カスタムタクソノミーって名前はよく聞くけど何なの?タクソノミーって何?使い方とか役割も知りたいなあ
本記事は上記のような疑問に役立つ内容となっております。
カスタムタクソノミーはWordPressを使っていると耳にしたことがあると思いますが、タクソノミーという言葉自体に馴染みがなく、よく分からないという方も多いのではないでしょうか。
今回の記事ではカスタムタクソノミーとは何か?という点から実際の使い方や役割について深掘りしていきたいと思います。
カスタムタクソノミーとは
カスタムタクソノミーとは、簡単に言うと自分で作れる「カテゴリー」や「タグ」のようなものです。
タクソノミーとは「分類」のことで、カスタム分類=カスタマイズできる分類ということです。
タクソノミーという言葉が難しく、最初は意味が分かりづらいのですが簡単に考えるとカテゴリーと同じものと思ってもらえればと思います。
カスタムタクソノミーの役割
ではなぜカスタムタクソノミーを使うのでしょうか。
まず、カスタムタクソノミーを使うことで、より詳細なカテゴリーやタグを設定することが出来、記事の管理がしやすくなります。
普通は以下のようにカテゴリー名が単体で出てくるのみですが、

カスタムタクソノミーを使うことで

上記のようにカテゴリーにも階層を持たせることが出来ます。
また、カスタムタクソノミーはカスタム投稿タイプと併せて使うことで真価を発揮します。
なぜならカスタム投稿タイプではデフォルトの状態だと記事のカテゴリー分けが出来ないためです。
そのためカスタム投稿タイプで作った投稿タイプごとにカスタムタクソノミーで記事の分類分けをしてあげることが必要になります。
他にもカスタムタクソノミーには以下のようなメリットがあります。
・ユーザーに分かりやすいUIを提供できる
・検索条件を柔軟にプログラムしやすくなる
・カテゴリーの一覧で表示されない隠れた分類をシステム的に持つことが出来るようになる
カスタムタクソノミーの作り方
では次はカスタムタクソノミーの作り方について見ていきます。
カスタムタクソノミーを作るには以下のようなコードをfunctions.phpのファイルに記述しましょう。
<?php register_taxonomy($taxonomy,$object_type,$args); ?>引数が3つあり少しややこしく感じるかもしれませんが、一つ一つ見ていきましょう。
解説
・$taxonomy:ここにはタクソノミーの名前を入力します。後に記載する「label」の英語表記にするなど、わかりやすく紐づけた名前の方にしましょう。
・$object_type:どの投稿タイプにそのカスタムタクソノミーを適用するかを決めます。
・$args:カスタムタクソノミーの仕様に関する様々値を設定します。
基本的には、$taxonomyには分かりやすい英単語などを入れた方が後々管理しやすいと思います。
使えるのは英小文字とアンダースコアのみで、32文字以下という制限があるので注意してください。
また、$object_typeはどの投稿タイプに紐づけるタクソノミーか、という点を決める部分になります。
標準の投稿や固定ページはもちろん、カスタム投稿タイプでも使用することができます。
$argsには、かなり数が多いので全部はlabelやpublic、hierarchicalなど、様々な引数を入れてカスタムタクソノミーをカスタマイズすることができます。
ややこしいので一旦$argsはカスタムタクソノミーをカスタマイズする部分なんだな、と覚えてください。
では上記を踏まえて一度コードで見てみましょう。
カスタムタクソノミーはカスタム多投稿タイプなどと同じようにWordPressのfunctions.phpにコードを書きます。
register_taxonomy('business_type','staff',[
'label' =>'業務内容',
'hierarchical'=>true
]);上記のコードでは、
・$taxonomy:business_type
・$object_type:staff
・$args:label、hierarchical
という形で設定しています。
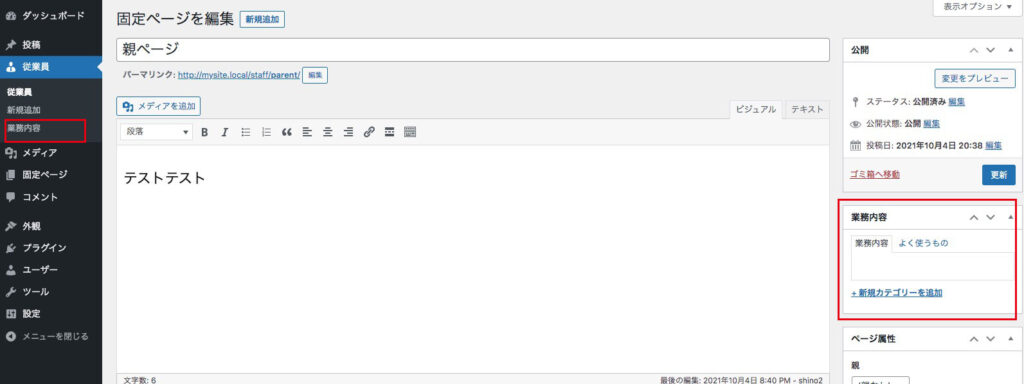
「従業員」という名前のカスタム投稿タイプに使用したいので、「従業員」で使っている「staff」という$object_typeにbusiness_typeというタクソノミー名を入れ、様々な仕様を決める$argsにはlabelとhierarchicalとしました。
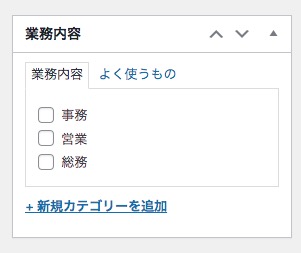
このように設定することで左メニューのカスタム投稿タイプにも「業務内容」というカテゴリー名が現れ、右にも同じく現れています。

