
本日はCSSで簡単にアニメーションを使えるライブラリ、「Animation.css」の使い方についてご説明します。
ウェブサイトにアニメーションを追加したいなあ。でもCSSのアニメーションってなんだか難しそうだし、サクッとコピペで実装したいんだけど何か無いかなあ
上記のようなお悩みを解決する記事となっています。
Animate.cssは簡単に使える上に、おしゃれで可愛いアニメーションを加えられるので是非サイト作りの参考にしていただければ幸いです。
簡単にサイトにアニメーションを加えられるAniamte.css
Animate.cssはオープンソースで誰でも無料で使うことが出来るCSSのライブラリです。
オープンソースとは
オープンソース とは、ソースコードを商用、非商用の目的を問わず利用、修正、頒布することを許し、それを利用する個人や団体の努力や利益を遮ることがないソフトウェア開発の手法。ソースコードへのアクセスが開かれていることではない。
出典元:Wikipedia
Animate.cssはCSSを読み込んで、アニメーションさせたい要素にクラス名を付与することで使うことができます。
使い方
早速使い方ですが、まずAnimate.cssのCSSファイルを読み込む必要があります。
簡単に使える方法はCDNを使ってCSSを読み込む手法ですが、ローカルにダウンロードしてももちろん使えるのでお好きな方を使ってみてください。
CDNとはContents Delivery Networkの略称で、通常このようなCSSライブラリはCSSファイルを自身のPCなどにダウンロードしてそれを呼び出す形がありますが、CDNを使うと「ファイルのリンクをコピペするだけで使える」という形になります。
CDNは「すぐに使える」「わかりやすい」というメリットがあり、人気があります。
CDNでの使い方
では以下のように早速Animate.cssのCDNのコードを貼り付けましょう。
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
</head>
HTMLのheadタグ内に以下のCDNのコードを貼り付けます。
ダウンロードでの使い方
上記のURLにはコードが書かれているため、「全てを選択」した上でコピーしてご自身のエディタにペーストしてご利用ください。
実際に動かしてみよう
では実際に動かすために動かしたい要素をAnimate.cssのクラス名をつけたdivタグで囲みます。
こちらアニメーションのサンプルがあるのでチェックしてみてください。
今回は"サンプル"というテキストにアニメーションを加えてみます。
<div class="animated bounce infinite">サンプル</div>
すると以下のように"サンプル"というテキストが一定の期間でジャンプする動きになりました。
See the Pen VwPJJgz by shino (@rytym0720) on CodePen.
アニメーションのループ
ちなみにこちらのclass名には"animated bounce infinite"と書いていますが、この"infinite"があるとアニメーションを永続的に繰り返してくれます。
なので永続的にアニメーションさせたいときなどはinfiniteをクラス名につけると良いと思います。
今回はテキストですが、 その他画像などでももちろんdivタグで囲めばアニメーションを適用することができますよ。

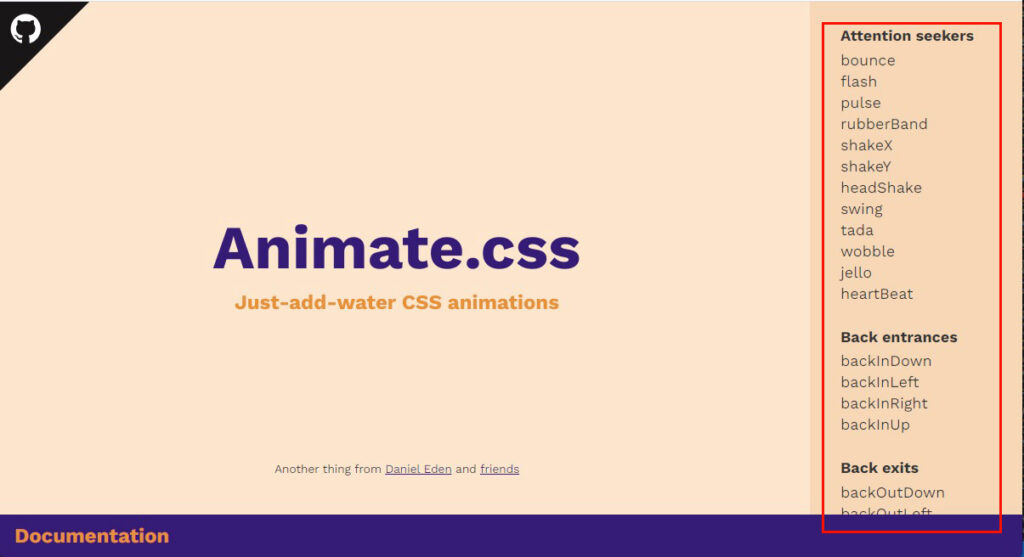
Animate.cssの右手のテキストをクリックするとアニメーションの効果を見ることが出来るので、色々なアニメーションを試してみてくださいね。
それではまた次の記事でお会いしましょう。
