
「WEBサイトを模写コーディングしたいけど、どうやったらいいの?」
「WEBサイトを模写コーディングするときに気をつけるべきことってどんなこと?」
本日は上記のような疑問にお答えする記事となっています
本記事でわかること
・WEBサイトの模写コーディングのやり方がわかる
・模写をするメリットがわかる
・オススメの模写サイトがわかる
それでは早速行ってみましょう。
記事の信頼性

この記事は現役フロントエンドエンジニアのしのが執筆しております。
WEBサイトの模写コーディングとは?
HTMLとCSSを学んでいると、「レベルを上げたいなら模写をしたほうがいい」という情報が耳に入ってくるかと思います。
そもそもWEBサイトの模写コーディングとは何でしょうか。
「模写」とは、そもそも絵などで見本を見ながら見本とそっくりに書くことですが、WEBサイトの模写でも同じようなニュアンスで捉えてもらえたらと思います。

好きなランディングページなどを選び、そのランディングページの内容をそっくりそのまま自身でコードを打ち込んで同じようなサイト設計にしてみましょう。
ランディングページとは
ランディングページ(Landing Page)とは、検索結果や広告などを経由して訪問者が最初にアクセスするページのことです。
訪問者がホームページに着地する(land)イメージからこの名前がつきました。略してLPとも呼ばれます。
引用元:DS Magazine
ランディングページは階層がない1ページだけのサイトのことで、縦長にスクロールしていくのも特徴です。
模写をすると、最初はつまずくと思いますが全く問題ありません。
つまずく度に調べて書いて、また調べて、としている間に気づいたらコードを書く力がレベルアップするはずです。
ランディングページはまとめサイトがあるのでそこから模写したいサイトを選ぶといいですよ
ランディングページまとめサイト
WEbサイトの模写コーディングをするメリット
次に模写をするメリットについて見ていきましょう。
私が思う模写のメリットは以下です。
・サイトの構造、設計方法を学べる
・実際に手を動かすことでコーディングの練習になる
・知らないタグや使い方を学べる
・プロのCSSの命名がわかる
上記内容について順番に見ていきましょう。
サイトの構造、設計方法を学べる
まず、模写をする事でサイトの構造や設計方法が学べます。
WEBサイトはある程度自由に作っても形になるものですが、細かく見ていくと一つ一つの記述にルールがちゃんとありまして。
更に、もしこの記事を読んでいる方が「webデザイナーやエンジニアとして就職or転職したい」という方であれば、模写は特に有効です。
なぜなら模写を通じてプロが作っているサイトの記述を学ぶ事が出来るからですね。
プロの現場に飛び込むのであればプロのサイト設計を学ぶ必要がありますし、模写はそういった設計手法を学ぶのに最適な方法だと思います。
また、もし余裕がある方はJavaScriptの記述についてもチェックしておくと良いと思います。最近はJavaScriptを使っていないサイトの方が少ないですからね。
実際に手を動かすことでコーディングの練習になる
模写は見て学ぶだけでは無く、実際に手を動かしてコーディングする事が大切です。

なぜなら、コードを書く力はどうしても手を動かさないことにはついてこないためです。
WEBサイトを作る!といきなり言っても
何から作れば良いか分からないよ
という方も多いと思います。
独自で作っていっても変な記述の癖がついてしまう可能性も。
そのため、WEB制作の基本を学んだらまず模写をして、見本と同じように作ってみましょう。
知らないタグや使い方を学べる
HTMLやCSSには多種多様なタグがあります。

例えばテキストを記述するためのタグひとつ取っても<p>タグはもちろん、<dt>タグなどもありますよね。
その上で、模写をしていると知らないタグや使い方が沢山出てくるはずです。
見たことがないタグが見つかればすぐに意味や使い方について調べてみましょう。
プロのCSSの命名や記述がわかる
CSSは奥が深いです。class名やid名ひとつ取っても、プロが定番で使う名前があります。
また記述方法に関しても「ただ書く」のではなく、
・いかに簡潔に書くか
・いかに修正しやすく書くか
・いかに分かりやすく書くか
といったことも実際の業務では重要視されます。
就職したり転職すると一人でサイトを制作する事はほとんど無く、チームで作る事がほとんどのためチームの人がわかりやすいコードか、修正しやすいかという事はコードを書く上で重要な事なんですね。

