今日はWordPressで使えると便利な「カスタム投稿タイプ」の書き方とメリットについて深掘りしていきたいと思います。
カスタム投稿タイプを使いこなせるようになるとWordPressでのWEB制作力が1段階上がったと言っても言い過ぎではないくらい便利な機能ですので、是非使い方をマスターしていきましょう。
カスタム投稿タイプとは
早速ですが、カスタム投稿タイプはWordPressで使用できる投稿機能の一つです。
通常、WordPressでは、「投稿」と「固定ページ」という2種類の投稿方法がありますが、2種類だけでは足りない場合があります。
ニュース以外に企業情報や商品情報を投稿で更新できたら楽なのになあ
カスタム投稿タイプを使えば上記のような悩みを解決できます。
例えば、企業サイトなどであれば「ニュース」を通常の投稿として使用し、従業員情報や商品情報などはカスタム投稿タイプを使用すると言う形も考えられますね。
タグやカテゴリーを使うことも可能ですが、カスタム投稿タイプを使用することで各項目をより簡単に管理することが出来るため、WordPressを使ってサイト制作する場合はマストで覚えておいた方が良い機能です。
基本の書き方
では基本の書き方についてです。
カスタム投稿タイプを使用する際には、functions.phpにコードを書いていくことになります。
まず、カスタム投稿タイプを作る場合は以下の
register_post_type()という関数を使って定義します。
通常、このregister_post_type()という関数に引数を入れて使用しますが、必ず'init'という記述を第1引数に入れるようにしましょう。
initは初期化という意味ですが、initを第1引数に入れないとプログラムが正常に動作しないため注意が必要です。
実際に書き方を見てみましょう。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true
]);
});上記では、従業員という投稿タイプを作成してみました。
するとダッシュボードの中に従業員という項目が現れます。

解説
それでは上記のコードについて解説します。
add_action('init',function(){add_action()というのは関数を使うときの決まり文句と思ってください。
前提として、WordPressを使いこなすために重要な"フック"というものがあります。
フックを使う、ということは自分が用意した関数を使用するということですが、add_action()というアクションフックを使うことで関数を使うことが出来ます。
ここでは少し脱線しますので割愛しますが、「add_action()は関数を使うときに必要なんだな」とひとまず覚えてもらえたらと思います。
その後、第1引数ではinit、第2引数で関数を定義しています。
register_post_type('staff',[先ほども記載しましたが、register_post_typeという関数を使用し、staffという識別子を入れています。
staffは投稿タイプの名前を英語にしたものにするなど関連性の高いものにした方があとあと分かりやすく管理がしやすくなります。
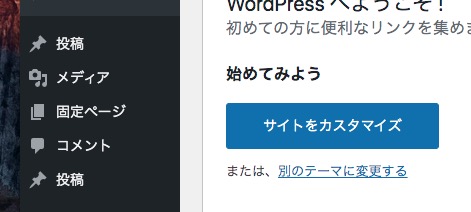
'label' =>'従業員',labelはダッシュボードのメニューに表示する名前です。
もしlabelを記載しない場合は初期値の「投稿」という表記になってしまい分かりづらくなるため(以下画像)、labelには任意の記述をした方が良いと思います。

'public' =>truepublicはその投稿タイプを表示するかどうか、を決める部分です。
publicがfalseになっているとダッシュボードやサイトに表示されないため、何か事情がある場合以外は、必ずtrueにしておくようにしましょう。
ちなみ何も書かない状態ではfalseになっているため、カスタム投稿タイプを新しく作る際は必ずtrueにすることを忘れずに。
menu_position
register_post_type()の引数の中で他にも指定できるものがあります。
中でも知っておくと便利なものが、「menu_position」です。
menu_positionを任意の数字にすることによって、管理画面のサイドメニューで表示する場所を決めることが出来ます。
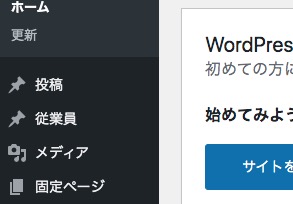
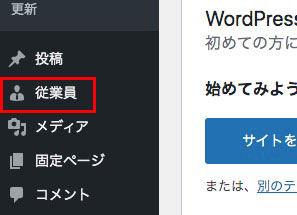
例えば以下の画像は、投稿の下に従業員という投稿タイプを配置しています。

