
Sassって便利って聞いたけど具体的にどこがどう便利なのかなあ。っていうかそもそもSassって何?
本日は上記のような疑問にお答えします。
この記事を書いている人
現在WEB制作会社のフロントエンドエンジニアをしております。
業務でも日々Sassを使用しておりますので、記事の信頼性の担保になると考えております。
Sassとは何か
それでは早速ですが、Sassとは何でしょうか。
Sassとは、CSSプリプロセッサーのことです。
CSSプリプロセッサーって何?横文字苦手、、、
と思われた方は以下をご覧ください。
CSSをよりプログラミングに近い形で表現し、生のCSSよりも可読性や保守性を向上させた言語のこと。
CSSにはない、ネスト(入れ子構造)や変数などといった概念があり、より簡潔に、分かりやすく記述することができる。
出典元:fv17の日記 - Coding Every Day
横文字になるとちょっとわかりにくいですが、要は"CSSをより分かりやすく、簡潔に書くことが出来る書き方"と捉えていただければと思います。
ちなみにSassは「Syntactically Awesome StyleSheet」の略で、直訳すると「文法的に素晴らしいスタイルシート」となります。
では実際にSassの特徴について見ていきましょう。
Sassの特徴
変数を指定できる
まずSassの特徴として、変数を指定できることが挙げられます。
どういうこと?
と思われた方は以下をご覧ください。
//$cBlackという変数に#000(黒)を代入しています。
$cBlack :#000;
//一度変数を指定することで、色んなセレクタや要素で使い回すことが可能です。
.div1{
background-color:$cBlack;
}
.div2{
background-color: $cBlack;
}
.div3{
background-color: $cBlack;
}
上記では$cBlackという変数名に、黒を代入し、それを3つのdivで使い回しています。
このようにSassでは変数を定義して、色んな箇所で使い回すことができます。
「一つを変えると全て変えることが出来る」という考えはいかにもプログラミング思考っぽいですよね。
JavaScript、PHP、その他言語に限らず「いかにコード量を少なく書くか」という考えはプログラミングをする上で非常に重要なものになります。
CSSで変数は指定できませんので、変数で値を一括管理したい場合はSassを使うと良いですね。
では次の特徴を見てみましょう。
Nesting(入れ子)で記述出来る
Nesting(ネスティング)とは入れ子のことです。
どういうことか見てみましょう。(諸事情によりここだけCodePenを使用しておりますがご了承ください)
See the Pen bGqVLjQ by shino (@rytym0720) on CodePen.
上記のようにSassを記載するとCSSではどうなるかというと、以下のようになります。
.div1 {
background-color: #000;
}
.div1:hover {
cursor: pointer;
opacity: 0.8;
}
div1に:hoverがちゃんと付いていますね。
このように、Sassでは、セレクタの中に別のセレクタやプロパティを入れることで、記述をスッキリさせることが出来るのです。
そして、セレクタの中に別のセレクタを入れることを「Nesting」もしくは「入れ子」と呼びます。
短いCSSだとなかなかメリットが実感しにくかったりしますが、長いCSSを書くようになると、この入れ子のメリットは非常に大きくなってきます。
ちなみに、上記の:hoverの前の「&」は省略することも出来ます。
例えば以下のようなHTMLがあったとします。
<div class="div1">
<p class="hello">こんにちは</p>
</div>
上記に対するSassを書いてみます。
$cBlack :#000;
$cRed:#ff0000;
.div1{
background-color:$cBlack;
.hello{
color:$cRed;
}
}
CSSではこうなります。
.div1 {
background-color: #000;
}
.div1 .hello {
color: #ff0000;
}
上記のように、.div1の後に1つ空けて.helloとなっていることがわかると思います。
ここがポイント
Sassでは「&」を使うことで隙間を空けずに入れ子にすることができます。つまり「:hover」や「::before」などの場合は隙間を空けるとCSSが効かなくなりますので、こういった場合は「&」を使います。
そして、「&」を使わない場合は隙間が空きますので、あえて隙間を空けたい場合は「&」を使わなければOKです。
セレクタ同士の隙間を空けたい場合は&を使わずに、空けない場合は&を使うということですね
Sassを使うメリット
コードが見やすくなる
まず、Sassを使用するとCSSをまとめて書くことが出来るため、必然的にコードを綺麗に書くことができます。
CSSはその書きやすさ故に破綻することが多々あり、
あれ?このdivはどこのdivだっけ?あれ?このhoverはどこのhoverだったっけ、、、
ということが頻繁に起こりえますが、Sassを使うと入れ子で書くことが出来るため、自然と関連のあるコードが一箇所に集中し、見やすいコードになります。
変数を使う事で値の一括で変更できる
先述のように変数を使うと、プロパティの値を一元管理出来ますし、変更したい点があれば一括で変更することが出来ます。
CSSでは、
ここの値を変えたらここも変わって欲しいんだけどな
ということがよくありますが、変数を宣言してその中に値を代入しておくことで上記のようなケースで簡単に値を変えることができます。
こちらもSassの大きなメリットと言えます。
導入方法
CSSファイルの拡張子ををscssに変更する
それでは実際にSassを使うための方法ですが、ここでは筆者が使用しているVisual Studio Codeを使用した例をご紹介したいと思います。
Sassを使うためには簡単ではありますが環境設定をする必要があります。
とは言ってもVisual Studio Codeであれば非常に簡単にSassの環境を作ることが出来ますので見て行きましょう。
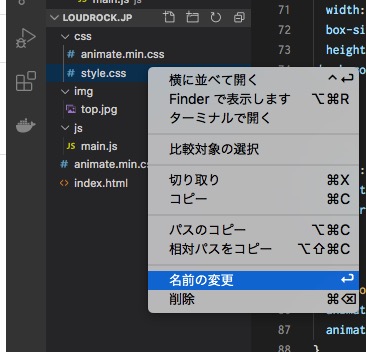
まず CSSファイルの拡張子を「.scss」に変更します。もちろん「.sass」でも大丈夫です。
scssとsassの違いに関しては後ほどご説明します。

