
WordPressの続きを読むの色を変えたいけどどうすればいいんだろうなあ
今日は上記の疑問に回答したいと思います。
front-page.phpやindex.php、archive.phpなどの記事を一覧表示させるページで記事に「続きを読む」というボタンを入れることはUIの観点から見ても必須であると言えます。
しかしそのボタン自体の色が黒いままだとUI的にも良くないのでは?(UIの追及には終わりがありませんね)と思い、色を変えたくなりますよね。
この記事ではAuto Limit Posts Reloadedというプラグインを使用して、「続きを読む」ボタンの色を変えてみたいと思います。
それでは早速行ってみましょう。
この記事を書いている人
Auto Limit Posts Reloadedとは

Auto Limit Posts Reloadedとは、めちゃくちゃ簡単に「続きを読む」を自動化してくれるプラグインです。大変便利。
Auto Limit Posts Reloadedのインストールはこちらから
通常WordPressで続きを読むボタンを挿入するには、記事の中に「moreタグ」を入れたりする必要がありますが、毎回毎回記事を投稿するたびに入れるのは面倒、、、。
そういう時にこちらのプラグインが役立ちます。
色を変える方法
Auto Limit Posts Reloadedの設定方法はググればたくさん出てきますが、この記事では色を変える方法に関して記載します。
結論としては非常に簡単です。

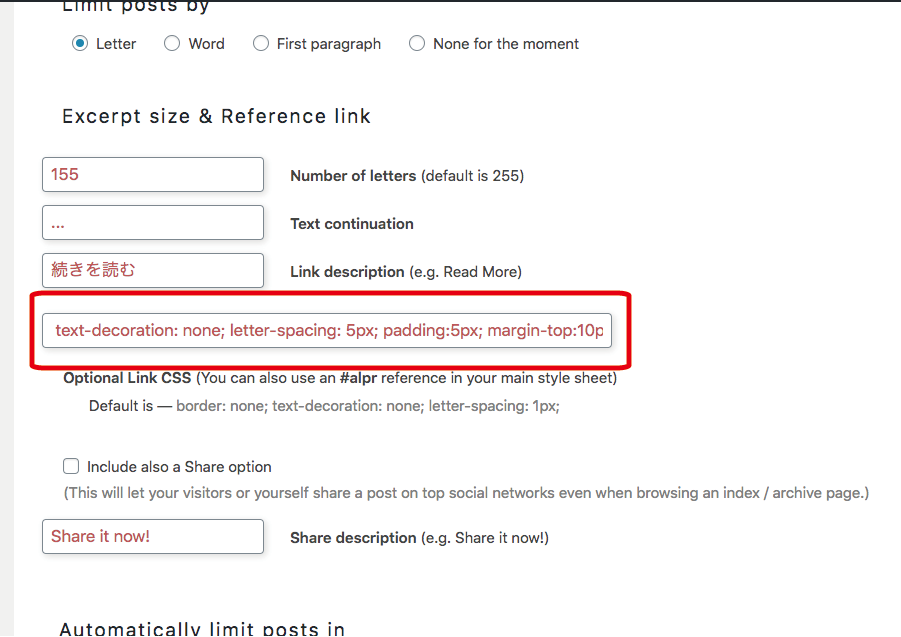
Auto Limit Posts Reloadedの設定画面が上記画像ですが、こちらの赤枠の中でcssを設定する事が出来ます。
ここでcolor:【値】という感じで色を指定すればOKです。
非常に簡単ですね。
ただなぜか「WordPress 続きを読む 色を変える」などで検索しても出てこなかったので記事を書くことにしました(^^)
この記事が参考になれば幸いです。
[0]
