WordPressで自作のプラグインが作れるって聞いたんだけどどうやって作るのかな。プラグインを自作するってなんだか難しそう。分かりやすく教えてほしいな。
本記事は上記のような疑問に役立つ記事となっております。
WordPressを使ってWEBサイトを運営している方で有れば便利なプラグイン。
実は自作する事が出来ます。
ただ自作するとなると「エンジニアじゃないと無理なんでしょ」と思われるかもしれませんがそんな事はありません。
作り方さえ分かればエンジニアじゃない方でも簡単にプラグインを作成する事が可能です。
というわけで今回ばWordPressで使えるプラグインの作り方について見ていきたいと思います。
プラグインの作り方

それではプラグインの作り方を順を追って見てみましょう。
まず、プラグインを作る場所ですが、 WordPressをインストールしている自分のパソコンの以下の階層に作成しましょう。
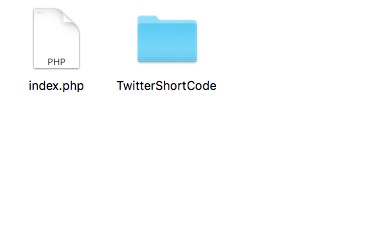
app→public→wp-content→plugins
今回作るプラグインは、指定したHTMLのコードを記述してくれるショートコードを実装したいと思います。
プラグイン用のファイルの作成
では、上記の階層のpluginsの中に、 XShortCodeというフォルダを作ります。

これがプラグインの名前となります。

そしてその中にPHPのファイルを作成しましょう。
わかりやすくフォルダと同じ名前にしてもよいですし、自分だけがプラグインであれば自分でわかればなんでも良いと思います。
では、このファイルをエディタで編集していきましょう。
プラグイン用のコメントを書く
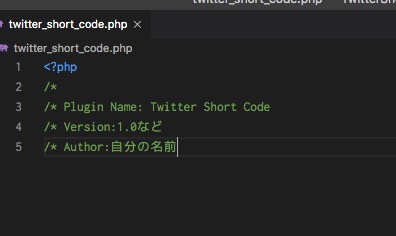
エディタでPHPファイルを開いたら、以下のようにコメントを記述しましょう。

<?php
/*
/* Plugin Name: X Short Code→プラグインの名前を書く
/* Version:1.0など→特に決まりはないですが、更新した場合は数字を加算していくと良いでしょう
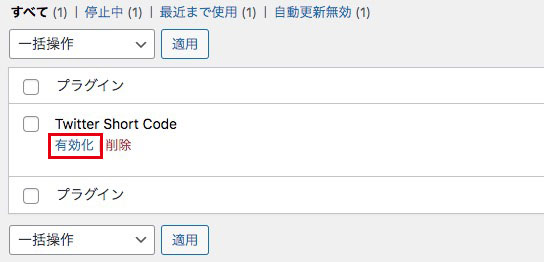
/* Author:自分の名前→作成者、もしくは自分の名前を記載しましょう。このように記述してWordPressの管理画面で見てみると以下のようにプラグインが表示され、バージョンや作成者の名前が入っています。

この中で必ず書かなくてはいけないものは、
<?php
/*
/* Plugin Name:上記の「Plugin Name」となります。
他の記述は書かなくても問題なく管理画面に表示されますが、Plugin Nameは書かないとプラグインとして認識されず管理画面にも表示されないため注意が必要です。
ちなみにプラグインの情報として書くものには以下のものがあります。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページの URI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグイン作者の名前)
Author URI: (プラグイン作者の URI)
License: (ライセンス名の「スラッグ」 例: GPL2)
*/
?>原則は上記の項目は英語で書く必要がありますが、配布しない自分専用のプラグインであれば日本語で書いても基本的には問題ありません。
プラグインの機能の実装
ではいよいよプラグインの機能の実装を行なっていきます。
実装といってもそこまで大袈裟なものではなく、例えばfunctions.phpなどに記載している関数などを一つ選んでそれをプラグインとして使うことも出来ます。
例えば以下のような形です。
<?php
/*
/* Plugin Name: X Short Code
/* Version:1.0など
/* Author:shino
*/
function shortcode_hello(){
return '<p>こんにちは、しの(<a href="https://twitter.com/SHINOWEB1" target="_blank">@SHINOWEB1</a>)です。</p>';
}
add_shortcode('hello','shortcode_hello');
?>上記のコードでは、[hello]というショートコードを投稿画面で入力すると、
と表示される関数ですが、その関数をプラグインとして実装している形です。
実際に上記のようにエディタで入力し、有効化します。

そしてショートコードの[hello]を投稿画面で入力します。

すると、以下のように表示されました。無事にプラグインが機能しているようです。

ここまでプラグインの作り方について見てきました。
プラグインを作るメリット
ここまでプラグインの作り方について見てきましたが、実際にプラグインを作るメリットについて解説します。
ずばり、プラグインを作るメリットは、「テーマを変えても機能を汎用的に持たせられること」です。
どういうことかと言いますと、例えばfunctions.phpに関数を書いたとしてもテーマを変えてしまうとその関数は使えなくなります。
functions.phpはテーマに紐づいて作られるものであり、1つのテーマにつき1つあるものです。
そのため、functions.phpに書いた関数はそのテーマでしか使うことが出来ません。
ただ、プラグインにすることでその課題を解決できます。
プラグインとして用意していれば、そのプラグインをテーマごとに読み込むことでどのテーマでも汎用的に使うことが出来るからです。
これがプラグインを作る最大のメリットと言えます。
終わりに
いかがでしたでしょうか。
「プラグインを自作する」と言うとなんとなくハードルが高く感じるかもしれませんが、今回の記事で紹介したようにプラグインは簡単に自作することが出来ます。
汎用的な機能を持たせることでよりWordPressの開発も効率的に進んでいきますし、実際にサイトを運営するときも便利になります。
是非プラグインの作り方を覚えてより快適なサイト運営をしてみてくださいね。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
