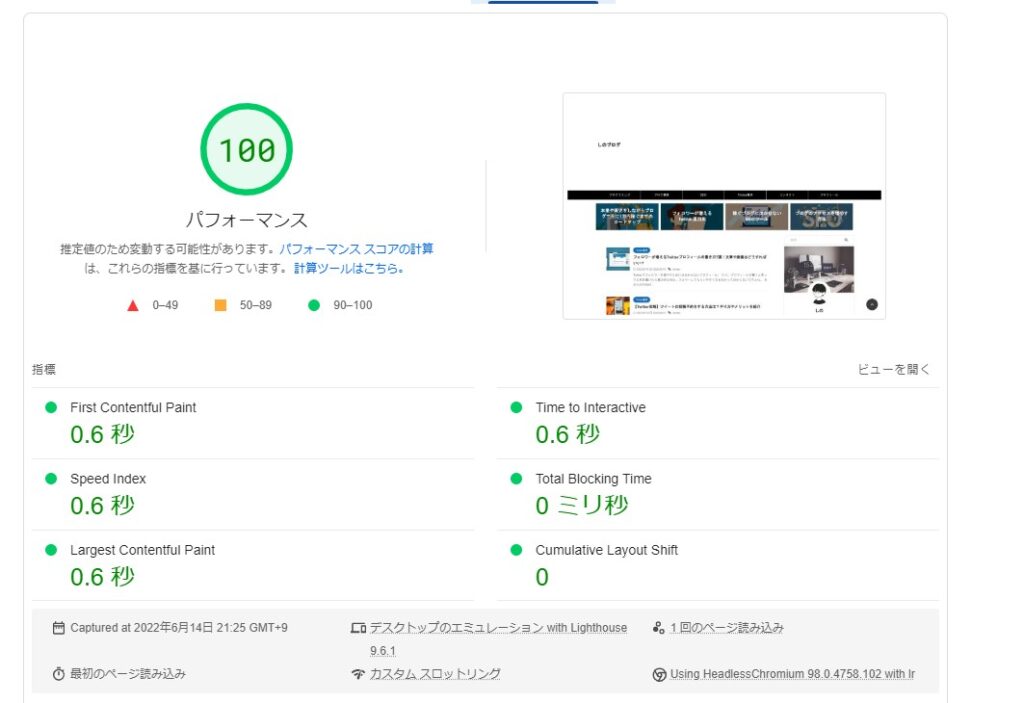
サイトのページスピードを高速化してくれるもので、僕のサイトは以下のようにスマホで90、PCで100というページスピードになっていますがこれはWP Rocketによるものです。


ただ、今回の原因はこのWP Rocketによるものでした。
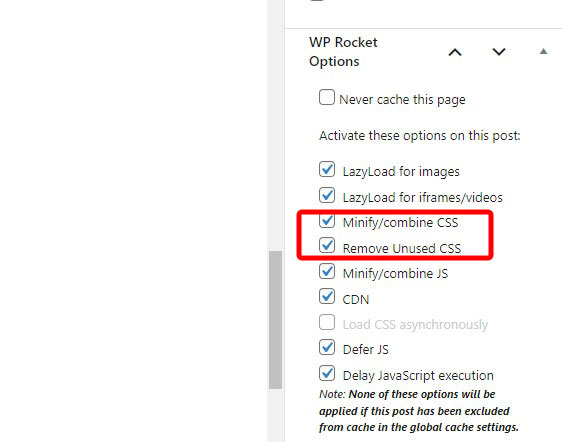
以下のWP Rocketの設定をご覧ください。
こちらはWP Rocketを導入していれば投稿画面から確認することが出来ます。

結論を言うと上記の赤枠内の
Minify/combine CSS
Remove Unused CSS
こちらの二つの項目のチェックを外すと解決されました。
僕自身WEB制作を本業としているので、比較的すぐに原因がわかって良かったです。
「Minify/combine CSS」→「CSSのファイルを圧縮する」
「Remove Unused CSS」→「使用していないCSSを削除する」
上記の意味でして、デザインが崩れるのであればCSSに関する上記の内容が原因であると考えたからです。
こちらのチェックを外してみると僕の場合は解決出来ました。
AMPが原因の場合もありえます
AMPとはモバイルのページ表示を高速化する手法です。Accelerated Mobile Pagesの頭文字を取ってAMP(アンプ)と呼びます。AMPを利用することにより、読み込みがないかのような速さでページ表示をすることが可能です。
引用元:SATORIマーケティング
AMPは上記のようにページを高速で表示することが出来ます。
簡単に要約すると「スマホからページを見た際にページ表示速度を高速にするシステム」のことですね。
なぜAMPだと表示速度が高速になるか
表示する際にキャッシュを利用する&かつHTMLやCSSを簡略化するためです。
高速化することにより、検索順位が向上する場合もありますが、デザインが崩れたり簡素なデザインになったりする場合もあるため注意が必要。
まとめると、AMPのメリットとデメリットは以下となります。
AMPのメリット
・ページを高速化出来る
・直帰率の改善につながる
ページの読み込みスピードが上がることの恩恵は大きく、Googleが掲げる10の事実でも以下のように書かれています。
遅いより速いほうがいい。
引用元:Googleが掲げる10の事実
ページ速度が上がるとSEO対策にも良い効果があるとされているため、高速化することのメリットは大きいです。
また、ページスピードが上がると直帰率の改善に繋がります。
2017年と2018年のGoogleの調査によると、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。また、表示に3秒以上かかるモバイルページからは53%のユーザーが離脱しているそうです。
引用元:sui-sei
上記の通りでして、ページスピードが遅くなると直帰率が上がることが分かっています。
直帰率に関しては以下の記事で詳しく解説しました。
-

-
【SEOで即離脱を防ぐ】ブログの直帰率が高い場合に改善するための方法
続きを見る
AMPのデメリット
・デザインが崩れる場合がある
・Adsense広告が表示できない
先述の通り、AMPを使うと読み込みスピードを上げる代わりにCSSを簡略化するためデザインが崩れる場合があります。
これを理由にAMP化しない方も一定数おられますね。
また、上記のようにAdsense広告が表示されないこともデメリットの一つと言えます。
AMPはページを高速化出来ますが、デメリットも同時にあるので導入に関しては慎重に行った方が良いと思います。
まとめ: Xからブログにアクセスしたときにデザインが崩れるのはCSSの不具合のせい
というわけで Xからブログにアクセスした際にデザインが崩れた場合の原因と対処方法について解説しました。
デザインが崩れるという事はたいていの場合、CSSに原因があります。
・ページを高速化させるプラグインを導入している
・記事をAMP対応にしている
上記のような設定をしている場合はまずこちらを疑ってみると良いですね。
ただ、WEB制作をしたことが無い方や、HTML/CSSを勉強されていない方は中々すぐに解決することが難しいかもしれません。
もし何か分からないことがあればいつでも XのDMなどでご連絡ください。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)