この場合は以下のように記述します。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true,
'menu_position'=>5;
]);
});なぜmenu_positionの値が「5」なのか、という点ですが、これは既に以下のように決められているからです。
5 - 投稿の下
10 - メディアの下
15 - リンクの下
20 - 固定ページの下
25 - コメントの下
60 - 最初の区切りの下(コメントの下に区切りがある)
65 - プラグインの下
70 - ユーザーの下
75 - ツールの下
80 - 設定の下
100 - 二つ目の区切りの下(設定の下に区切りがある)
引用元:WordPress Codex
そのため、上記の数字の中で表示させたい場所の数字を入れればOKです。
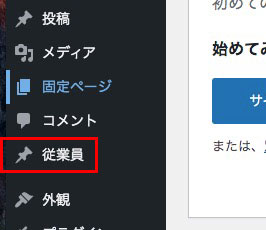
menu_icon
menu_iconを指定すれば、ダッシュボードのアイコンを変えることが出来ます。

ここでは従業員の画像に合うように人のアイコンにしてみました。
このようにアイコンを変えるためには以下のように記述します。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true,
'menu_position'=>5,
'menu_icon'=>'dashicons-businessman'
]);
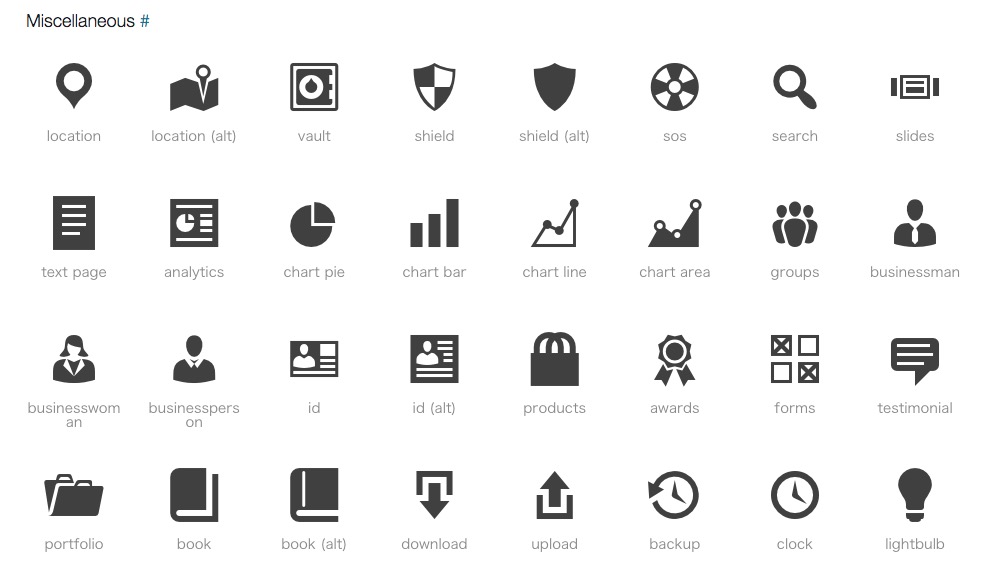
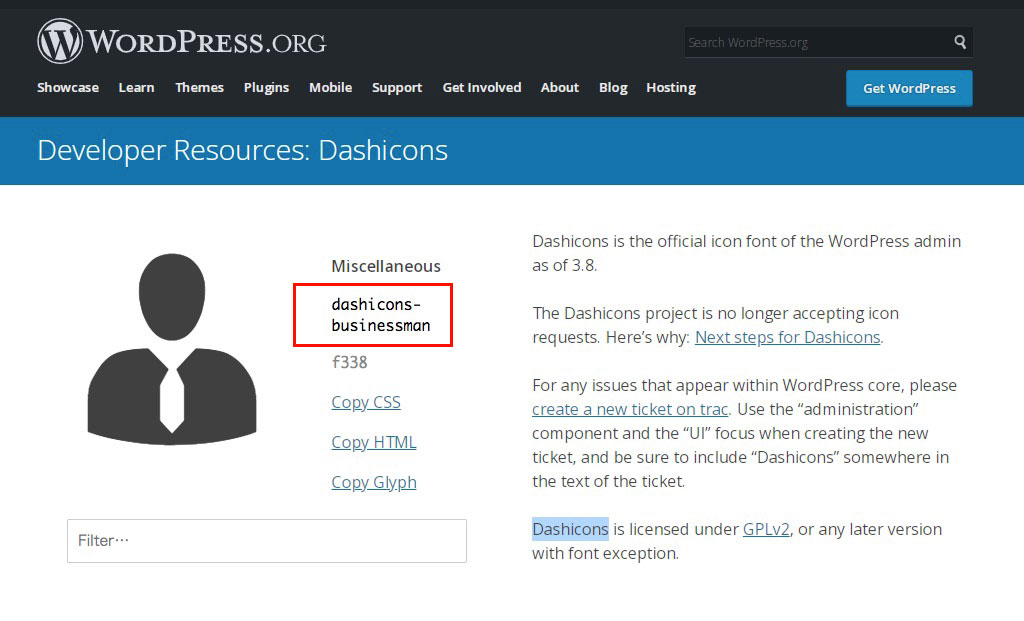
});今回は「dashicons-businessman」というアイコンを使用していますが、この名前はWordPress公式のDashIconsというサイトで確認出来ます。