模写をする事でそういったノウハウも学ぶ事が出来るので意識して模写してみると良いと思います。
模写コーディングのやり方
続いて模写のやり方についてです。
具体的には以下のような流れで模写をしていきます。
・必要な画像をダウンロードする
・全体的な構造を確認する
・一番上から模写していく
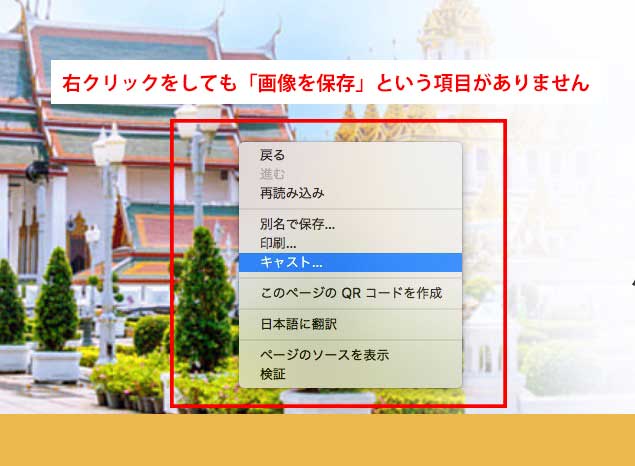
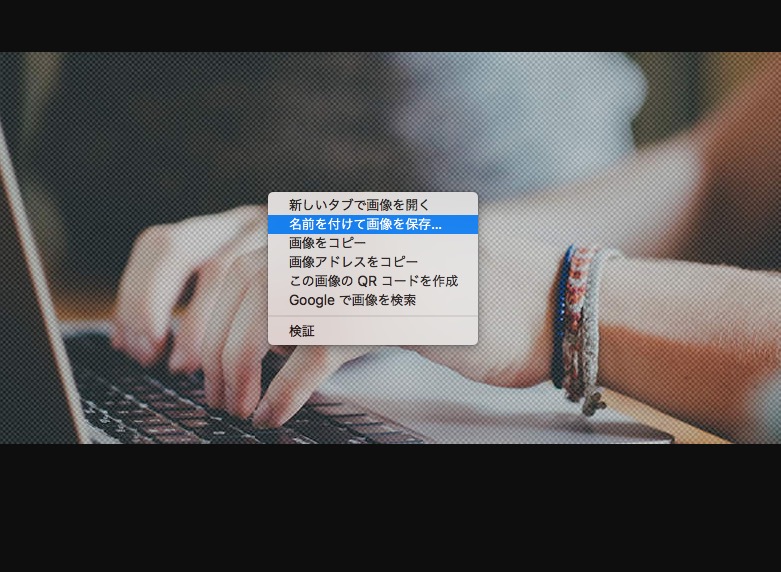
画像をダウンロードする場合、通常であれば右クリック→画像を保存などで保存できる場合がありますが、右クリックしても保存できない画像も中にはあります。
例えば以下の画像のように背景として使われている画像などですね。
こういった場合右クリックをしても「画像を保存」という項目が出てきません。

こういった画像は通常のダウンロード方法ではダウンロードできない為、デベロッパーツールを使って画像を保存する必要があります。
デベロッパーツールとは
デベロッパーツールとは、Google Chromeに標準搭載されている開発者用の検証ツール(デバッグツール)で、Webサイトのパフォーマンスを向上させるための多くの機能が搭載されています。
引用元:Will Cloud
デベロッパーツールはWEBサイトの内部のタグを見れたり、CSSやJavaScriptのコードをなど調整したり様々なことが出来るツールです。是非使いこなしていきましょう。
デベロッパーツールでの保存方法
では実際にデベロッパーツールでの保存方法についてご紹介します。
デベロッパーツールの開き方
Mac:Command+Shift+c
Windows:Ctr+Shift+c
Mac,Windows共通:右クリック→検証をクリック
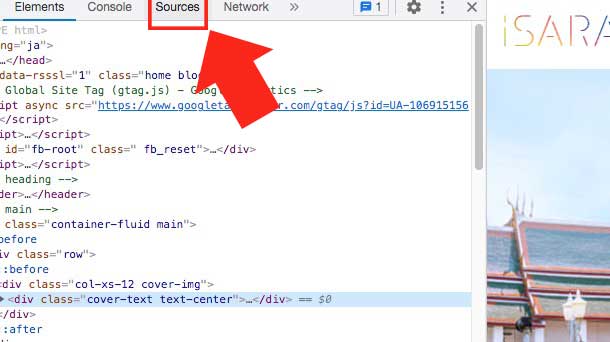
デベロッパーツールを開いたら、「Sources」というところをクリックしましょう。

このSourcesは、画像ファイルの他にも、JavaScriptのファイルやcss、その他サイトに関するファイルが一式入っている部分になります。
サイトのソースが簡単に見れるなんて本当に便利なツールですよね

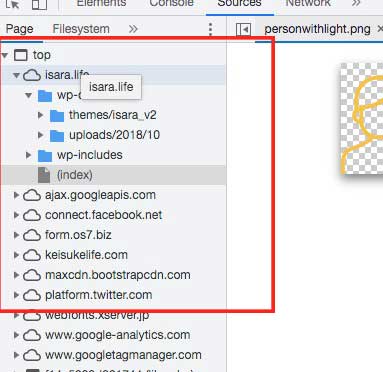
Sourcesをクリックすると上記のような階層形式の表示となるので、一つずつフォルダを開けていきます。