ちなみに、
'hierarchical'=>trueという表記に関してですが、hierarchicalをtrueにすることでそのタクソノミーは階層設定が出来るカテゴリーに、falseとすることで階層設定が出来ないタグになります。
hierarchicalは階層という意味ですが、そもそもWordPressでは階層を設けることができるのがカテゴリー、階層が作れないのがタグとなりますので、hierarchicalのtrue or falseでカテゴリーとタグを使い分けることが出来るようになるというわけですね。
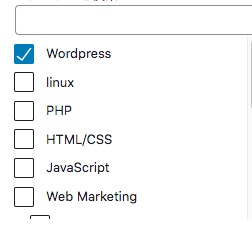
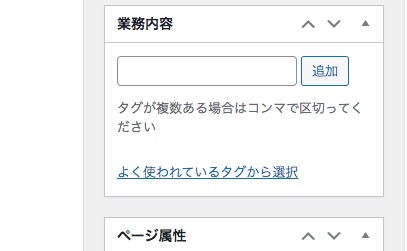
試しに'hierarchical'をfalseにすると以下のようにタグと同じ見た目になりました。

このように'hierarchical'のtrueとfalseでカテゴリーか、タグかを使い分けることが出来るので、是非試してみてください。
カスタム投稿タイプと併せて記述する
では実際に上記のカスタムタクソノミーをカスタム投稿タイプとあわせて記述してみましょう。
以下のコードはこちらの記事で使用したコードを持ってきています。
add_action('init',function(){
register_post_type('staff'
'label' =>'従業員',
'public' =>true,
'menu_position'=>5,
'menu_icon'=>'dashicons-businessman',
'supports'=>['title','thumbnail','editor','page-attributes'],
]);
register_taxonomy('business_type','staff',[
'label' =>'業務内容',
'hierarchical'=>true
]);
});注意点としては、
add_action('init',function(){カスタムタクソノミーを定義する際は必ず上記のinitというアクションを使って呼び出す必要があります。
上記のようにカスタム投稿タイプと併せて定義している場合は閉じカッコの場所に注意して記述しましょう。
initには初期化する機能があり、もしinitというアクションを使わずに呼び出すとカスタムタクソノミーを定義しようとしても動かなかったり、トラブルの元になるので注意して下さい。
最後に
いかがでしたでしょうか。
カスタムタクソノミー、カスタム分類と聞くと少し難しそうな響きに感じるかもしれませんが、自分でカスタマイズできるカテゴリーやタグと考えれば難しくないのではないでしょうか。
カスタムタクソノミーの作り方を忘れてしまったら是非この記事で見直してみてくださいね。