すると以下のようなアイコンの詳細画面となりますので、アイコンの横に書いているテキストをコピー&ペーストしてコードエディタに入力すれば完了です。

アイコンが投稿タイプによって別々のものになっていると見分けやすいですし、管理もしやすいため設定しておくと良いと思います。
supports
supportsはカスタム投稿タイプの管理画面をカスタマイズする上で重要な項目です。
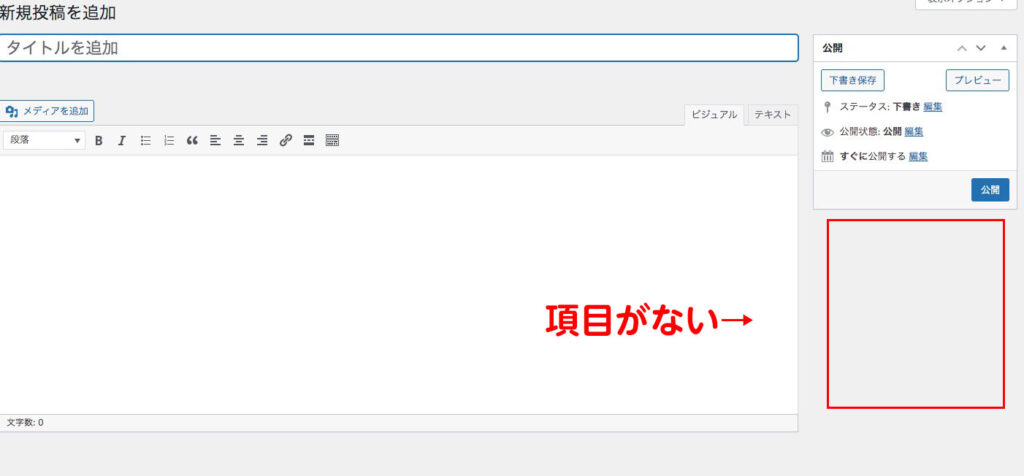
例えば、以下のままだと管理画面ではアイキャッチなどを設定する部分が投稿画面にありません。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true,
'menu_position'=>5,
'menu_icon'=>'dashicons-businessman'
]);
});
そのため、supportsというキーを用意して必要な値を入れる必要があります。実際に入れてみましょう。
add_action('init',function(){
register_post_type('staff',[
'label' =>'従業員',
'public' =>true,
'menu_position'=>5,
'menu_icon'=>'dashicons-businessman',
'supports'=>['title','thumbnail','editor']
]);
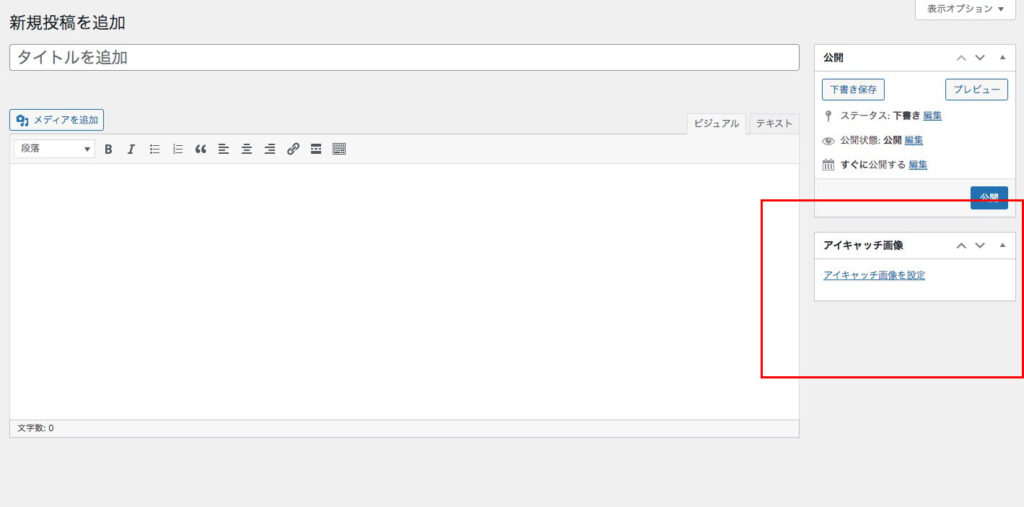
});すると以下のようにアイキャッチ画像が表示されました。
他にもトラックバックや抜粋、作成者など必要に応じて管理画面をカスタマイズできます。

カスタム投稿タイプのメリット
では次にカスタム投稿タイプを使用するメリットについてです。
