こんにちは٩( 'ω' )و
現役会社員エンジニアのしのです٩( ‘ω’ )و
WordPressでオリジナルのテーマ作りをしていると、以下のように思った事ありませんか?
メニューからカテゴリー別のページに飛びたいなあ
HTMLで考えるのであれば<a>タグでカテゴリー別に個別で書いて行く、とか途方も無いことになりそうですが、PHPを使っているWordPressであれば面倒な事もなく簡単に行えてしまいます💡
というわけで本日はWordpressのオリジナルテーマ作りをする上での、メニューから各カテゴリに移動する実装方法に関してご紹介致します。
この記事を読んで頂きたい方
・WordPressでサイト作りをしてみたいorしている方
・オリジナルテーマ作りをしたいorしている方
・オリジナルテーマ作りをする上でタグなどの設定が分からない方
それでは早速いってみましょう!٩( 'ω' )و
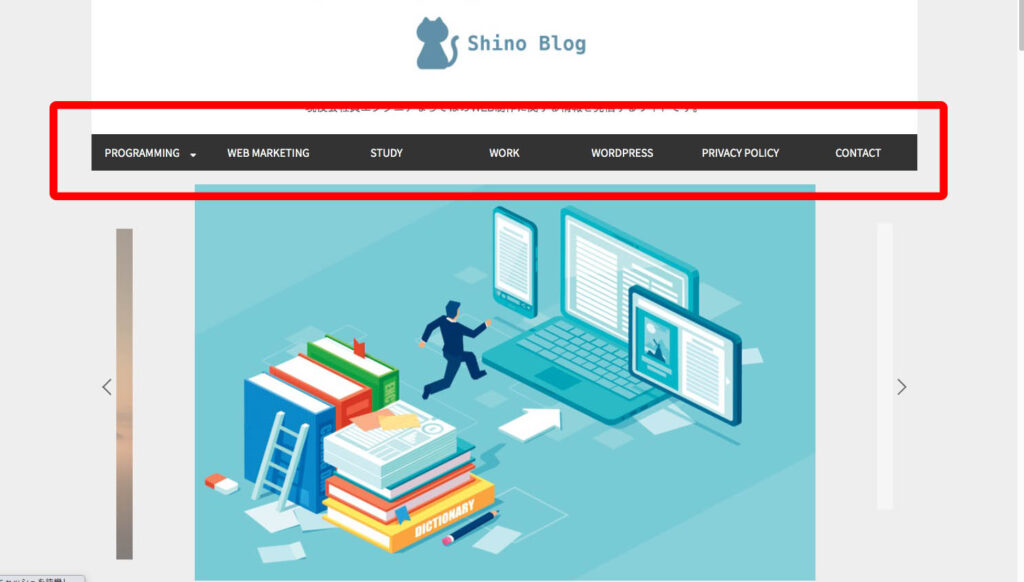
メニューとは

皆さんご存知の通り、この赤枠の中のものがメニューですが、クリックするとカテゴリーごとのページに移動して興味がある記事を見る事が出来るものですね。
今となっては当たり前のよくあるメニューです。
同じサイト内で別のページに移動する事を「ページ遷移」や「ページ移動」と言ったりしますが、そんな当たり前のページ遷移をオリジナルテーマで実装するためにどうすればよいかを解説します。
色々とやり方はありますが、自身はWordpressのタグを使ったやり方で行いましたので、そのやり方をご説明します。
タグとは
WordPressにおいて、記事ごとの重要なキーワードを表現するのが「タグ」です。 これに対して、自分が書いた記事をグループに分けることができるのが、「カテゴリー」です。 どちらもユーザーから見ると、関連した記事を見つけられるので便利な機能です。
ということで早速記事ごとにタグを設定していきます。
タグの設定方法

