WordPressの固定ページみたいに階層がある形のカスタム投稿タイプってどうやったら作れるのかな。
今回は上記のような疑問に役立つ記事となっております。
カスタム投稿タイプはWordPressの「投稿」と「固定ページ」で言えばどちらかということ「投稿」に近い性質を持っているのですが、固定ページのように階層を持たせる固定ページ型の投稿タイプを作ることもできます。
今回はこちらの内容について深掘りしていきましょう。
固定ページ型のカスタム投稿タイプを作る方法
では早速固定ページ型のカスタム投稿タイプを作る方法について見ていきます。
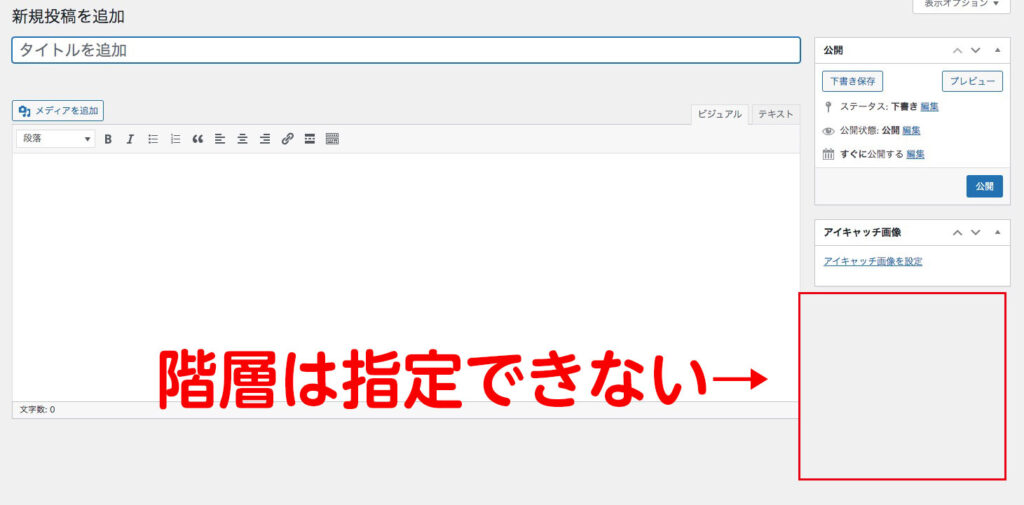
通常であれば、投稿タイプでは階層を持たせることは出来ません。
以下の画像のように改装を指定するオプションが表示されないためです。

そのため、固定ページ型のカスタム投稿タイプを作るためには、以下の記述をregister_post_type()関数の中に記述します。
'hierarchical'=>true'supports'=>['page-attributes']それでは上記の記述について解説します。
解説
hierarchical(ヒエラルキカル)は「階層」という意味を持っています。
このhierarchicalがtrueの場合、親階層を指定できるようになります。
ただ、これだけでは固定ページのような仕様にはならず、'supports'=>['page-attributes']という記述を追加する必要があります。
実際にregister_sost_typeのコード全体で見てみましょう。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true,
'menu_position'=>5,
'menu_icon'=>'dashicons-businessman',
'supports'=>['title','thumbnail','editor','page-attributes'],
'hierarchical'=>true
]);
});上記のように記述することで階層を持った投稿ページ、つまり固定ページを作ることが出来ます。

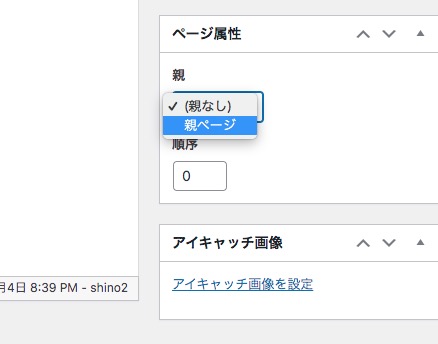
上記の画像のように親ページを指定できるようになっていて、

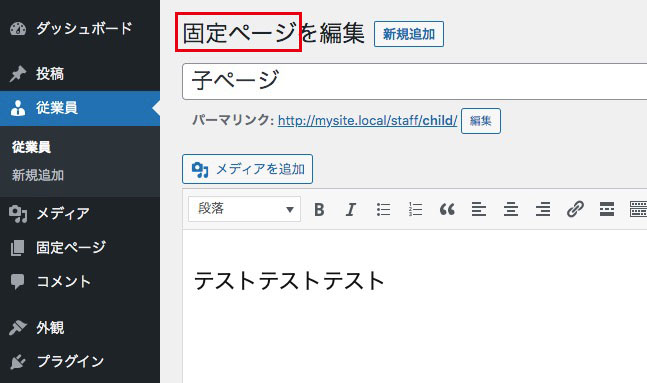
上記のように従業員というカスタム投稿タイプではありますが、固定ページと表示されています。
これでカスタム投稿タイプで固定ページを作る作業は完了です。
終わりに
いかがでしたでしょうか。
カスタム投稿タイプで固定ページを作れるようになるとサイト制作の幅がグッと広がります。
カスタム投稿タイプで固定ページを作る方法が分からなかったり忘れてしまった場合は是非見直してみてくださいね。