記事の管理が楽になる
カスタム投稿タイプを使うメリットの一つとして、記事の管理が楽になることが挙げられます。
冒頭にも書きましたが、記事をカテゴリーやタグで管理することも出来ますがどうしても管理がしづらくどこに何の記事があるか分かりづらくなります。
それをカスタム投稿タイプを使うことでカテゴリーごとに記事投稿できるため管理がしやすくなります。
また、 URLの点でもカスタム投稿タイプは便利です。
//カテゴリーで分ける場合
https://ドメイン名.com/blog/work
//カスタム投稿タイプで分ける場合
//https://ドメイン名.com/news上記のようにURLでも一つ階層を省いて書くことが出来、ページの構成が分かりやすくなります。
デザインを変えられる
カスタム投稿タイプは投稿タイプごとにファイルを分けて使用します。
つまり、ファイルが違うということはHTMLやCSSなども分けて記述することが出来るということです。
これにより、デザインを投稿タイプごとに分けることが出来る、というわけですね。
一つのsingle.phpファイルだけではデザインを変えることは出来ませんが、カスタム投稿タイプを使って投稿タイプを好きなように作ることで自由にページデザインを分けることができるということです。
ちなみにカスタム投稿タイプのファイルは以下のように記述します。
single-$posttype.php$posttypeには任意の名前を入れましょう。つまり、
single-news.phpといった具合にですね。
終わりに
いかがでしたでしょうか。
WordPressでサイトを制作、運営していく上でカスタム投稿タイプを使えるとグッと幅が広がります。
最初はなかなか書き方が覚えられずに苦労するかもしれませんが、是非使い方を覚えて実践してみてくださいね。