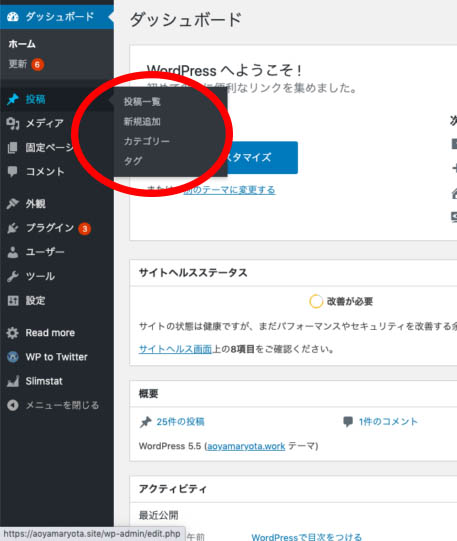
WordPressのダッシュボード→投稿→タグと進み

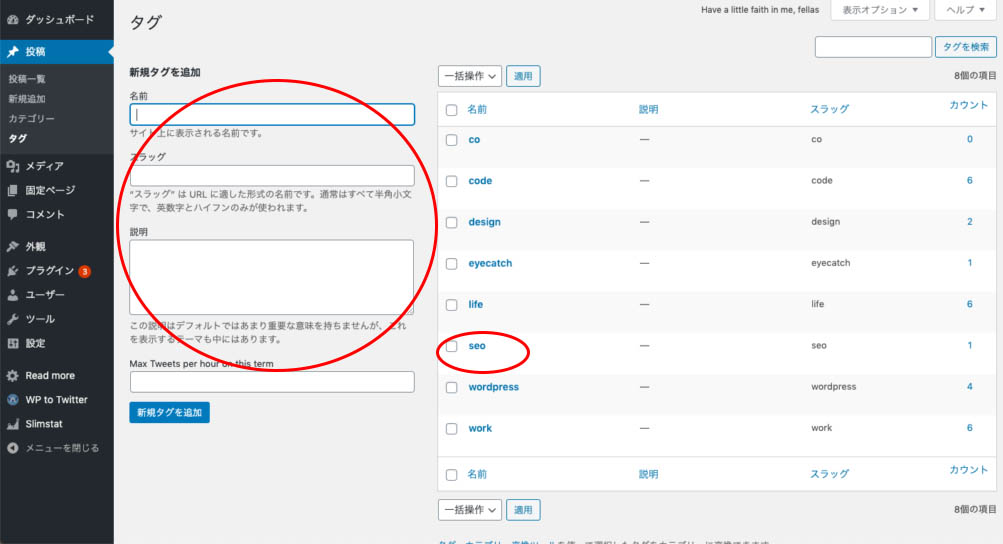
「新規タグを追加する」を押して名前、スラッグを追加します。
スラッグは例えば、https://サイト名/seo
上記の「seo」
の部分と思ってもらえたらと思います。なので基本は小文字で書きます。
スラッグ =URLのサブディレクトリという認識で問題ありません💡
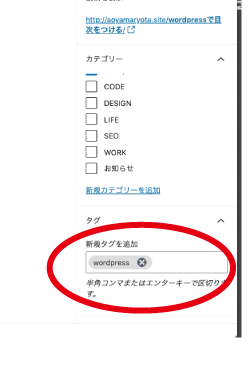
そして、これまでに投稿した記事にタグ付けをしていきます。

こちらが記事にタグ付けをしているところです。
タグ付けをしたものは基本的に
https://サイト名/tag/タグ名
で、任意のURLに遷移する事が出来ます。
タクソノミーとは
ちなみにですが、カテゴリーとタグを合わせた総称をWordPressでは
「タクソノミー」と呼ばれています。
聞きなれない言葉なので馴染みにくいんですが、タクソノミーという言葉自体は「分類」という意味だそうです。
WordPressのタクソノミーとは、タグやカテゴリーというものを合わせた総称という位置付けです。
現状は「そうなんだ」くらいで大丈夫ですし、上記の解釈のそれ以上やそれ以下も無いのかなと思います(笑)
はい、ではタグつけが終われば最終工程です。
エディタでテーマを修正する
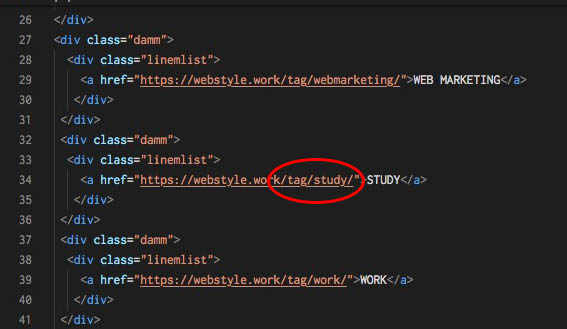
以下はテーマのメニュー部分にあたるHTMLです。
例として、34行目にはStudyというタグをaタグに設定しているのがお分かりかと思います。

上記メニューリンクを記載している部分ですが、こちらに
https://サイト名/tag/タグ名
でタグ付けした上記のURLを貼ればOKです。
※更新したindex.phpなどのファイルをファイルマネージャーにアップロードする事をお忘れなく!
終わりに
いかがでしたでしょうか。
当たり前に使っているカテゴリー別のアーカイブやそれに伴う設定を自作テーマの場合は自身で作る必要があります。
今回の内容はPHPというよりはWordPressの管理画面が主な作業範囲でしたね。
他にも色々と方法はあるようですが、今回はここまで。
本日もお読み頂きありがとうございました( ^ω^ )✨