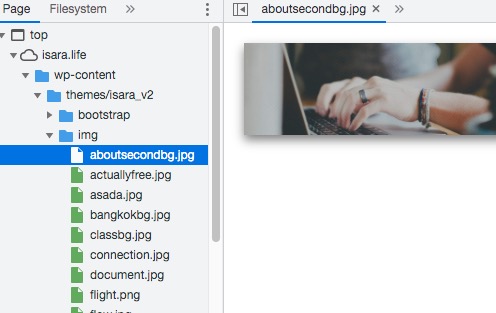
このように「images」や「img」というフォルダに入っていることがほとんどなので、怪しそうなところはしらみつぶしに見ていくようにしましょう。

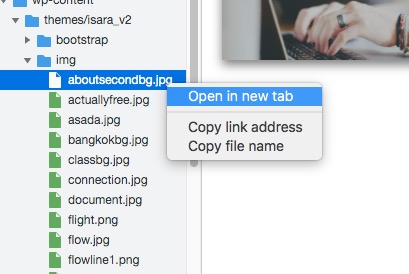
そして画像の名前の部分で右クリックをすると上記のように「Open in new tab」といった表示が出るため、クリックします。

すると上記のように画像を保存できるようになりますので、保存して完了です。
完璧を目指す必要はない
模写をする場合の注意点としては、「最初から完璧を目指す必要はありません」ということです。
最初のうちは
ここのCSSってどうなってるの?どうやって表現してるの?
という部分も多数出てきます。
そういった部分で手詰まりになってしまうと先に進まずだんだんモチベーションも低下してきます。
なので分からない部分は調べつつ、どんどん先々まで進めてしまってOKです。
調べながらコードを書いていくと時間はかかりますが、結果的には悩んで解決する事でスキルは伸びていきますよ。
最初から完璧に模写をできる人なんていませんし、そもそも目的は完璧にサイトを模写することではなく、模写を通して学ぶことなので、その目的が達成できていれば問題ありません。
焦らず取り組みましょう。
転職のポートフォリオでは使えない

ここで少し残念なお知らせですが、転職時のポートフォリオに模写を載せても評価対象にはならないことがほとんどです。
前提として、ポートフォリオは自分の作品を載せる場です。
あくまで模写は練習であって、自分が1から作った作品ではないからですね。
ポートフォリオにはオリジナルの作品を作成し、載せるようにしておきましょう。
BootStrapなどは使わず模写しよう

BootStrapは簡単にウェブサイトが作れるCSSコンポーネントの一つで、誰でも無料で簡単に使うことが出来ます。
簡単にフレックスレイアウトやグリッドレイアウトが作れたり、ナビゲーションバーなどもコピー&ペーストするだけで簡単に実装できます。
もちろん使い方によっては便利ですが、模写をするときにBootStrapを使ってしまうと練習になりません。
あくまで模写をする時は自分でフルスクラッチでサイトを作れるように、自力でコードを書いていくようにしましょう。
フルスクラッチとは
フルスクラッチは、元々英語で「粘土やプラスチック板といった素材から模型を組み立てる」という意味の言葉です。
ここから転じて、システム構築において「システムを全てゼロから自前で制作すること」を指してフルスクラッチと呼ぶようになりました。
フルスクラッチ以外にも、「スクラッチ開発」と呼ぶことがありますが、意味するところは同一です。何かを流用することはなく、全く何もない状態から開発を進めます。
参照元:ECのミカタ
おすすめの模写サイト
次におすすめの模写サイトをご紹介します。色々なサイトがありますが、有名なのはiSaraというサイトです。
見て頂いたらわかると思いますが、かなりのボリュームですよね。
バンコクで行うプログラミング学習サービスのLPですが、色々な手法が使われているのですごく勉強になると思います。
私もHTMLやCSSを学び始めて1ヶ月くらいでiSaraの模写から始めました。
なんとか色々調べながら、コードもぐちゃぐちゃでしたが形にした覚えがあります。
最初はコードがぐちゃぐちゃでも良いので、まずはやってみることに大きな意味がありますよ
確かレスポンシブも含めて1週間くらいかかったはずですが、模写を終えた後は大きな達成感と深い学びがあったことを今でも覚えています。
次はAirbnbというサイトです。
Airbnbに関してはiSaraほどのボリュームはありませんが、iSaraには無いテクニックが必要なサイトです。
positionやdisplay関係も多用しますし、フルスクラッチで作るレイアウトに関しての勉強になるはずです。
逆にレイアウト関係が理解できていなければ中々難しい模写となると思います。
Airbnbを模写できると制作力はしっかり上がっていると言えます。
終わりに
いかがでしたでしょうか。
今回はWEBサイトの模写についての記事でした。
WEBサイトの模写は最初は難しいと感じると思いますが、やってみると色々な発見があります。
もしHTML/CSSを勉強している方でまだ模写をしていない、何を作ったら良いか分からないという場合は模写にチャレンジしてみてはいかがでしょうか。
それではまた次の記事でお会いしましょう。
おしまい。