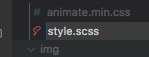
以下のようにピンクのSassファイルのアイコンになれば完了です。

Live Sass Compilerをインストール
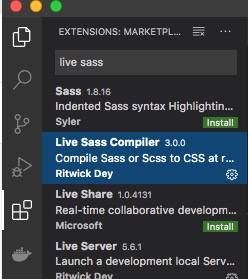
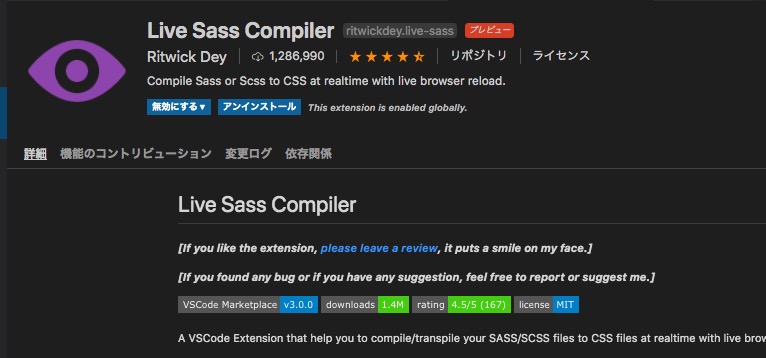
次に左手のメニューからExtentionsでLive Sass Compilerをインストールします。


このLive Sass CompilerはSassファイルをCSSファイルに簡単に変換してくれるツールですので、Visual Studio Codeを使用されている場合は是非導入されることをオススメします。
Live Sass Compilerがインストールできたら以下のようにWatch Sassというテキストが現れますのでそちらを押すと自動でSassファイルからCSSを作成してくれます。非常に簡単ですね!

他にもKoalaというCSSコンパイラも有名ですのでよかったらチェックして見てください。
sassとscssの違いとは?
Sassにはsassとscssの二つの拡張子があり、それぞれ微妙に書き方が違います。
それぞれの特徴を見て行きましょう。
sass記法の特徴
sass記法の特徴としては、セミコロンや波括弧を使用しないことが挙げられます。
そのため、コードが簡単になり、書く際の負担が少ないと言えます。
ただ、馴染みがないうちは奇妙に感じるかもしれません。
ちなみにsass記法で書かれたSassファイルは「.sass」という拡張子になります。
sass記法の記述
$cBlack:#000
$cRed:#ff0000
.div1
background-color:$cBlack
.hello
color:$cRed
セミコロンや波括弧が無いのでなんだか奇妙な感じではありますよね。苦笑
私も感覚的にちょっと使いづらいので、以下のscssの書き方で記述することが多いです。
scss記法の特徴
scss記法の特徴としては、記述の方法がCSSに似ており、CSSを勉強したことがある人ならすんなり入ることが出来る点です。
そのため、scssを使う人が多いのも特徴と言えます。
scssのファイルの拡張子は「.scss」となります。
scss記法の記述
$cBlack :#000;
$cRed:#ff0000;
.div1{
background-color:$cBlack;
.hello{
color:$cRed;
}
}
注意点
SassファイルでWEBサイトを作る場合は、CSSを直接触らないようにご注意ください。
CSSを直接触って修正したとしても、Sassファイルを修正すると自動的にCSSファイルも修正されてしまうからです。
なのでSassを使用する場合は「CSSを直接触らない」をルールとしてください。
というわけで本日の記事は以上です( ͡° ͜ʖ ͡°)
それではまた次の記事でお会いしましょう。
