
HTML/CSSの::beforeとか::afterって何をするためにあるものなの?分かりにくいなあ
本日は
HTML/CSSの::beforeと::afterについて解説します
というテーマで記事を書かせて頂きます。
恐らくですがHTMLやCSSを勉強していて::beforeなどについて理解が出来ない、と感じている方は多いのではないでしょうか。
わたしも最初はわかりませんでした。
contentの中が空だし、これはなんで?
とか思ってました。
なので今回はこちらの解説をしていこうと思います。
この記事を読めば::beforeや::afterについて理解する事が出来ますよ♪
記事の信頼性について
現在大阪のweb制作会社で現役のフロントエンドエンジニアとして勤務しております。
JavaScriptは勿論、HTMLも日常的に書いておりますので記事の信頼性の担保になると考えております。
結論:要素の先頭と末尾に要素を追加するもの
::afterや::beforeは「擬似要素」と呼ばれるもので、要素の先頭や末尾に別の要素を追加するものです。
例を見てみましょう。
<h1>こんにちは<h1>
HTMLでは、上記の<h1>から</h1>までの全体を総称して「要素」という名称で呼ばれています。
::beforeや::afterを使えばこの要素の先頭や末尾に別の要素を加える事が出来ます。
例えばこのh1の先頭に「やあ、」という言葉を入れて「やあ、こんにちは」という文章にしたかったとします。
そういった場合は以下のようにCSSに記述します。
h1::before{
content:"やあ、";
}
書き方としては上記のように、擬似要素を付与したいセレクタにコロンを二つ付けるのが特徴です。
すると、以下のように「やあ、こんにちは」というテキストになります。
See the Pen xxqZRxo by shino (@rytym0720) on CodePen.
一方、::afterについては、::beforeは要素の先頭でしたが::afterは要素の末尾に別の要素を追加します。
h1::after{
content:"、良い天気ですね";
}
上記のようにすると、以下のような結果になります。
See the Pen RwprowR by shino (@rytym0720) on CodePen.
擬似要素という言葉がつくとなんだか難しく感じますが、要は先頭や末尾に要素を加える事なんだなと覚えてください
基本的な書き方
擬似要素の基本的な書き方は以下です。
セレクタ名::before{
content:"";
}
上記のようにcontentというプロパティに対して、値を入れることで擬似要素を作ることが出来ます。
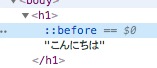
contentを記載して、デベロッパーツールなどで確認すると以下の画像のようにbeforeがちゃんとHTMLの中に表記されているのが分かります。

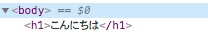
しかし、もしcontentを記載しなければ、

このように擬似要素は消えてしまいますのでご注意ください。
ただ、擬似要素はテキストを入れるだけではありません。
色んな使い方が出来る擬似要素
擬似要素はテキストを入れるだけではなく、様々な使い方が出来ます。
こちらの記事のように、FontAwesomeというサイトのアイコンなども擬似要素として使用することが出来ます。
実際にFont Awesomeのアイコンを使った例を見てみましょう。
3つのアイコンをh1,h2,h3に::beforeで適用しているのが分かりますね。
See the Pen LYxOpVq by shino (@rytym0720) on CodePen.
ここではcontentの中に
content:"\f00c";
という値を入れていますが、これはfont awesomeのアイコンの種類を指定しているものです。
このようにテキスト以外を擬似要素として表現したい場合はcontentは空でも使えますし、上記のようにアイコンを入れることも出来ます。
擬似、というくらいなので実際にHTMLには記載していない為慣れないうちは奇妙に感じるかもしれませんが、慣れれば非常に使い勝手がいいので、是非色んなところで活用してみる事をお勧めします。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
それではまた次の記事でお会いしましょう。

