
「会話風になっているブログの記事って読みやすいし良いなあ」
「でも実際どうやって設定とかしたらいいんだろう。HTMLとかCSSがわかる方が良いのかな」
上記のような疑問にお答えします。
今日は会話風のページを作れるWordpressのプラグイン、LIQUID SPEECH BALLOON をカスタマイズする方法についての記事です。
会話風のデザインってちょっと憧れませんか?
私も前からやってみたかったんです。
で、ついに最近導入しましたが、そのままプラグインを作っても、想像通りの結果にならなかったので記事にしました。
簡単なCSSで実装出来るので是非試してみて下さい。
それでは早速行ってみましょう(*´-`)
LIQUID SPEECH BALLOONの使い方について
こういった会話形式のデザインってどうやって作るんだろう
あ、このプラグインを使ったらいいんだな。ダウンロードだ!
というわけでダウンロードは以下からどうぞ。
ダウンロード自体は非常に簡単です。
ダウンロードしたら、WordPressの投稿画面に以下のような設定項目が出来るので設定してあげるだけです。
設定項目
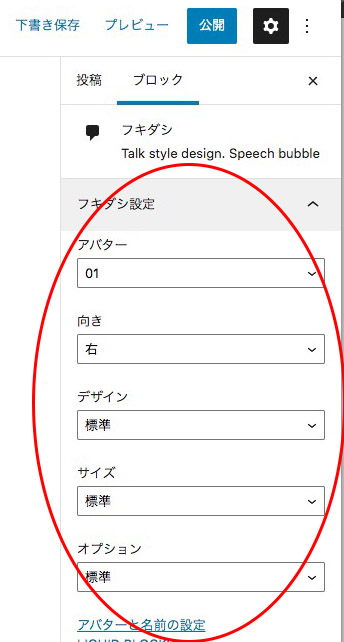
実際の設定画面は、以下画像をご覧ください。

それぞれ設定項目は以下のような形です。
・アバター→人物の画像を登録します。別途メディアファイルなどを開くので画像を登録して画像のURLを貼り付けましょう。
・向き→アバターを右か左のどちらに配置するかを選べます
・デザイン→これは吹き出しのデザインのことで、色んな吹き出しの種類を選べます。用途に合わせて変えてみましょう
・サイズ→これは人物のサイズです。
・オプション→吹き出しを人物の横、上に持ってくるか、もしくは吹き出しの大きさを小さくするかを選べます。
ザッと設定項目は以上です。
使ってみよう
ダウンロードも出来たので
よーしダウンロードしたし早速使ってみるぞー!!!
と、思ったところ
ん?
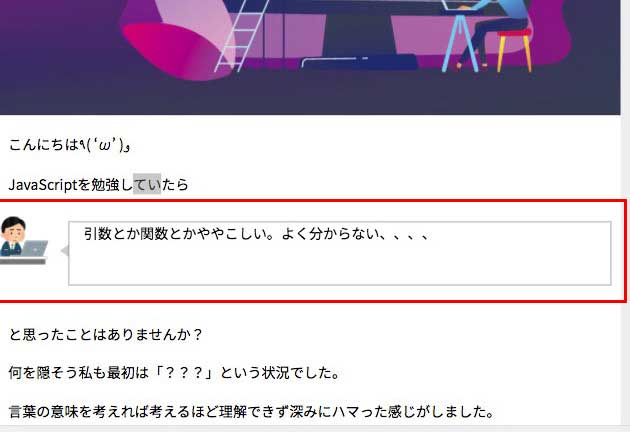
実際に設定してみたときの画像

な、何かイラストが小さくない?テキストのバランスも悪いし・・・
と思ったのでGoogle Choromeのデベロッパーツールで調べました。
デベロッパーツールを駆使するべし
デベロッパーツールはWEBサイトを構築しているコードを見ることが出来るツールのことです。
HTMLやCSS、JavaScriptなどのコードも見ることが出来る、まさに「デベロッパー」=「開発者」のためのツールと言えます。
デベロッパーツールを使うと以下のことが分かります。
・要素の名前、かかっているCSSが分かる→CSSなどで要素の編集が出来る
・CSSを調整して結果をすぐに知ることが出来る
・HTMLの構成を知ることが出来る
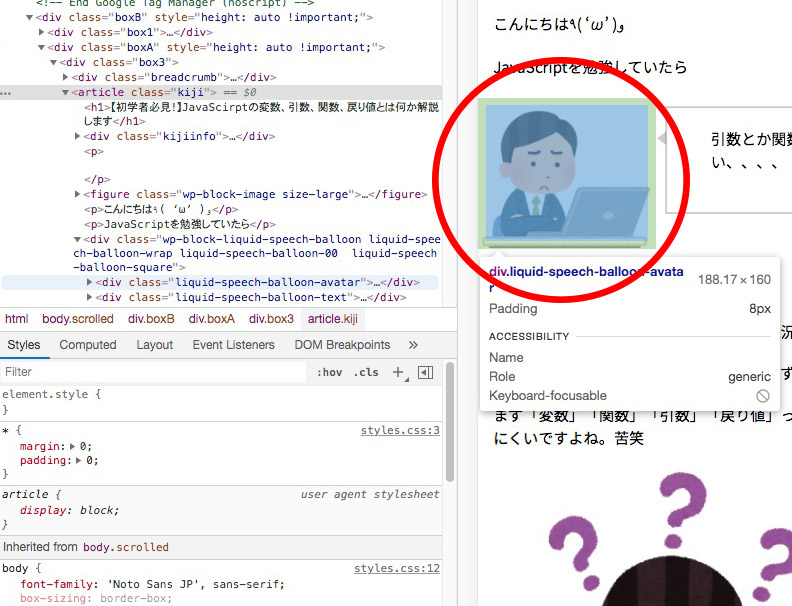
では実際に使ってみましょう。
すると、人物には

「liquid-speech-balloon-avatar」というクラス名、
吹き出しとテキストには「.liquid-speech-balloon-square .liquid-speech-balloon-text」というクラス名がついていたので、二つを編集しました。
デベロッパーツールは初学者の頃はあまり使っていなかったのですが、今は使わないとか考えられないレベルで使ってます。笑
「ここをこういじればいいかな?」とある程度当たりをつけてCSSを書いて実行することが出来るからです。これでエディタとページを往復する手間も省けますね。
では実際にカスタマイズした内容を見ていきましょう。
カスタマイズする方法
//アバターのサイズを調整しています。
.liquid-speech-balloon-avatar{
width:30%;
padding:8px;
box-sizing:border-box;
height:200px;
}
//吹き出しのサイズやマージンを調整しています
.liquid-speech-balloon-vertical
.liquid-speech-balloon-text{
width:70%;
margin:10px;
}
//アバターが右に来た時の吹き出しのマージンを調整しています
.liquid-speech-balloon-right
{
margin-left: 10px;
}
//吹き出しの高さを別途調整しています
.liquid-speech-balloon-text{
height:70px;
margin:10px;
}
とCSSを編集してテーマを再アップロードしたところ、
このように綺麗に表示されるようになりましたー!
サイズに関する調整内容は正直ページのレイアウトとかによっても変わると思いますので適宜調整してみてください。
以上がLIQUID SPEECH BALLOONのカスタマイズ方法になります。
それではまた次の記事でお会いしましょう。
